您现在的位置是:首页 >技术教程 >微信小程序的生命周期网站首页技术教程
微信小程序的生命周期
微信小程序的生命周期
1.什么是生命周期?
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
我们可以把每个小程序运行的过程,也概括为生命周期:
小程序的启动,表示生命周期的开始
小程序的关闭,表示生命周期的结束
2.生命周期的分类
在小程序中,生命周期分为两类,分别是:
①应用生命周期
特指小程序从启动 -> 运行 -> 销毁的过程。
②页面生命周期
特指小程序中,每个页面的加载 -> 渲染 ->销毁的过程。
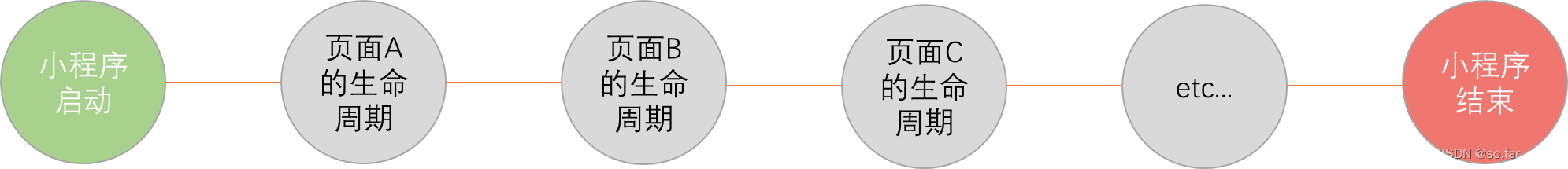
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

3.什么是生命周期函数?
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在onLoad生命周期函数中初始化页面的数据。
4.生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
①应用的生命周期函数
- 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数。
②页面的生命周期函数- 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数。
5.应用生命周期函数
小程序的生命周期函数需要在 app.js 中进行声明,示例代码如下:
//app.js文件
App({
//小程序初始化完成时,执行此函数,全局只触发一次。可以做一些初始化的工作。
onLaunch:function(options){ },
//小程序启动,或从后台进入前台显示时触发。
onShow:function(options){ },
//小程序从前台进入后台时触发。
onHide:function(){}
//注:后两个函数其实在我们开发过程中很少使用,一般是在发布后需要满足特殊的需求才会进行编写
})
6.页面周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:
Page({
onload : function(options) { }, //监听页面加载,一个页面只调用1次
onShow : function() { }, //监听页面显示
onReady : function() { }, //监听页面初次渲染完成,一个页面只调用1次
//所谓初次渲染完成指的是页面已经准备妥当,可以和视图层进行交互
//注意:对界面内容进行设置的API 如wx.setNavigationBarTitle需要在onReady后进行,因为传递过来的参数必须在onLoad里获取,但是两个函数中的数据不能同时共享,所以需要定义一个中间变量在data里面,用于存放导航传递过来的数据然后提供给onReady中的wx.setNavigationBarTitle方法使用,这就是在页面跳转时设置标题内容的原理
onHide : function() { }, //监听页面隐藏
onUnload : function() { } //监听页面卸载,一个页面只调用1次
})
注:在这些页面周期函数中,最常用的是onLoad函数,在页面刚加载时,自动请求一些初始化数据,需要在页面的onLoad事件中调用获取数据的函数。
7.组件的生命周期函数
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
在小程序组件中,最重要的生命周期函数有3个,分别是created、attached、detached。它们各自的特点如下:
①组件实例刚被创建好的时候,created生命周期函数会被触发
- 此时还不能调用setData
- 通常在这个生命周期函数中,只应该用于给组件的this添加一些自定义的属性字段
②在组件完全初始化完毕、进入页面节点树后,attached生命周期函数会被触发- 此时,this.data已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③在组件离开页面节点树后,detached生命周期函数会被触发- 退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数
- 此时适合做一些清理性质的工作
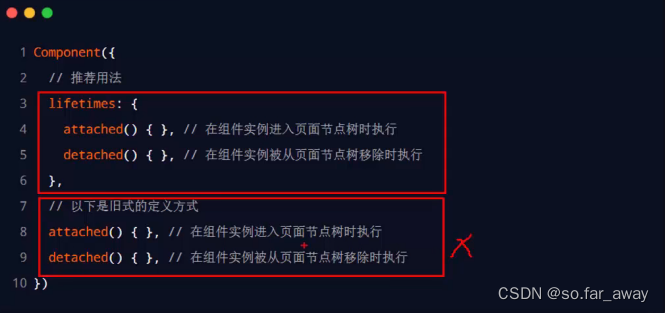
lifetimes节点
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中,也可以在lifetimes字段内进行声明(这是推荐的方式,其优先级最高)。

8.组件所在页面的生命周期
①什么是组件所在页面的生命周期?
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的show生命周期函数的时候,我们希望能够生成一个随机的RGB颜色值。
在自定义组件中,组件所在页面的生命周期函数有如下3个,分别是:
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | 无 | 组件所在的页面尺寸变化时执行 |
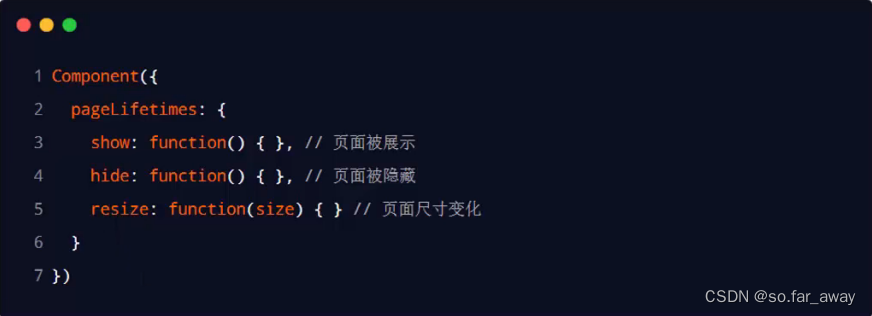
②pageLifetimes节点
组件所在页面的生命周期函数,需要定义在pageLifetimes节点中:







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结