您现在的位置是:首页 >技术交流 >嵌入式 QT 界面布局管理网站首页技术交流
嵌入式 QT 界面布局管理
简介嵌入式 QT 界面布局管理
目录

1、实例程序功能
创建一个
Widget Application
项目 samp2_2,
在创建窗体时选择基类
QDialog
,生成的类命名为
QWDialog
,并选择生成窗体。
如 此 新建 的项 目
samp2_2
有一 个界 面文 件
qwdialog.ui
, 一 个头 文件
qwdialog.h
和源 程序 文件 qwdialog.cpp。此外,还有项目文件
samp2_2.pro
和主程序文件
main.cpp
。
qwdialog.ui
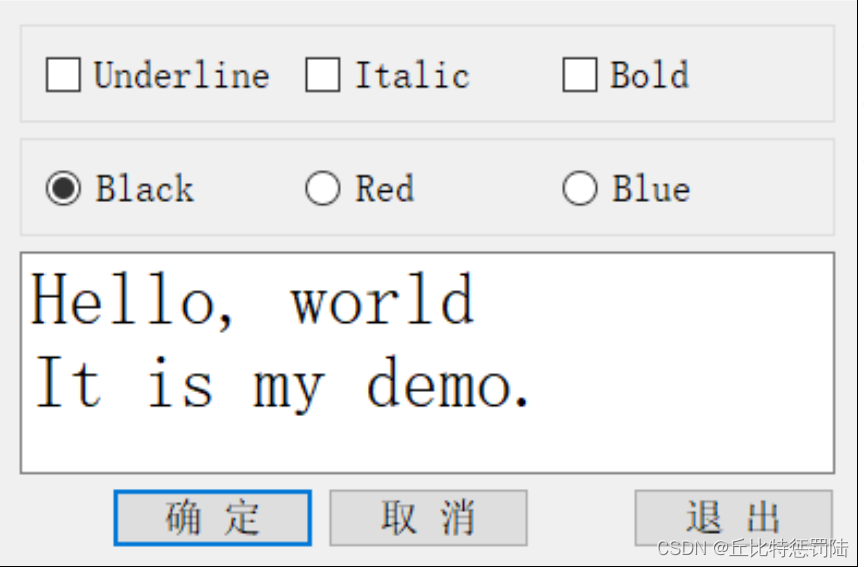
界面文件设计时界面如图
1
所示。程序的主要功能是对中间一个文本框的文字字体样式和颜色进行设置。

在界面设计时,对需要访问的组件修改其
objectName
,如各个按钮、需要读取输入的编辑框、需要显示结果 的标签等,以便在程序里区分。对于不需要程序访问的组件则无需修改其 objectName
,如用于界面上组件分组 的 GroupBox
、
Frame
、布局等,让
UI
设计器自动命名即可。

 对于界面组件的属性设置,需要注意以下几点。
对于界面组件的属性设置,需要注意以下几点。
1. objectName
是窗体上创建的组件的实例名称,界面上的每个组件需要有一个唯一的
objectName
,程序 里访问界面组件时都是通过其 objectName
进行访问,自动生成的槽函数名称里也有
objectName
。所以, 组件的 objectName
需要在设计程序之前设置好,设置好之后一般不要再改动。若设计程序之后再改动 objectName,涉及的代码需要相应的改动。
2.
窗体的
objectName
就是窗体的类名称,在
UI
设计器里不要修改窗体的
objectName
,窗体的实例名称 需要在使用窗体的代码里去定义。
2、界面组件布局
Qt 的界面设计使用了布局(Layout)功能。所谓布局,就是界面上组件的排列方式,使用布局可以使组件有 规则地分布,并且随着窗体大小变化自动地调整大小和相对位置。布局管理是 GUI 设计的必备技巧,下面逐步 讲解如何实现图 1 所示的界面设计。
2.1 界面组件的层次关系
为了将界面上的各个组件的分布设计得更加美观,经常使用一些容器类,如
QgoupBox
、
QtabWidget
、
QFrame 等。
例如,将
3
个
CheckBox
组件放置在一个
GroupBox
组件里,该
GroupBox
组件就是这
3
个
CheckBox 的容器,移动这个 GroupBox
就会同时移动其中的
3
个
CheckBox
。

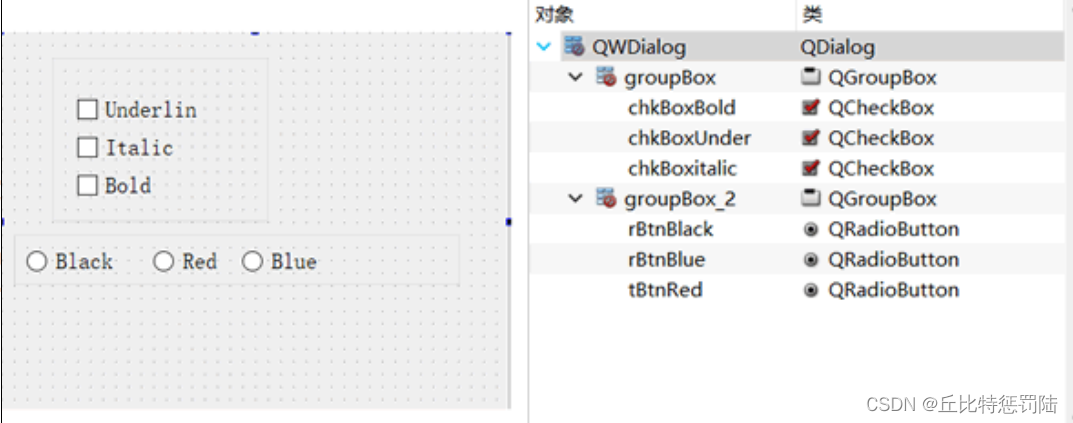
图
3
显示的是设计图
1
界面的前期阶段。在窗体上放置了
2
个
GroupBox
组件,在
groupBox1
里放置
3 个 CheckBox
组件,在
groupBox2
里放置
3
个
RadioButton
组件。图
3
右侧
Object Inspector
里显示了界面上个组件之间的层次关系。
2.2 布局管理
Qt
为界面设计提供了丰富的布局管理功能,在
UI
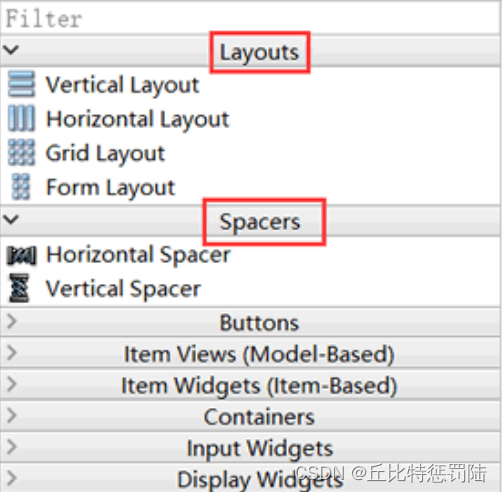
设计器中,组件面板里有
Layouts
和
Spacers
两个组件 面板,在窗体上方的工具栏里有布局管理的按钮


Layouts 和 Spacers 两个组件面板里的布局组件的功能见表 :

使用组件面板里的布局组件设计布局时,先拖放一个布局组件到窗体上,如在设计图
4
中
3
个按钮的布局 时,先放一个 Horizontal Layout
到窗体上,布局组件会以红色边框显示。再往布局组件里拖放
3
个
Push Button 和 2
个
Horizontal Spacer
,就可以得到图
1
中
3
个按钮的水平布局效果。
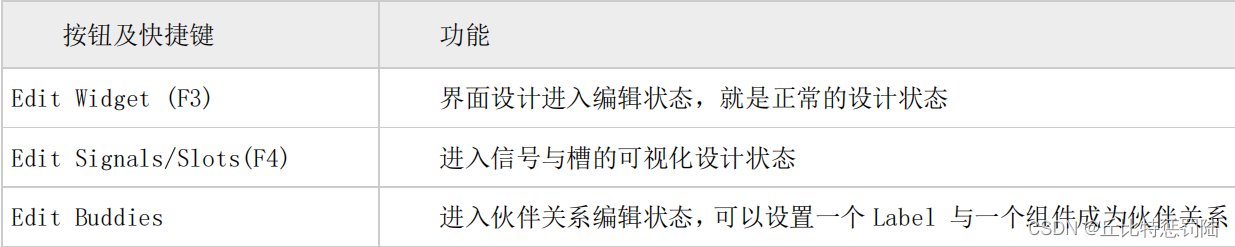
在设计窗体的上方有一个工具栏,用于调整设计器进入不同的状态,以及进行布局设计,工具栏上各按钮的功能见表。

 使用工具栏上的布局控制按钮时,只需在窗体上选中需要设计布局的组件,然后点击某个布局按钮即可。在窗体上选择组件时同时按住 Ctrl 键,可以实现组件多选,选择某个容器类组件,相当于选择了其内部的所有组件。
使用工具栏上的布局控制按钮时,只需在窗体上选中需要设计布局的组件,然后点击某个布局按钮即可。在窗体上选择组件时同时按住 Ctrl 键,可以实现组件多选,选择某个容器类组件,相当于选择了其内部的所有组件。
例如,在图
3
的界面中,选中
groupBox1
,然后单击“
Lay Out Horizontally
”工具栏按钮,就可以对
groupBox1 内的 3
个
CheckBox
水平布局。
在图
4
的界面上,使
groupBox1
里的
3
个
CheckBox
水平布局,
groupBox2
里的
3
个
RadioButton
水平 布局,下方 3
个按钮水平布局。在窗体上又放置了一个
PlainTextEdit
组件。现在,改变
groupBox1
、
groupBox2 或按钮的水平布局的大小,其内部组件都会自动改变大小。但是当改变窗体大小时,界面上的各件却并不会自 动改变大小。
随后还需为窗体指定一个总的布局。选中窗体(即不要选择任何组件),单击工具栏上的“
Lay Out Vertically
” 按钮,使 4
个组件垂直分布。这样布局后,当窗体大小改变时,各个组件都会自动改变大小。
在
UI
设计器里可视化设计布局时,要善于利用水平和垂直空格组件,善于设置组件的最大、最小宽度和高 度来实现某些需要的布局效果。
2.3 伙伴关系和Tab顺序
在
UI
设计工具栏上单击“
Edit Buddies
”按钮可以进入伙伴关系编辑状态,如设计一个窗体时,进入伙伴编辑状态之后的界面如图;

伙伴关系(
Buddy
)是指界面上一个
Label
和一个组件相关联,如图
7
中的伙伴关系编辑状态,单击一个 Label,按住鼠标左键,然后拖向一个组件,就建立了
Label
和组件之间的伙伴关系。
伙伴关系是为了在程序运行时,在窗体上用快捷键快速将输入焦点切换到某个组件上。例如,在图
7
的界 面上,设定“姓名”标签的 Text
属性为“姓名
(&N)
”,其中符号“
&
”用来指定快捷字符,界面上并不显“
&
”, 这里指定快捷字母为 N
。那么程序运行时,用户按下
Alt+N
,输入焦点就会快速切换到“姓名”关联的输入框内。

在
UI
设计器工具栏上单击“
Edit Tab Order
”按钮进入
Tab
顺序编辑状态(如图
8
所示)。
Tab
顺序是指在 程序运行时,按下键盘上的 Tab
键时输入焦点的移动顺序。一个好的用户界面,在按
Tab
键时,焦点应该以合理的顺序在界面上移动,而不是随意地移动。
进入
Tab
顺序编辑状态后,在界面上会显示具有
Tab
顺序组件的编号,依次按希望的顺序单击组件,就可以重排 Tab
顺序了。没有输入焦点的组件是没有
Tab
顺序的,如
Label
组件。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结