您现在的位置是:首页 >技术交流 >node之Express网站首页技术交流
node之Express
目录
以上述案例为基础访问静态资源的路径为:http://127.0.0.1:8080/xxx.html
CORS响应头部– Access-Control-Allow-Origin
CORS响应头部– Access-Control-Allow-Headers
CORS 响应头部– Access-Control-Allow-Methods
Express简介
官方给出的概念:Express是基于Node.js 平台,快速、开放、极简的Web开发框架。
通俗的理解: Express的作用和Node.,js内置的 http模块类似,是专门用来创建Web服务器的。
Express的本质:就是一个npm 上的第三方包,提供了快速创建Web服务器的便捷方法。
Express的中文官网:https://www.expressjs.com.cn/
对于前端程序员来说,最常见的两种服务器,分别是:
- Web 网站服务器:专门对外提供Web 网页资源的服务器。
- API接口服务器:专门对外提供API接口的服务器。
使用Express,我们可以方便、快速的创建Web 网站的服务器或API接口的服务器。
安装
在项目所处的目录中,运行如下的终端命令,即可将express安装到项目中使用:
创建基本的Web服务器
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 挂载两个路由分别监听客户端的GET和 POST请求
// URL地址中,可以通过参数名的形式匹配路径变量
app.get('/:id',(req,res) => {
// 获取请求中的参数
console.log(req.query)
// 获取路径变量
console.log(req.params)
// 返回数据给客户端
res.send(req.params)
})
app.post('/',(req,res) => {
// 获取请求中的参数
console.log(req.query)
// 返回数据给客户端
res.send(req.query)
})
// 调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8080,() => {
console.log('server running at http://127.0.0.1:8080')
})托管静态资源
express提供了一个非常好用的函数,叫做 express.static([前缀],路径),通过它,我们可以非常方便地创建一个静态资源服务器
例如,通过如下代码就可以将 static目录下的图片、CSS文件、JavaScript文件对外开放访问了:
// express.static(前缀名,静态资源路径)函数会根据目录的添加顺序查找所需的文件。
app.use(express.static('./static'))以上述案例为基础访问静态资源的路径为:http://127.0.0.1:8080/xxx.html
托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用express.static)函数
访问静态资源文件时,express.static()函数会根据目录的添加顺序查找所需的文件。
路由的概念
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分3部分组成,分别是请求的类型、请求的URL地址、处理函数,格式如下:
app.METHOD(PATH,HANDLER)Express中的路由的例子
app.get('/',(req,res) => {
res.send('hello get')
})
app.post('/',(req,res) => {
res.send('hello post')
})路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express 会将这次请求转交给对应的function函数进行处理。
模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到app 上,而是推荐将路由抽离为单独的模块。将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的.js文件
- 调用express.Router(函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用module.exports向外共享路由对象
- 使用app.use()函数注册路由模块
模块化路由案例
创建路由模块router.js
const express = require('express')
const app = express()
// 创建路由对象
const router = express.Router()
// 挂载具体的路由
router.get('/:id', (req, res) => {
// 获取请求中的参数
console.log(req.query)
// 获取路径变量
console.log(req.params)
// 返回数据给客户端
res.send(req.params)
})
router.post('/', (req, res) => {
// 获取请求中的参数
console.log(req.query)
// 返回数据给客户端
res.send(req.query)
})
// 向外导出路由对象
module.exports = router注册路由模块
const express = require('express')
const app = express()
// 导入路由模块
const router = require('./router')
// 注册路由模块,并设置前缀为user
app.use('/user',router)
// 注意:pp.use()函数的作用,就是来注册全局中间件
app.listen(8080,() => {
console.log('server running at http://127.0.0.1:8080/user')
})中间件的概念
中间件(Middleware ) ,特指业务流程的中间处理环节。
Express中间件的调用流程
当一个请求到达Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
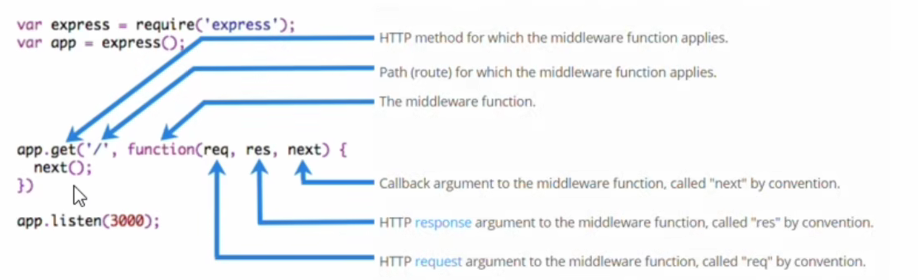
Express中间件的格式
Express的中间件,本质上就是一个function处理函数,Express 中间件的格式如下

注意:中间件函数的形参列表中,必须包含next 参数。而路由处理函数中只包含req和res。
next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
定义中间件函数例
const mw1 = function (req,res,next) {
console.log('这是最简单的中间件函数01')
// 添加一个key为name,value为zs请求头
req.name = 'zs'
//把流转关系,转交给下一个中间件或路由
next()
}全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
const mw1 = function (req,res,next) {
console.log('这是最简单的中间件函数01')
// 添加一个key为name,value为zs的属性
req.name = 'zs'
//把流转关系,转交给下一个中间件或路由
next()
}
//将mw1注册为全局生效的中间件
app.use(mw1)或者可以简写为
app.use((req,res,next) => {
console.log('这是最简单的中间件函数01')
// 添加一个key为name,value为zs的属性
req.name = 'zs'
//把流转关系,转交给下一个中间件或路由
next()
})中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调
局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件,示例代码如下:
const mw2 = function (req,res,next) {
console.log('这是最简单的中间件函数02')
req.age = 18
next()
}
// mw2这个中间件只在"当前路由中生效",这种用法属于"局部生效的中间件"
// 可以是单个,也可以是多个局部中间件
app.get('/',[mw2],(req,res) => {
res.send({
status: 1,
data: {
`这是局部中间件的值:${req.age}`,
},
msg: '请求成功'
})
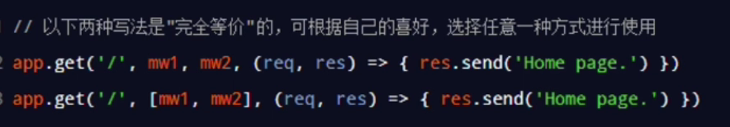
})定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:[mw1和mw2为中间件函数]

了解中间件的5个使用注意事项
- 一定要在路由之前注册中间件(错误级别的中间件除外)
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用next()函数
- 为了防止代码逻辑混乱,调用next()函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享req和res对象
中间件的分类
为了方便大家理解和记忆中间件的使用,Express官方把常见的中间件用法,分成了5大类,分别是:
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express内置的中间件
- 第三方的中间件
应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到 app实例上的中间件,叫做应用级别的中间件,也可以理解为是全局中间件和局部中间件的统称
路由级别的中间件
绑定到express.Router)实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到app实例上,路由级别中间件绑定到 router实例上,代码示例如下:
1.创建路由模块router.js,并在模块中添加一个路由中间件
const express = require('express')
const app = express()
// 创建路由对象
const router = express.Router()
// 路由级别的中间件
router.use((req, res, next) => {
console.log('这是路由中间件函数')
//把流转关系,转交给下一个中间件或路由
req.name = 'lis'
next()
})
// 挂载具体的路由
router.get('/', (req, res) => {
res.send(`这是路由中间件的值${req.name}`)
})
// 向外导出路由对象
module.exports = router2.注册路由模块
const express = require('express')
const app = express()
// 导入路由模块
const router = require('./router')
// 注册路由模块,并设置前缀
app.use('/user',router)
// 注意:pp.use()函数的作用,就是来注册全局中间件
app.listen(8080,() => {
console.log('server running at http://127.0.0.1:8080/user')
})错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function处理函数中,必须有4个形参,形参顺序从前到后,分别是(err, req, res, next)。
错误级别的中间件例:
app.use((err,req,res,next) => {
console.log('发生了错误:' + err.message)
res.send('Error!:' + err.message)
})
注意:错误级别的中间件,必须注册在所有路由之后!
Express内置的中间件
自Express 4.16.0 版本开始,Express 内置了3个常用的中间件,极大的提高了Express项目的开发效率和体验:
- express.static快速托管静态资源的内置中间件,例如:HTML文件、图片、CSS样式等(无兼容性)
- express.json解析JSON格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
- express.urlencoded解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
使用方式
// express.static(前缀名,静态资源路径)函数会根据目录的添加顺序查找所需的文件。
app.use(express.static('../static'))
// 通过express.json()这个中间件,解析表单中的JSON格式的数据
app.use(express.json())
// 通过express.urlencoded()这个中间件,解析URL-encoded格式的请求体数据
app.use(express.urlencoded({extended: false}))第三方的中间件
非Express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
跨域问题
解决接口跨域问题的方案主要有两种:
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案:只支持GET请求)
使用cors中间件解决跨域问题
cors 是Express的一个第三方中间件。通过安装和配置cors 中间件,可以很方便地解决跨域问题。
使用步骤分为如下3步:
- 运行npm install cors安装中间件
- 使用const cors = require('cors')导入中间件
- 在路由之前调用app.use(cors())配置中间件
什么是CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制。
CORS响应头部– Access-Control-Allow-Origin
// 只允许来自http://xxx.com的请求
res.setHeader( ' Access-Control-Allow-Origin','htp://xxx.com')
// 如果指定了Access-Control-Allow-Origin字段的值为通配符*,表示允许来自任何域的请求
res.setHeader( ' Access-Control-Allow-Origin','*')CORS响应头部– Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送如下的9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、WidthContent-Type(值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded三者之一)
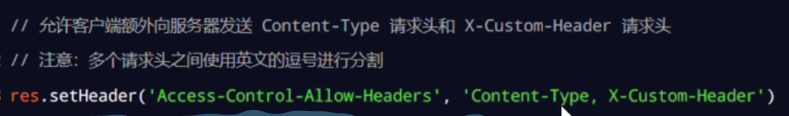
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!

CORS 响应头部– Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET、POST、HEAD请求。
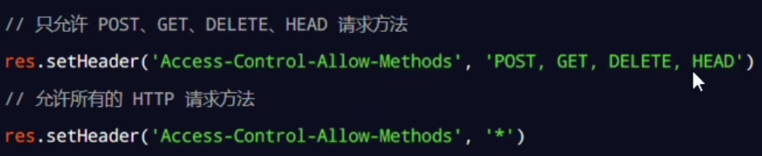
如果客户端希望通过PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Alow-Methods来指明实际请求所允许使用的HTTP方法。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结