您现在的位置是:首页 >技术杂谈 >微搭低代码学习之数据收集网站首页技术杂谈
微搭低代码学习之数据收集
低代码和开发之间的关系
低代码平台是一种快速构建应用程序的工具,旨在提高开发效率。它们提供了一种基于图形用户界面的方式来创建应用程序,而无需编写大量的代码。使用低代码平台,开发人员可以更快速地构建和交付应用程序,从而缩短开发周期。
然而,低代码平台并不是完全取代传统的编程方式。尽管低代码平台使得应用程序的开发变得更加容易和快捷,但在某些特定的情况下,仍然需要进行自定义的编码工作。在这种情况下,开发人员可以将低代码平台与自定义编码相结合,以实现更高效的开发。
因此,低代码平台和传统的编程方式并不是相互排斥的,而是可以相互协作,以提高开发效率和应用程序的质量。
—— Notion AI
文章目录
前言
本文是参加新星计划2023【微搭低代码搭建小程序】学习方向的学习笔记,感谢“低代码布道师”老师的知识分享。下面主要介绍使用微搭低代码平台进行数据收集的学习过程,供各位小伙伴参考。
一、微搭自带数据收集模板学习——用户调研
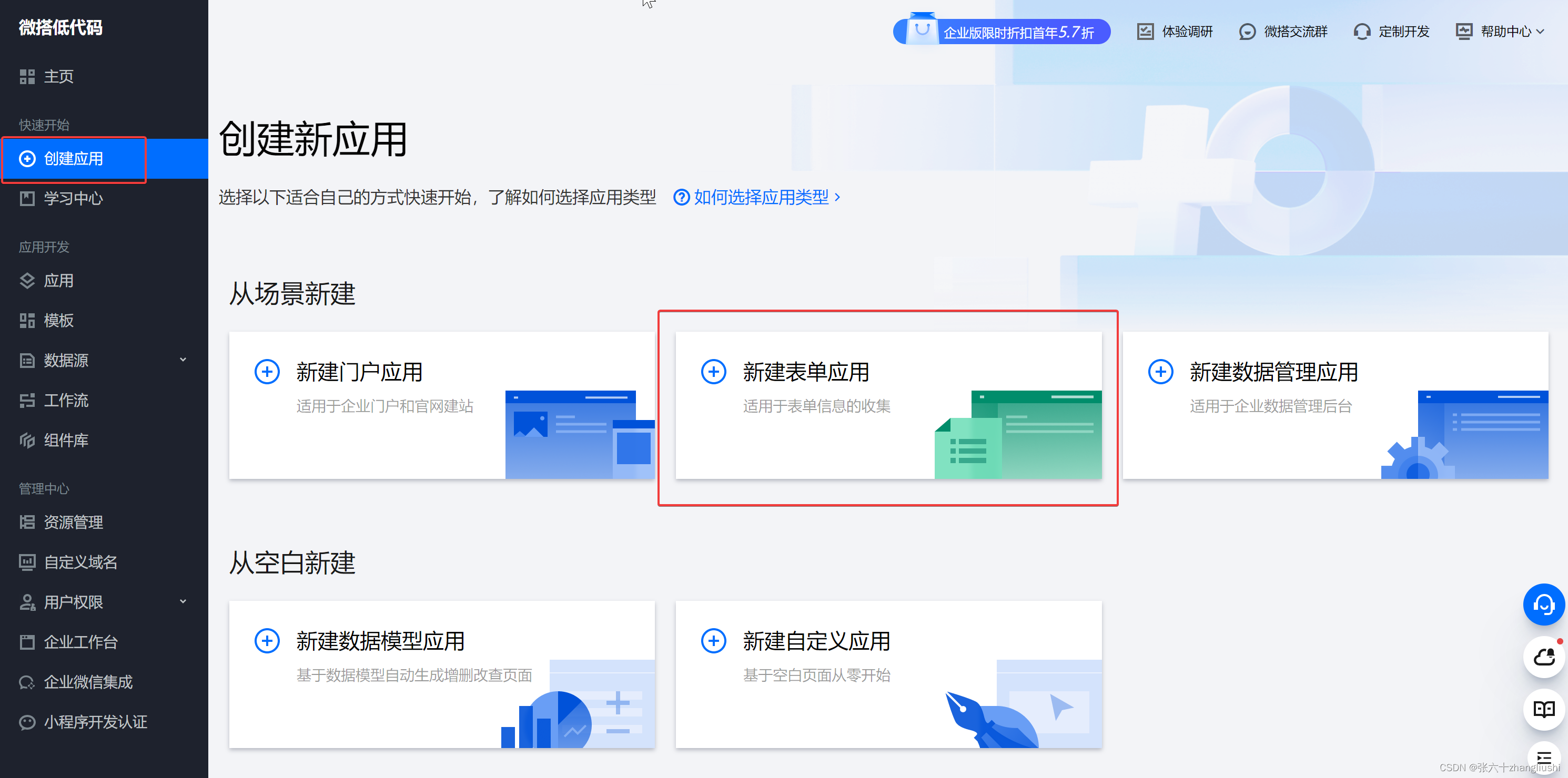
(一)选择模板
点击低代码平台页面主页,选择创建表单应用。默认的模板为用户调研模板,我们可以根据自己的实际需求对其进行修改。

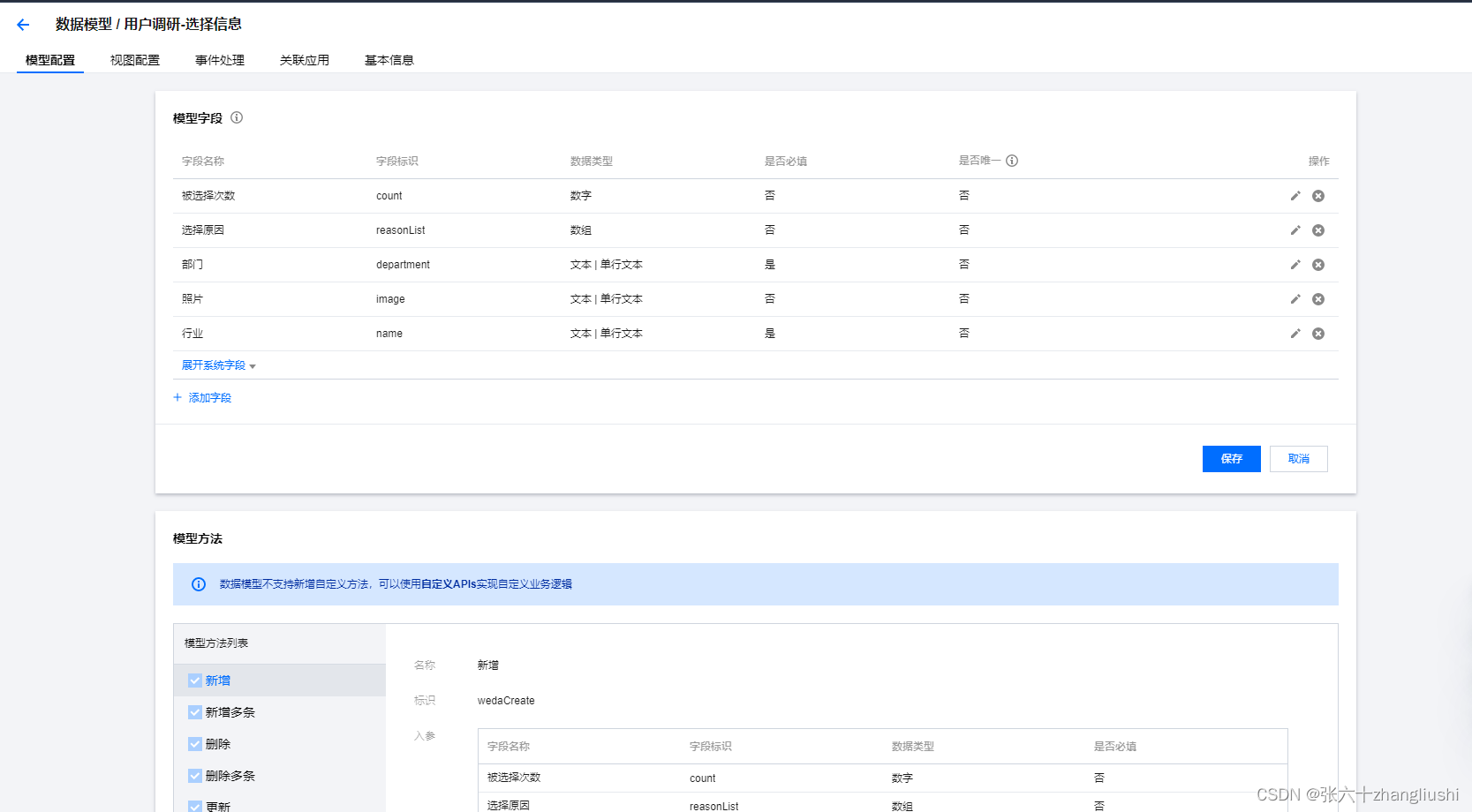
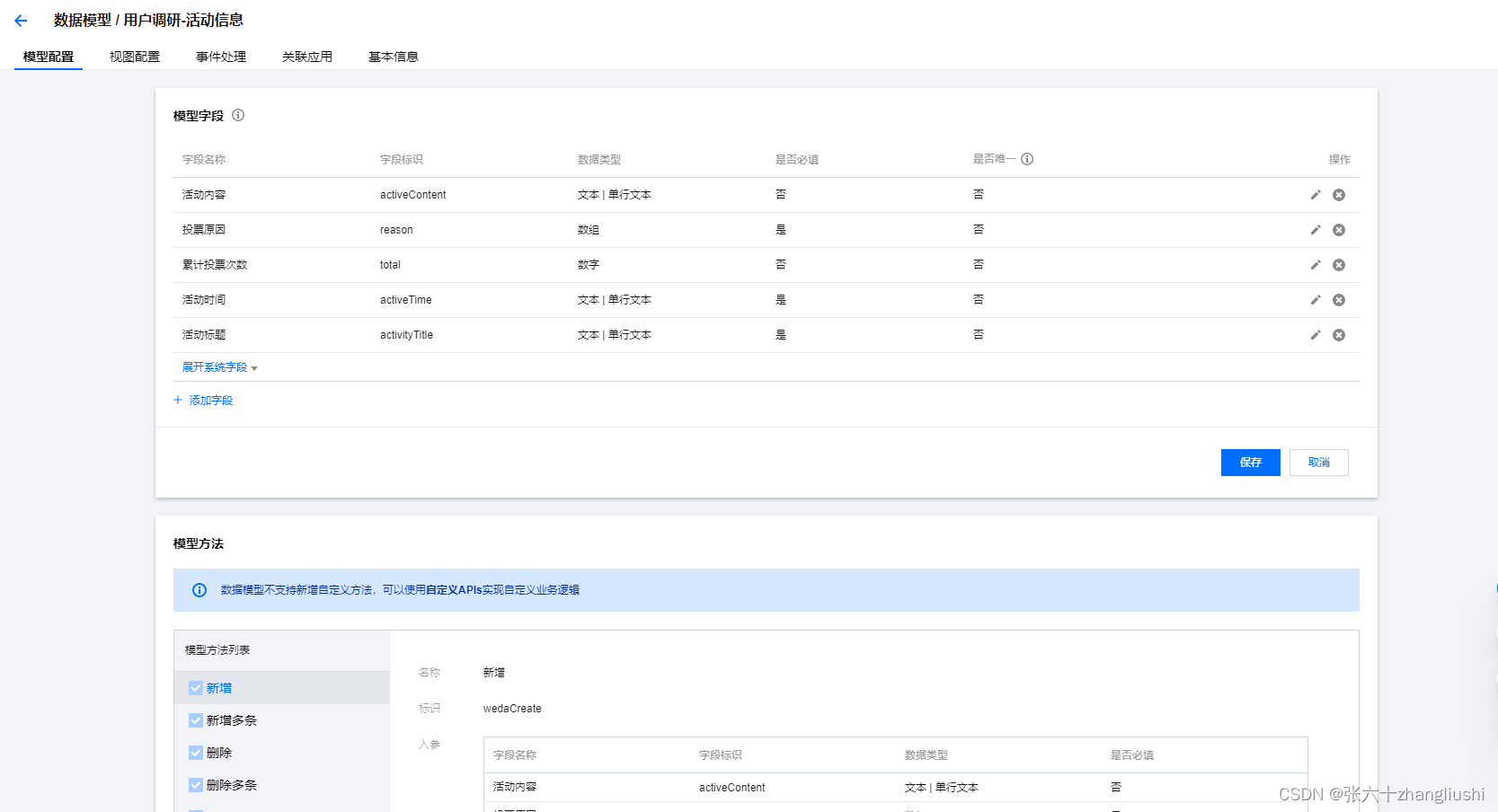
(二)编辑数据源
模板中已包含数据源,其结构如下,实际工作场景中需要自定义数据源。


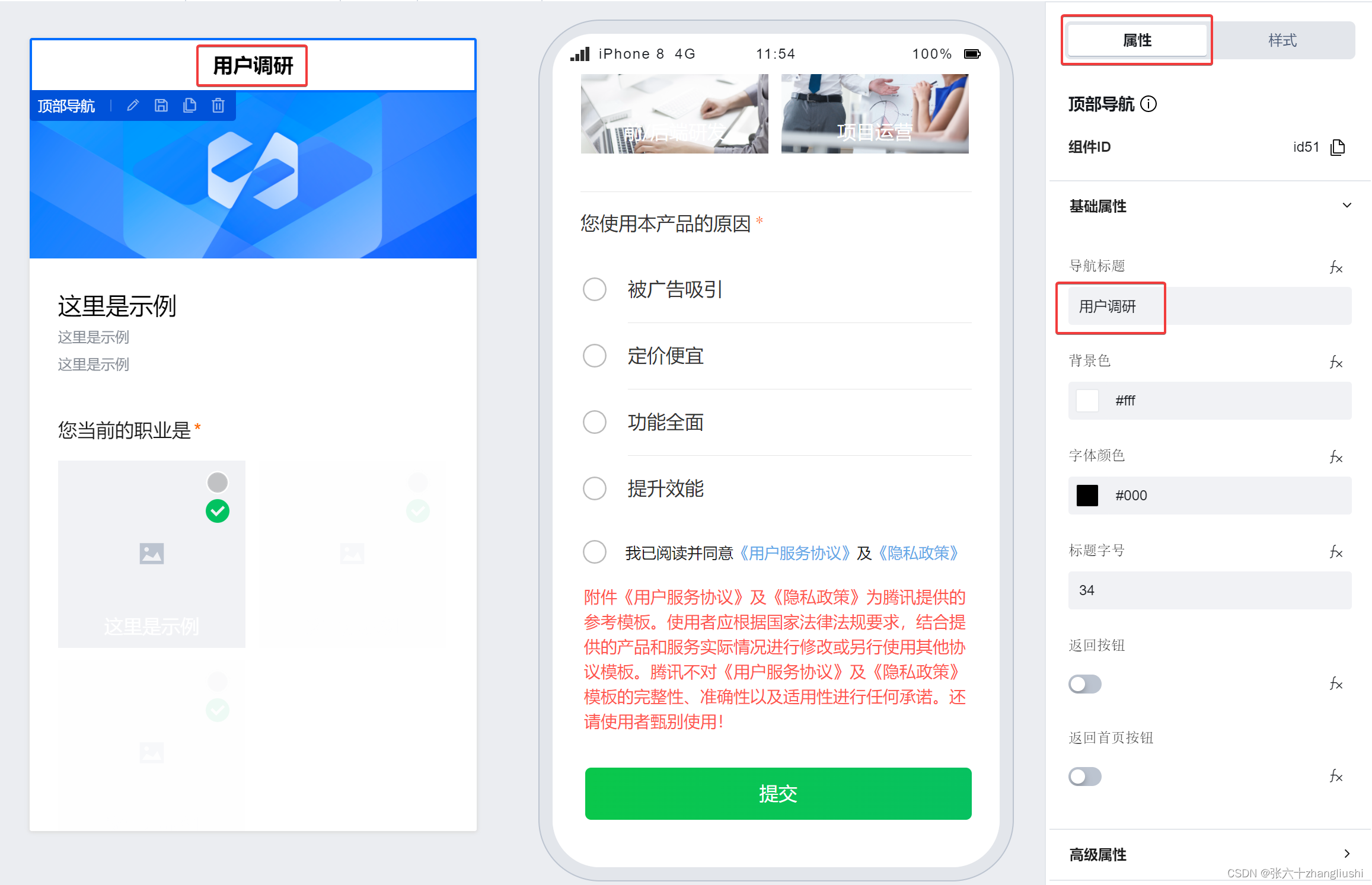
(三)编辑数据收集内容
1. 编辑标题
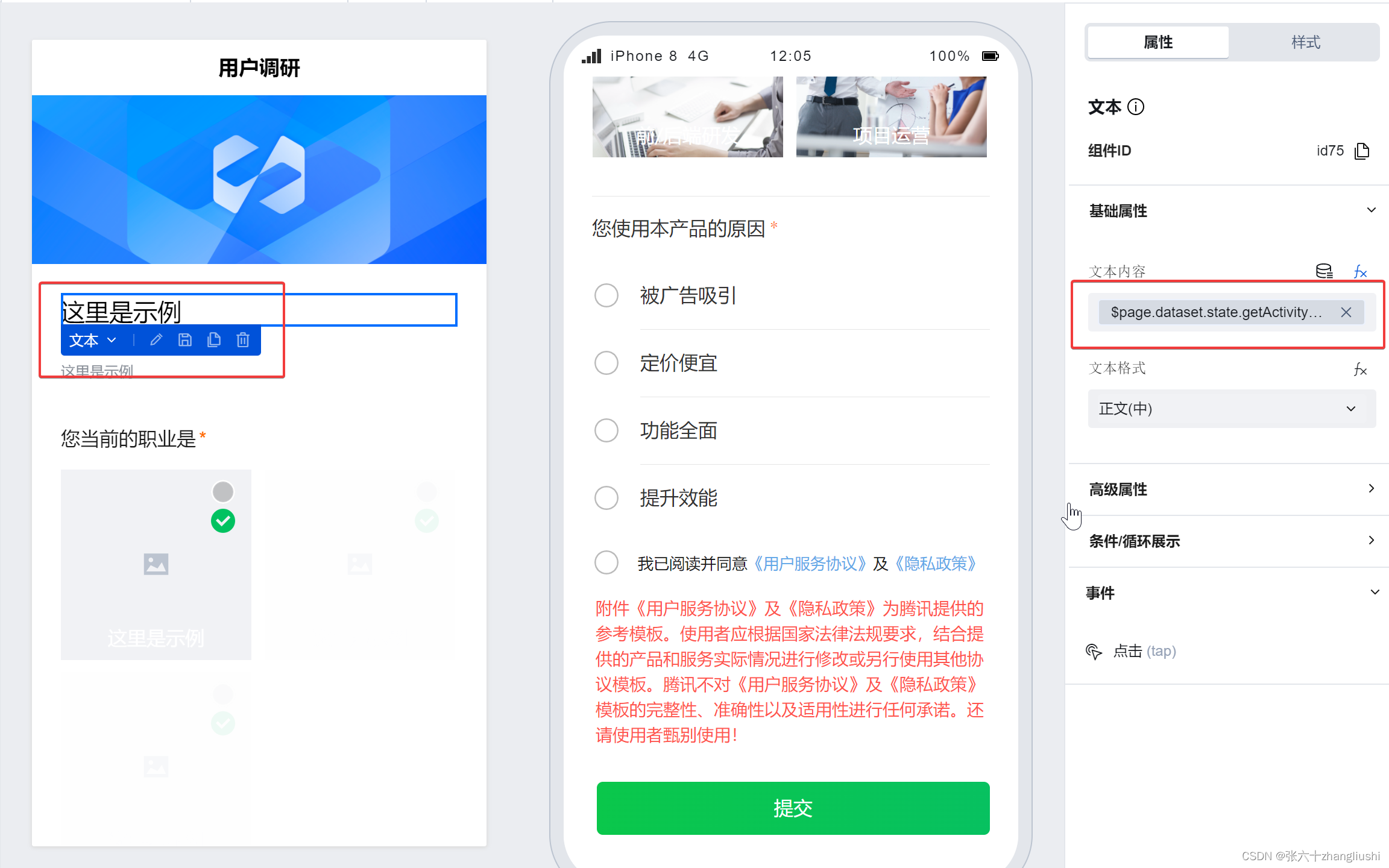
双击标题原有预设文章,于右侧配置区可以自定义标题内容、字体样式等信息。
2. 利用容器插入图片
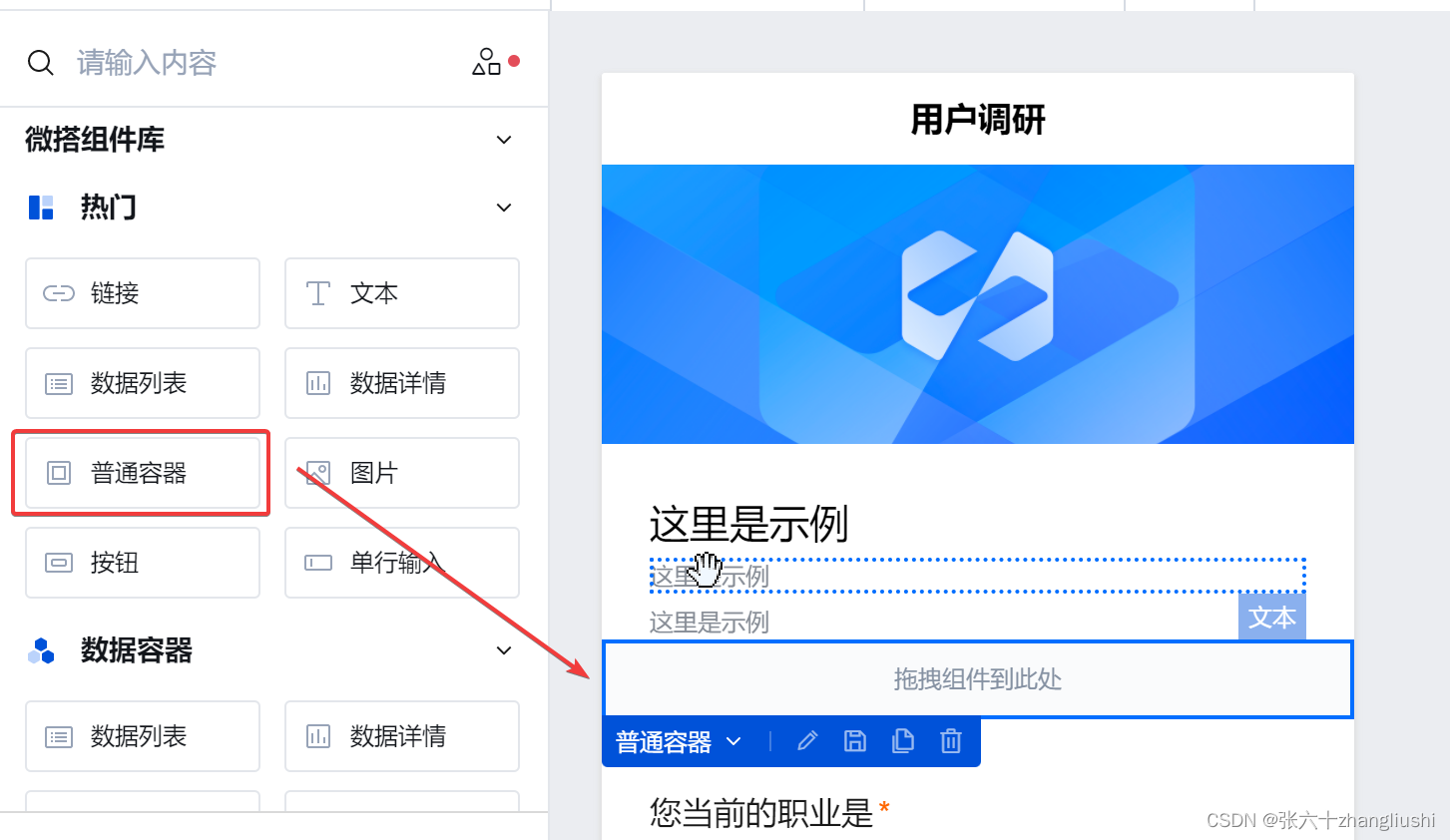
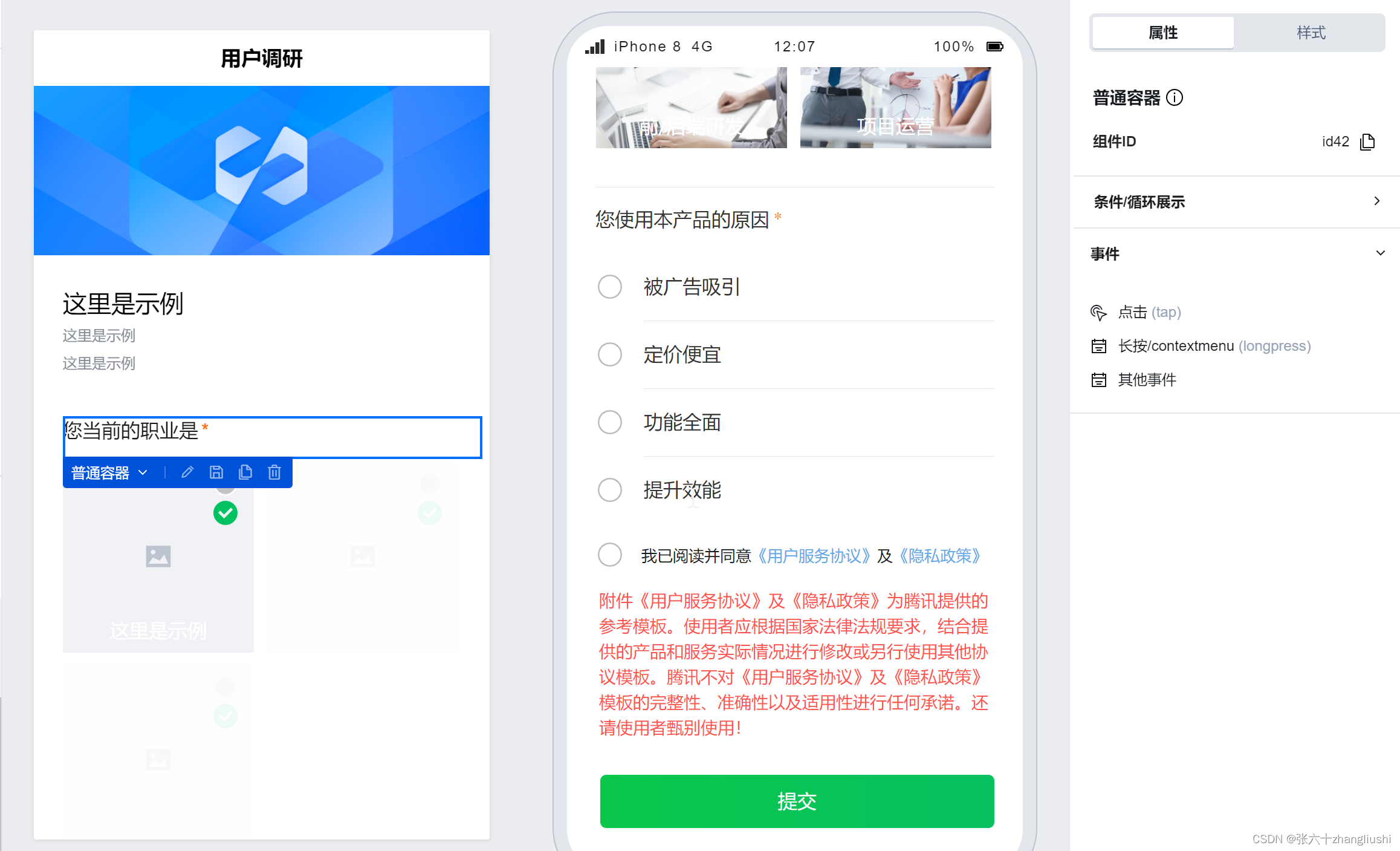
(1)将左侧组件区中的普通容器组件拖至中间编辑区。容器类似于在页面开辟一块独立区域,可以单独对其进行编辑排版。

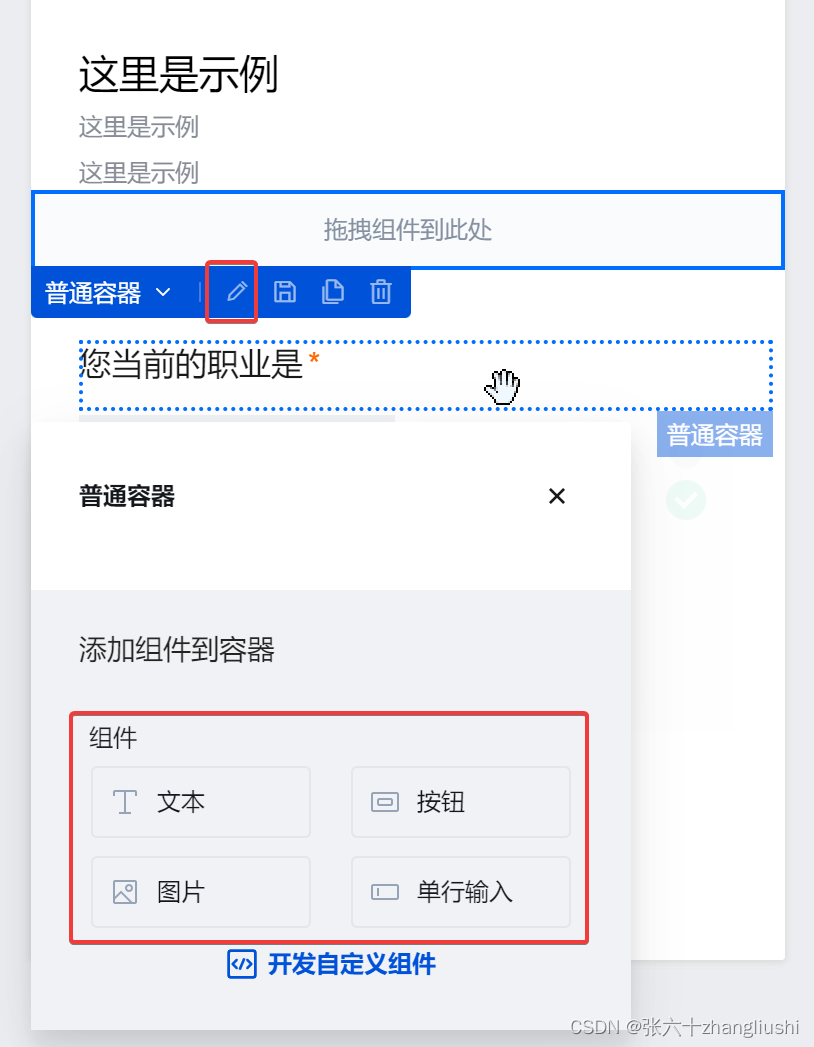
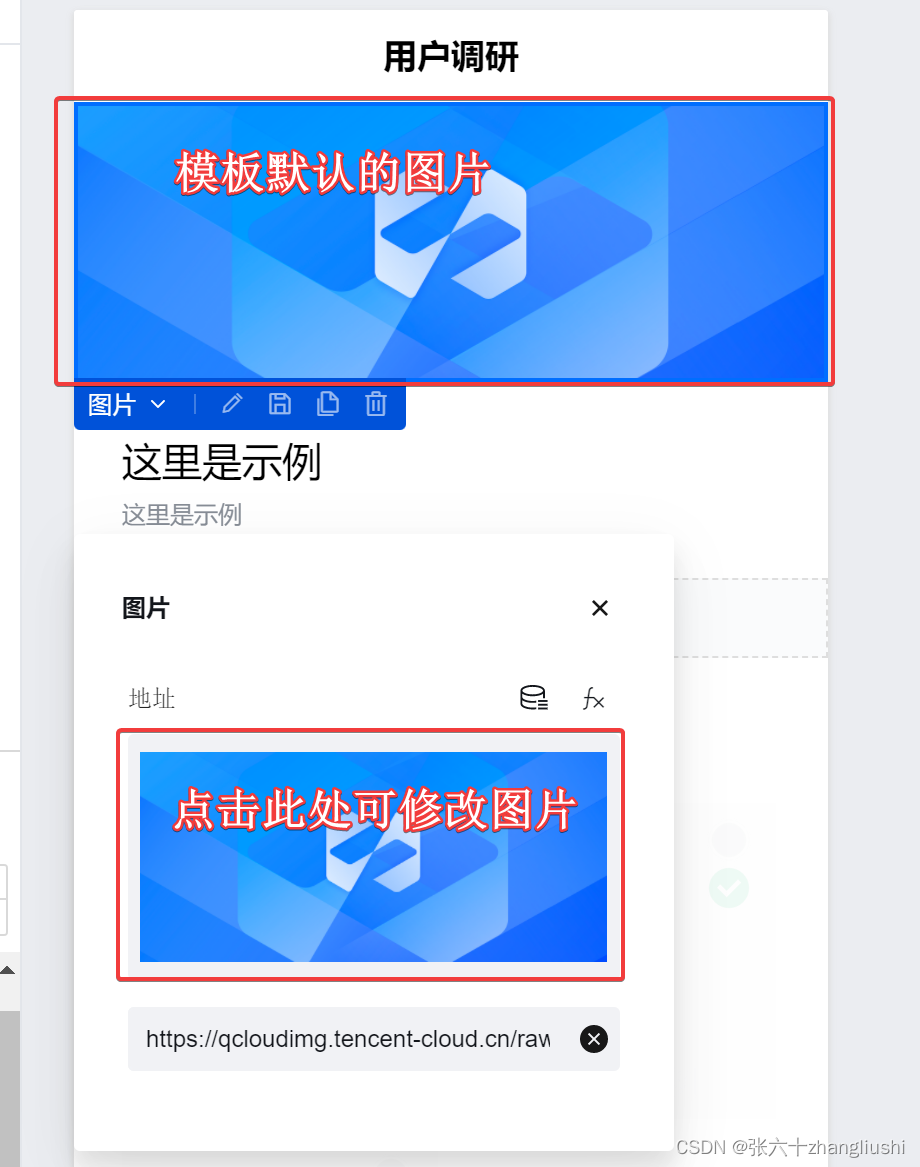
(2)选中容器,点击“小铅笔”,可以看到容器可以支持文本、按钮、图片和单行输入等组件的添加。

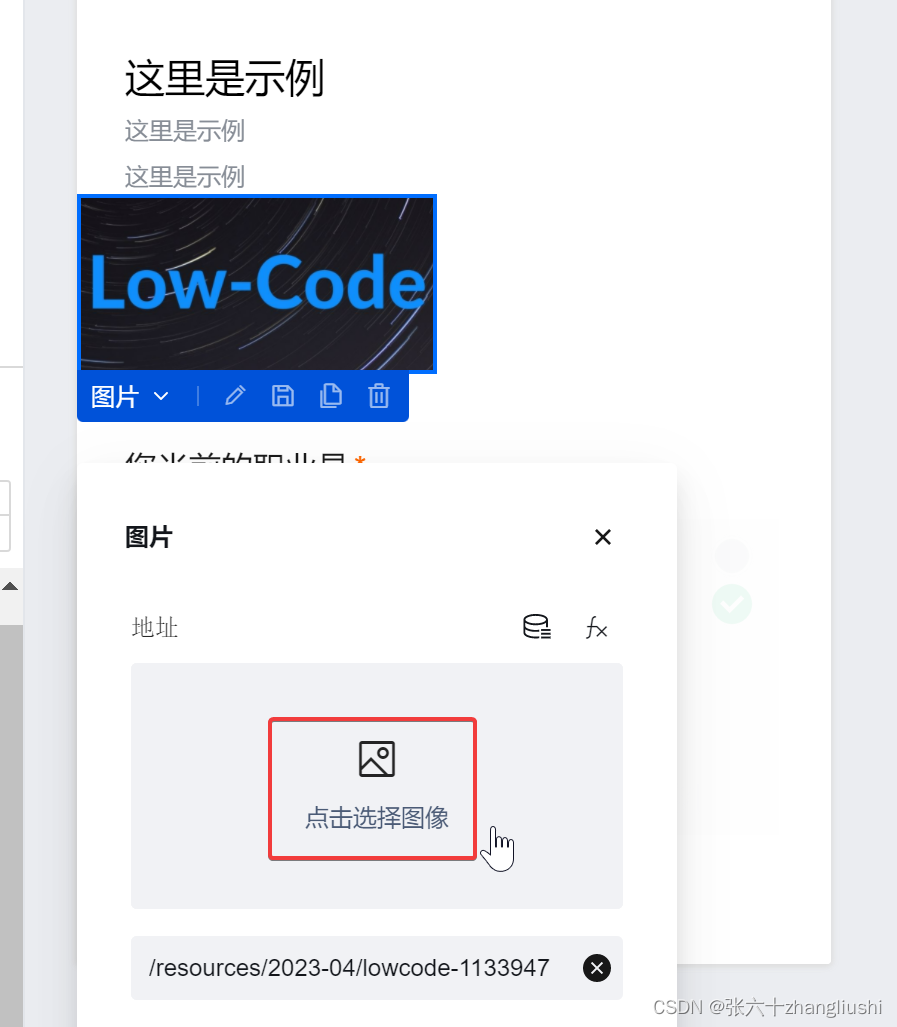
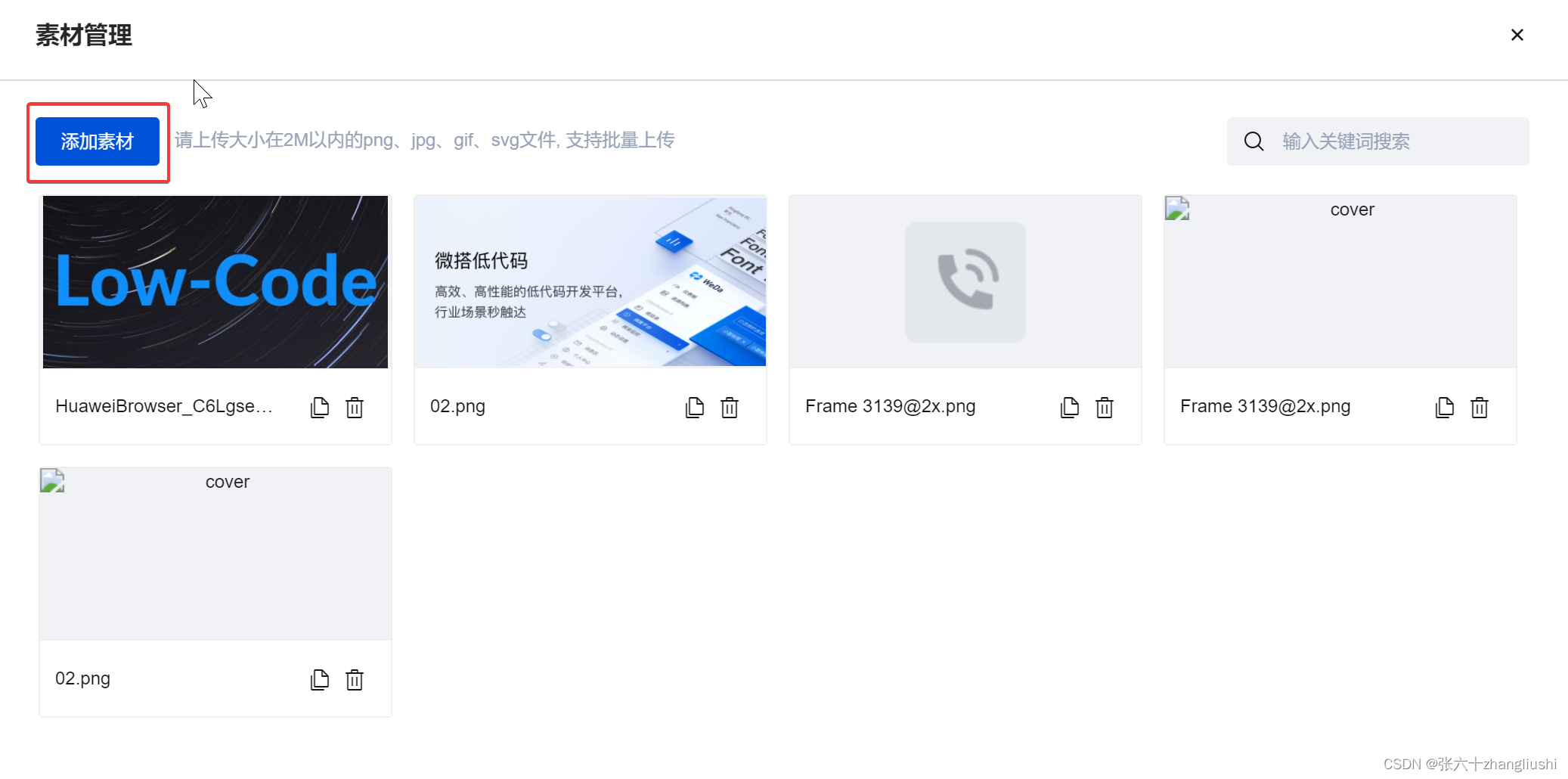
(3)点击图片选项,点击选择图像,在素材管理处点击添加素材,选择所需图片即可,模板中现有的图片也可以进行修改。



3. 编辑数据收集表说明
双击数据收集表说明,于右侧配置区可以自定义说明等信息。

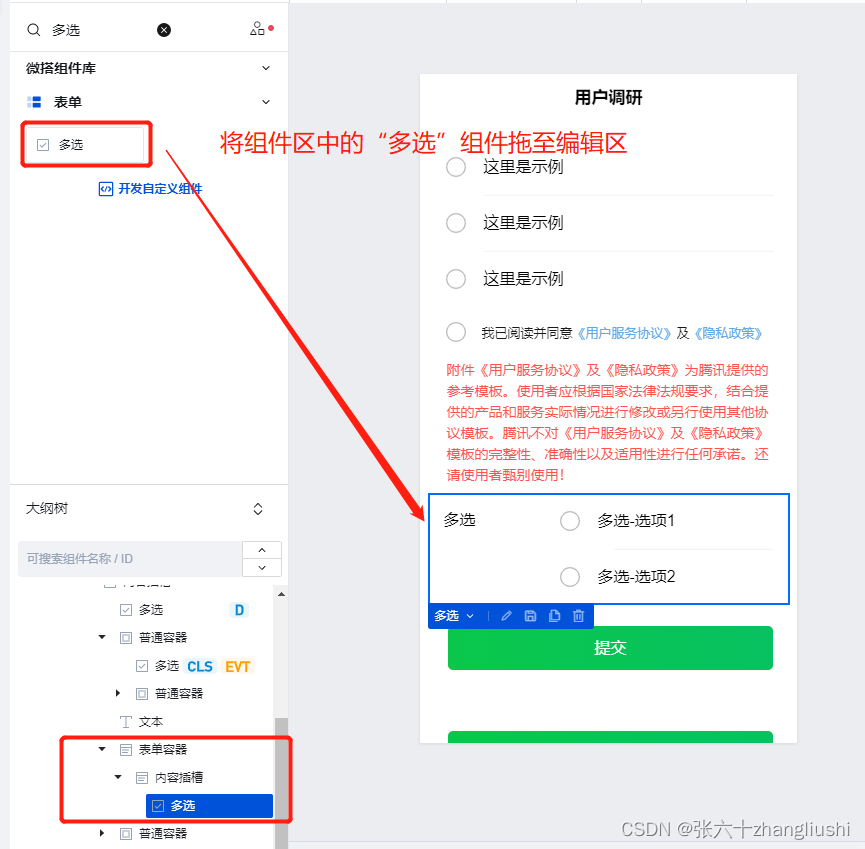
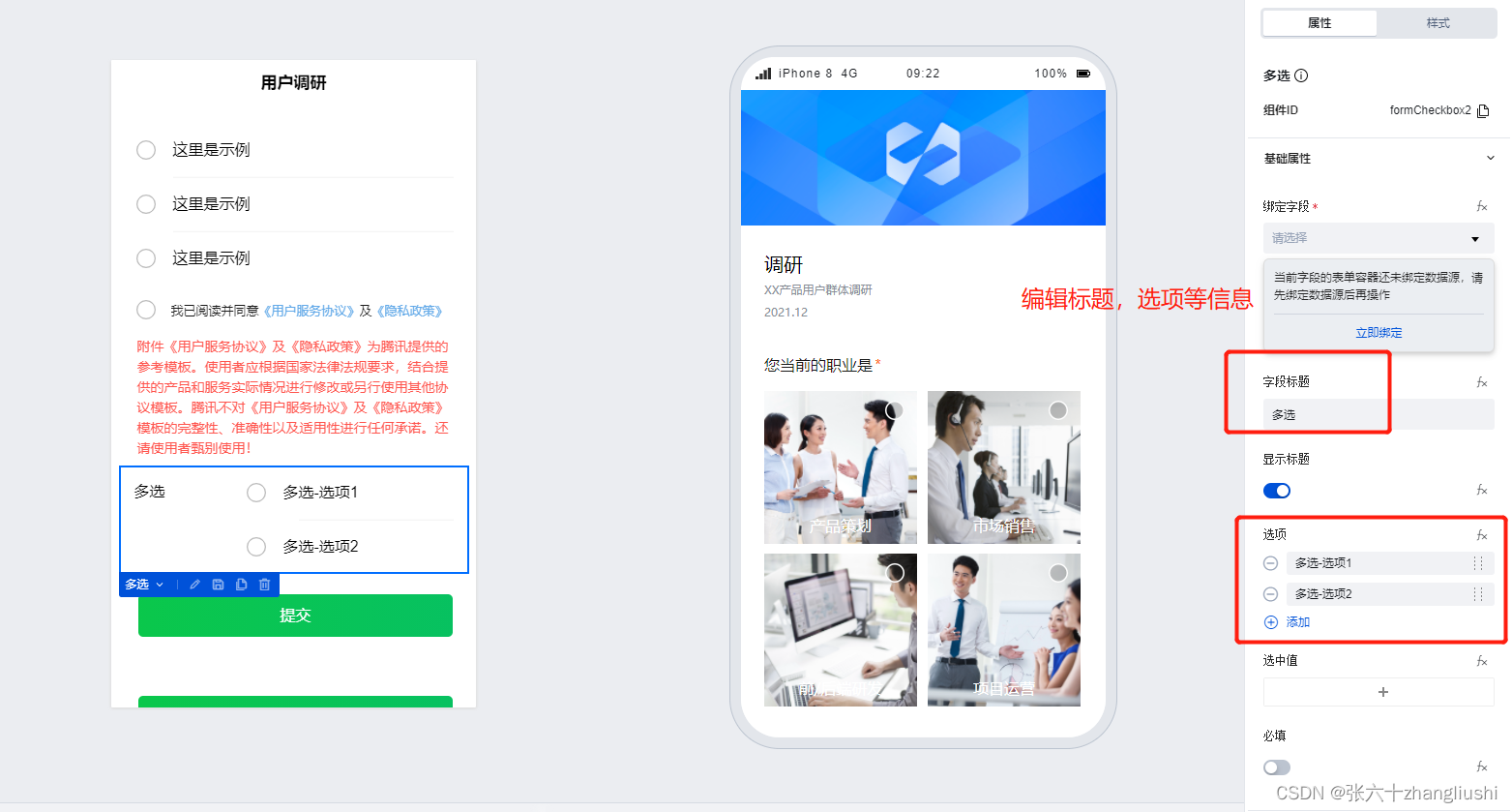
4. 编写问题和备选项
(1)模板中已有现成的问题和备选项,可以根据实际需求对其进行修改

(2)自定义新增问题和备选项的方法如下



二、数据收集实战——问卷调查
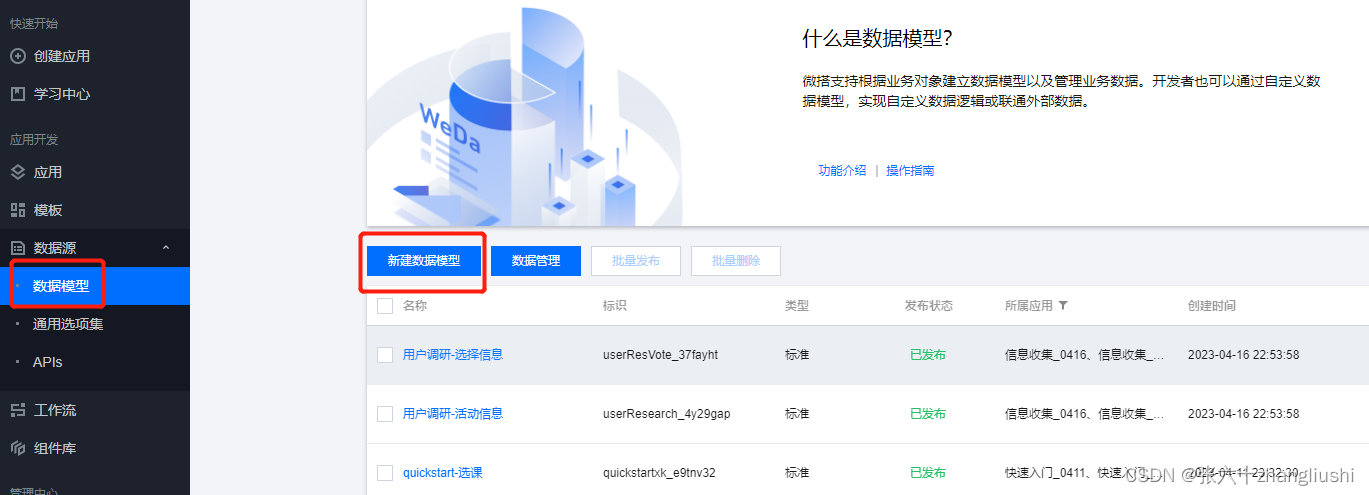
(一)配置数据源
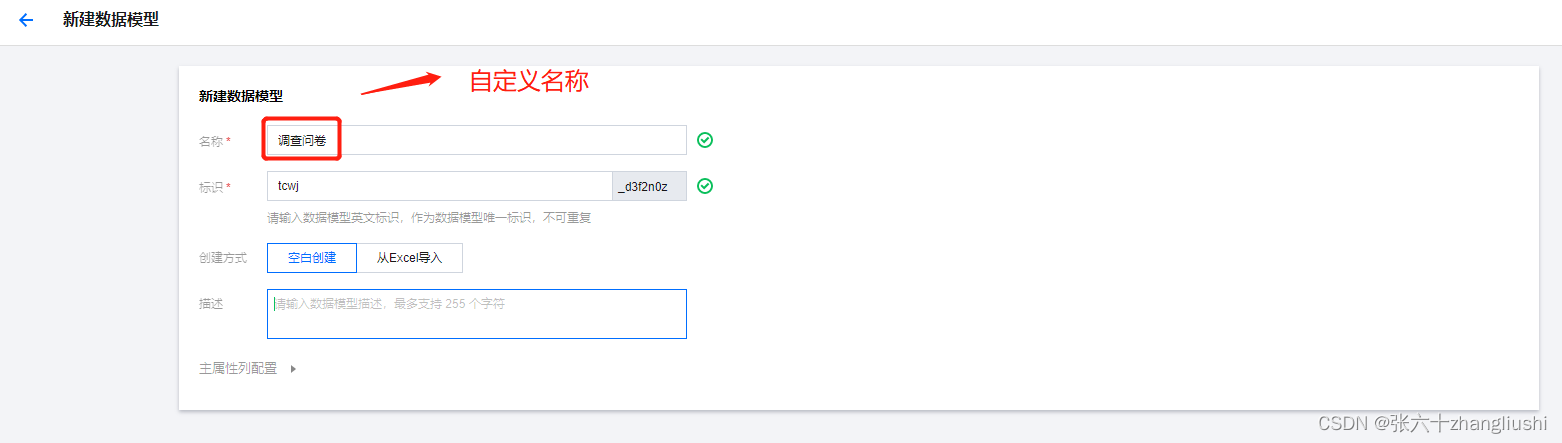
- 点击新建数据模型

- 设置数据源名称

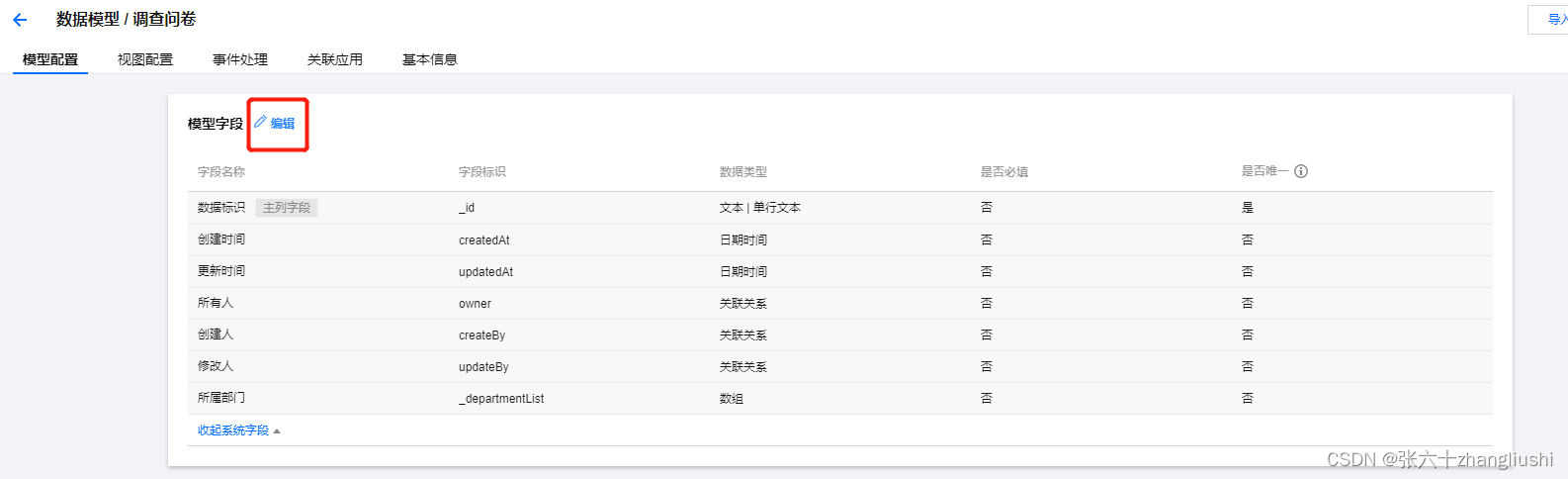
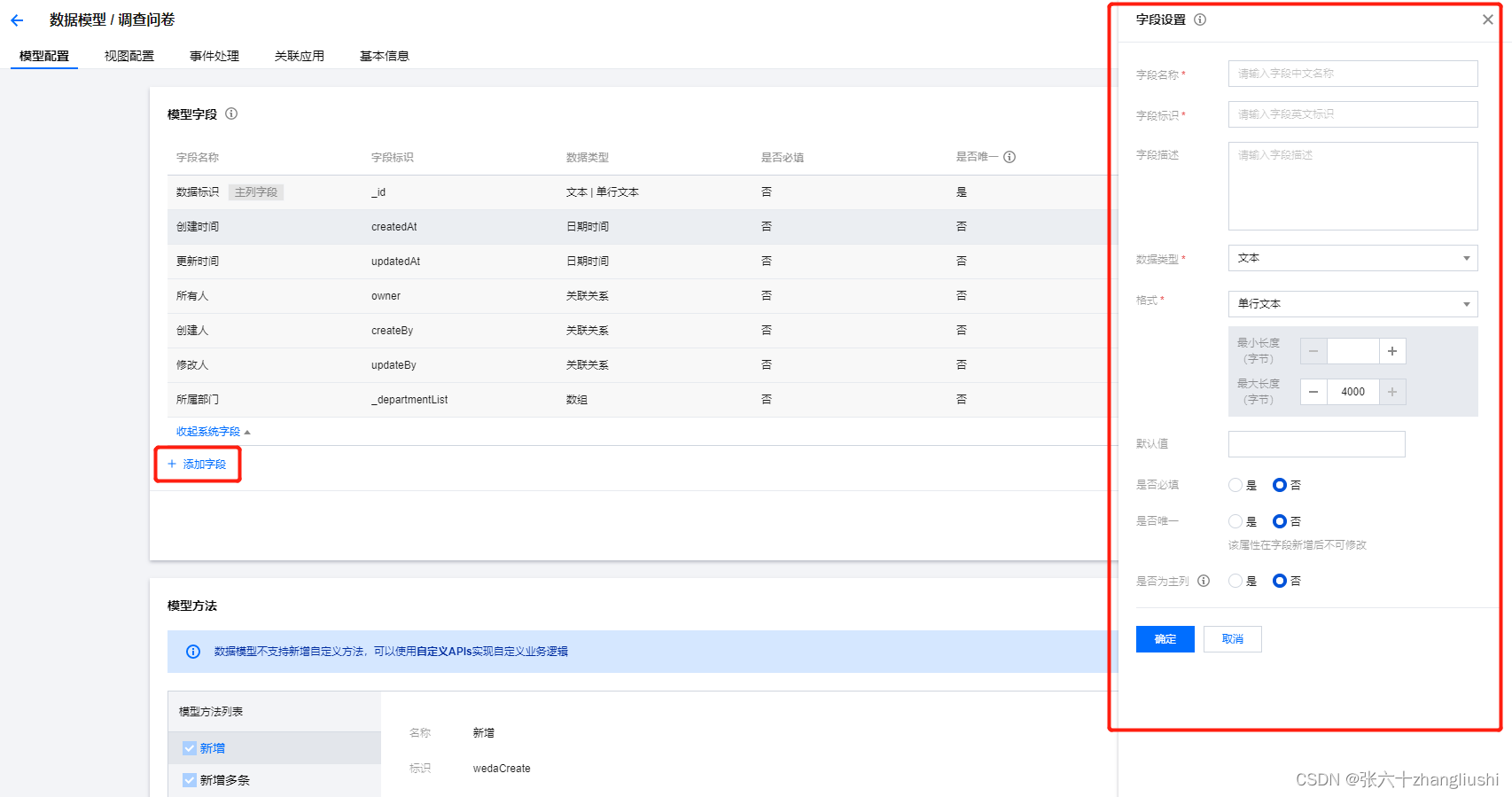
- 设置字段,点击编辑,添加字段


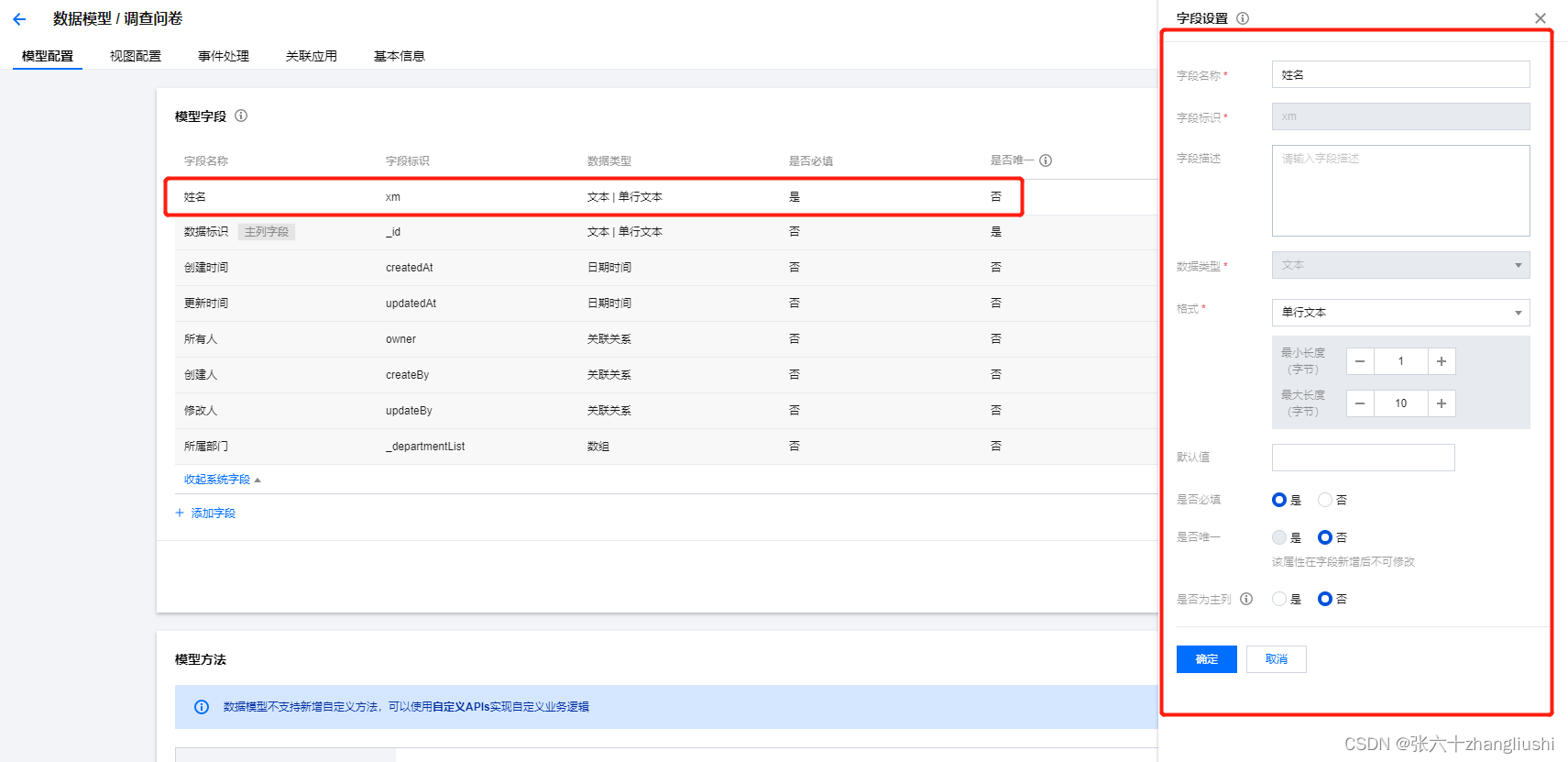
- 添加“姓名”字段,设置未文本格式,必填。

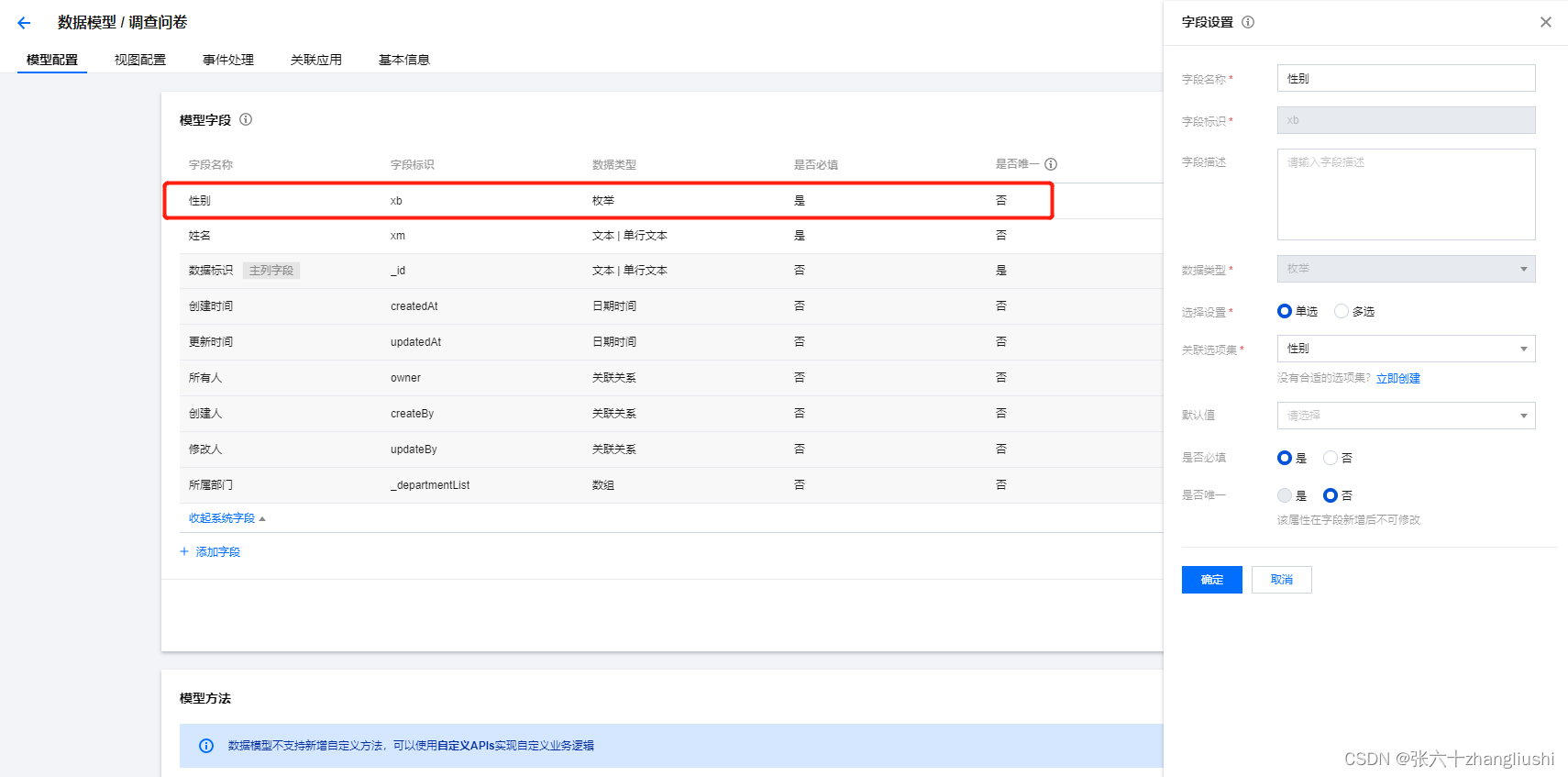
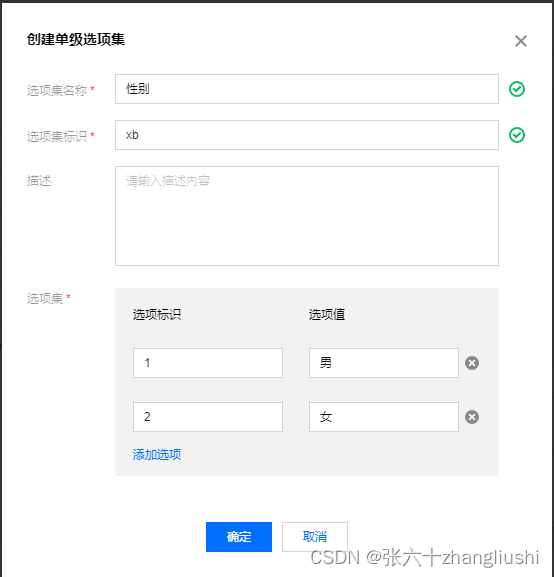
- 添加“性别”字段,设置为枚举值格式,可以选择男女。


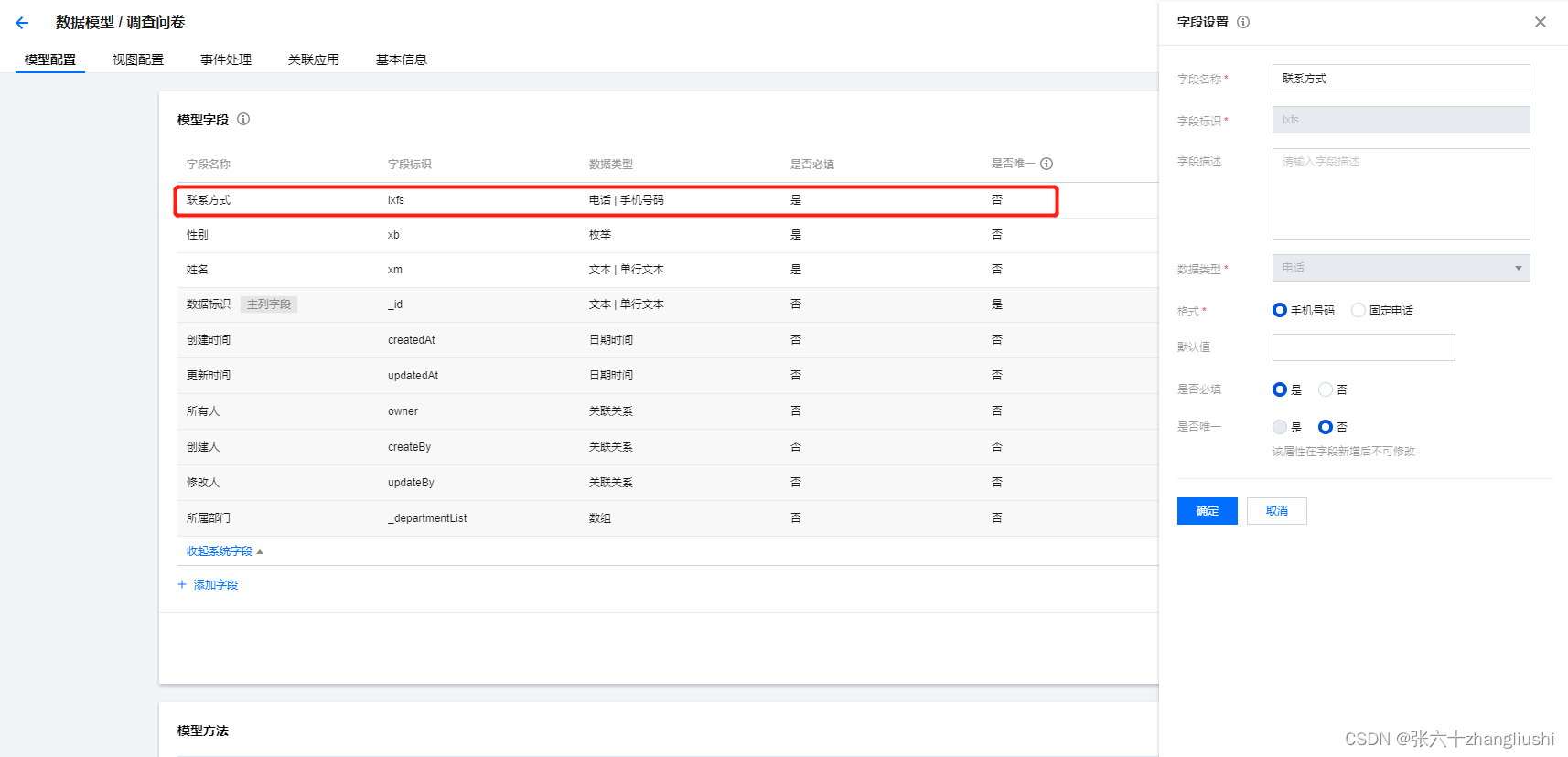
- 添加“联系方式”字段

(二)编辑问卷页面
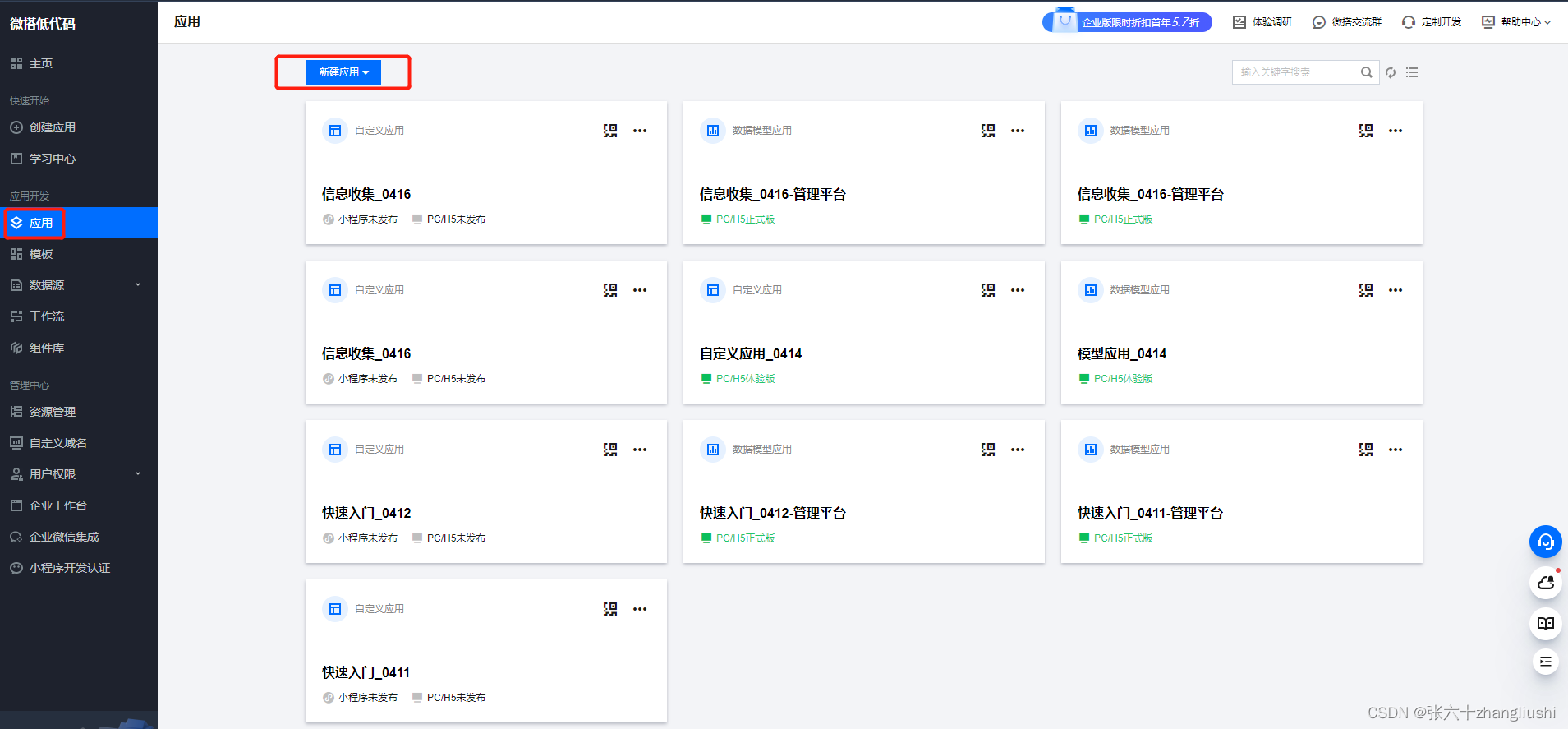
1. 新建应用
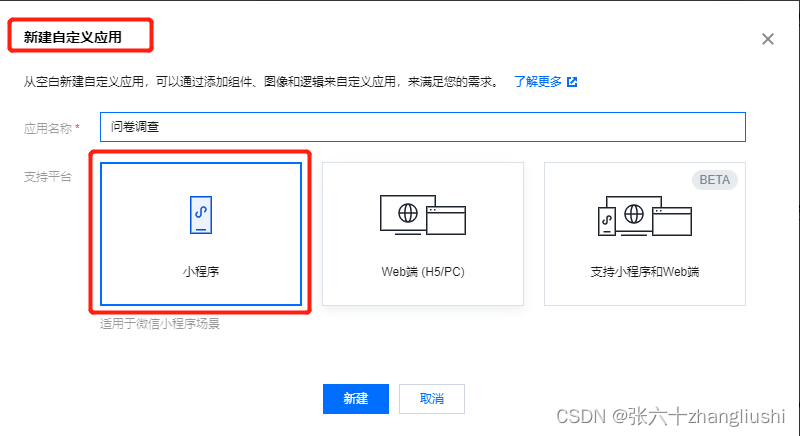
新建自定义应用,选择小程序。


2. 配置组件
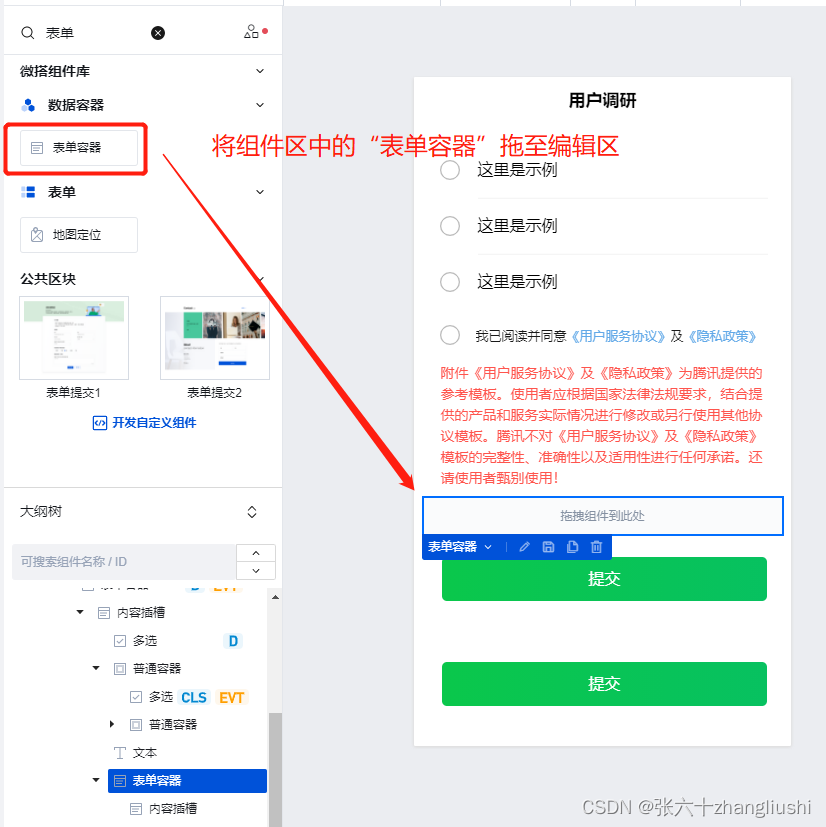
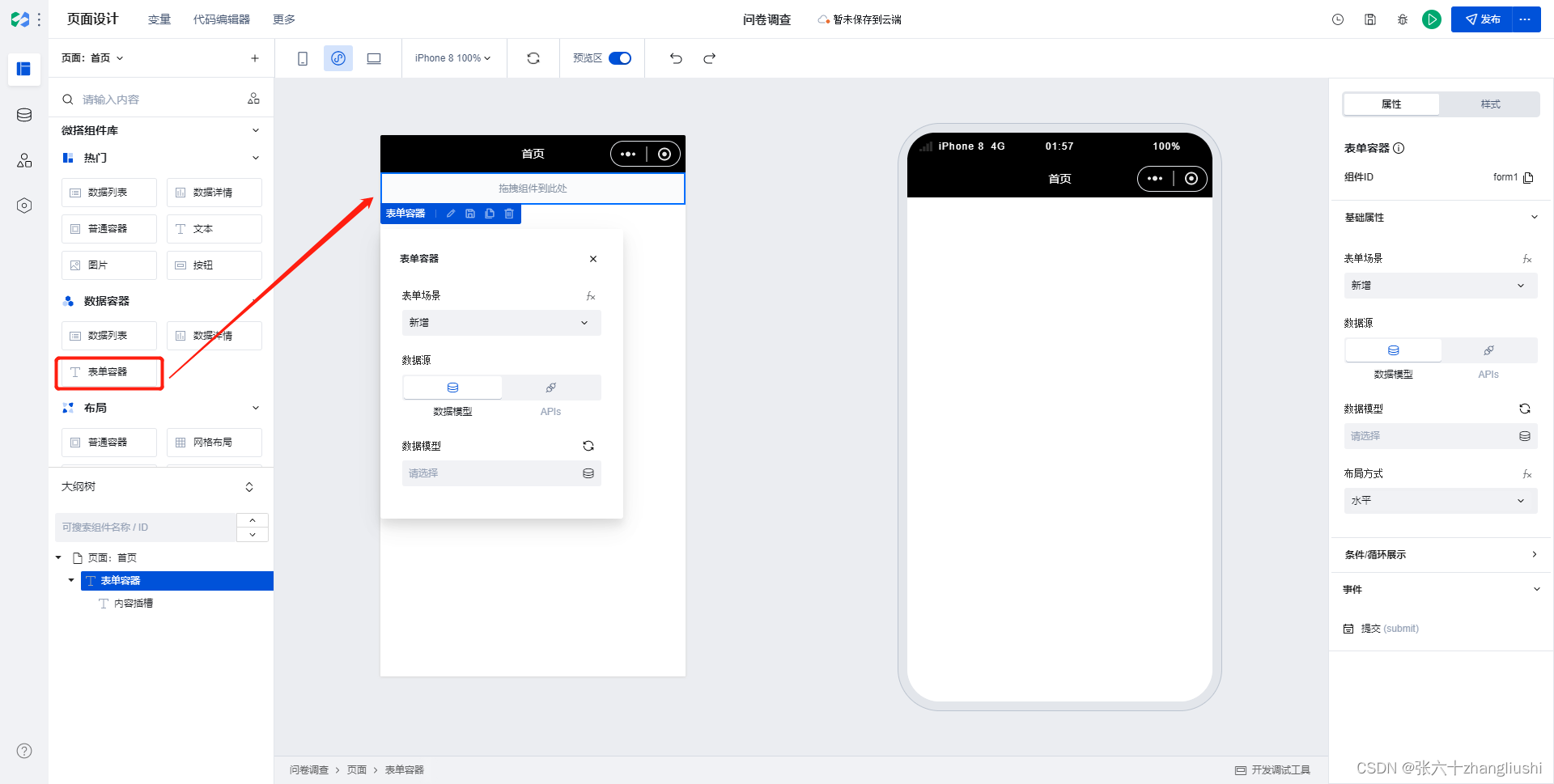
(1)添加表单容器

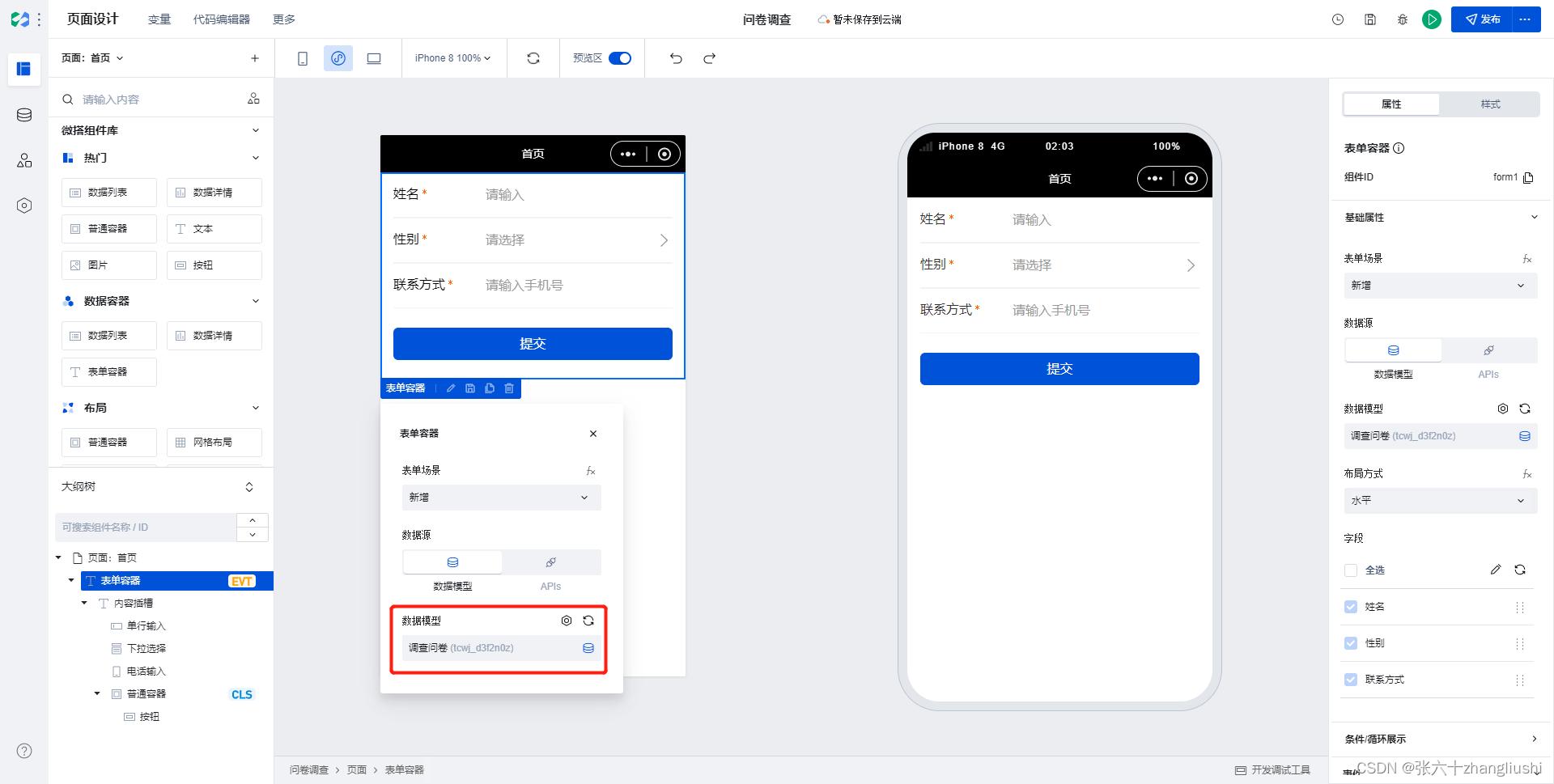
(2)选择数据模型为上文新建的“调查问卷”

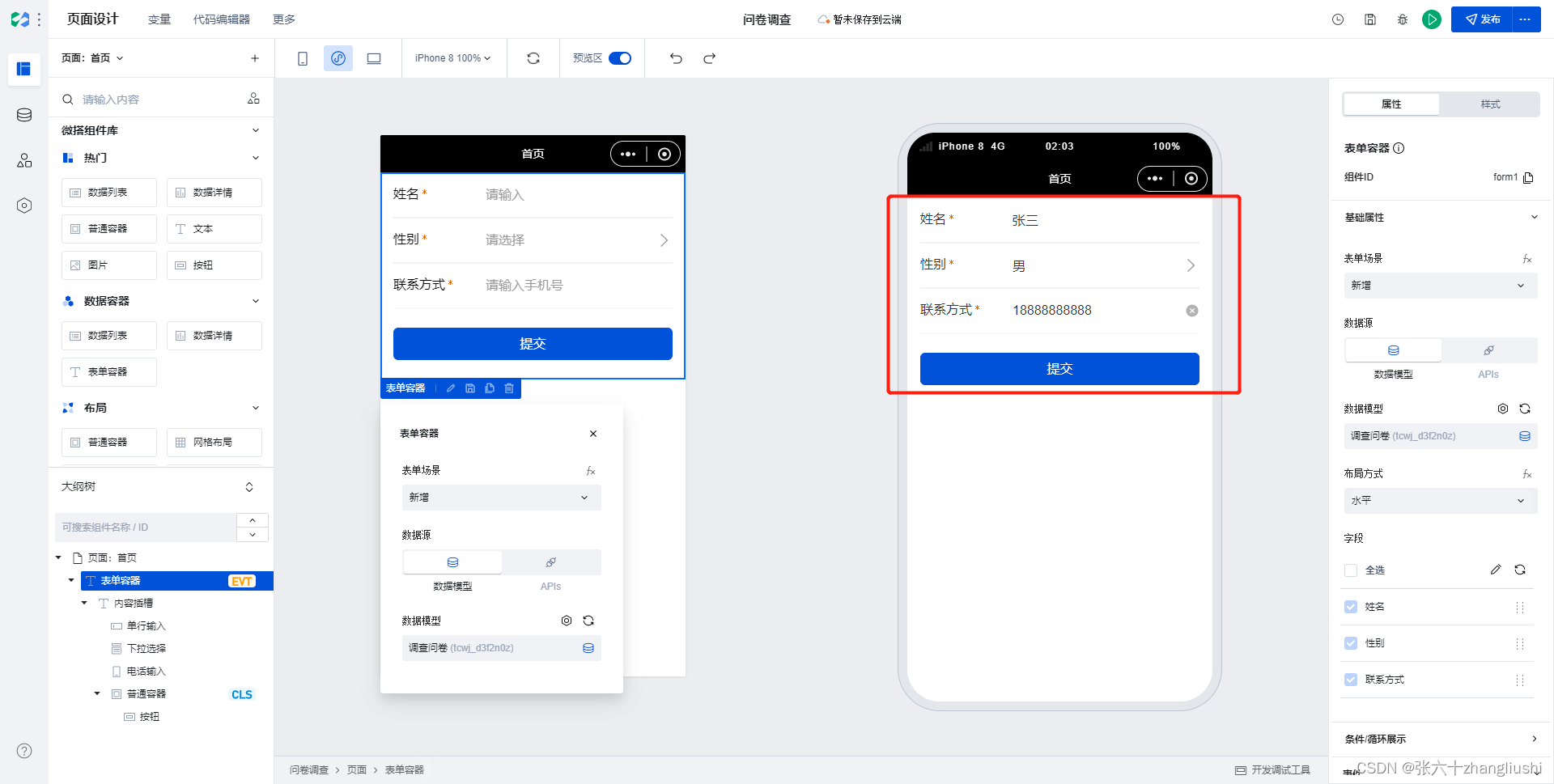
(3)测试提交数据

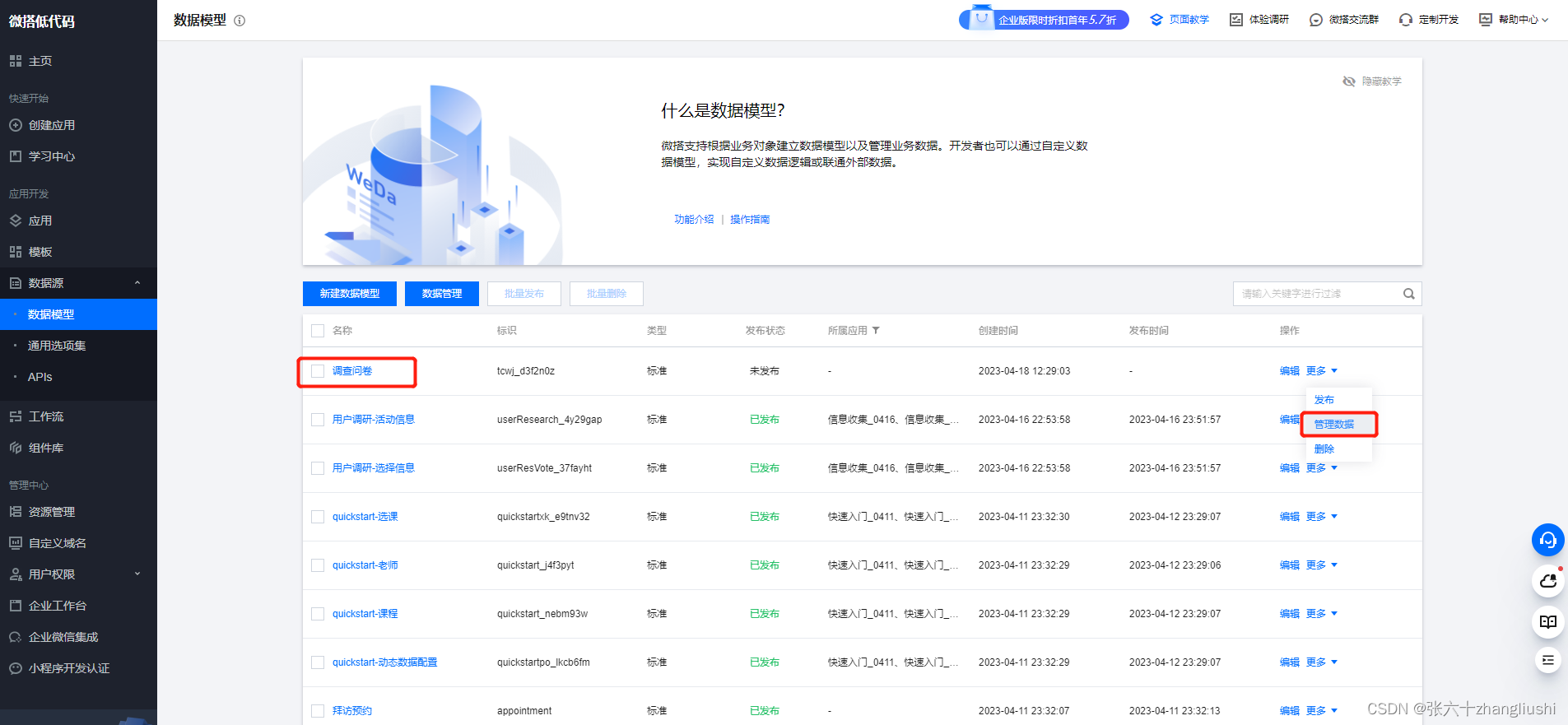
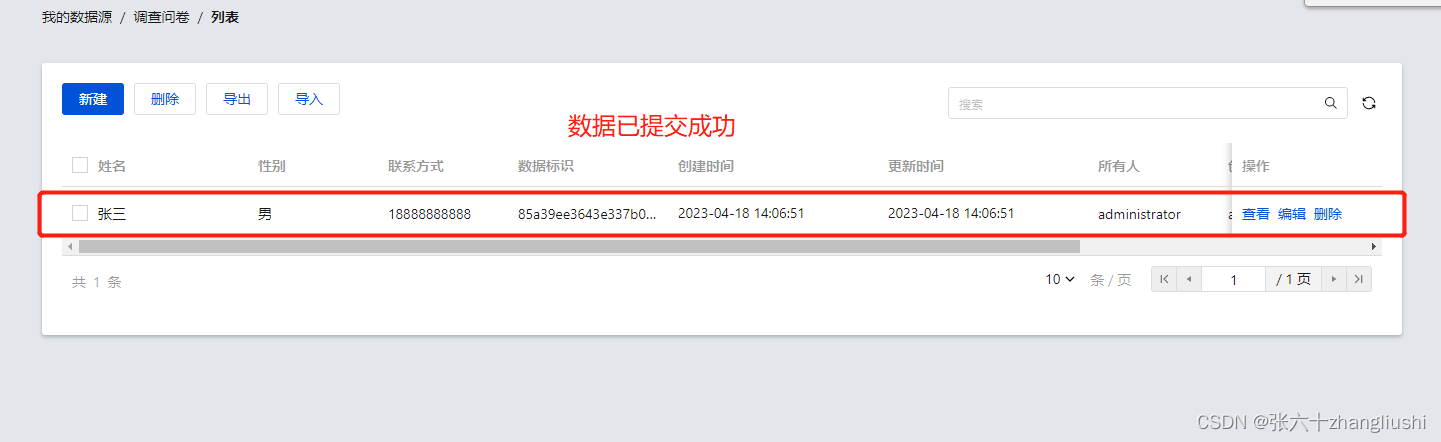
(4)检查数据是否提交成功


总结
最近随着chat GPT的兴起,引发了社会各界对人工智能的讨论。各大公司开始研究怎样将人工智能运用到日常工作生产中,归根结底,主要就是为了降本增效。公司曾有想法,利用低代码将业务方的需求交由其自己配置处理能达到这种状态自然是最好,但就现阶段而言,如同Nition AI的描述一样,低代码平台不是要取代开发人员,而是与现有的开发模式相结合,提高效率的质量。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结