您现在的位置是:首页 >学无止境 >使用iServer的Web打印功能打印临时图层tempLayersSet资源网站首页学无止境
使用iServer的Web打印功能打印临时图层tempLayersSet资源
简介使用iServer的Web打印功能打印临时图层tempLayersSet资源
作者:Carlo
背景:最近很多小伙伴想要了解如何将临时图层资源打印输出为图片?其实,官网已发布的10.2.1版本以及11.1.0版本的iServer就已经支持该功能,我们可以通过下文的介绍来学习使用。
- 步骤一、生成一个临时图层资源
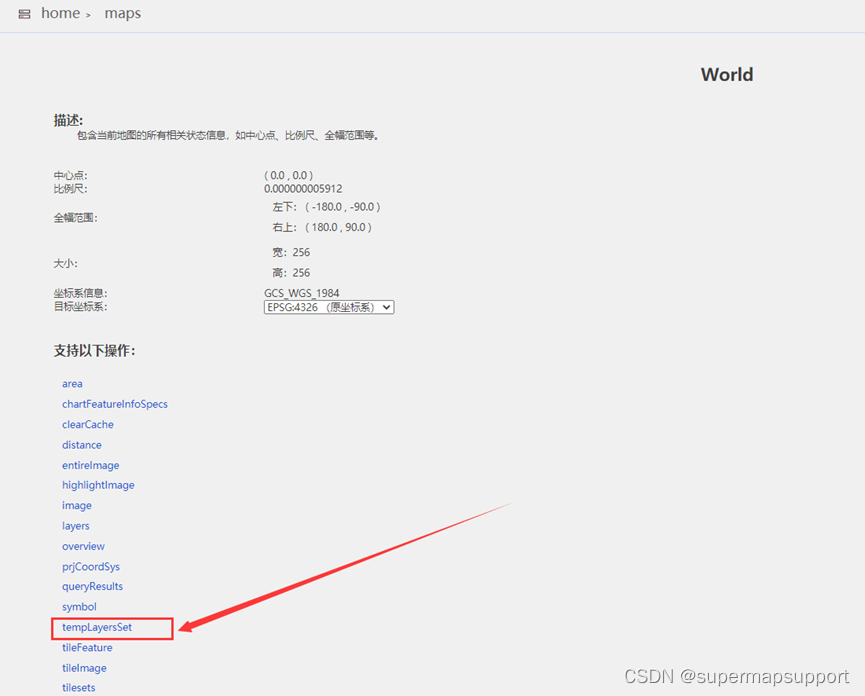
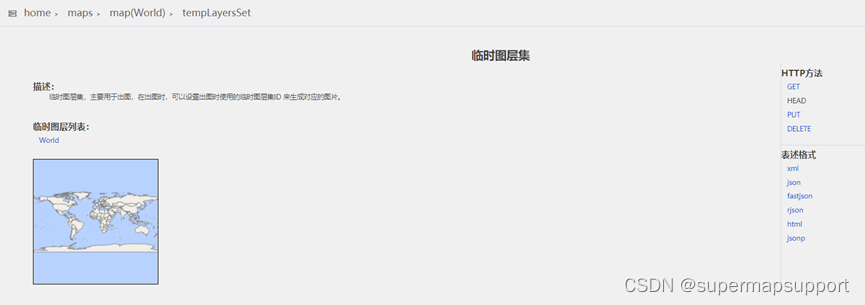
(1)进入需要生成临时图层的地图服务下,找到tempLayersSet资源;
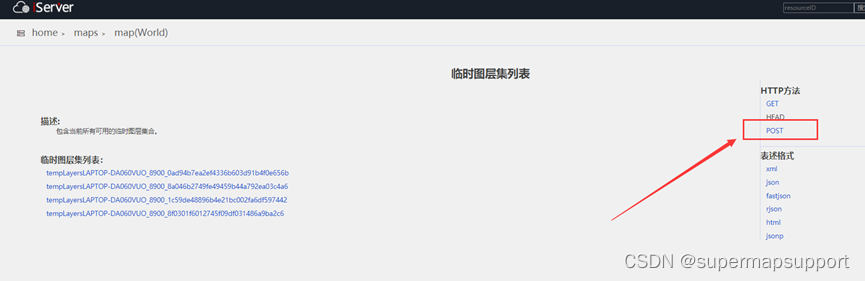
(2)在tempLayersSet资源内,选择执行post请求;
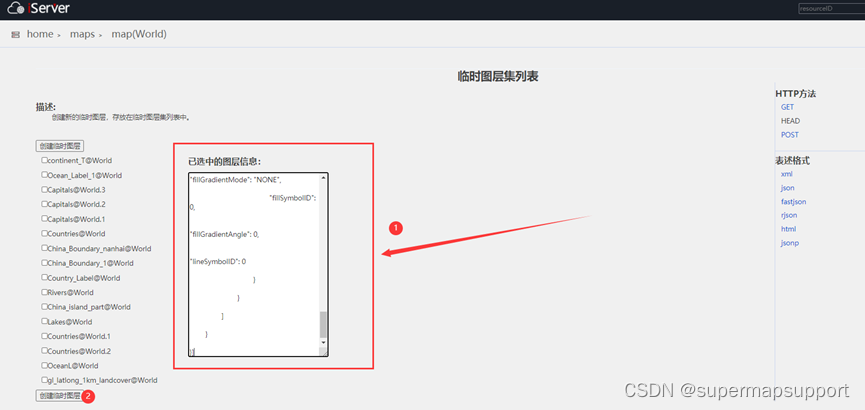
(3)输入请求参数后,会生成一个矢量图层和一个标签专题图(请求体参考帮助文档关于”POST:创建临时图层集“)
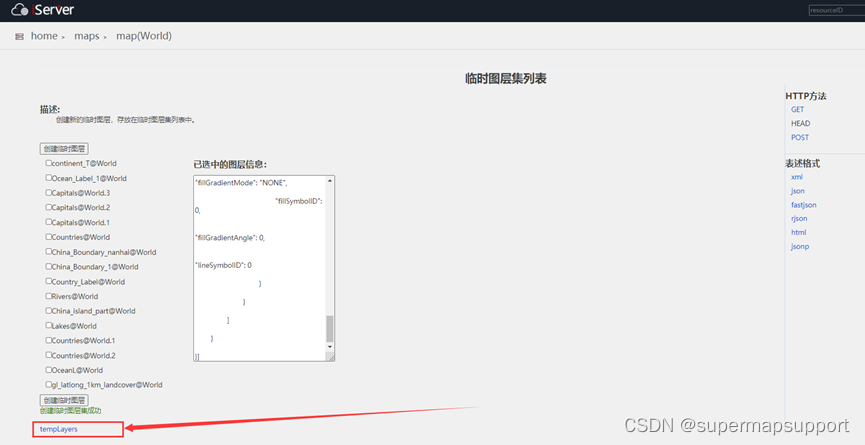
(4)请求成功后可以在tempLayers资源下看到新生成的临时图层
(5)拿到临时图层的url地址,如图界面所在的地址(http://localhost:8090/iserver/services/map-world/rest/maps/World/tempLayersSet/LAPTOP-DA060VUO_8900_13bb3064645a4b29a2745a139a0fdedc)
- 步骤二、使用Web打印功能打印临时图层
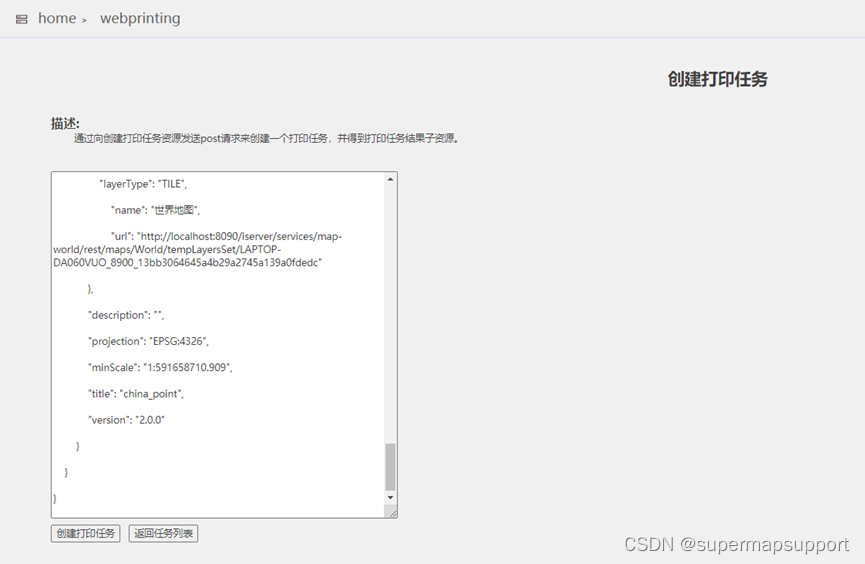
(1)创建打印任务,填写打印参数,参数写法参考帮助文档关于”使用 SuperMap REST 地图服务构建一个符合 WebMap 规范的底图“
//打印临时图层的参数
"baseLayer": {
"layerType": "TILE",
"name": "世界地图",
"url": "http://localhost:8090/iserver/services/map-world/rest/maps/世界地图/tempLayersSet/LAPTOP-DA060VUO_8900_11778ed5247c44b5aa505ed25b028bfb"
}
//完整请求体
{
"layoutOptions": {
"templateName": "A4_landscape",
"title": "主标题",
"subTitle": "副标题",
"author": "作者",
"copyright": "版权信息",
"northArrowOptions": {
"picAsUrl": "file://NorthArrow.svg"
},
"scaleBarOptions": {
"scaleText": "比例尺"
},
"legendOptions": {
"title": "图例",
"customItems": [
{
"name": "重要设置",
"picAsBase64": "iVBORw0KGgoAAAANSUhEUgAAAA8AAAAQCAIAAABGNLJTAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAAAJZSURBVChTJZJpT1NBFIZnu3OX9taCQlxCDRqIgCgCRoKNEoUP+g+Qf2gh+sE/IITEiIkkEmgRAlqKARIsdLvLLL7Fk3OTybkzZ3nOS1fel4i1hDFCidKaUiKlNMYcHBwUCgWjDYKCcZi1luEjBPctY9x1JZxY82V9fa9S8V0ZhhnBmdYadxiMUKqvHlBi4a5wVCf+/nVjb2f77M+xJ3gu8LOBzwVlgjHhOI6Urud5vhd4HiM2brXSdvu0elzbP3Qpc7nwpPR9H/X54uKisSZJEmM0IyS6bHz68PHkqBZImUSRUSoXhs12++9FPU4SurK8vFMur62tNZuN67lQd6L6yRlThhIjXamMHhi819ZqZ29/bmFeWGPDbEgp3dr6IYy5e/N2wIQUjBjqCJFxM7uVsuL86dRUcXaWL71byufzw8ND+TC8rNdtknhCSM7RlUrTRqfd198/Wyy+nl/I5sIuSZDpyfe87dobypgGbUyEVohVSr2cg70CBJxZmqTUUvx1vWDw/hCXbidVHW06yipCHd+/NVBwM1mwA2GGbcHBu9VqbWx8w/itKIZ3krgZRReN1mG1ahl2gnpEAB/uO46o1Wrlyu6Nvr5nk9OPxsaA7/Pq6vYuYj8fTk0Dg9JKWBTgBA9+H1Wv9eRfPC9Ojo+HQUaDdG/vnc3NX7UqEI+MjlJMiKVDN1EcYaePJyYejIwI6V40m6fn55DY9MzM+MSTIAgwGDLS5VIpVUpcGUKQ2392aaq6qxZcAVG3VQeNQ4NdAcYx9pow2pVbkqZIgzCEhgOycCFAkzL6D1z3Y7brlOmFAAAAAElFTkSuQmCC"
},
{
"name": "河流",
"picAsUrl":
"https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China/layers/River@China@@China/legend"
},
{
"name": "主干道",
"picAsUrl":
"https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China/layers/Main_Road_L@China@@China/legend"
}
]
},
"littleMapOptions": {
"center": {
"x": 12659780.84769,
"y": 1630935.5331
},
"scale": 2.63157894736842E-08,
"layers": [
{
"layerType": "TILE",
"name": "China",
"url": "https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China"
}
]
}
},
"exportOptions": {
"format": "pdf",
"dpi": 96
},
"content": {
"type": "WEBMAP",
"value": {
"maxScale": "1:144447.927",
"level": 2,
"center": {
"x": -33.41,
"y": -2.68
},
"baseLayer": {
"layerType": "TILE",
"name": "世界地图",
"url": "http://localhost:8090/iserver/services/map-world/rest/maps/World/tempLayersSet/LAPTOP-DA060VUO_8900_13bb3064645a4b29a2745a139a0fdedc"
},
"description": "",
"projection": "EPSG:4326",
"minScale": "1:591658710.909",
"title": "china_point",
"version": "2.0.0"
}
}
}

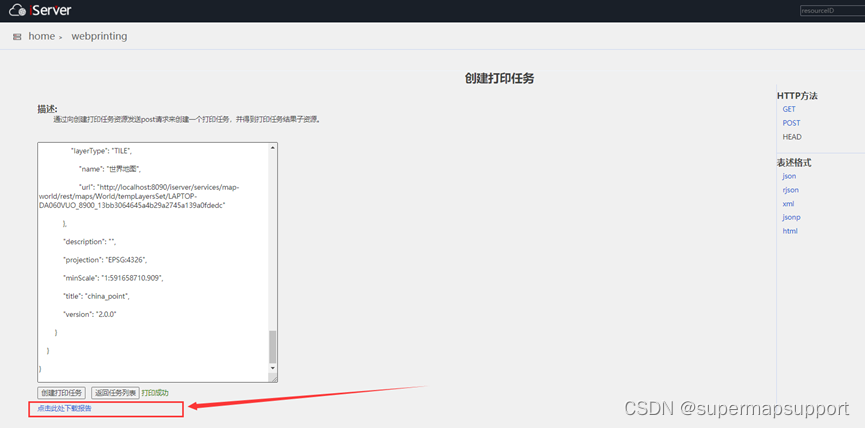
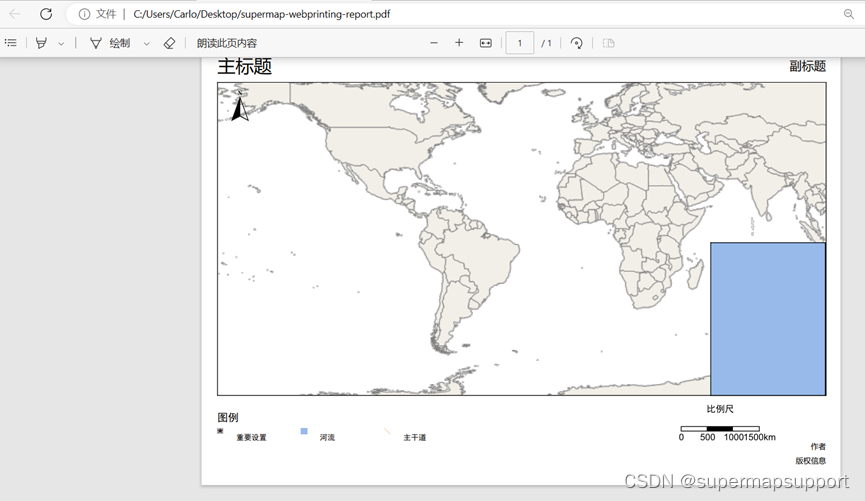
(2)打印成功后,可以下载打印报告


风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权