您现在的位置是:首页 >技术交流 >第四期 微信云开发之订阅消息以及定时发送(触发器)网站首页技术交流
第四期 微信云开发之订阅消息以及定时发送(触发器)
简介第四期 微信云开发之订阅消息以及定时发送(触发器)
前言
在我们开发过程中,很多场景都会使用到微信小程序订阅消息功能,例如打卡通知、订餐通知等等。但是在云开发过程中,没有后台的情况下,如何进行消息的定时通知呢?下面我将从小程序订阅消息到定时发送订阅消息进行一个详细说明。
第一步:登录微信公众平台
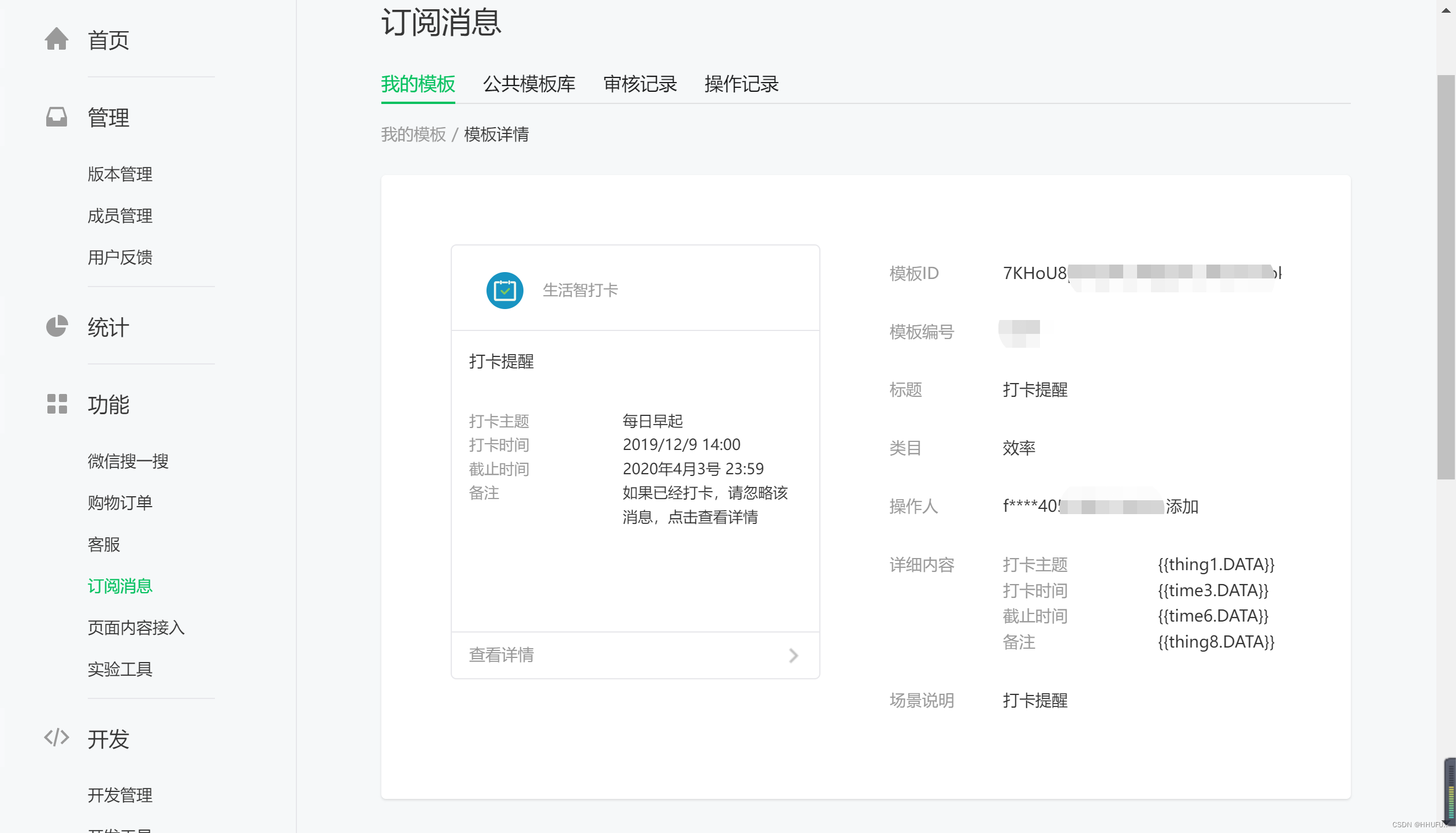
找到订阅消息-公共模板库,选择你当前小程序所属类目的合适模板,选择完后,可根据自身需求,选择需要通知的具体详细内容(目前最多只能选5个),例如我所选的详细内容为:
打卡主题
打卡时间
截止时间
备注
第二步:订阅消息按钮
创建完模板后,查询模板详情,把模板id拷贝到对应的订阅消息函数里面

前端代码
<button class="button" size="default" bindtap="requestSubscribeMessage">开始订阅</button>
订阅消息对应的js代码
//允许接收服务通知
requestSubscribeMessage(e) {
var that = this
const templateId = 'xxx'//填入你自己想要的模板ID,记得复制粘贴全
// const templateId2='xxx'//可以多个模板ID,然后加入下面的tmplIds,现在一个小程序最多三个
// const templateId3='xxx'
wx.requestSubscribeMessage({
//tmplIds: [templateId,templateId2,templateId3],
tmplIds: [templateId],
success: (res) => {
//if (res[templateId] === 'accept'&&res[templateId2] === 'accept'&&res[templateId3] === 'accept') {
console.log(res)
},
fail: (err) => {
console.log(err)
},
})
},
第三步:创建云函数触发器
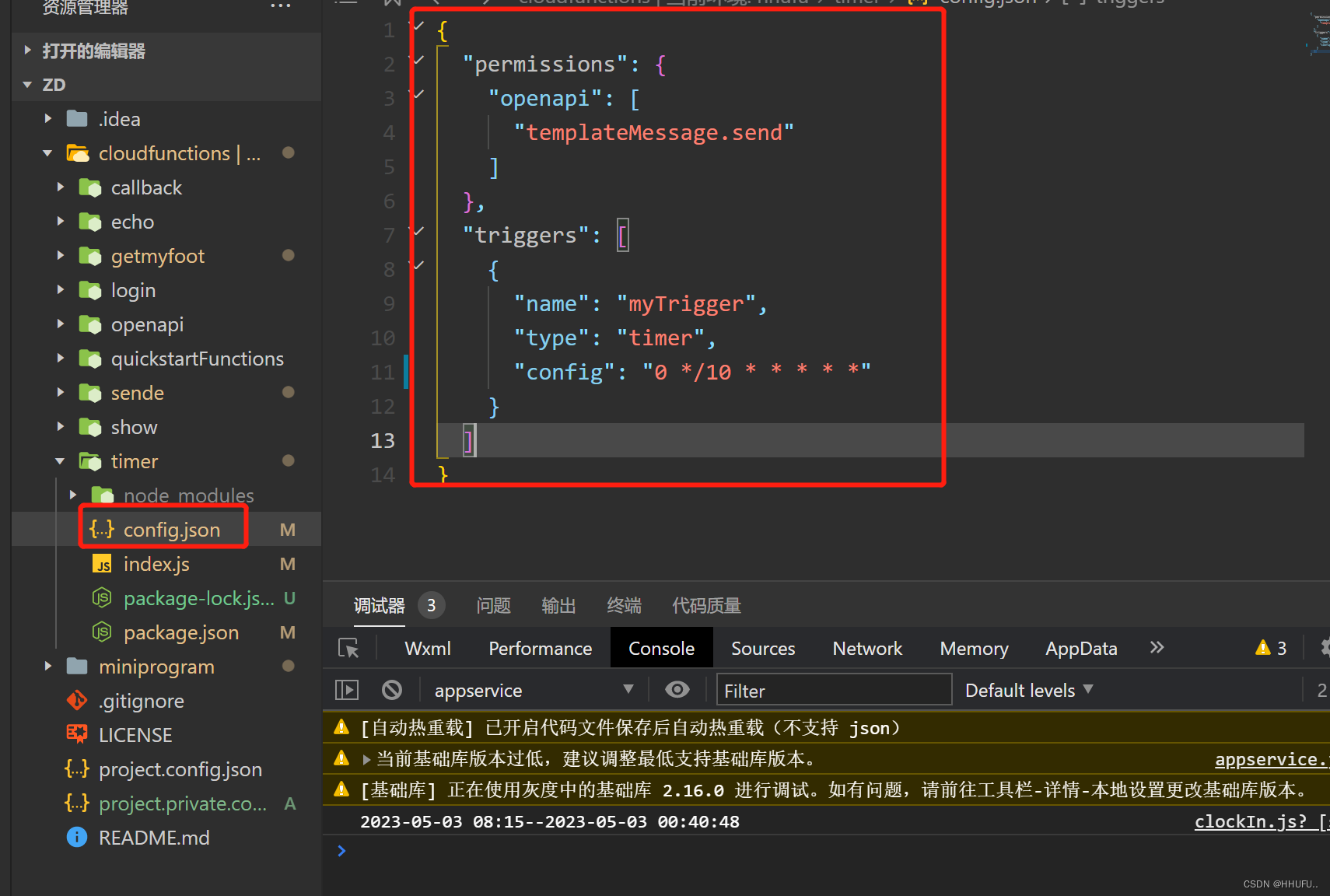
首先先创建云函数,在云函数config.json添加以下代码,每隔10分钟执行一次云函数(cron表达式),可查看标题链接进入官方文档进行更详细的了解。

{
"permissions": {
"openapi": [
"templateMessage.send"
]
},
"triggers": [
{
"name": "myTrigger",
"type": "timer",
"config": "0 */10 * * * * *"
}
]
}
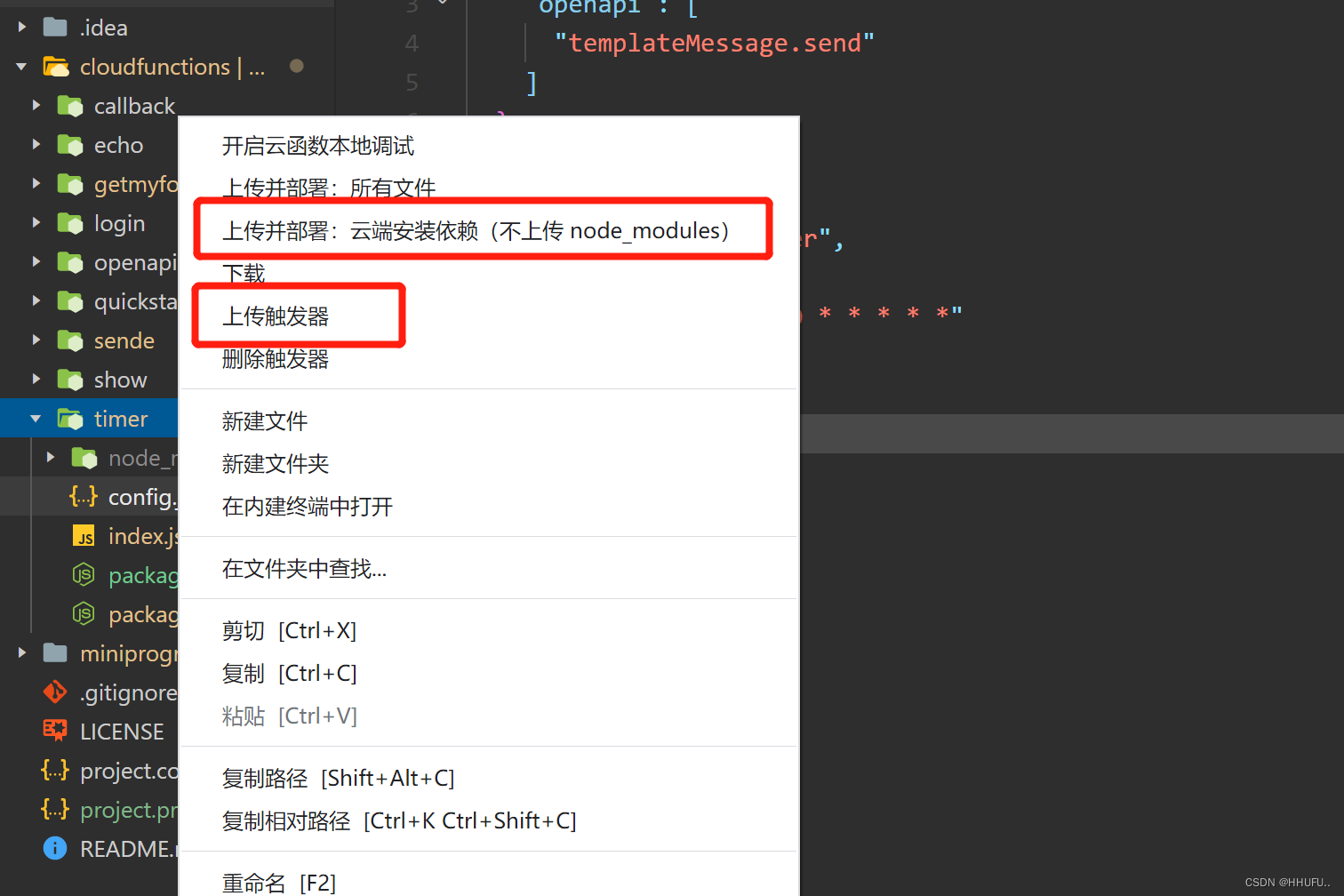
随后上传触发器和部署云函数

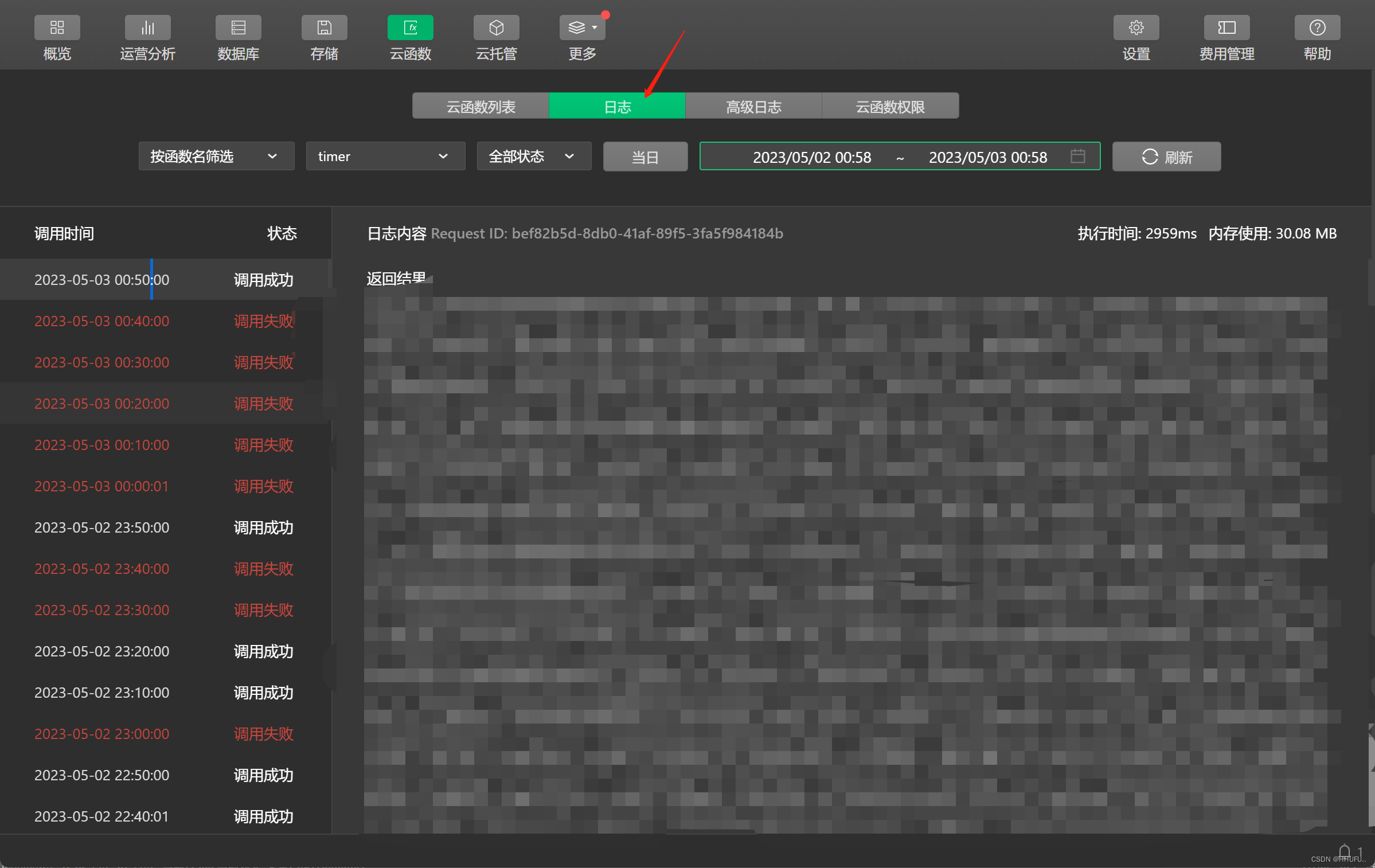
打开云开发,查看云函数日志是否调用成功,如下图所示,每隔十分钟调用一次云函数。

第四步:编写发送订阅消息的代码
找到云函数所在的index.js列表,编写发送订阅消息的代码,参考:微信开发文档
如果需要做到谁订阅了这个消息,发送给谁,这就需要再用户点击按钮的时候给它存起来,在云函数触发器里面查询数据库对用户进行订阅消息的发送即可,以下代码只是简单实现已知订阅者openid的订阅消息发送。
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ // API 调用都保持和云函数当前所在环境一致
env: cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
cloud.openapi.subscribeMessage.send({
touser: xxx, //发送通知给谁的openid
// 这里的名字需要与模板详情的内容一致
data: {
thing1: { // 主题名称
value: '主题名称'
},
time3: { // 打卡时间
value: '打卡时间'
},
time6: { // 截止时间
value: '截止时间'
},
thing8: { // 备注
value: '备注'
}
},
templateId: 'xxx', //你的模板ID
miniprogramState: 'formal',
page: 'pages/clockIn/clockIn' //这个是发送完服务通知用户点击消息后跳转的页面
})
return data
}
最终实现效果:

如果本篇博客能给您带来帮助的话,请点个免费的赞吧,您的支持是我前进的动力,感谢!

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结