您现在的位置是:首页 >其他 >Vue 注册组件介绍网站首页其他
Vue 注册组件介绍
简介Vue 注册组件介绍

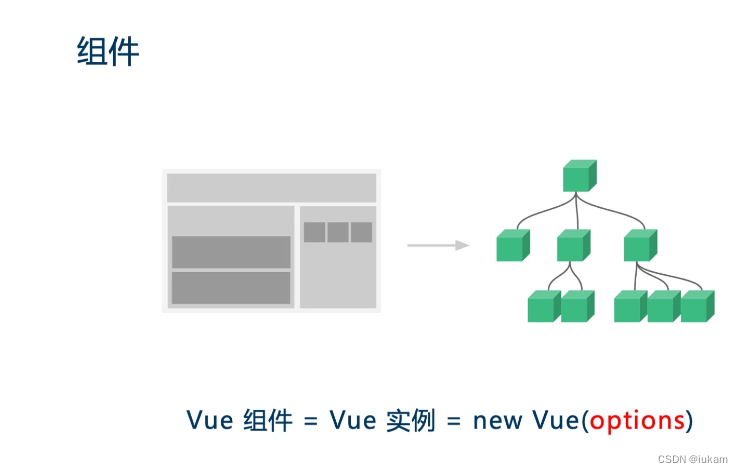
Vue组件的基本概念
Vue组件是一种可复用的Vue实例,用于封装可重用的HTML元素、JavaScript代码和CSS样式。它可以让开发者更好地组织和复用代码,使Web应用程序更加可维护和可扩展
Vue组件通常由三部分组成:模板(template)、数据(data)和方法(methods)。
- 模板:用于定义组件的
结构和布局; - 数据:用于存储组件的
状态和属性; - 方法:用于定义组件的
行为和逻辑;
以下是一个简单的Vue组件示例:
<template>
<div>
<h1>{{ title }}</h1>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
title: 'Hello Vue',
message: 'Welcome to vue!'
}
}
}
</script>
在上面的示例中,我们定义了一个简单的Vue组件,它包含一个标题和一条消息。在模板中,可以使用Vue的双向数据绑定语法({{ }})来展示数据。
Vue组件的注册
Vue组件需要先进行注册,才能在Vue.js应用程序中使用。
全局注册
全局注册是将组件注册到应用程序的根Vue实例中,可以在整个应用程序中使用该组件。
以下是一个简单的全局注册示例:
import Vue from 'vue'
import MyComponent from './MyComponent.vue'
Vue.component('my-component', MyComponent)
局部注册
局部注册是将组件注册到应用程序中的特定组件中,只能在该组件及其子组件中使用该组件。
以下是一个简单的局部注册示例:
// 父组件
import Vue from 'vue'
import MyComponent from './MyComponent.vue'
export default {
components: {
'my-component': MyComponent
}
}
// 子组件
<template>
<div>
<my-component></my-component>
</div>
</template>
如何使用Vue组件
要在Vue.js应用程序中使用组件,我们可以使用全局注册或局部注册方式。无论是哪种注册方式,都需要在模板中使用组件标签来渲染组件。
以下是一个简单的组件渲染示例:
Copy code
<template>
<div>
<my-component></my-component>
</div>
</template>
在上面的示例中,我们使用标签来渲染一个组件。如果该组件已经注册到应用程序中,那么它将被渲染为该组件的模板。
需要注意的是,Vue.js应用程序中的组件渲染顺序是按照深度优先遍历算法进行的。也就是说,当渲染一个组件时,如果它包含其他组件,那么它将首先渲染其子组件,然后再渲染自己。
组件之间嵌套
首先,实现一个列表项组件
Vue.component('todo-item', {
props: {
title: String,
del: {
type: Boolean,
default: false,
},
},
template: `
<li>
<span v-if="!del">{{title}}</span>
<span v-else style="text-decoration: line-through">{{title}}</span>
<button v-show="!del">删除</button>
</li>
`,
data: function() {
return {}
},
methods: {
},
})
然后,在列表组件中嵌套列表项
Vue.component('todo-list', {
template: `
<ul>
<!-- 嵌套组件 -->
<todo-item v-for="item in list" :title="item.title" :del="item.del"></todo-item>
</ul>
`,
data: function() {
return {
list: [{
title: '课程1',
del: false
}, {
title: '课程2',
del: true
}],
}
}
})
完整示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 参考 mustache -->
{{message}} {{message+message}}
<div :id="message"></div>
<ul>
<!-- for循环 -->
<li v-for="item in list">
<!-- if判断 -->
<span v-if="!item.del">{{item.title}}</span>
<span v-else style="text-decoration: line-through;">{{item.title}}</span>
<!-- 懒加载 -->
<button v-show="!item.del">删除</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<Script>
var vm=new Vue({
el:"#app",
data:{
message:"Hello World",
list:[
{
title:"课程",
del:false
},
{
title:"课程",
del:true
},
],
}
})
</Script>
</body>
</html>
实现效果:

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结