您现在的位置是:首页 >技术交流 >基于Vue3+TS+Vite+Cesium创建项目网站首页技术交流
基于Vue3+TS+Vite+Cesium创建项目
简介基于Vue3+TS+Vite+Cesium创建项目
基于Vue3+TS+Vite+Cesium创建项目
随着近几年社会的发展,人们对三维可视化的需求也是越来越多,三维GIS如今真的越来越火了,对于做GIS前端开发的人员来说,Cesium开发是绝对绕不开的一门技术,所以今天来说说如何利用当下最火的Vue3+TS+Vite来搭建一个基于Cesium的项目开发环境。
基于Vite构建项目
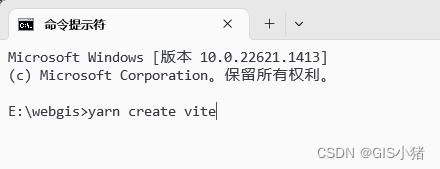
1.使用yarn create vite创建项目

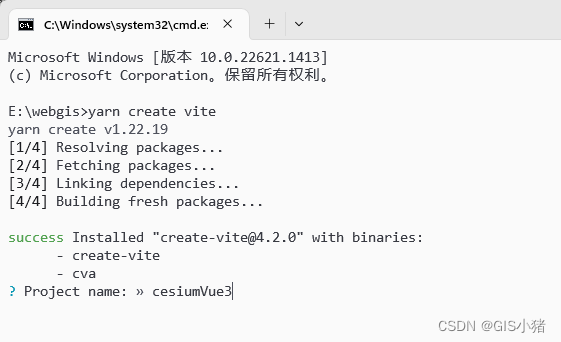
2.定义项目名称

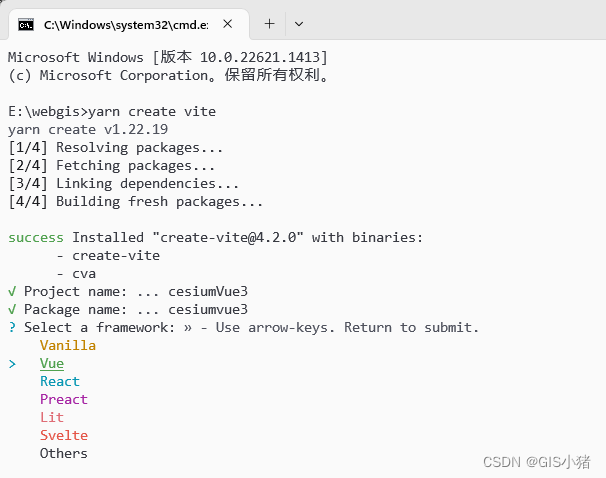
3.选择vue框架

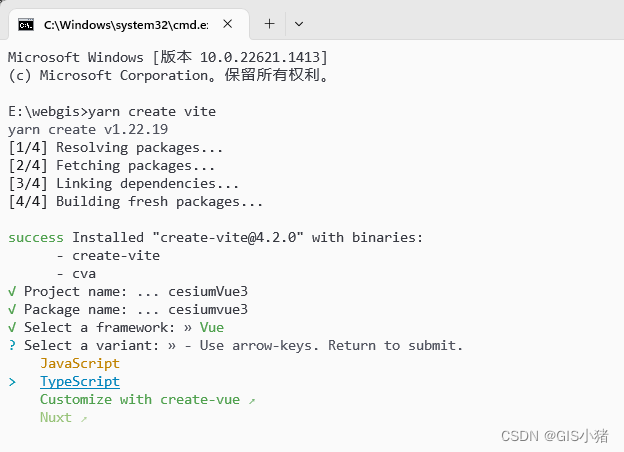
4.选择TypeScript

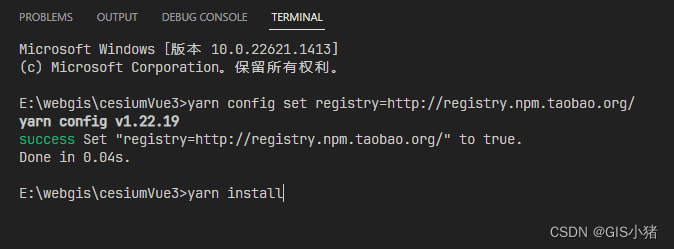
5.在项目根目录下设置yarn镜像,yarn config set registry https://registry.npm.taobao.org,然后执行yarn install初始化安装依赖

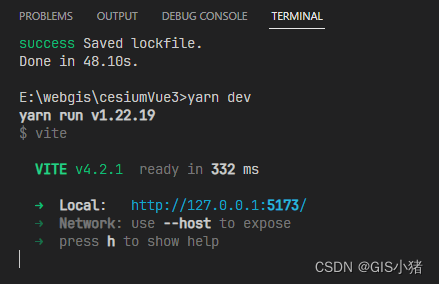
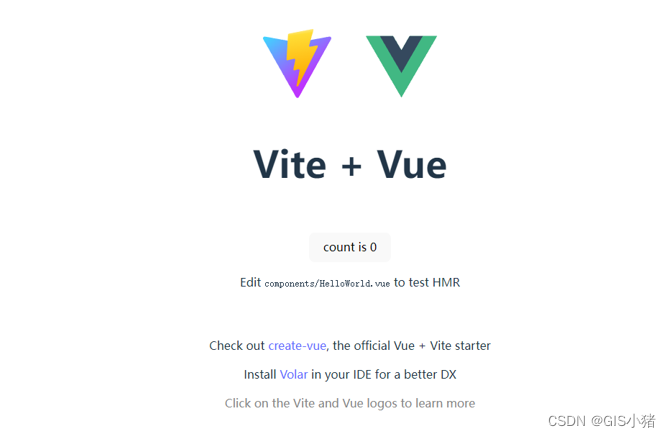
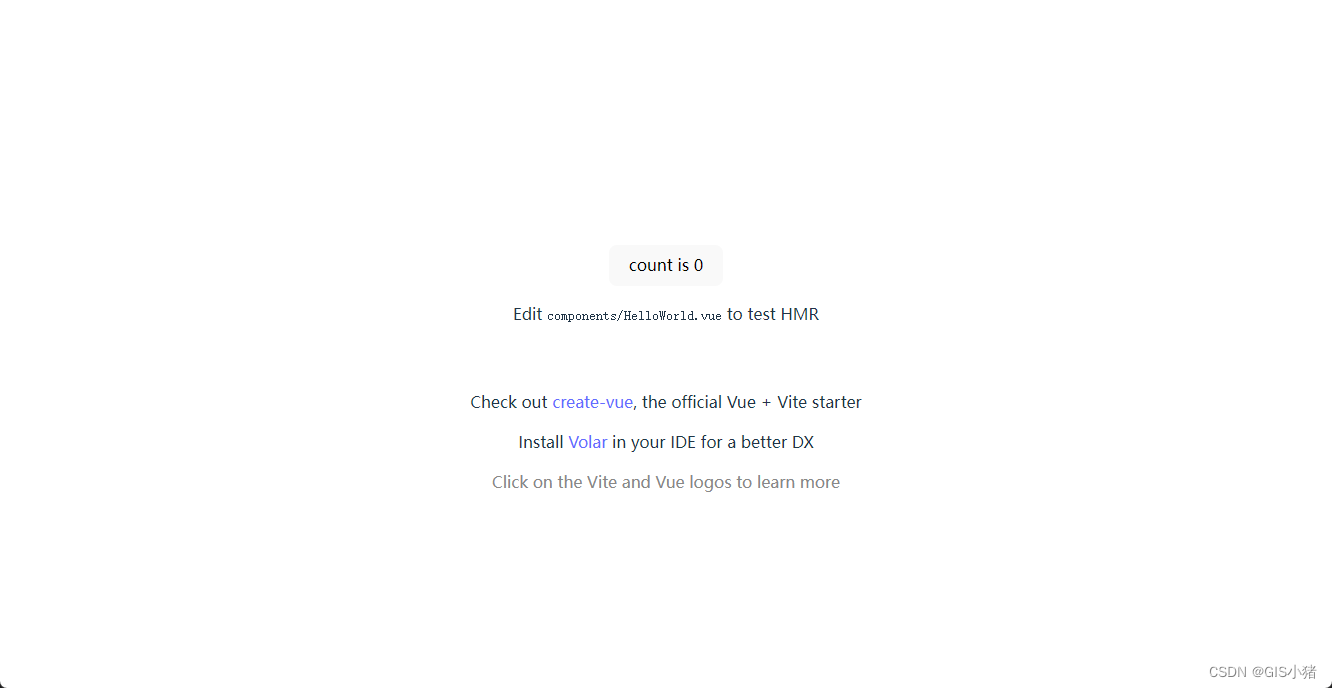
6.用yarn dev运行项目,检查项目是否创建成功


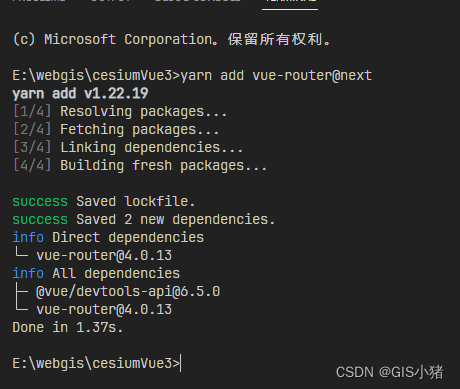
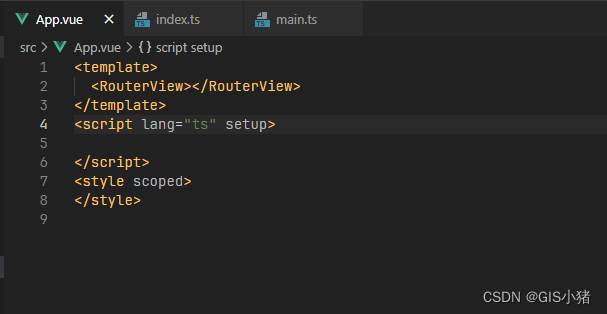
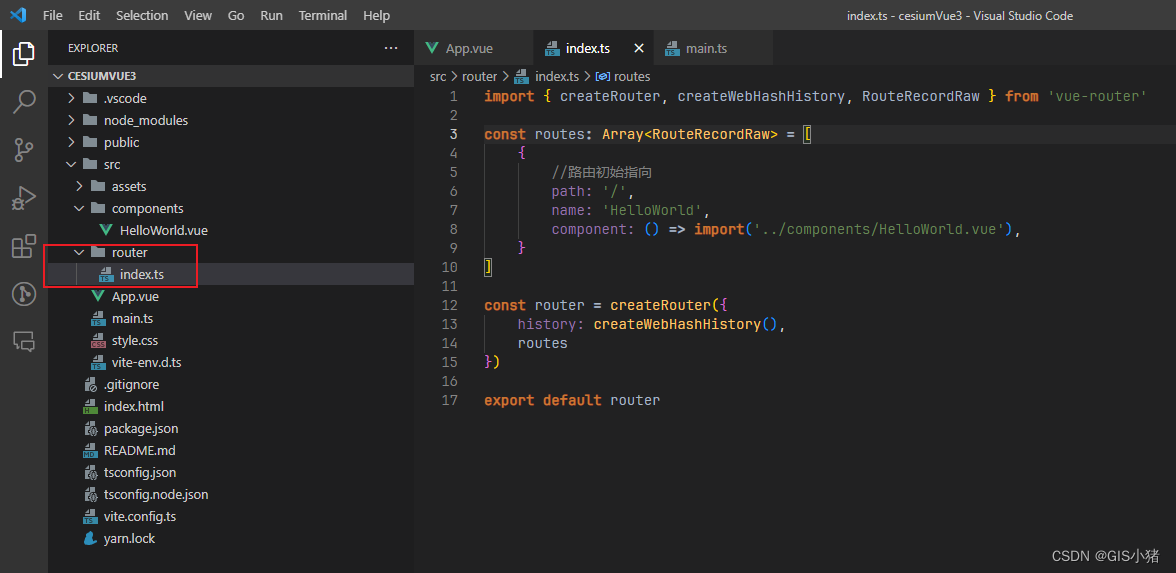
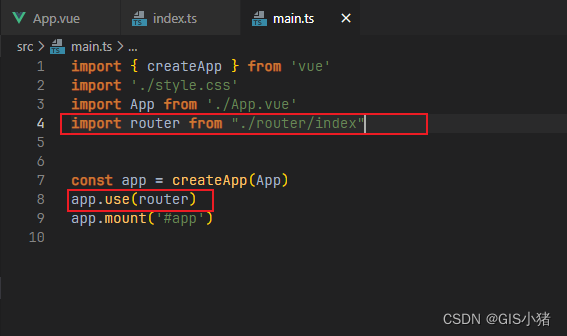
7.安装vue-router,安装命令yarn add vue-router@next,安装完成后再项目中进行配置





安装配置Cesium
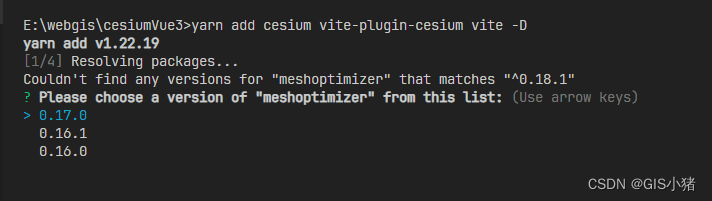
8.安装Cesium,安装命令yarn add cesium vite-plugin-cesium vite -D

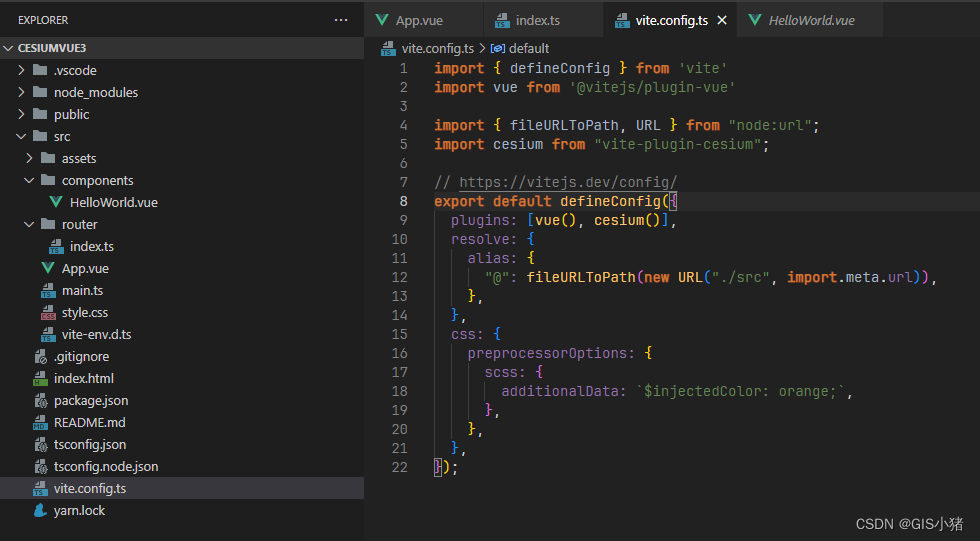
9.在vue.config.js中需要配置cesium,配置如下:

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { fileURLToPath, URL } from "node:url";
import cesium from "vite-plugin-cesium";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), cesium()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
css: {
preprocessorOptions: {
scss: {
additionalData: `$injectedColor: orange;`,
},
},
},
});
创建Cesium三维视图
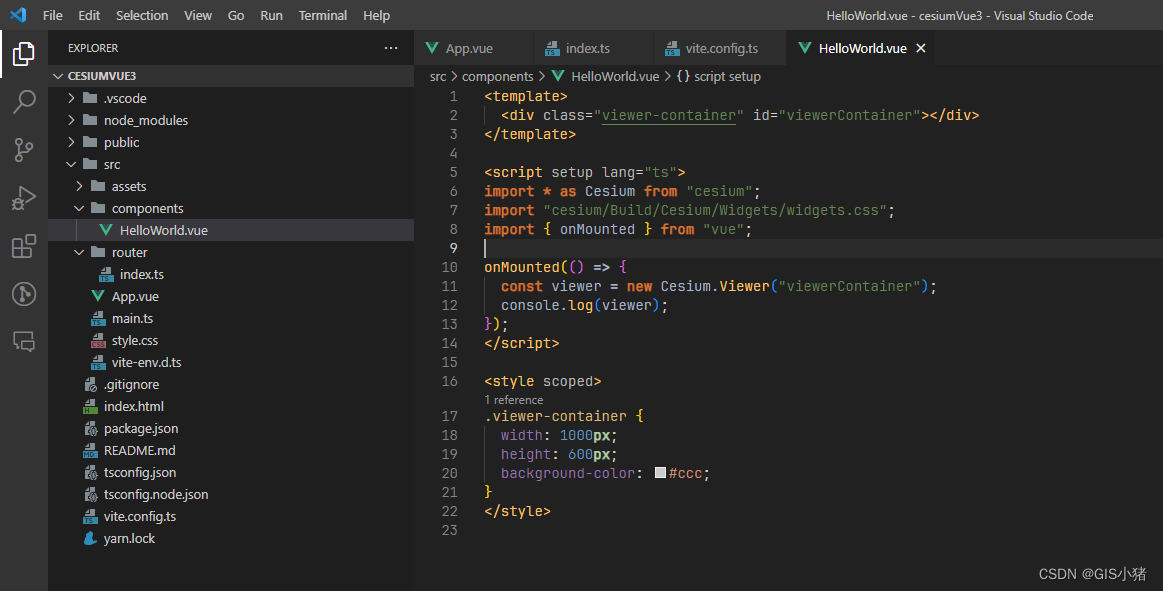
10.使用Cesiumc创建地图视图

<template>
<div class="viewer-container" id="viewerContainer"></div>
</template>
<script setup lang="ts">
// import * as Cesium from "cesium";
import { Viewer } from "cesium";
import "cesium/Build/Cesium/Widgets/widgets.css";
import { onMounted } from "vue";
onMounted(() => {
const viewer = new Viewer("viewerContainer");
console.log(viewer);
});
</script>
<style scoped>
.viewer-container {
width: 100%;
/* height: 99%; */
position: absolute;
top: 0;
bottom: 0;
background-color: #ccc;
}
</style>
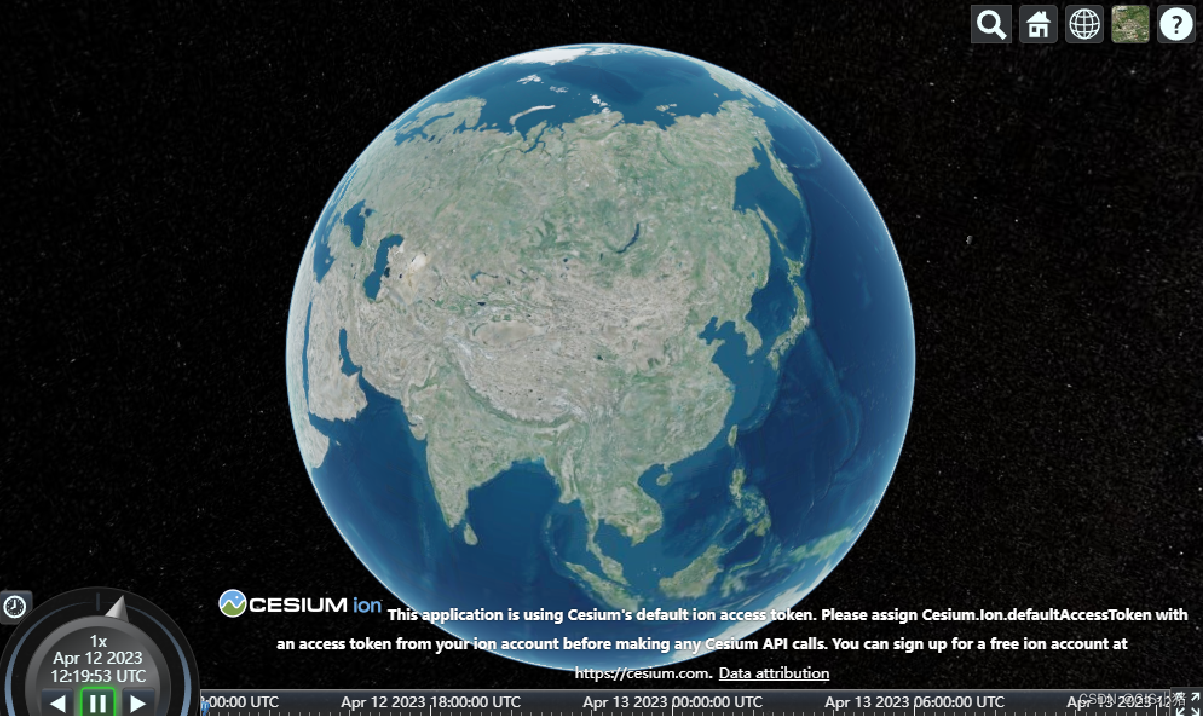
运行结果

好了,以上就是基于Vue3+TypeScript+Vite+Cesium的项目创建过程,希望能给正在学习使用Cesium的小伙伴们一些参考。一起学习,相互分析,共同进步。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结