您现在的位置是:首页 >学无止境 >springboot+vue前后端分离项目打包成jar包及运行网站首页学无止境
springboot+vue前后端分离项目打包成jar包及运行
将 Spring Boot 和 Vue.js 项目打包成 jar 包需要按照以下步骤操作:
在项目的根目录中,使用命令行进入 Vue.js 项目的根目录,然后运行以下命令:
npm run build
这个命令将会构建 Vue.js 项目,并在项目的 dist 目录中生成一个编译好的前端静态文件。
在 Spring Boot 项目中,找到 Maven 配置文件 pom.xml,添加以下配置:
<build>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<mainClass>com.example.demo.DemoApplication</mainClass>
<layout>JAR</layout>
</configuration>
<executions>
<execution>
<id>build-frontend</id>
<phase>generate-resources</phase>
<goals>
<goal>npm</goal>
</goals>
<configuration>
<arguments>run build</arguments>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
这个配置主要是引入 Spring Boot Maven 插件,并将 Vue.js 项目的构建步骤集成进来。其中,配置中的 mainClass 需要替换为你自己的Spring Boot 启动类。
在命令行中进入到 Spring Boot 项目的根目录,输入以下命令来打包jar包:
mvn clean package

当构建完成后,在 Spring Boot 项目的 target 目录中就会生成一个名为 xxx.jar 的可执行的 jar 包。你可以在命令行中进入该目录,并输入以下命令来启动 Spring Boot 程序:
java -jar xxx.jar
至此,你就已经成功将 Spring Boot 和 Vue.js 项目打包成了 jar 包,并且可以在命令行中启动运行了。
如果你的前端代码是在 VS Code 编辑器中,而后端代码是在 IDEA 中那么你可以按照以下步骤操作:
在 VS Code 中打开前端项目,在命令行中运行 npm run build 命令,这个命令会将前端项目构建打包生成静态文件。
将生成的静态文件拷贝到后端 Spring Boot 项目的 src/main/resources/static 目录下。
在 IDEA 中打开后端 Spring Boot 项目,在项目的 Maven 配置文件 pom.xml 中添加以下插件:
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<executions>
<execution>
<id>copy-static-files</id>
<phase>generate-resources</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${project.build.outputDirectory}/static</outputDirectory>
<resources>
<resource>
<directory>src/main/resources/static</directory>
<includes>
<include>**/*</include>
</includes>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
这个插件会在 Maven 构建过程中将前端项目生成的静态文件复制到生成的 jar 文件中。
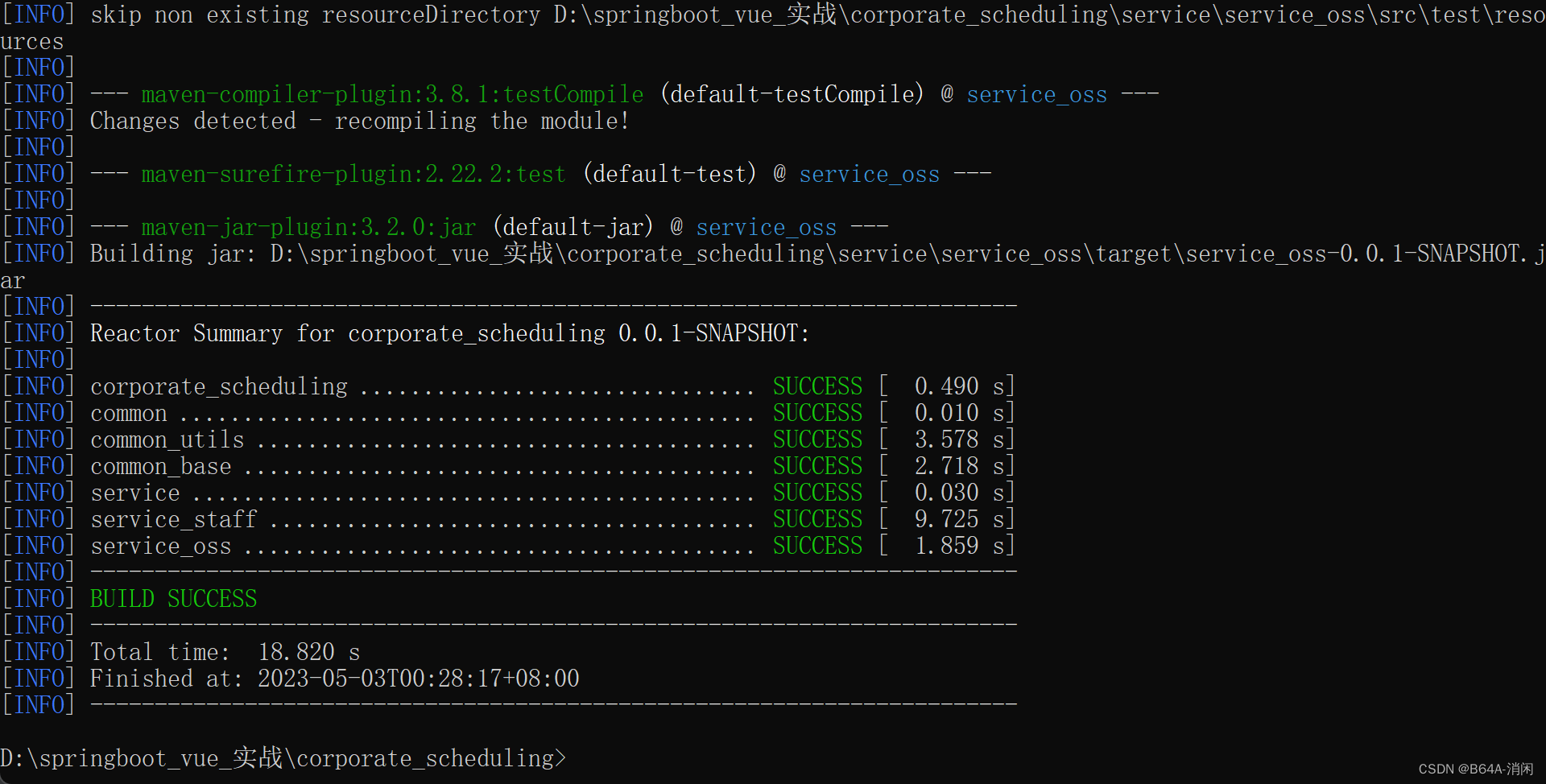
执行以下 Maven 命令将后端项目打包成 jar 包:
mvn clean package
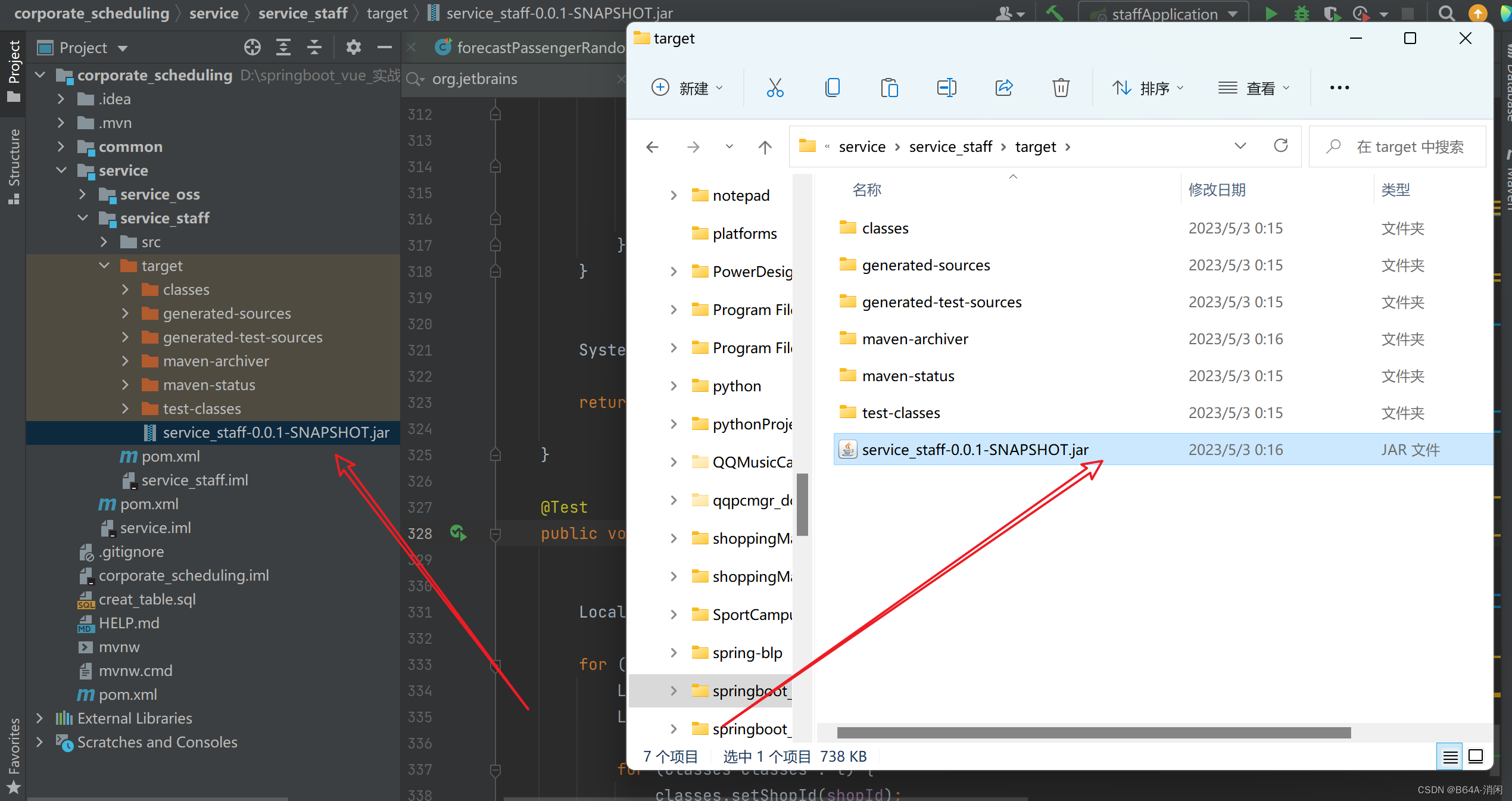
打包完成后,在项目的 target 文件夹中会生成一个名为 {project name}-{version}.jar 的 jar 文件。
在命令行中进入 target 文件夹,运行以下命令启动 Spring Boot 程序:
java -jar {project name}-{version}.jar
以上就是将前端代码在 VS Code 中,后端代码在 IDEA 中打包为 jar 包的步骤。
如果在运行 service_staff-0.0.1-SNAPSHOT.jar 文件时出现“没有主清单属性”错误,可能是缺少了可执行 JAR 的主启动类(Main-Class)配置。
你可以在 Maven 的 pom.xml 文件中,使用 maven-jar-plugin 插件来配置可执行 JAR 的主启动类。在 pom.xml 中添加以下代码:
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-jar-plugin</artifactId>
<version>3.2.0</version>
<configuration>
<archive>
<manifest>
<mainClass>com.xxx.xxx.<YourMainClass></mainClass>
</manifest>
</archive>
</configuration>
</plugin>
</plugins>
</build>
其中, 是你的可执行 JAR 的主启动类的完整类名。
完成上述配置后,重新执行 mvn package 命令打包,如果打包成功,会在 target 目录下生成带有可执行 JAR 的主启动类的 service_staff-0.0.1-SNAPSHOT.jar 文件。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结