您现在的位置是:首页 >技术教程 >Docker代码环境打包网站首页技术教程
Docker代码环境打包
简介Docker代码环境打包
1. 介绍

Docker是一种开源的容器化平台,它可以在操作系统级别运行应用程序。通过将应用程序及其依赖项封装成一个可移植的容器,Docker使得应用程序可以在任何环境中轻松部署、运行和管理。使用Docker,开发人员可以避免在不同环境中出现的配置问题,并且可以更快地构建、测试和交付应用程序。Docker还提供了强大的集群管理功能,可以自动扩展和负载均衡应用程序,从而实现高可用性和可伸缩性。这使得Docker成为现代云原生应用程序开发和部署的核心技术之一,本文基于官方文档对代码库docker打包部署进行介绍。
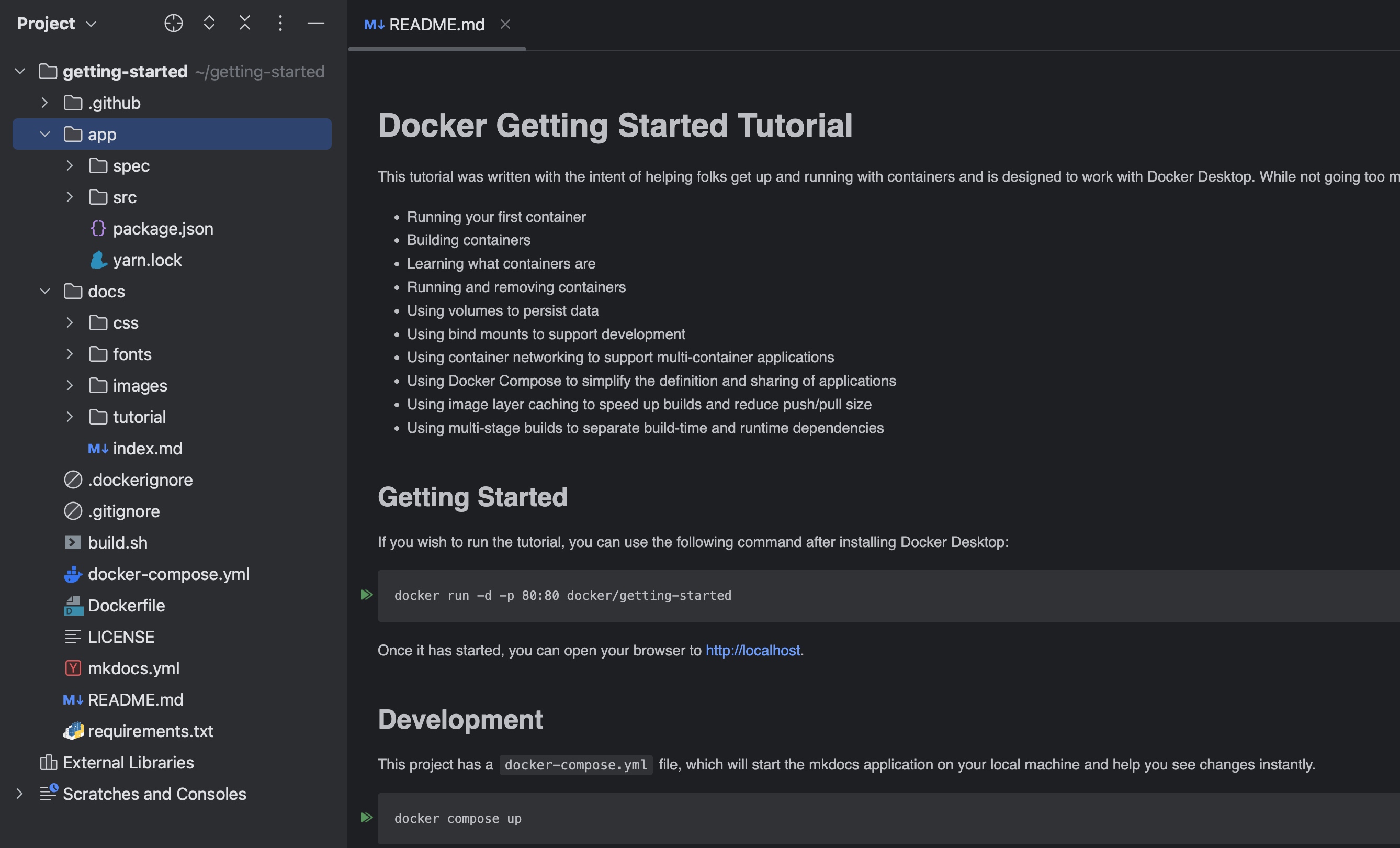
2. 官方示例代码下载
git clone https://github.com/docker/getting-started.git


3. 创建Dockerfile
Dockerfile是一种用于构建Docker镜像的文本文件,其中包含了构建该镜像所需的所有指令和配置信息。通过Dockerfile,可以规定所需的操作系统、软件环境、代码库等各项要素,并在其中完成配置、安装、部署等工作。使用Dockerfile能够实现高效、快速、可重复的镜像构建过程,使得开发人员能够专注于应用程序的开发而不用担心环境配置问题。借助Dockerfile,还可以轻松地更新、维护和共享镜像,简化了开发和部署流程,提高了开发效率和应用程序的可靠性。
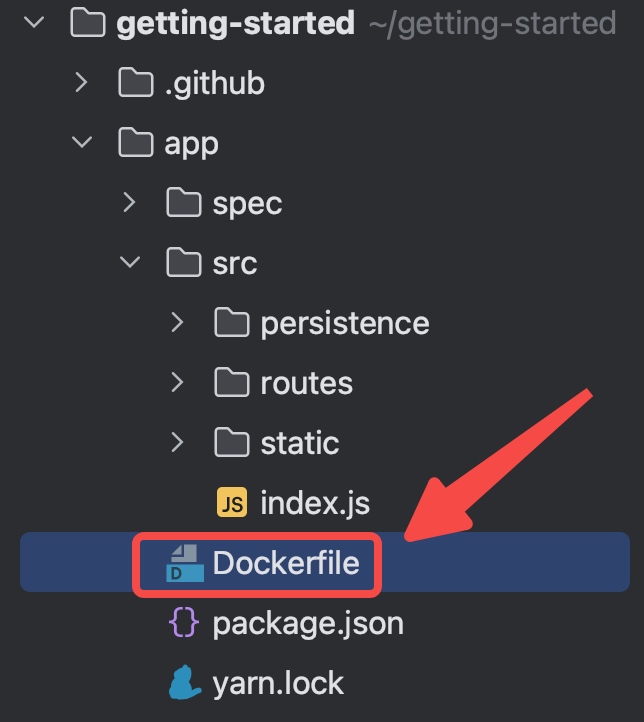
在app文件夹中创建Dockerfile文件。

# syntax=docker/dockerfile:1
FROM node:18-alpine
WORKDIR /app
COPY . .
RUN yarn install --production
CMD ["node", "src/index.js"]
EXPOSE 3000
3. Docker打包
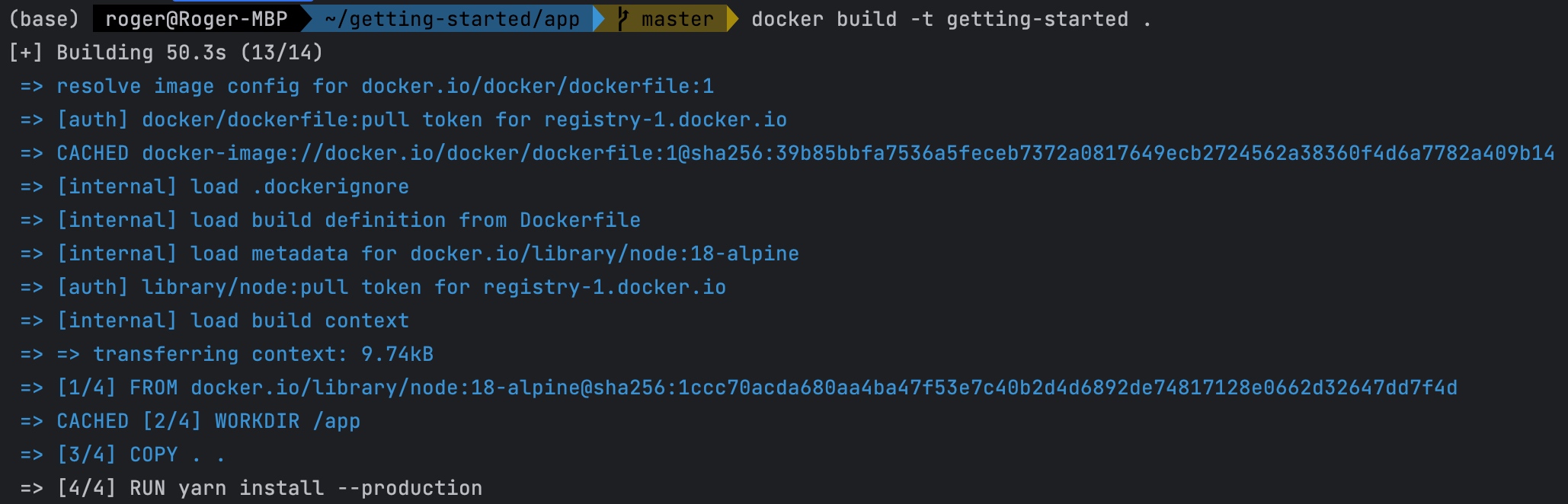
docker build -t getting-started .

4. Docker运行
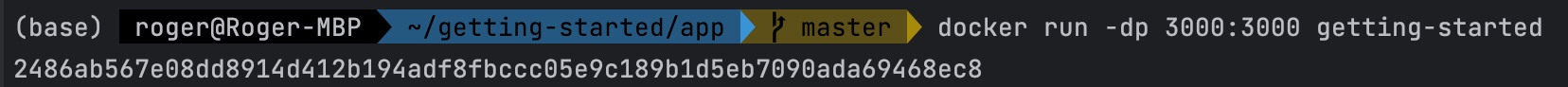
docker run -dp 3000:3000 getting-started

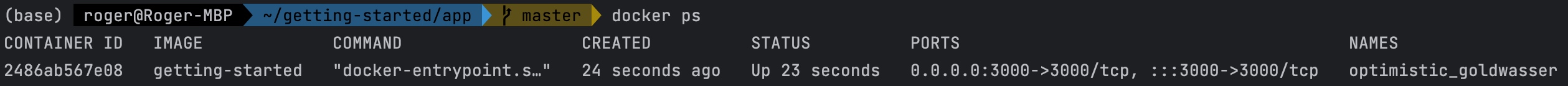
docker ps

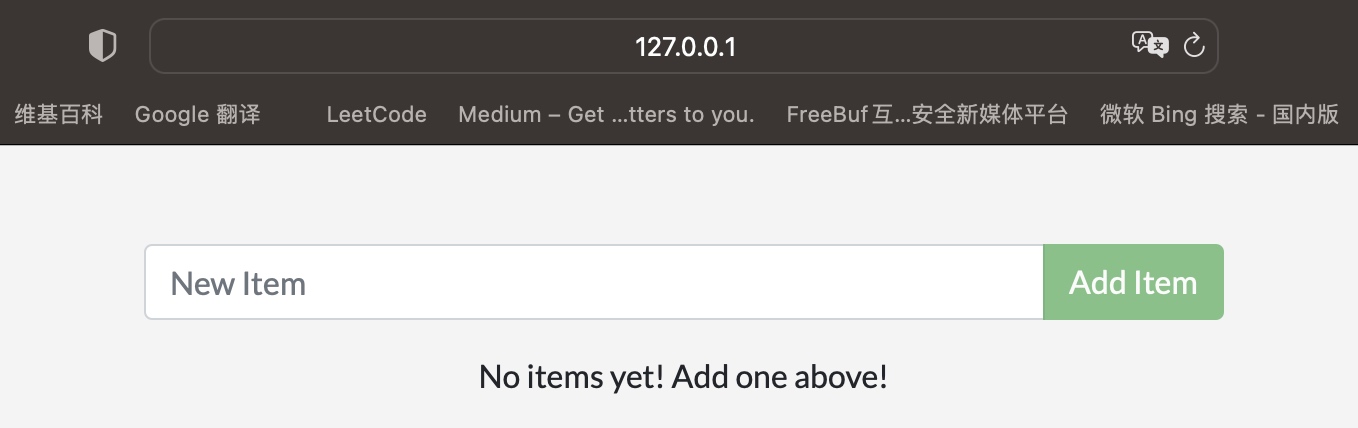
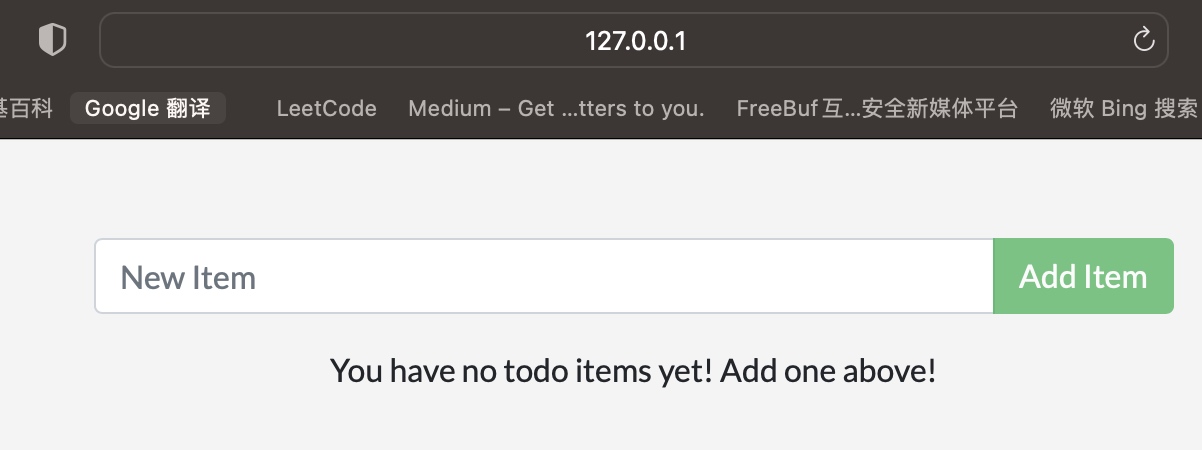
打开url , http://127.0.0.1:3000/

5. 代码修改&更新
5.1 代码修改
修改
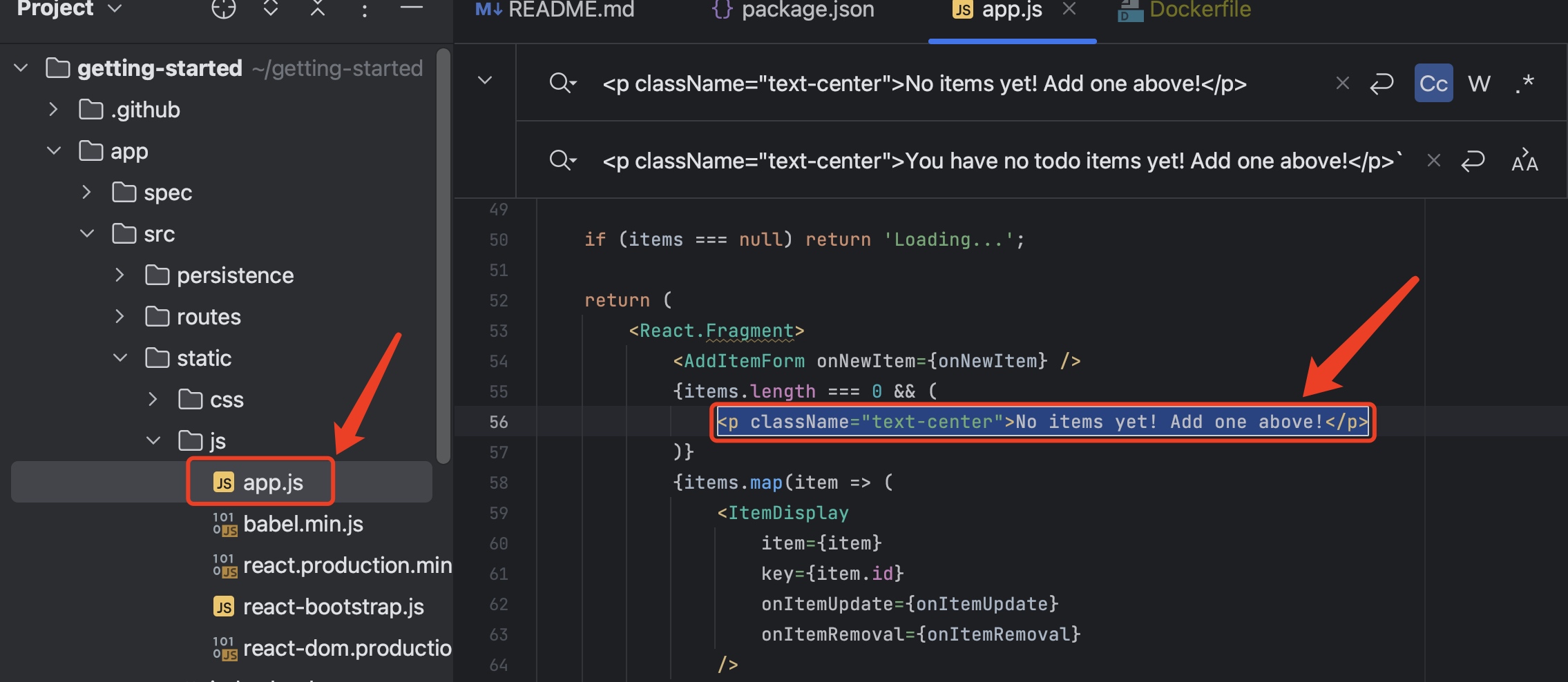
src/static/js/app.js文件的代码,修改内容如下,-表示删除+表示增加
- <p className="text-center">No items yet! Add one above!</p>
+ <p className="text-center">You have no todo items yet! Add one above!</p>

5.2 重新打包
docker build -t getting-started .

5.3 停止&删除旧docker
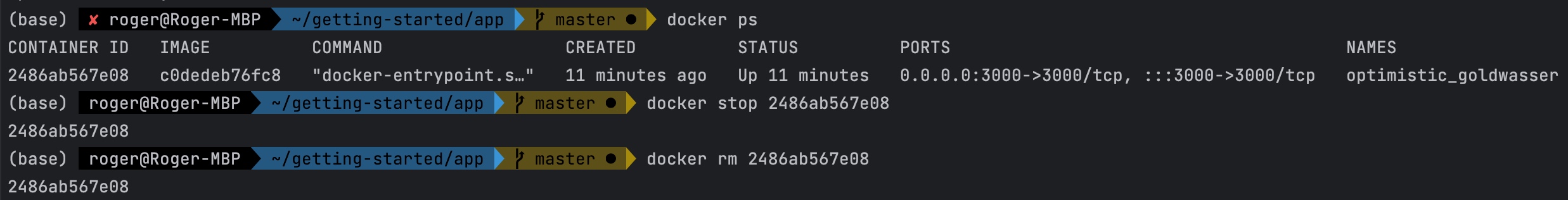
docker ps
docker stop <the-container-id>
docker rm <the-container-id>

5.4 运行新Docker
docker run -dp 3000:3000 getting-started

Web页面文字内容发生了变化

6. 参考
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结