您现在的位置是:首页 >技术交流 >【微信小程序开发】微信小程序集成腾讯位置项目配置网站首页技术交流
【微信小程序开发】微信小程序集成腾讯位置项目配置
简介【微信小程序开发】微信小程序集成腾讯位置项目配置
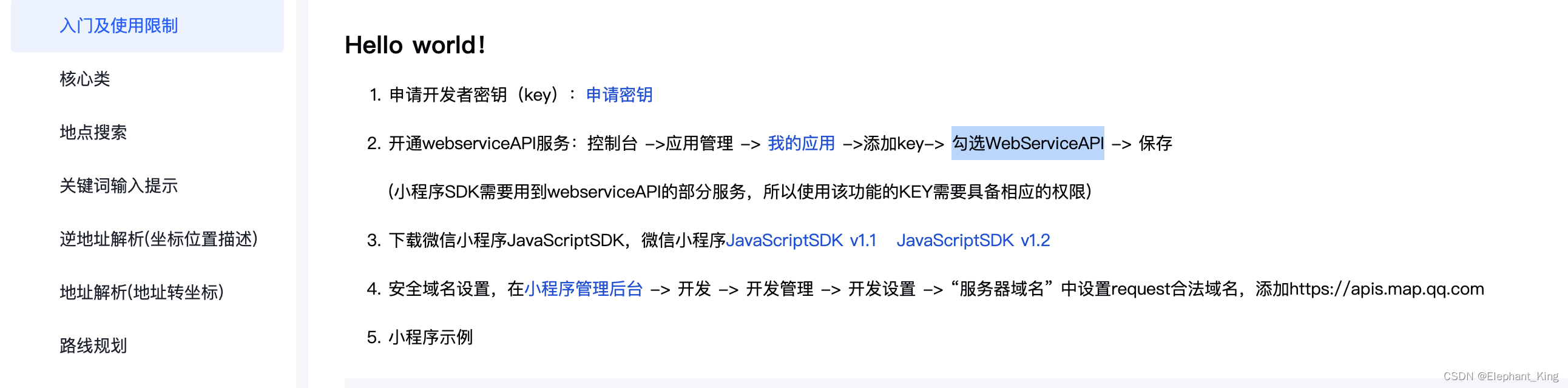
第一步 进入官网 按照Hello World流程走

1、申请密钥
当然没账号的要先注册一个账号

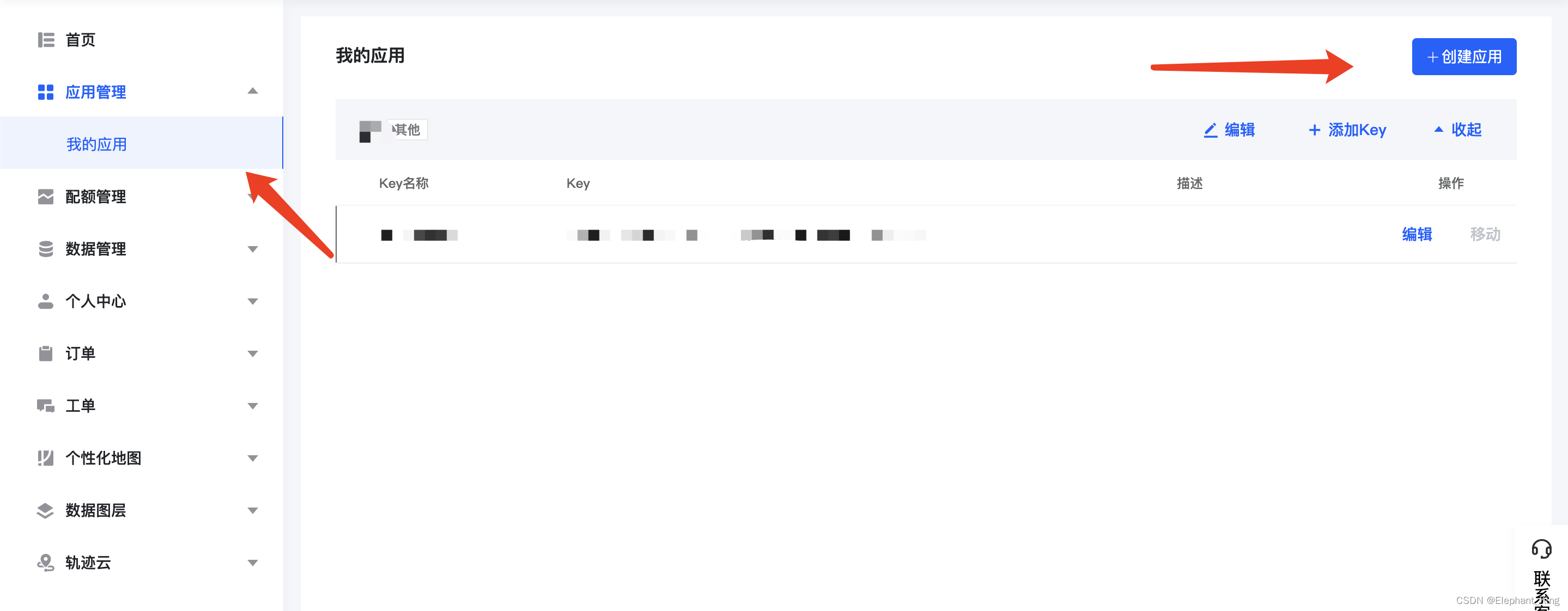
在我的应用里创建一个新的应用,印象中需要小程序ID,去微信开发者工具里面找到自己的小程序ID填入即可

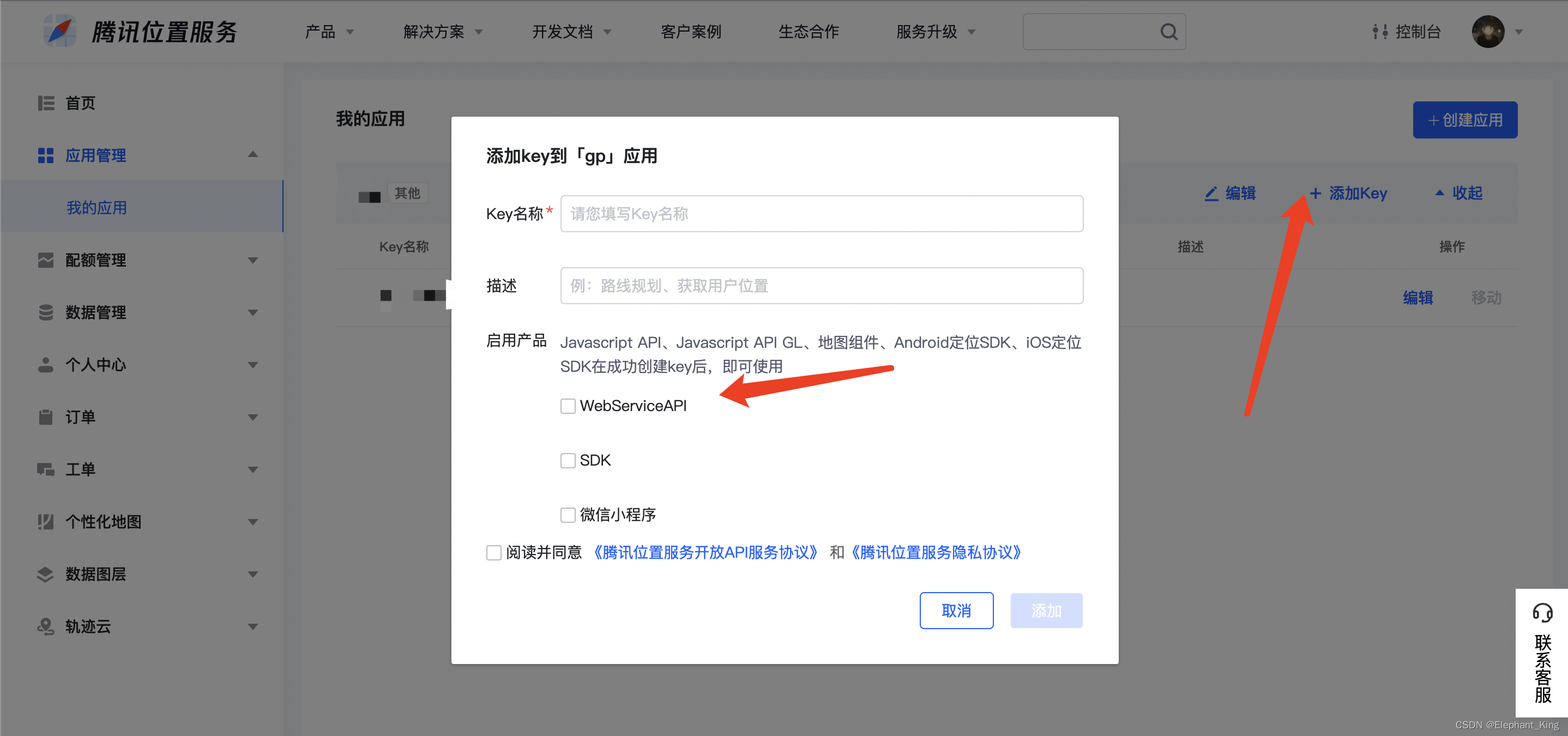
添加key中勾选勾选WebServiceAPI
2、下载SDK

从官网里下载,我这里下载的是v1.2
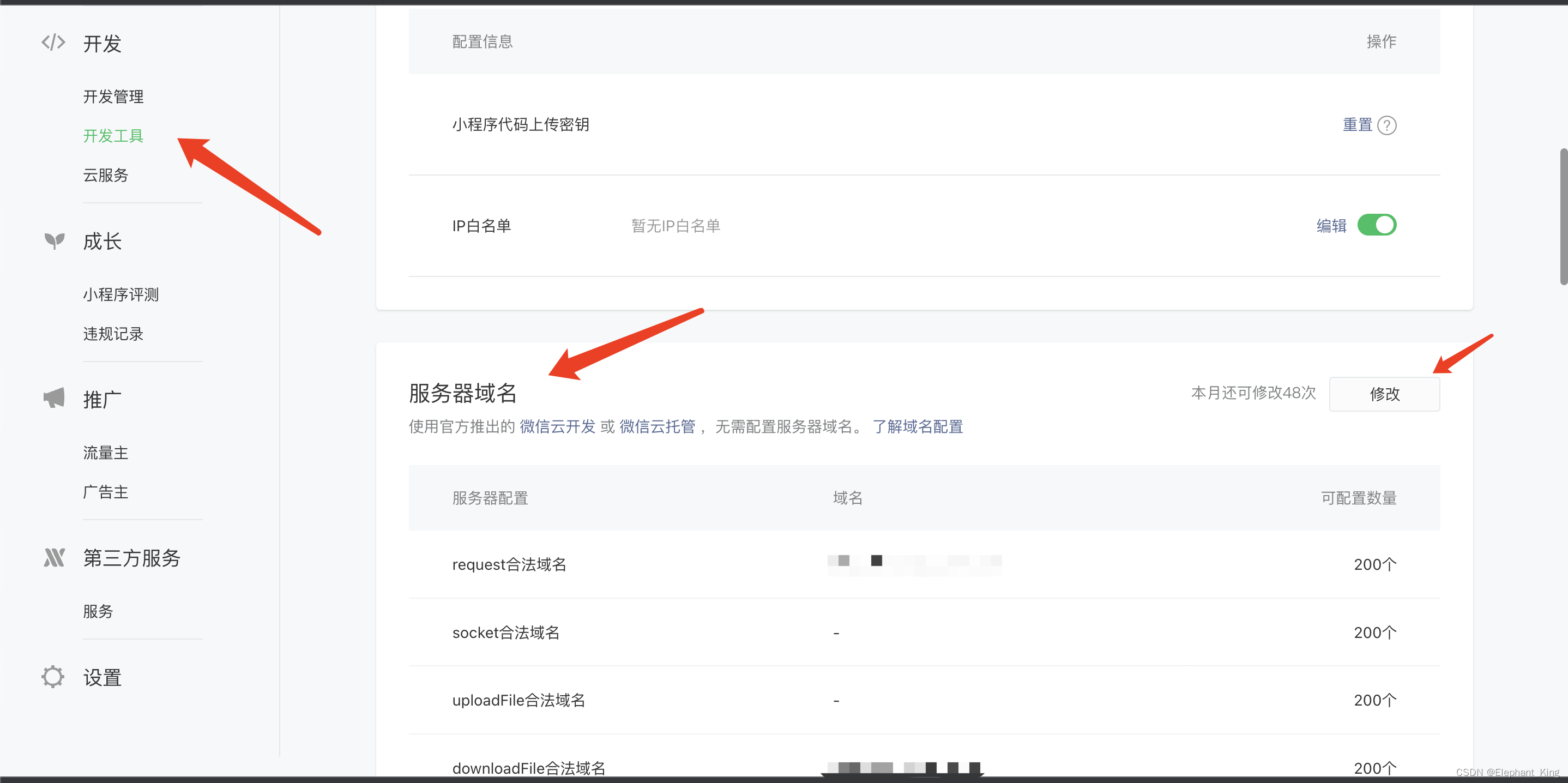
3、设置域名
打开微信开发者工具

在查找小程序ID的地方下滑找到服务器域名修改,把request域名添加https://apis.map.qq.com
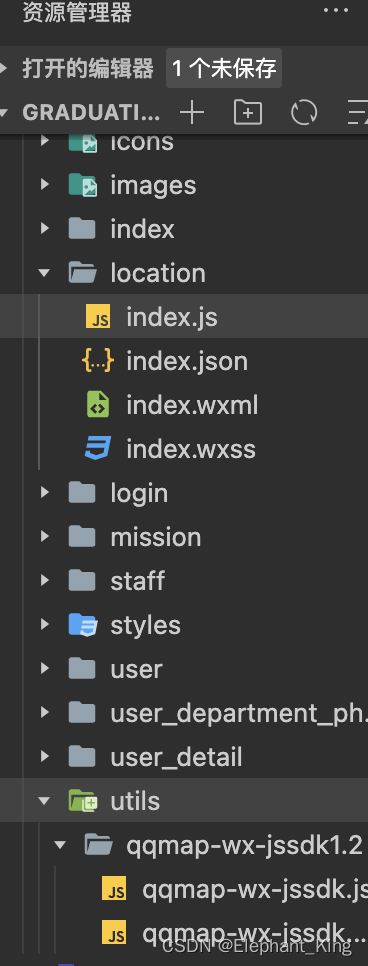
4、将下载的SDK压缩包放在自己需要的位置
这里我是将解压的文件放在了我项目的utils文件夹中

5、在app.js文件中导入
其实可以只在需要的位置的js文件中导入,我这里直接在app.js中导入,在其他需要的js文件中通过getAPP()来进行获取
// app.js
// 按照地址引入核心类,注意是引入.min.js这个文件
var QQMapWX = require('./pages/utils/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.min.js')
App({
globalData:{
patrolForm: {
checkaddress: "",
},
// 实例化API核心类
qqmapsdk: new QQMapWX({
// 这个key就是你刚刚申请下来的key
key: '填入你申请下来的key'
// 必填
})
},
})
qqmapsdk中要填入自己刚刚申请下来的key
6、在所需的页面的js文件中引入
//我这里实在location/index.js中引用
// getAPP()相当于获得app.js中的数据
const app = getApp()
// 实例化API核心类
// 相当于从app.js 中拿到 globalData 中的 qqmapsdk
const qqmapsdk = app.globalData.qqmapsdk
Page({
//...其他业务代码
})
这样我们实例化的API核心类qqmapsdk就可以调用官网给出的方法来进行开发了
比如调用qqmapsdk.reverseGeocoder来进行逆地址解析逆地址解析(官网)
问题
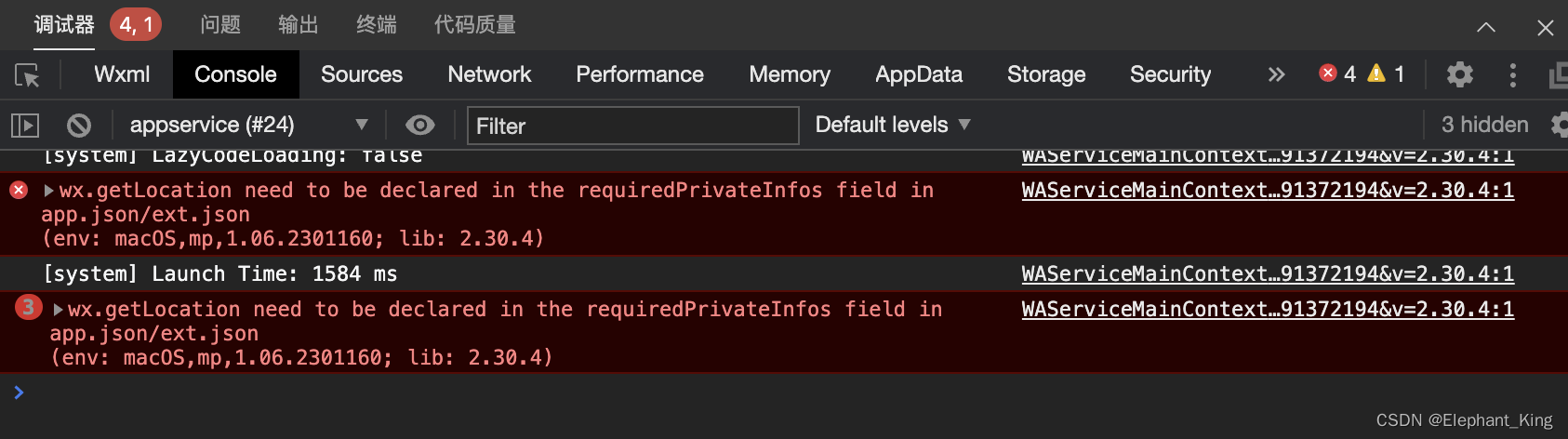
1.wx.getLocation问题

出现
WAServiceMainContext.js?t=wechat&s=1682391372194&v=2.30.4:1
wx.getLocation need to be declared in the requiredPrivateInfos field in app.json/ext.json
(env: macOS,mp,1.06.2301160; lib: 2.30.4)
解决方法
自 2022 年 7 月 14 日后发布的小程序,要声明requiredPrivateInfos字段
//app.json
{
"pages": ["pages/index/index"],
"requiredPrivateInfos": [
"getLocation",
"onLocationChange",
"startLocationUpdateBackground"
"chooseAddress"
]
}
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结