您现在的位置是:首页 >技术教程 >微信小程序学习实录2(下拉刷新、下拉加载更多、小程序事件、PHP后端代码、刷新无数据解决方案)网站首页技术教程
微信小程序学习实录2(下拉刷新、下拉加载更多、小程序事件、PHP后端代码、刷新无数据解决方案)
简介微信小程序学习实录2(下拉刷新、下拉加载更多、小程序事件、PHP后端代码、刷新无数据解决方案)
微信小程序学习实录2

一、全局配置
1.启用lazyCodeLoading
lazyCodeLoading基础库 2.11.1 及以上版本支持,2.11.1 以下兼容但无优化效果
通常情况下,在小程序启动期间,所有页面及自定义组件的代码都会进行注入,当前页面没有使用到的自定义组件和页面在注入后其实并没有被使用。自基础库版本 2.11.1 起,小程序支持有选择地注入必要的代码,以降低小程序的启动时间和运行时内存。
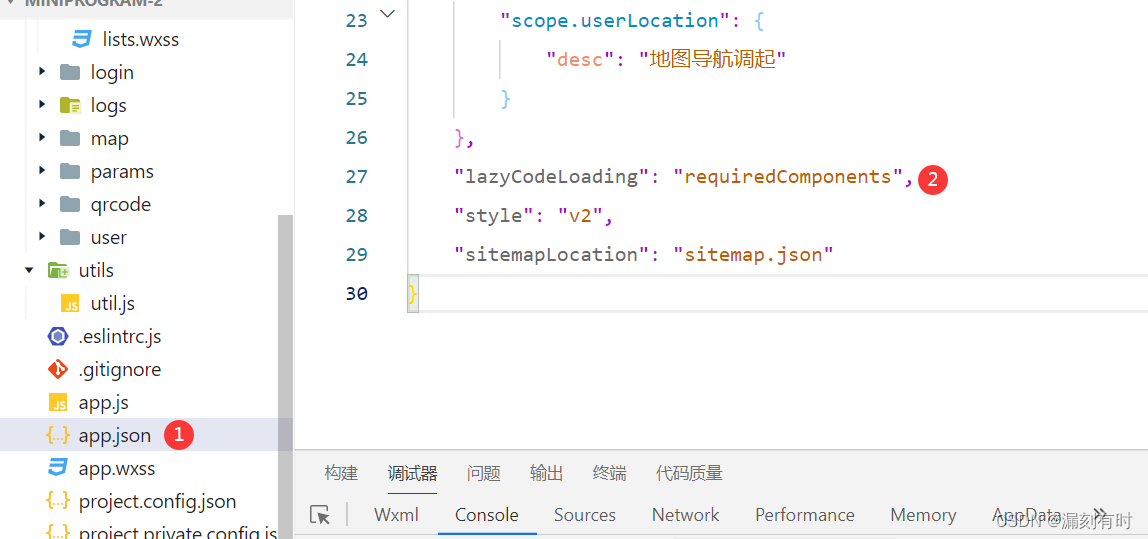
{
"lazyCodeLoading": "requiredComponents"
}

2.启用enablePullDownRefresh
enablePullDownRefresh的调用,需配置对应的.json。在实际开发中,不是每个页面都需要下拉刷新的,因此可以只针对本页面进行配置。
案例项目结构
- lists.js
- lists.json
- lists.wxml
- lists.wxss
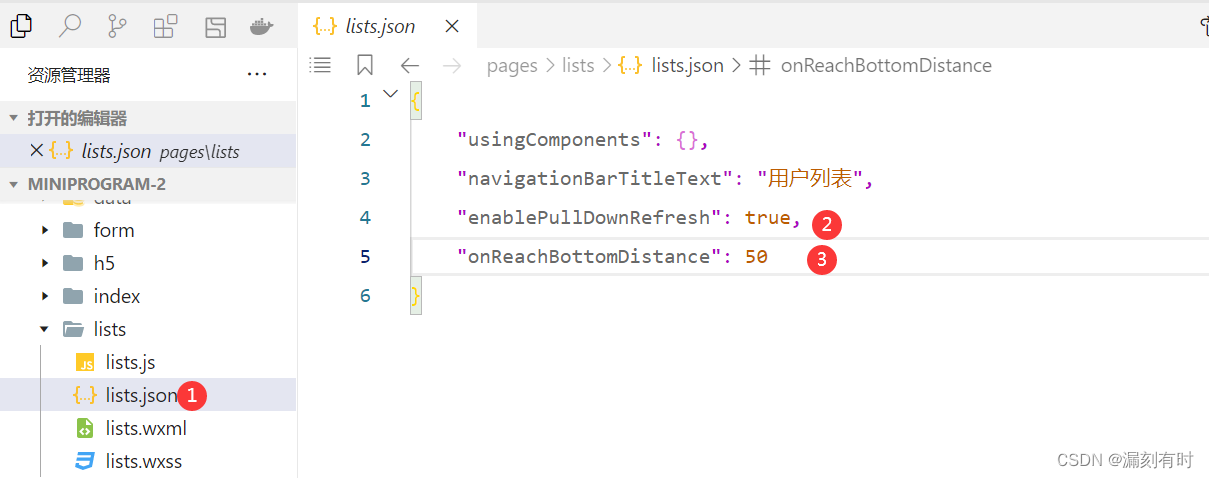
lists.json配置如下:
{
"usingComponents": {},
"navigationBarTitleText": "用户列表",
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}

二、设置全局变量

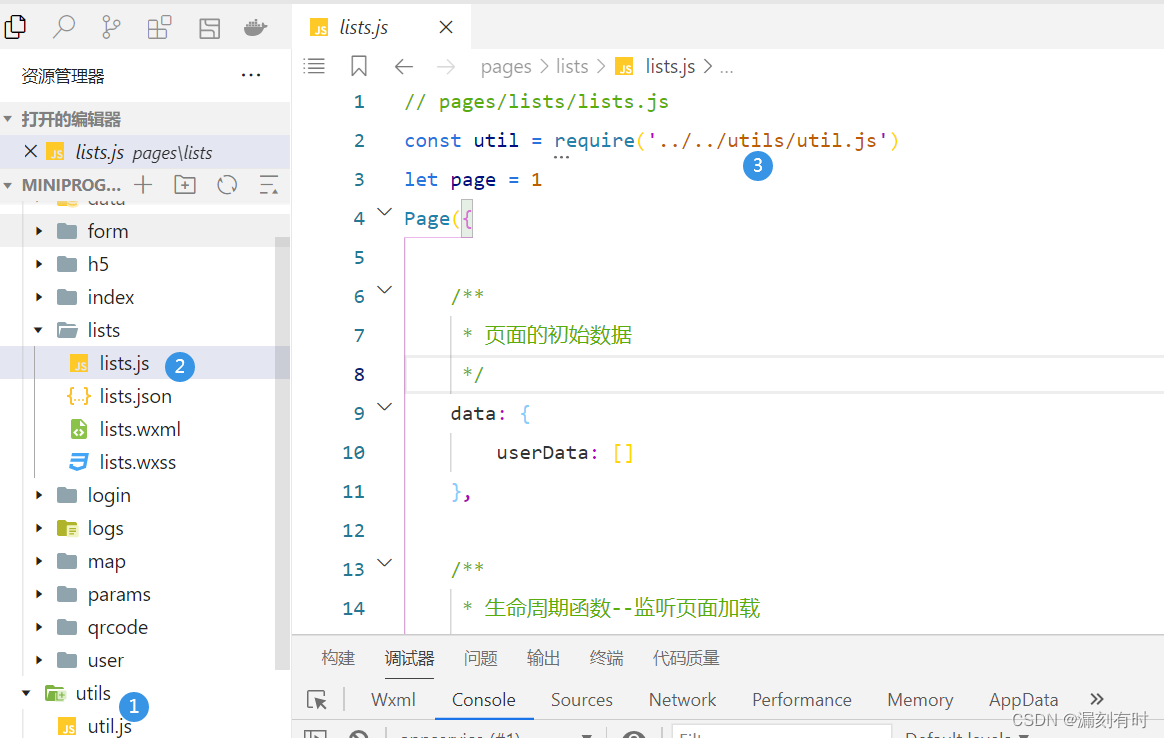
const util = require('../../utils/util.js')
let page = 1
- 配置util,引入外部js文件,便于后续开发的统一管理,业务域名、地图key等多次小勇的信息。如:
url: util.host + 'data/api/api.php?act=getUsers&token=3cab7ce4142608c0f40c785b5ab5ca24&page=1'; let page = 1,首次进入页面即调用的数据信息,具体见下文;
三、页面初始化数据
页面的初始数据,当下来刷新收,返回函数赋值,在渲染层展示。
/**
* 页面的初始数据
*/
data: {
userData: []
},
四、当前页面进入执行下拉刷新
如不设置该步骤,首次进入页面是空白的,需要下拉刷新下,方可展示数据。
onLoad(options) {
//进入页面,执行下拉刷新
wx.startPullDownRefresh()
},
五、监听用户下拉动作
- 要实时隐藏导航栏加载框和停止下拉动作,否则,页面将出现无法操作的情况;
- 调试时,建议增加fail错误提示;
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
// 显示顶部刷新图标
wx.showNavigationBarLoading();
const that = this;
wx.request({
url: util.host + 'data/api/api.php?act=getUsers&token=3cab7ce4142608c0f40c785b5ab5ca24&page=1',
method: "GET",
success: function (res) {
//console.log(res.data.data)
that.setData({
userData: res.data.data
});
// 隐藏导航栏加载框
wx.hideNavigationBarLoading();
// 停止下拉动作
wx.stopPullDownRefresh();
},
fail: function (err) {
console.log(err)
}
})
},
六、页面上拉触底事件的处理函数
- 数组拼接函数的使用:
userData: oldData.concat(res.data.data); - 每次下拉刷新,增加页码:
page = page + 1;
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
var that = this;
// 显示加载图标
wx.showLoading({
title: '玩命加载中',
})
// 页数+1
page = page + 1
wx.request({
url: util.host + 'data/api/api.php?act=getUsers&token=3cab7ce4142608c0f40c785b5ab5ca24&page=' + page,
method: "GET",
success: function (res) {
//console.log(res.data.data)
// 回调函数
const oldData = that.data.userData;
//console.log(oldData)
that.setData({
userData: oldData.concat(res.data.data)
})
// 隐藏加载框
wx.hideLoading();
}
})
},
七、PHP后端对接API
在实际开发中,增加获取总记录,$row_c = $db->queryall($sql_c);便于在前端进行比较,渲染层底部进行判断做个性化提醒说明(没有数据了)。
/*02.获取信息列表*/
public function getUsers()
{
global $db, $res;
dbc();
@$p = $_GET['page'] == "" ? 1 : $_GET['page'];//获取用户选择的页码
@$pagesize = $_GET['limit'] == "" ? 7 : $_GET['limit'];//获取用户选择的每页显示多少条数据
@$limit = ($p - 1) * $pagesize;//偏移量
//获取数据;
$sql = "select user_id,user_name,user_title,user_phone,FROM_UNIXTIME(user_time) AS user_time from " . $db->table('user') . " WHERE 1";
$sql .= " ORDER BY user_id DESC LIMIT " . $limit . "," . $pagesize;
$row = $db->queryall($sql);
//获取总记录;
$sql_c = "select user_id from " . $db->table('user') . " WHERE 1";
$sql_c .= " ORDER BY user_id DESC";
$row_c = $db->queryall($sql_c);
$res['code'] = 0;
$res['count'] = count($row_c);
$res["data"] = $row;
die(json_encode_lockdata($res));
}
八、常见问题
1.不显示下拉加载…
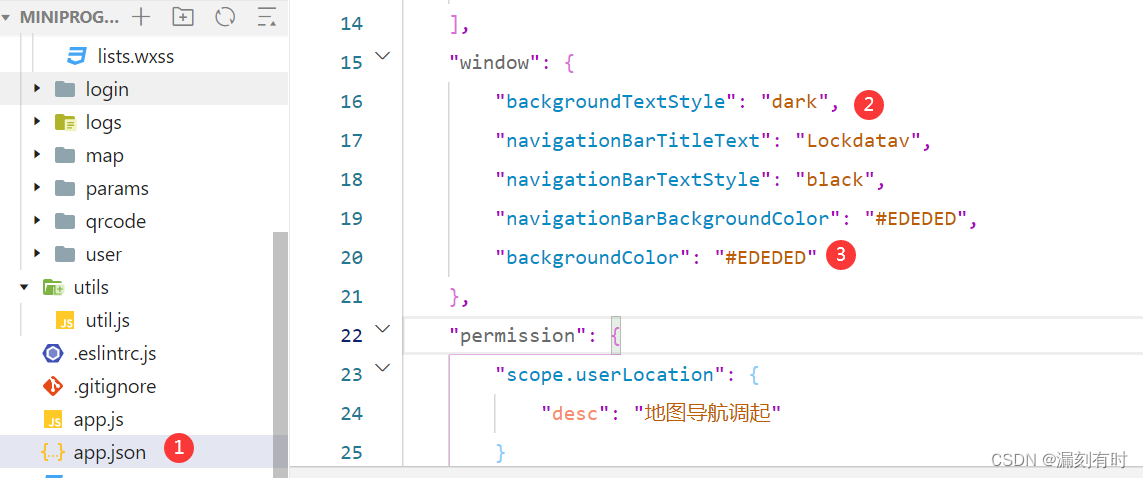
一般应该是背景颜色被覆盖导致,修改app.json中的"window"配置即可。
"window": {
"backgroundTextStyle": "dark",
"navigationBarTitleText": "Lockdatav",
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#EDEDED",
"backgroundColor": "#EDEDED"
},

2.下拉不刷新数据
onPullDownRefresh函数自己每个页面默认的封装函数,无需自建。如果下来无刷新,查看是否在lists.js写了两次,函数覆盖导致的。
onPullDownRefresh: function () {
//自己的code
}
onPullDownRefresh: function () {}
@漏刻有时
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结