您现在的位置是:首页 >技术交流 >前端小白是如何利用chatgt用一周时间从做一款微信小程序的网站首页技术交流
前端小白是如何利用chatgt用一周时间从做一款微信小程序的
前端小白是如何利用chatgt用一周时间从0做一款微信小程序的
随着chatgpt的大火,真的是在工作上给各行各业的人带来了极大的便利,本人是一个java程序员,其实我自己是一直想开发一款属于自己的小程序的,但是迫于对前端知识的贫瘠,考虑到要学的前端开发知识有很多,比如js,ts,前端框架vue,react…,最难受的是css样式,最简单的效果都要弄好久,每次想一想就放弃了。最近出来的chatgpt,让我对这个想法重新有了信心,然后就是直接开干!
☝确定好方向
为什么要做一个题库小程序呢?
之前帮人家做过自动答题的程序,所以不少人问我有没有相关网站的题库,所以既然别人有这个需求,我觉得还是有做的可行性的。
🚌模仿同类产品
既然想好了要做什么,那我就直接去应用市场,微信小程序搜相关的应用,我一口气下载和看了十几款搜题程序,搜题大侠,题海,刷题神器,聚题库…,总结了几点:
- 提供了丰富的搜题方式,手动输入文字,语音输入,拍照识别
- 提供题库,可以让用户自己练习
- 用户可以自主上传题库
上面这几点,是用户的基础功能,也就是满足题库app的基本条件。
但是很多题库都没有把三点都做到,有些有拍照但是没有语音输入,有些只有文字输入,有些题库很丰富但是不支持用户自己导入题库,而且绝大多数app动不动就要收费,而且收费还很高,我觉得这可以是我的突破点,作为个人开发者,我的成本肯定比他们低,所以程序在收费方面肯定比他们低或者不收费。
🤔策划产品ui和功能
功能方面,我就先模仿他人的题库app,先把基础的功能做起来,第一步先把搜题功能做好,再做其他的功能。
- 搜题方式:实现手动输入文字,语音输入,拍照识别题目。
- 题库来源:我初步想的是爬数据+第三方api+用户上传,这样才能覆盖面广,而且题库也会一直更新。
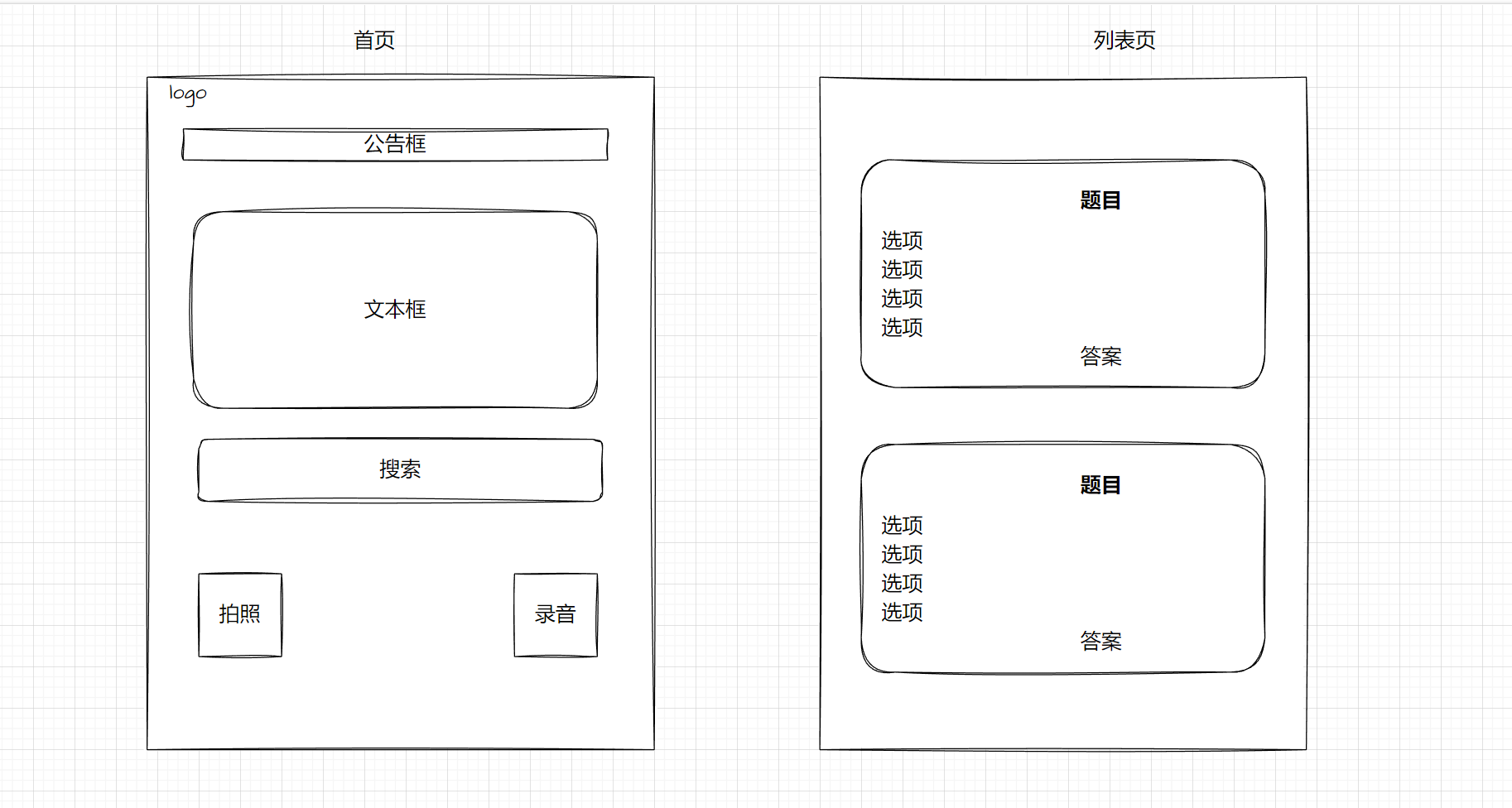
根据要做的功能就简单画了下草图,自己不懂ui,审美也不太行就只能潦草一点了

🥊开发
后台
后台接口想了下,先暂定三个接口,为了接口不被轻易爬取,采用前台加密,后台解密的方式,每次请求都会携带秘钥,解密成功才会正确响应。
- 查询题库接口
- 登录接口
- 百度ocr接口
因为后端是自己老本行,花了一天左右差不多就做完了
前台
前台我首先调查了那几款框架好做微信小程序,就是坑比较少(包括uniapp,taro,原生),因为自己直接稍微接触过一点react,鉴于taro对react的适配性比较好,taro也一直在更新,所以我选择taro(原生也考虑过,但是感觉要多花时间去了解,所以就pass啦)。
准备事项
开发小程序还是有很多准备的工作要做的,
- 比如得先注册一个微信小程序账号,每次发布就是需要登录这个账号来发布,
- 选择小程序的类目,这个挺重要的,因为有些类目,个人开发者不能申请,所以要特别小心,因为我做的属于题库,所以我选择了 信息查询和教育两个类目。
- 想一个容易被记住和被搜索到的小程序名称。
- 设计一个图标,我自己不会,就在图标网站先找了一个差不多适合的。
- 用户隐私保护指引,这个需要根据自己的小程序功能来填写,向我这边就需要麦克风和摄像机的权限,这个需要在里面说明用途,更新提交上去,这样才能保证审核可以成功。
根据demo修改
我先去官网clone了个demo下来,下载了微信开发者工具,尝试运行了下,发现还真有用
Taro官网

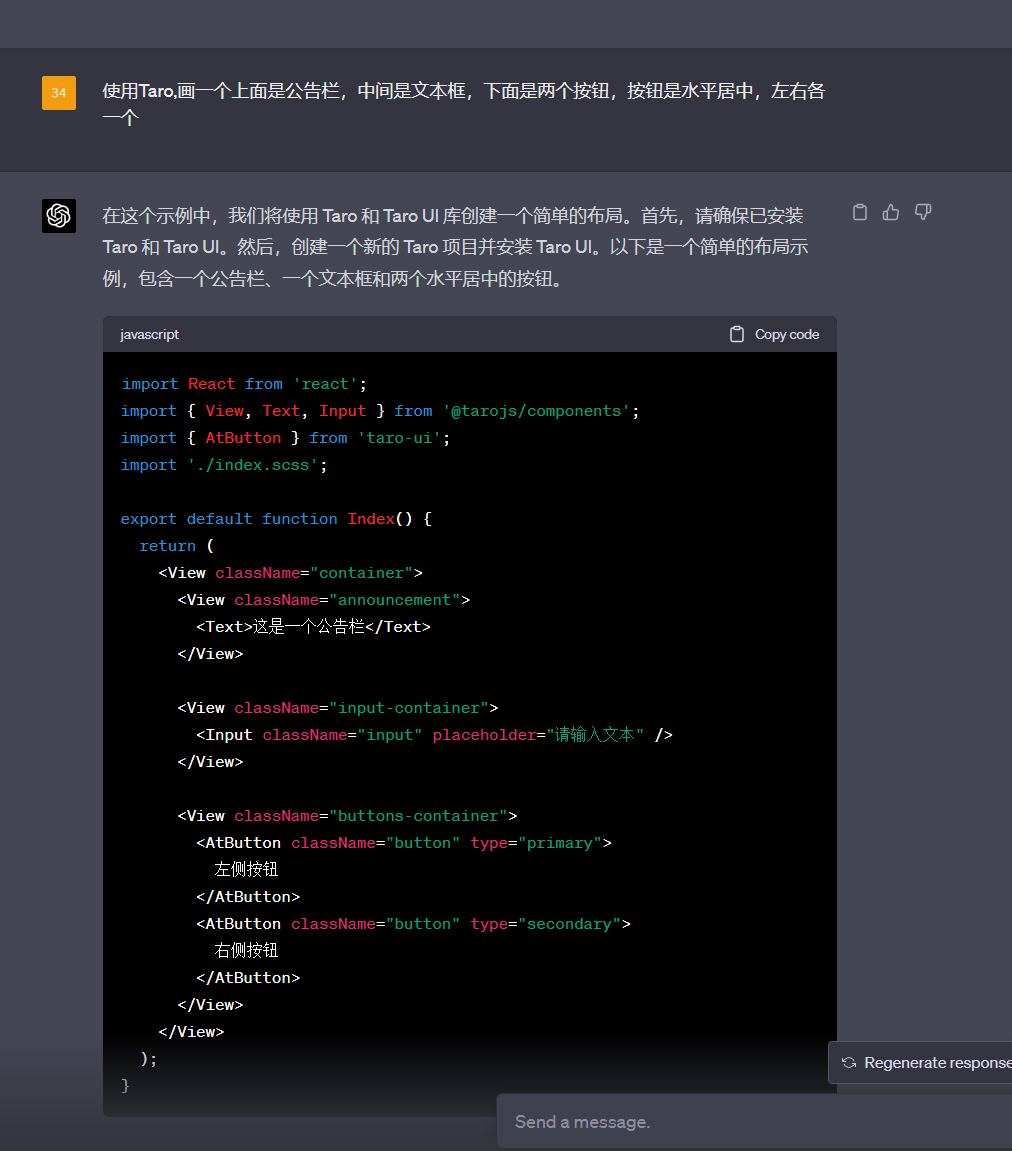
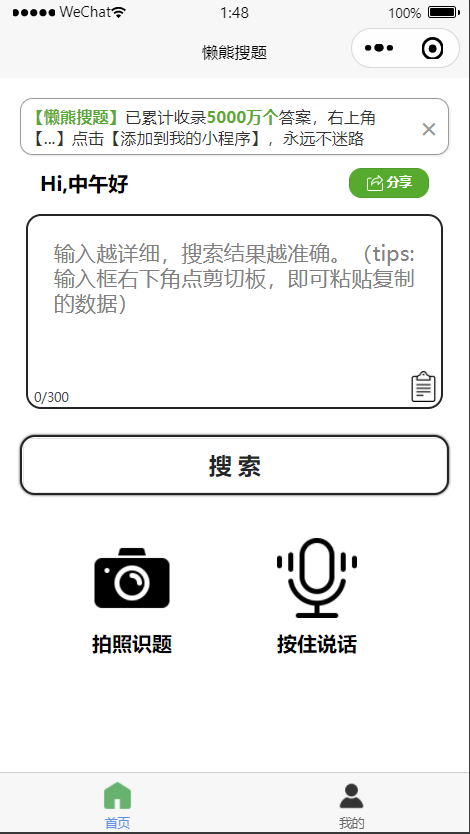
然后自己先把首页的样子,用语言描述给chatgpt,给我画出大概得雏形,然后再进行微调

如此往复,我就得到了一个简洁的首页

然后就是对接接口啦,查询题库,ocr的接口,还有登录接口统统对接上去。
这里遇到了两个比较坑的地方。
- 一个是微信官方有一个“微信同声传译”插件,需要自己去市场里申请,结果发现自己死活申请不了,提示“个人主体不能申请”,可是我也看到类似的个人小程序也用了这个插件,这我就很迷糊了,凭什么我就不能申请成功,后面在我穷追不舍的搜索下,终于发现了另外的入口,申请成功!
申请步骤
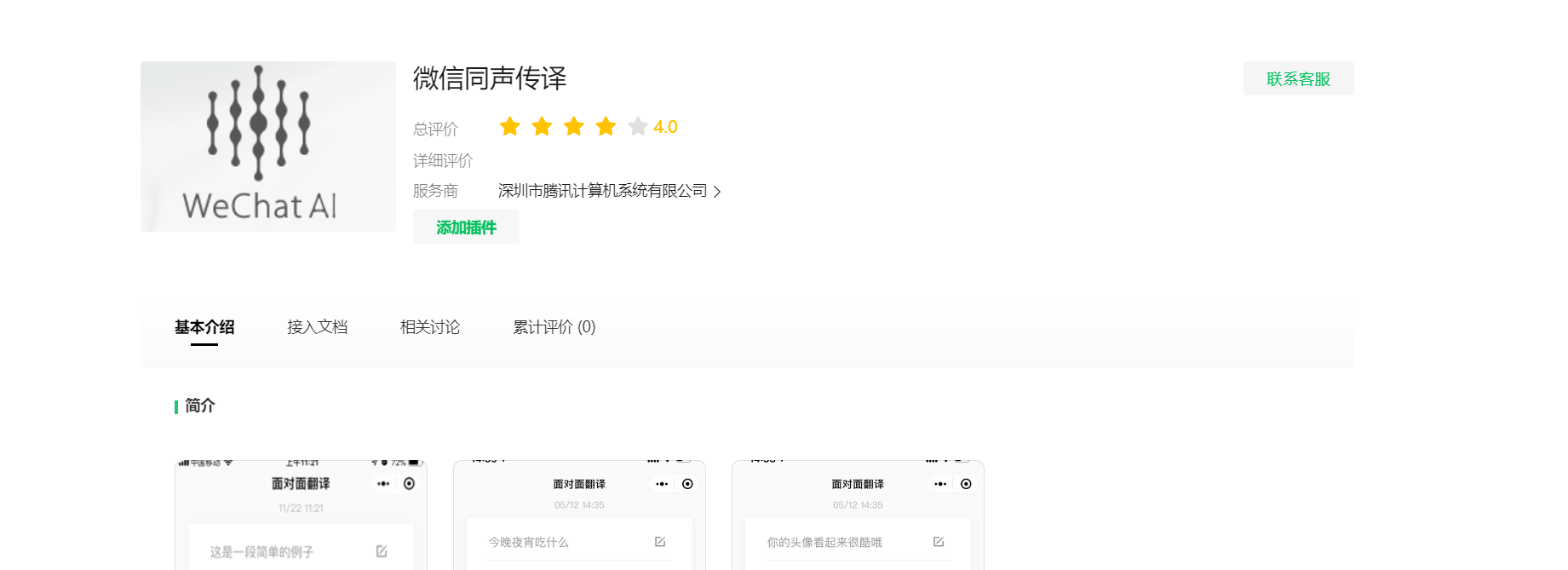
- 去微信服务平台搜一下

- 找到了微信同声传译,登录后选择给哪个小程序添加,添加成功后去小程序的微信公众平台看已经添加成功了,而且是已通过状态。

- 获取用户的昵称和头像方式变了,之前只需要调用getUserProfile这个Api,在成功回调中就能获取用户信息,现在已经废弃了,现在需要开发者自己写表单,用户自己填写头像和昵称,感觉这个会让用户操作变得麻烦,所以我暂时先不实现这个功能了,等到那天想到合适的操作逻辑再做

这里前前后后花了我三四天的时间(主要是下班来做,上班一般没啥时间),主要是交互和摸清wx的api使用比较花时间,chatgpt在设计界面和交互真的帮了我很大的忙,还有一些前端错误他也能快速定位,并给出解决方案,给我节省了很多时间
发布
最后一步就是上传代码,提交审核,一般一天左右就会审核完成,再点击发布,就能看到上线的小程序,这一刻心情还是无比的激动!🥰
🚧开发总结
使用chatgpt帮助我一个前端小白慢慢搭建起一个小程序的过程中,
缺点在我看来是chatgpt并不会准确无误地给出我想要的答案,大多数是比较符合的,但是肯定不是特别符合,需要自己一点一点的调整。
优点是chatgpt每次告诉你答案的时候往往还会为我解答代码的作用,这让我更快地了解语言的一些特性和框架的使用,节省了自己去官网查文档的时间,这让我感觉自己是真的参与了这个前端开发,而不是随意地copy答案。
最后非常感谢大家看到这,很高兴分享这次的开发过程,总之就是有意思,效率是真的高。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结