您现在的位置是:首页 >技术杂谈 >echarts关于自定义饼图数据刷新和颜色渲染问题网站首页技术杂谈
echarts关于自定义饼图数据刷新和颜色渲染问题
简介echarts关于自定义饼图数据刷新和颜色渲染问题
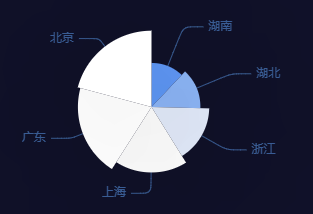
在使用echarts的自定义饼图Customized Pie时,定义的动态数据会发生颜色无法渲染的问题,如下图所示:

该图表的颜色是根据itemStyle内的color属性而来,如下:
itemStyle: {
color: '#4d90fe', /* 图表的颜色 */
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
动态渲染图表的数据,也就是更改option里的数据,使用myChart.setOption(option);即可动态渲染图表,但这个时候发现,部分图表的颜色是白色的,而且出现白色的区域是不固定的,这是因为设置了visualMap,该属性就是用来约束视觉表现,通过data的数据来进行视觉约束,具体数据如下:
// 图表数据
const data = reactive([
{ value: 486, name: '湖北' },
{ value: 438, name: '湖南' },
{ value: 574, name: '浙江' },
{ value: 732, name: '广东' },
{ value: 651, name: '上海' },
{ value: 759, name: '北京' }
])
// echarts的option属性
visualMap: {
show: false, // 是否显示色轮
min: 80, // 最小值
max: 600, // 最大值
inRange: {
colorLightness: [0, 1] // 物体的亮度范围
}
}
visualMap的min参数代表最低的value值,max代表最高value值,上面的数据中,value最高的达到了759,超过了visualMap的max范围,所以会被设置为colorLightness亮度的最大值1,当一个物体的最大亮度到达了1,那么它就会默认变为白色。
到这里我们可以有两种方法修改上述的白色区块问题:
1、修改min和max的取值范围
2、修改colorLightness的最大亮度值
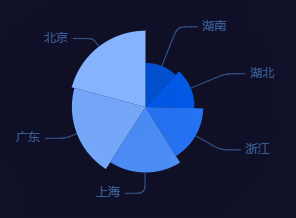
修改min和max的取值范围
min: 0, // 最小值
max: 1000, // 最大值

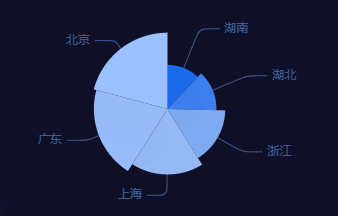
修改colorLightness的最大亮度值
colorLightness: [0, 0.8] // 物体的亮度范围

建议修改最大取值范围min和max,我们只取最大范围内的值即可。如果仅仅修改最大亮度,那么超出的最大范围的值它们的颜色就会是一样的。
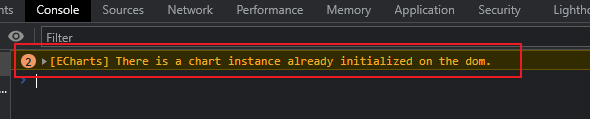
一些报错问题和优化的解决

这种报错是因为echarts已经初始化了,未卸载实例又进行了一次初始化就会报该错误,这种只需要实例化一次的,把初始化echarts定义为全局变量,放到onMounted里只实例化一次,全局调用即可。也可以使用echarts.init(domNode.value).dispose()销毁和myChart.clear()清除实例。
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结