您现在的位置是:首页 >学无止境 >Qt - 从零到壹的 打地鼠 游戏网站首页学无止境
Qt - 从零到壹的 打地鼠 游戏
❤️🔥欢迎收看西北风的blog,好男人就是我,我就是西北风。✨
Gitee 地址 W_A_Mole · NTC_jason/cc语言 - 码云 - 开源中国 (gitee.com)
目录
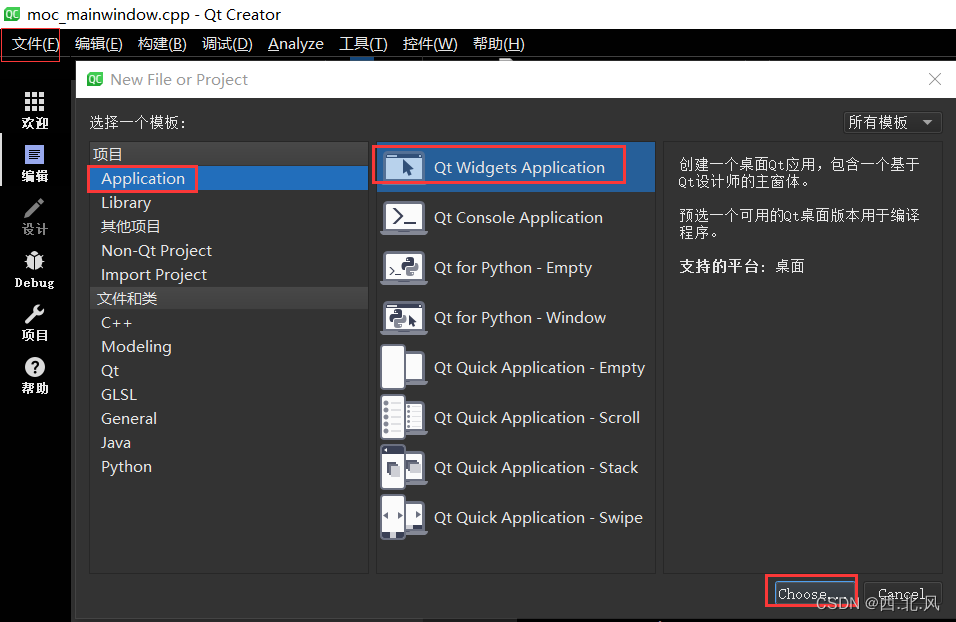
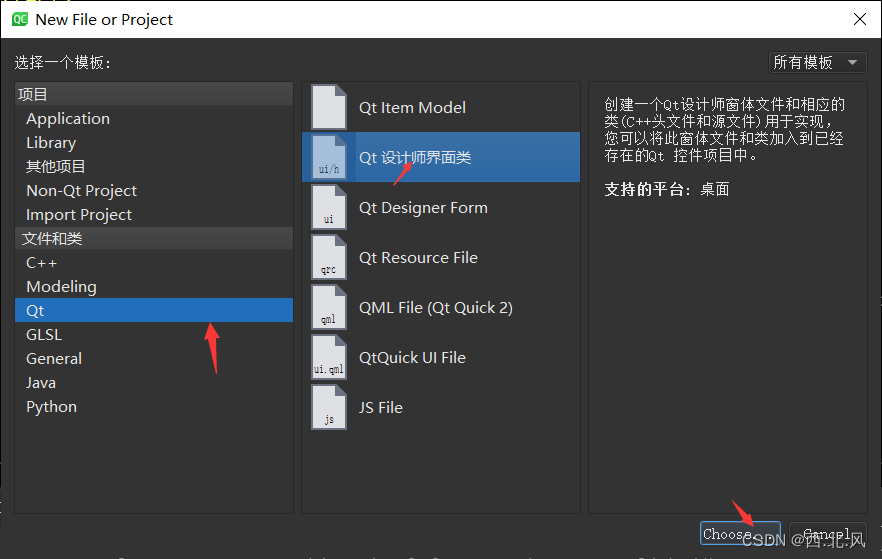
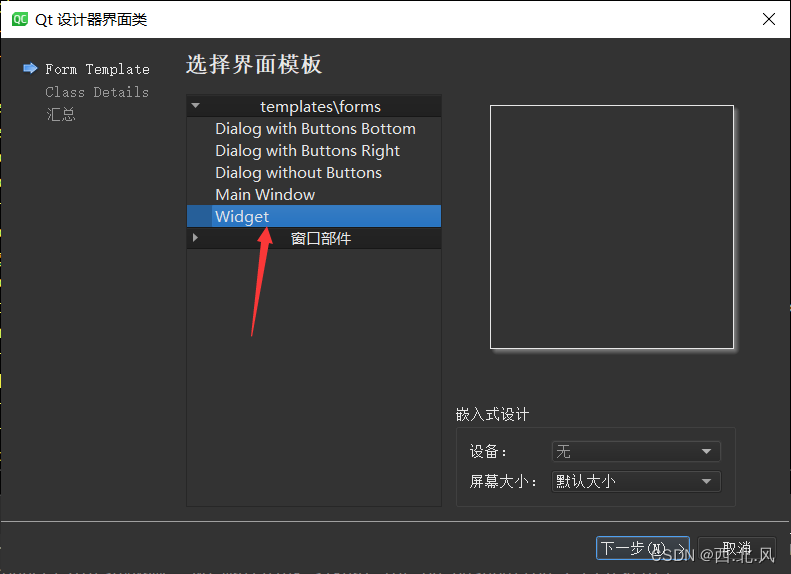
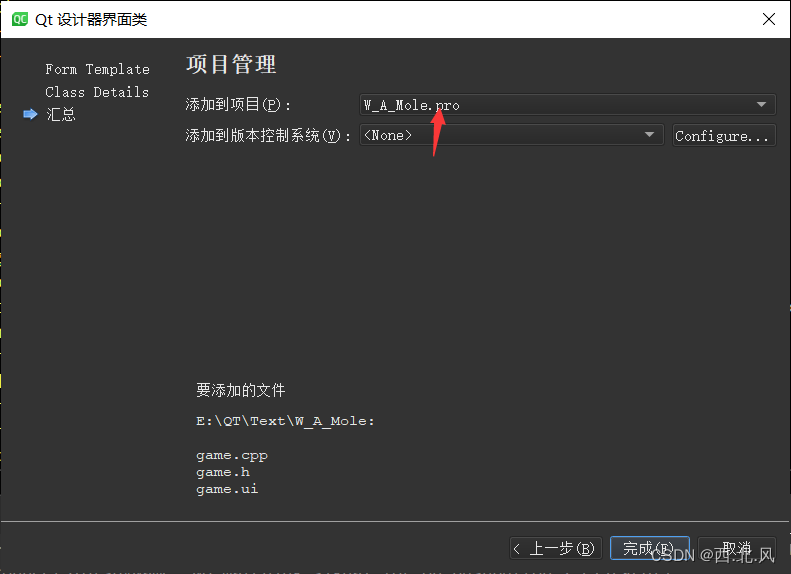
🟥一:创建一个主窗体
下一步即可。名字自选
🟣二.:添加主窗口背景图片以及相关部件
🔸2.1 添加资源文件
2.1.1 添加资源文件
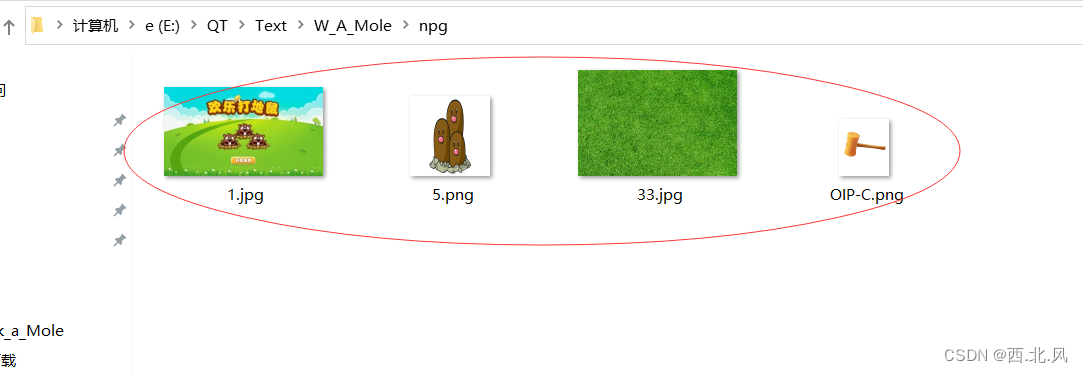
在项目文件夹下新建文件夹,用于存放资源文件
在资源文件npg内,添加图片。图源网络,可自行更改。
2.1.2 在项目中添加资源文件
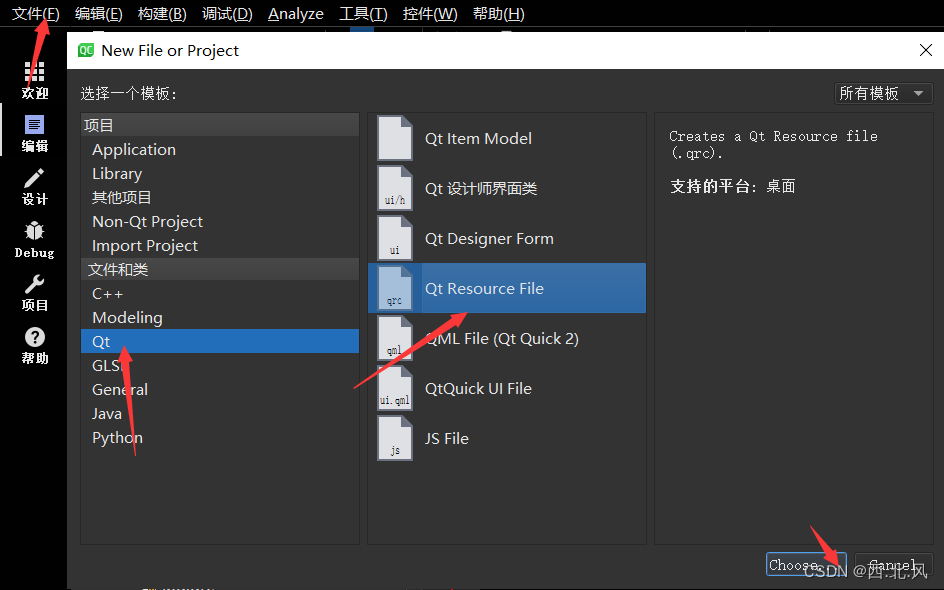
新建一个Qt 下的资源文件
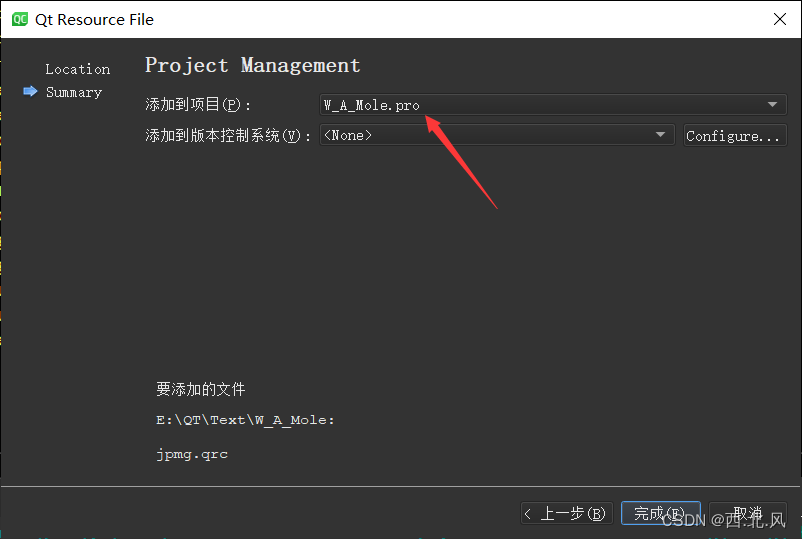
下一步,名称自选。下一步添加到之前创建的项目下。
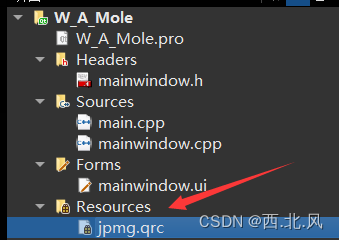
完成会出现右图资源文件
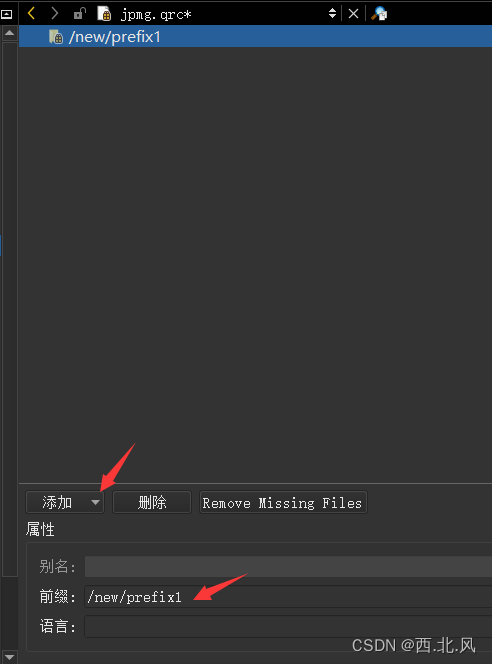
对qrc文件 右键 找到 open in editor
如上图,添加按钮下拉菜单,选择添加前缀。
注:前缀如路径,尽量用英文并且简单。默认如上图。
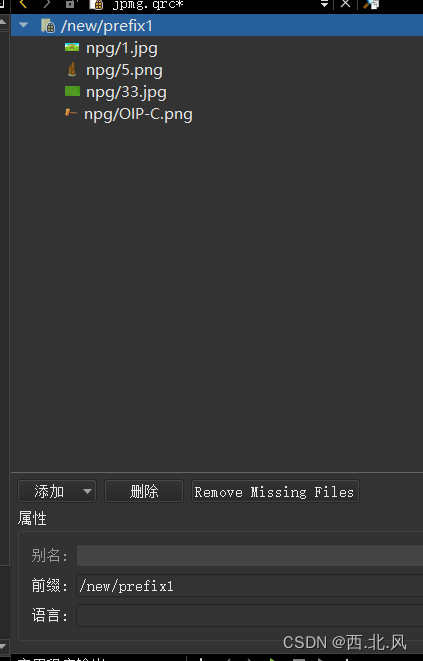
再次点击添加,添加文件,选择我们的4张图片。就完成了资源文件的添加。
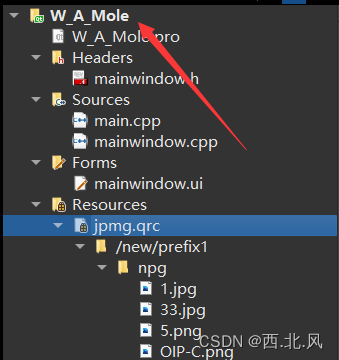
最后一步,尤为重要,在此处右键,点击重新构建。此时资源文件才算添加成功。
注: 每一次修改资源文件 均需重新构建。
🔸 2.2 为 窗口 添加背景图
2.2.1打开 mainwindow.ui
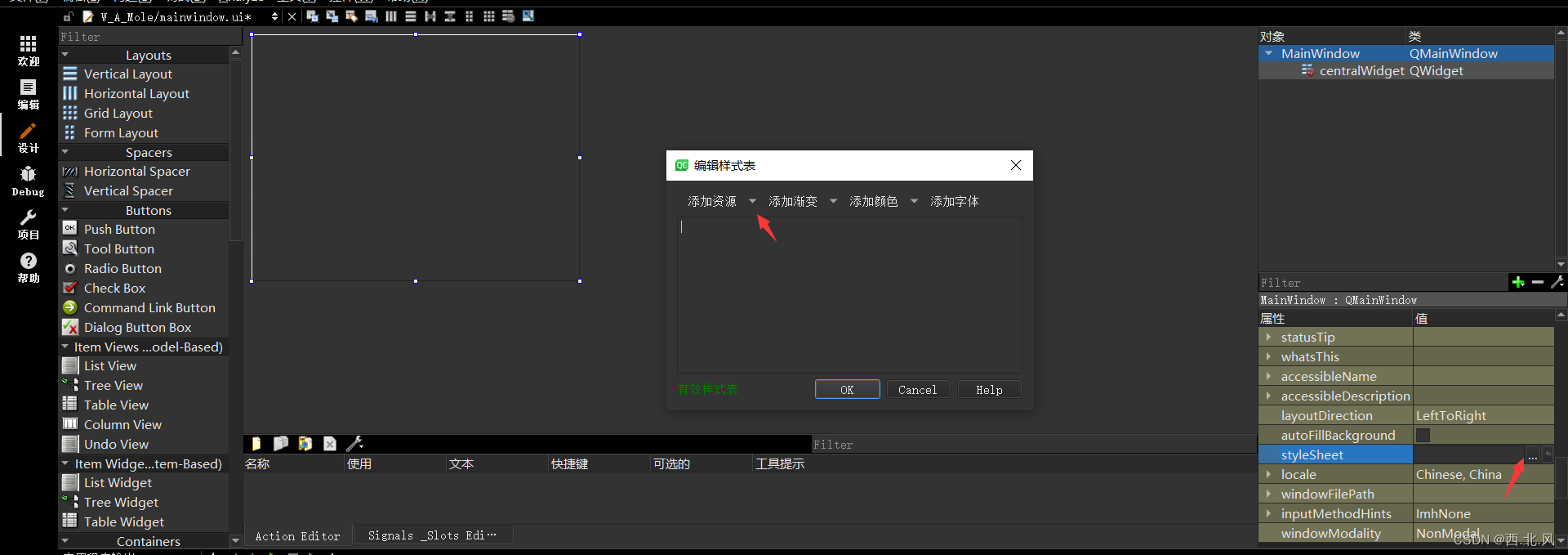
点击centralWidget窗口部件。 找到styleSheet 打开。
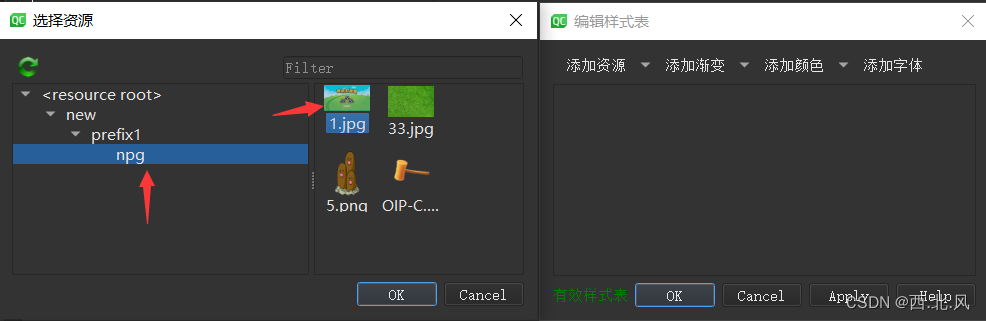
在添加资源下拉菜单里,含有 background-image、border-image、image 三个选项。
区别自行百度,在这里我们使用background-image。顾名思义,背景图
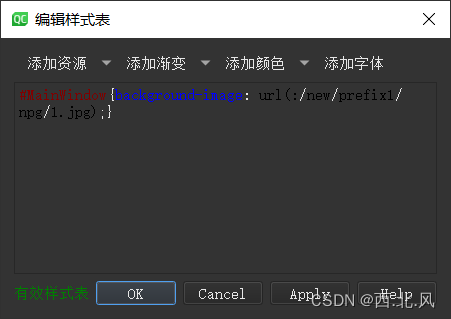
使用background-image,有一个需要注意的点,它会将此窗口上所有部件全部添加背景。而我们只需窗口需要背景,其他部件不需要此背景。
所以,需要把background-image: url(........);放在#MainWindow{}里(MainWindow为主窗口的对象名),意思就是只针对主窗口设置有效,子部件无用;
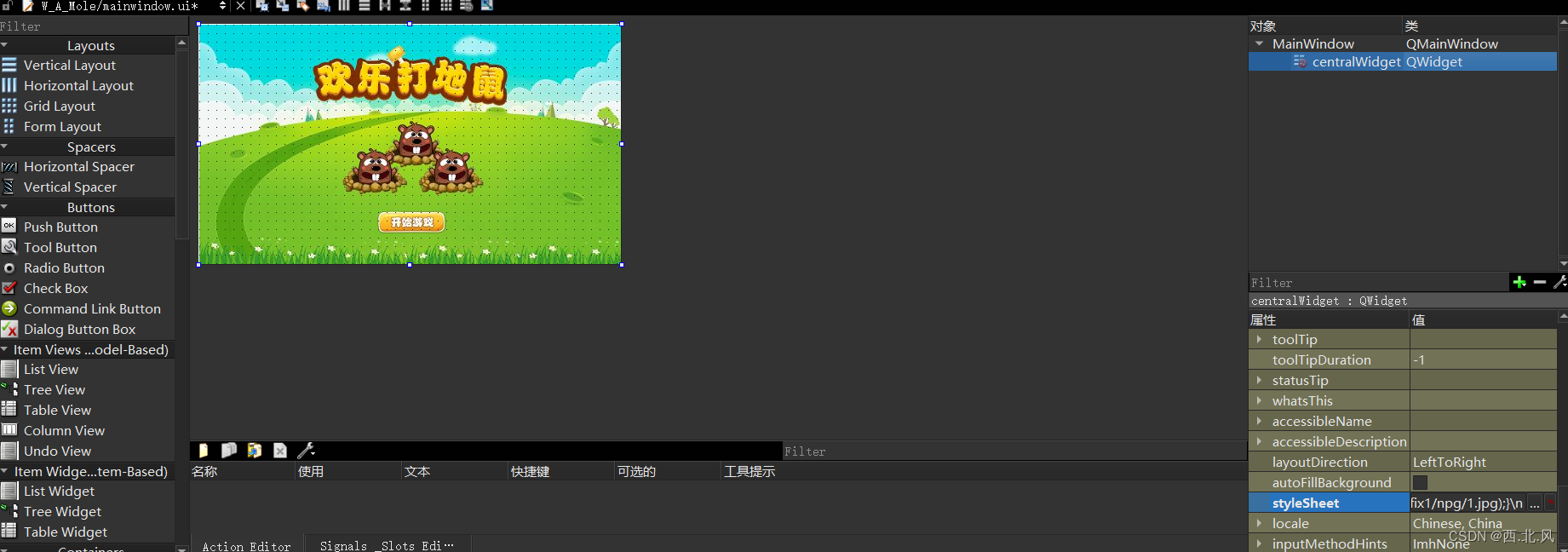
对窗口调整大小后,效果如图
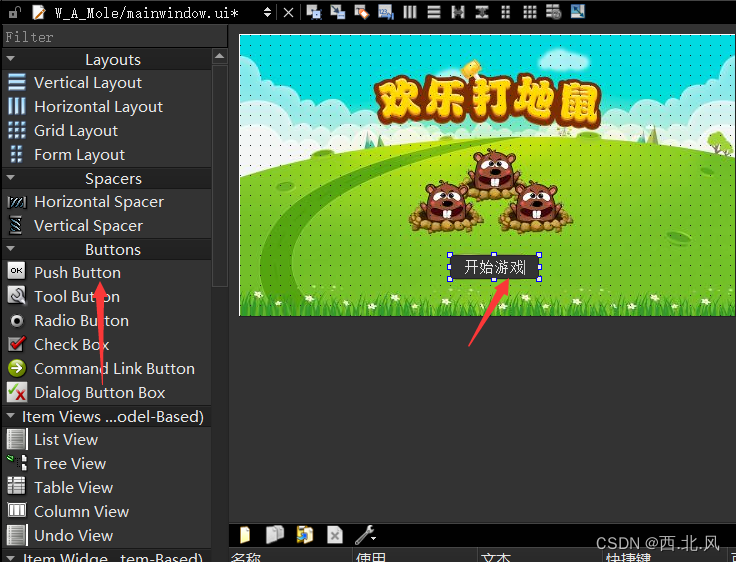
🔸 2.3 为窗口添加开始按钮
按钮部件放在开始游戏位置并且更名为开始游戏,覆盖掉。
此时我们的简单的主窗口界面依然完成。
🔵三:增加游戏界面
🔹3.1 新建窗口 更名为game
🔹3.2将主窗口与game窗口联动。
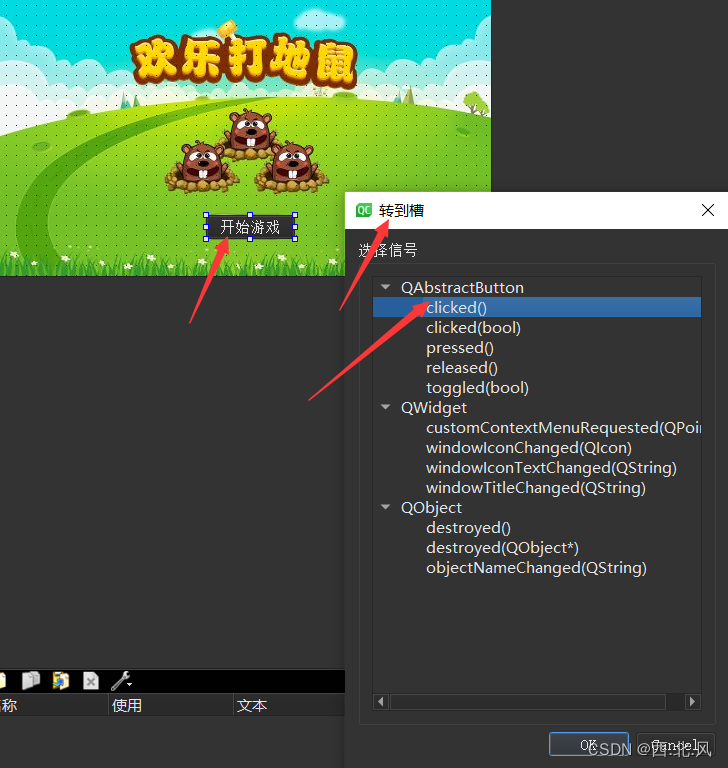
3.2.1使用主窗口的开始游戏按钮
在主窗口的头文件中添加game窗口的头。
使用按钮,转到槽。
添加如下代码。即可实现,按下后出现game界面。
void MainWindow::on_pushButton_clicked() { Game *configWindow = new Game; configWindow->show(); }🔹3.3添加背景图片
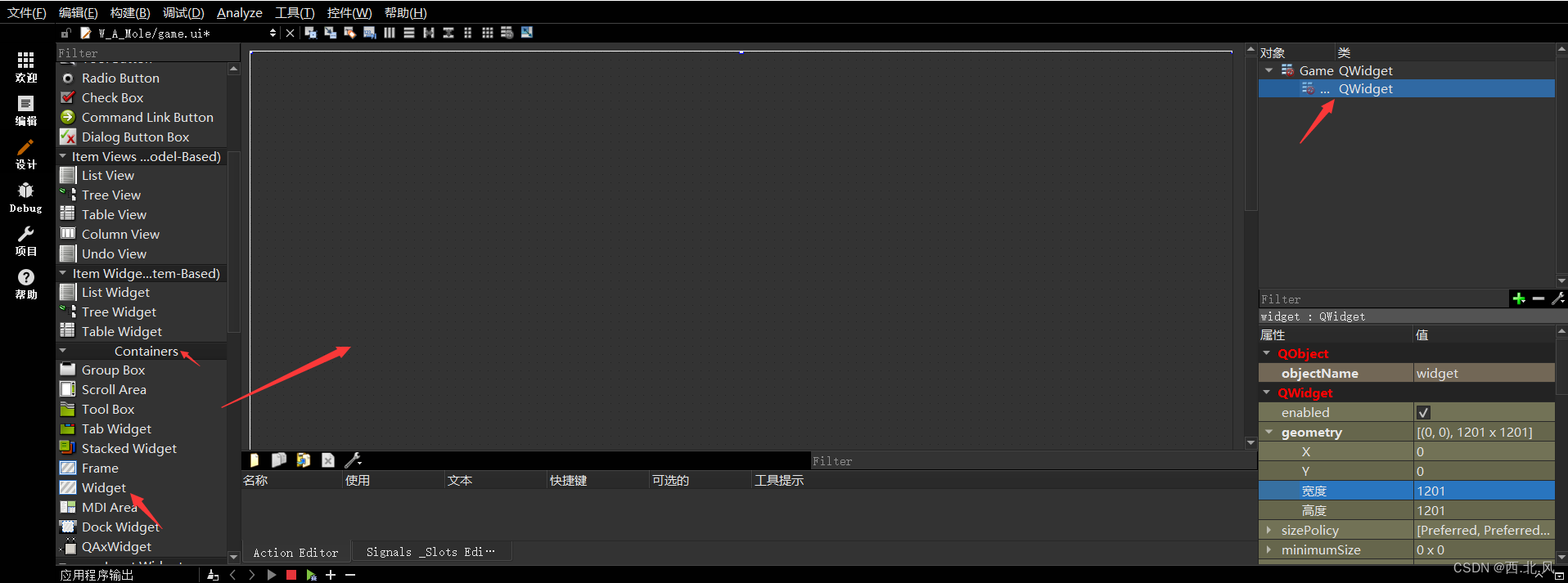
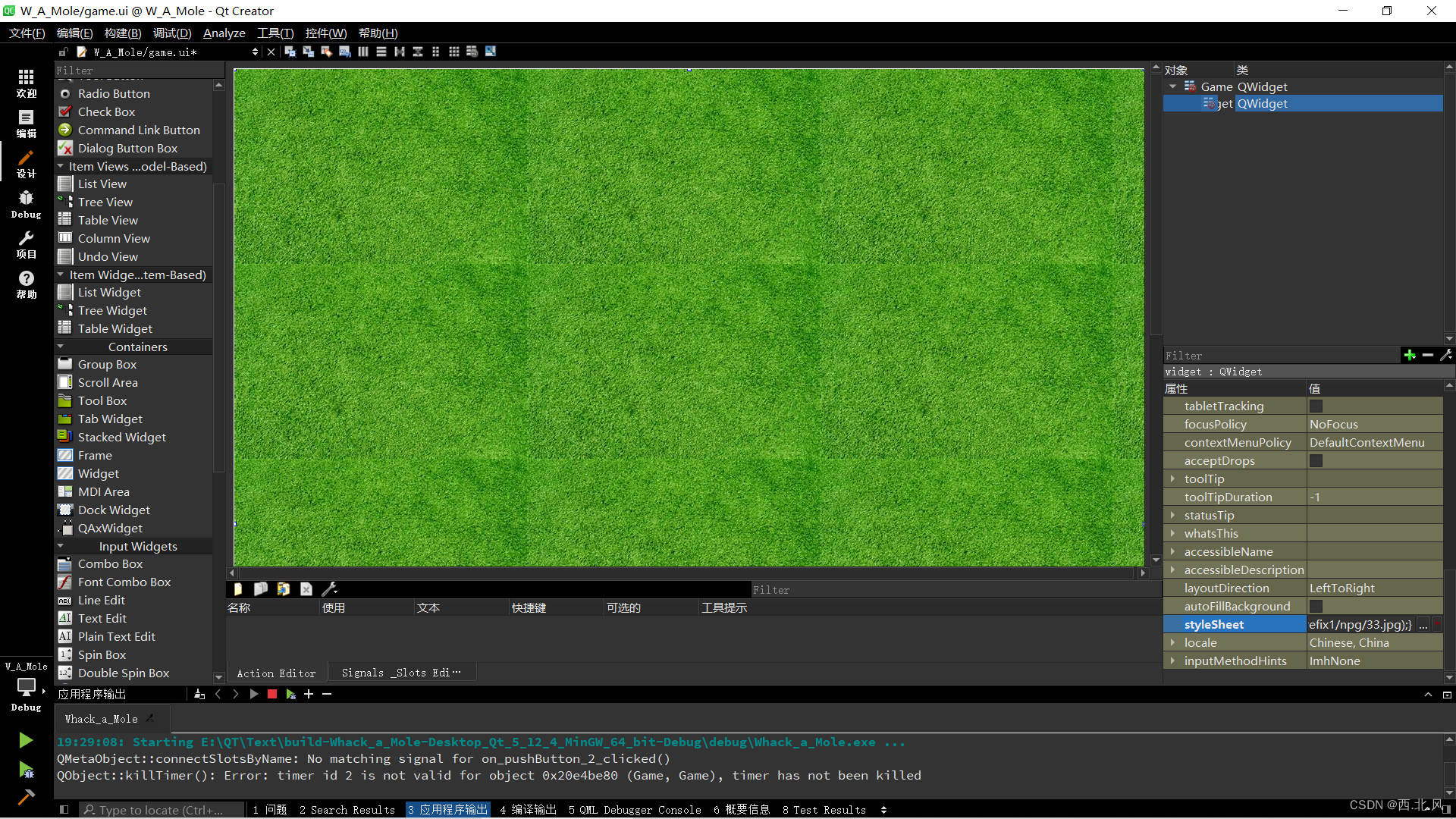
我们创建了一个Qwidget类的窗口,在此窗口下添加背景图片有一个需要注意的细节,
那就是需要再添加一个窗口部件去完成背景设置,才能显示我们的图片。
我们添加一个widget部件,对game进行覆盖,并且调整大小
对于背景图片,如主窗口一样添加,不再赘述。
🔹3.4 添加 地鼠 按钮。
3.4.1也就是一个按钮部件,但这个部件需要是一个不规则的按钮,并且有着地鼠摸样。
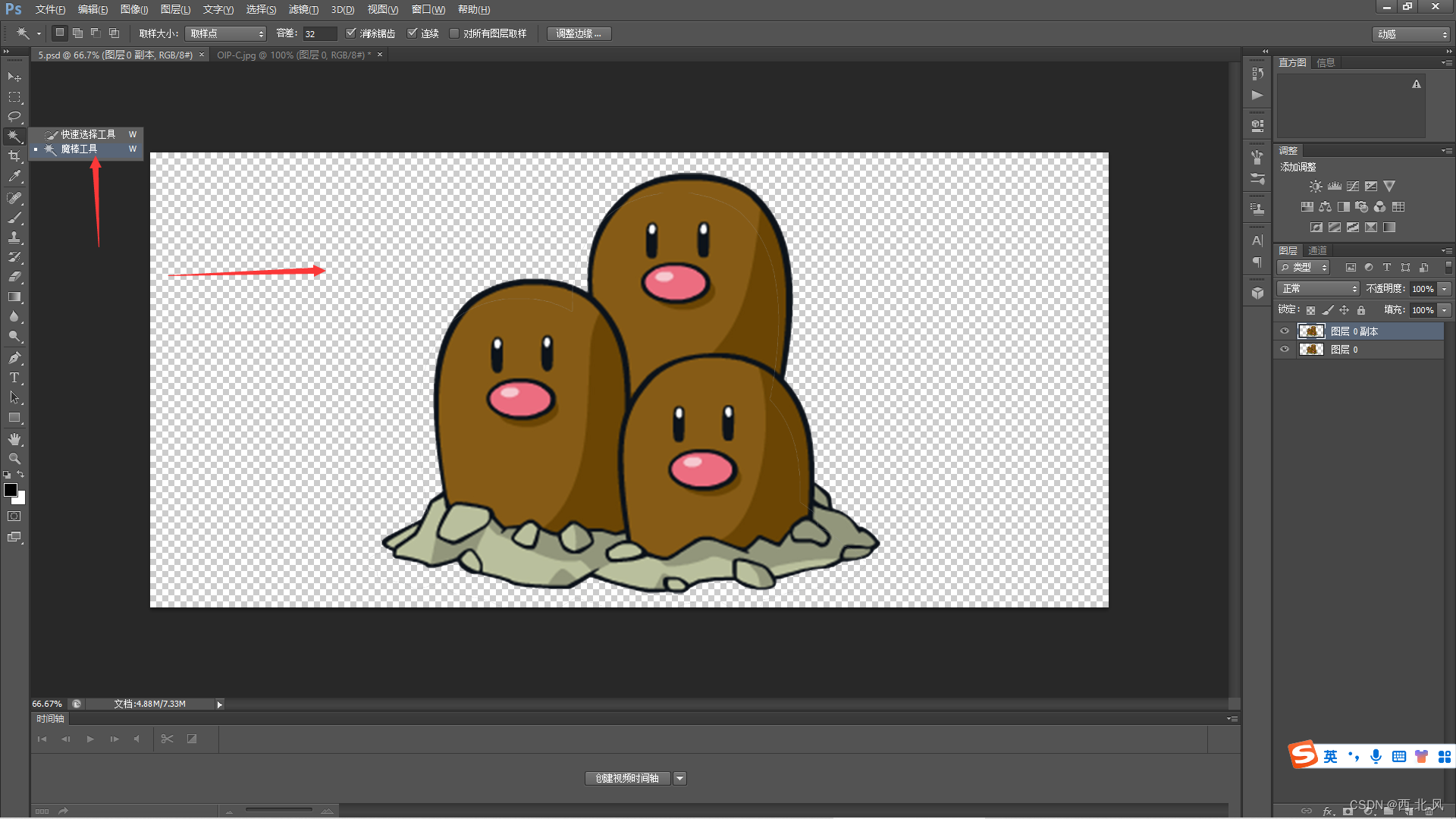
注 ; 我们需要使用一张背景为透明的图片。
我使用PS软件,去除背景。选中背景后 按下 delete 删除背景即可。
注 : 在存储文件格式时 选用png格式,因为jpg格式不支持透明背景,会把背景填充为白色。
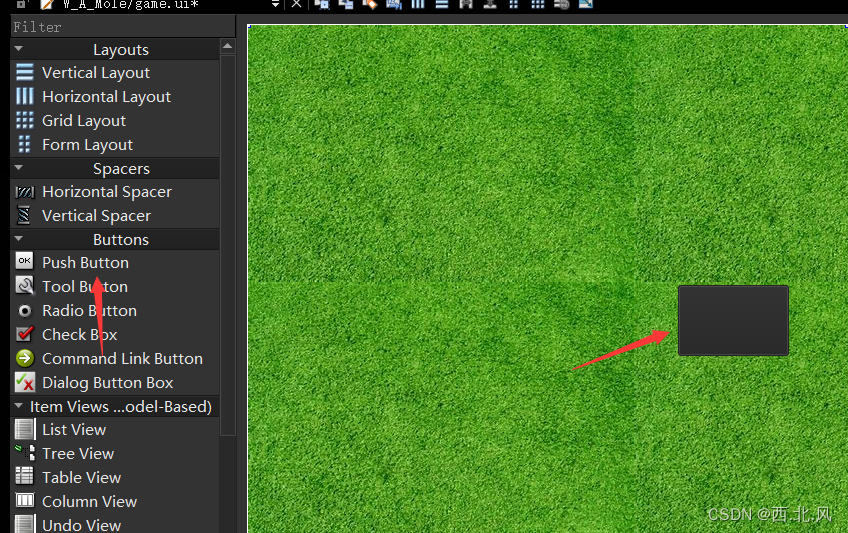
3.4.2 添加按钮部件
3.4.3 为按钮部件设置为不规则按钮。
注:地鼠图片的像素大小即为不规则按钮的大小,因为方法是将按钮覆盖在图片上,使用时请修改图片大小。
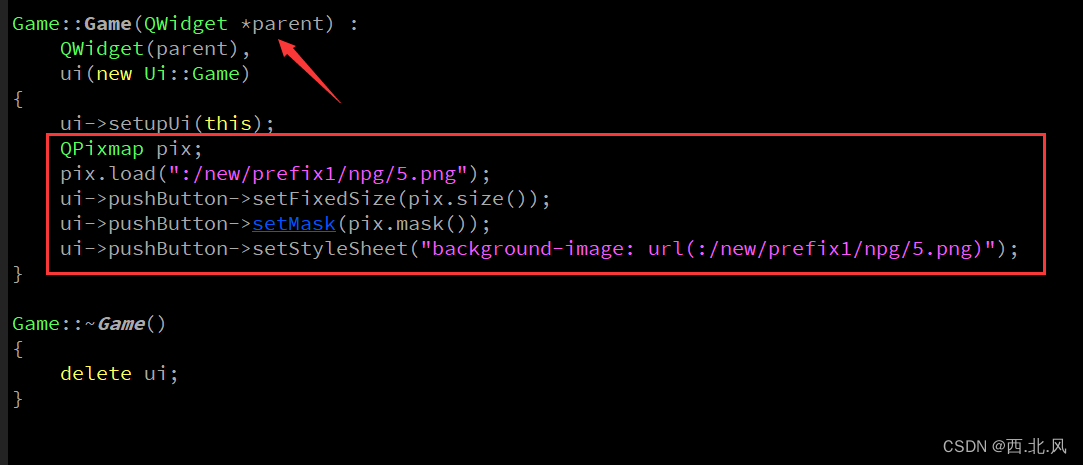
//头文件 #include"QPixmap" #include"QBitmap" //改变按钮为不规则按钮 QPixmap pix; pix.load("........图片路径"); ui->pushButton->setFixedSize(pix.size()); ui->pushButton->setMask(pix.mask()); ui->pushButton->setStyleSheet("background-image: url(........图片路径)");如有相关问题,参开本人Qt 下的收藏夹。不规则按钮。
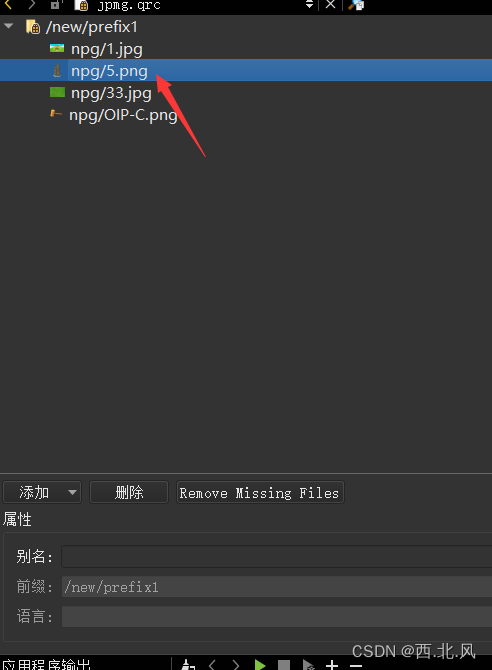
图片路径获取,打开资源文件。相应图片右键,选项 复制资源路径到粘贴板。
代码放置位置,在cpp文件下、如下。
🔹3.5为 地鼠 添加 定时器
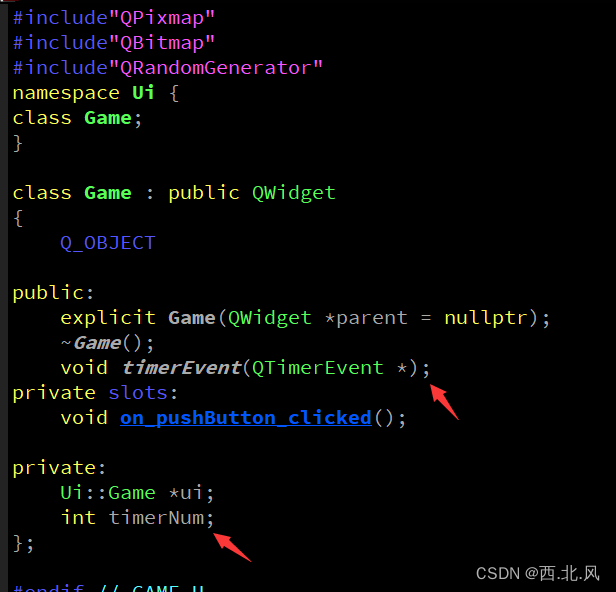
地鼠,在一定的时间下,到点,跳到其他位置。此文并未添加地鼠洞。所以是全图随机。这是一个函数,所以在头文件的类中需要添加声明。
void Game::timerEvent(QTimerEvent *) { ui->pushButton->move(QRandomGenerator::global()->bounded(0,1200),QRandomGenerator::global()->bounded(0,1200)); killTimer(timerNum); timerNum=startTimer(500);//500毫秒跳一次 }再通过按钮的槽函数,增加点击事件
void Game::on_pushButton_clicked() { killTimer(timerNum); timerNum=startTimer(500); }🔹3.6 改变鼠标样式,增加简单锤子。
添加如下代码。并绑定在窗口下。
QCursor cCursor; QPixmap cMap("....图片路径..."); QSize cSize(60, 60);// 鼠标形状大小,可以自己指定,合适即可 QPixmap cScaleMap = cMap.scaled(cSize, Qt::KeepAspectRatio); cCursor = QCursor(cScaleMap); ui->widget->setCursor(cCursor);代码位置依旧。
🔴四:完善,增加,退出游戏,简易分数,简易难度
🔺4.1 退出游戏按钮
增加按钮,放置右下角,更名,不再赘述。
void Game::on_pushButton_2_clicked() { close(); }🔺4.2分数
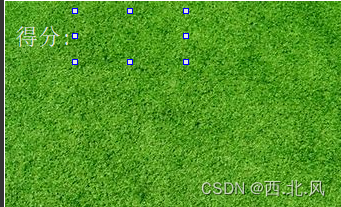
在窗口左上角添加 2个laber 部件,一个作为名字,一个记录分数。
简易: 每打一次地鼠,分数增加。
在头文件增加一个 整形 变量用以分数存储和增加
void Game::on_pushButton_clicked() { killTimer(timerNum); timerNum=startTimer(500); a += 10; ui->label_2->setNum(a); }🔺4.3简易难度
添加一个整形变量,右下角增加2个按钮,点击后改变地鼠跳变时间。
🔺4.4 鼠标在普通按钮上变回普通样式
QCursor cCursor2; ui->pushButton_2->setCursor(cCursor2); ui->pushButton_3->setCursor(cCursor2); ui->pushButton_4->setCursor(cCursor2);🚩结束语:基本完成简易地鼠,若有其他想法,自行完善
🉑要想不迷路,点赞加关注🔥



































 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结