您现在的位置是:首页 >学无止境 >【ROS 开发神器 Visual Studio Code 的安装和设置】网站首页学无止境
【ROS 开发神器 Visual Studio Code 的安装和设置】
【ROS 开发神器 Visual Studio Code 的安装和设置】
我们要一点一点的学习ROS的编程套路,路漫漫其修远兮,吾将上下而求索!🎉🎉🎉,ROS自带的编辑工具是gedit,不怎么好用,推荐VScode开发 ,相信你会喜欢这个工具,非常哇塞😍😍😍
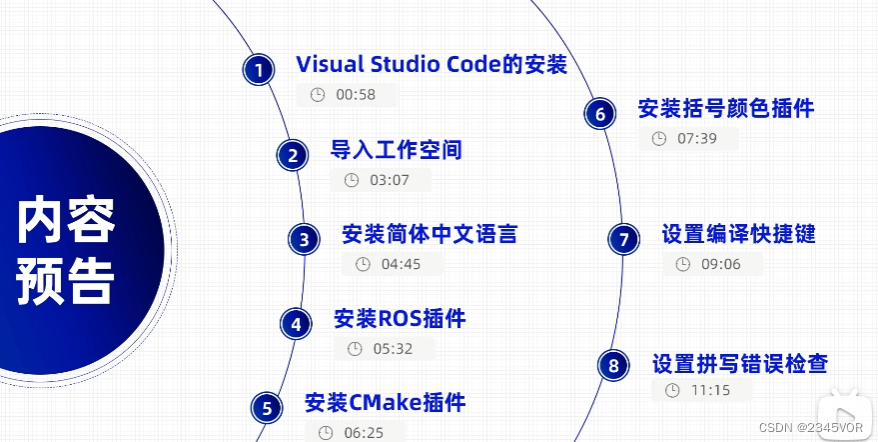
1. Visual Studio Code的安装
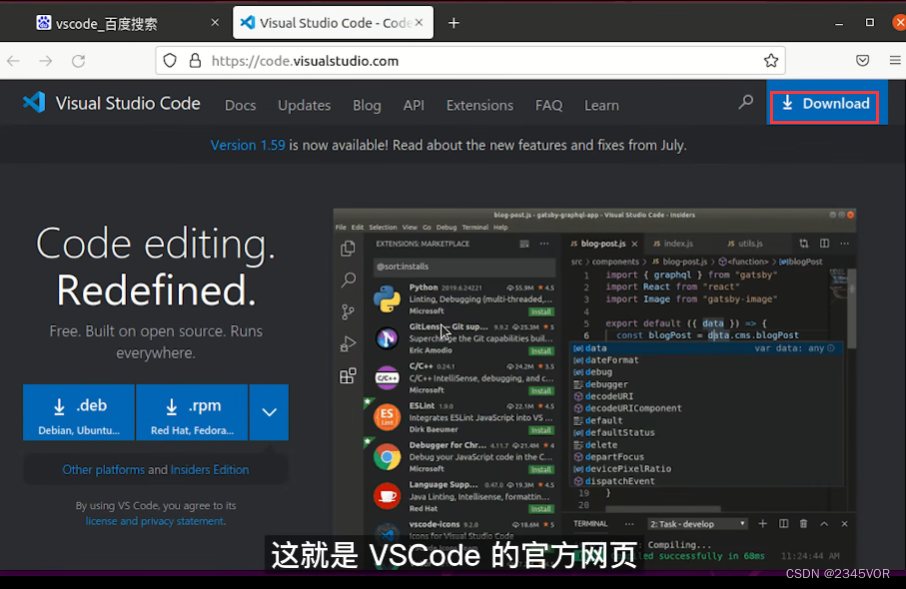
进入官方网站:https://code.visualstudio.com/

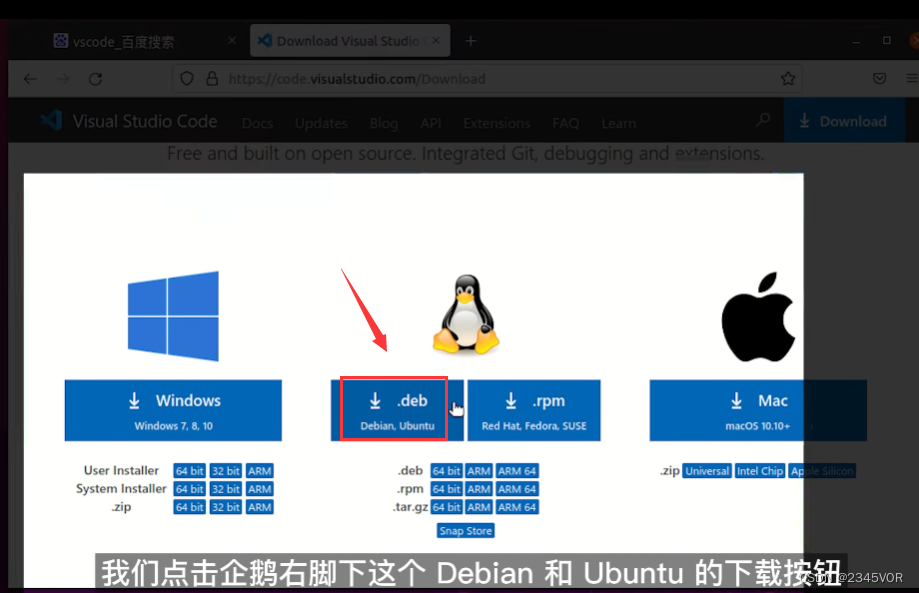
1.1 点击deb文件下载

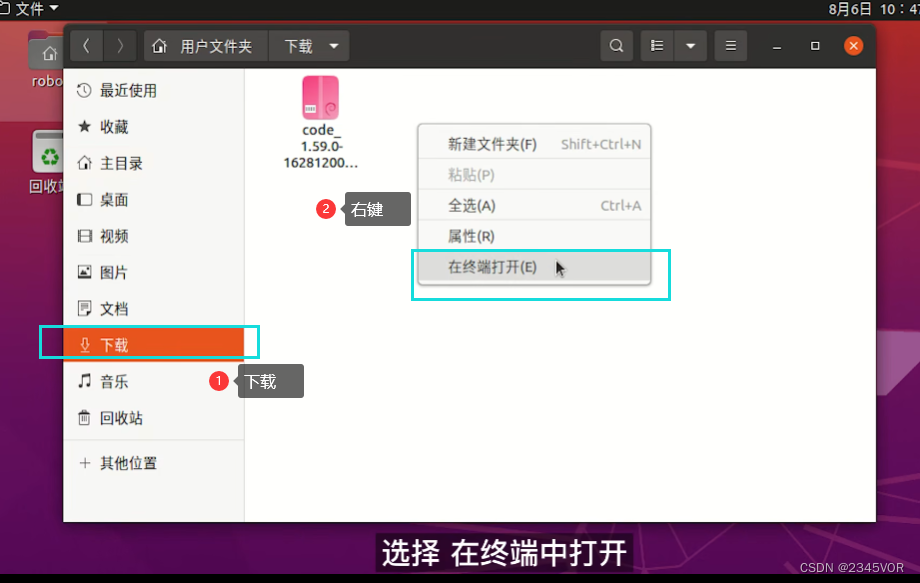
点击文件夹的下载,在文件夹中右键在终端打开

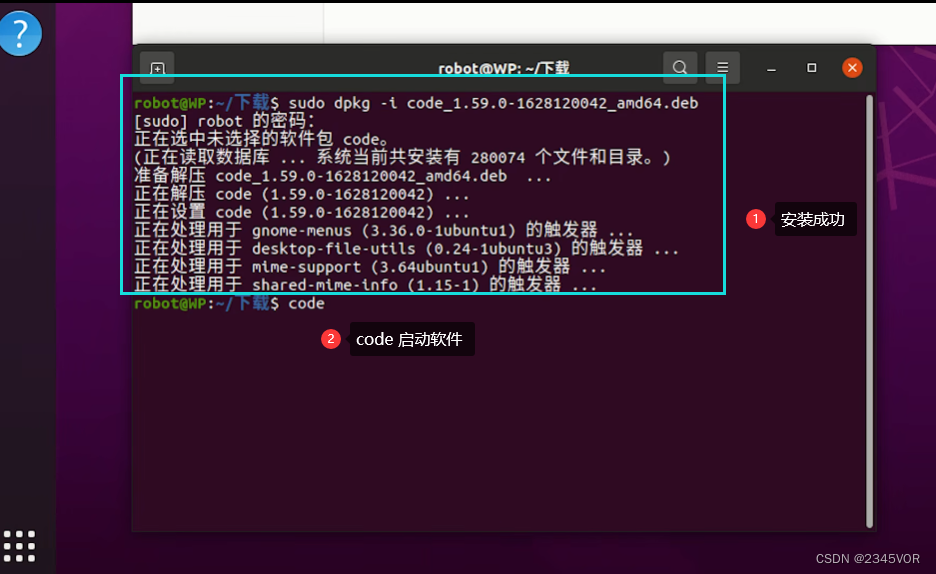
1.2 安装VScode
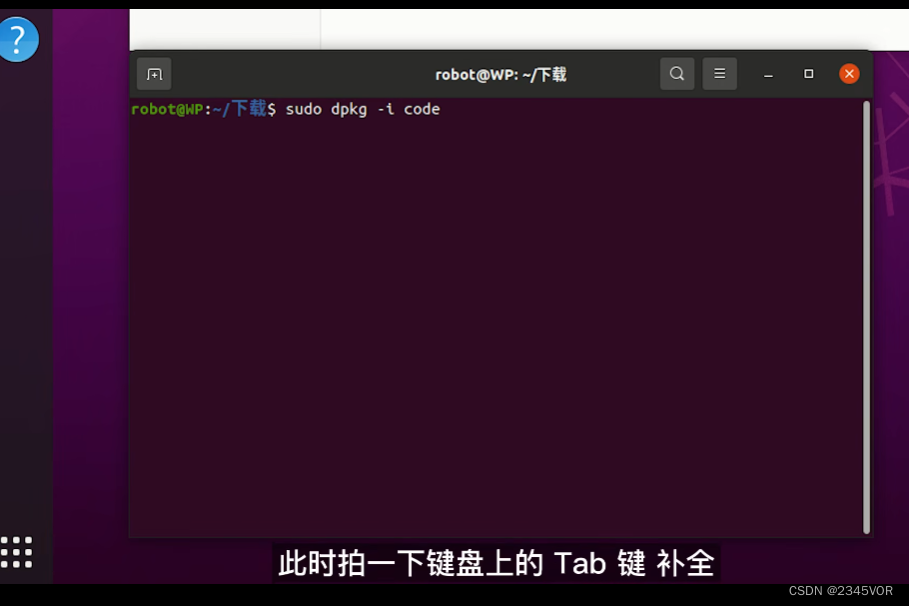
然后输入
sudo dpkg -i code
此时拍一下键盘上的Tab键补全

最后回车

1.3 启动软件
#打开VScode
code
#导入当前工作空间
code .
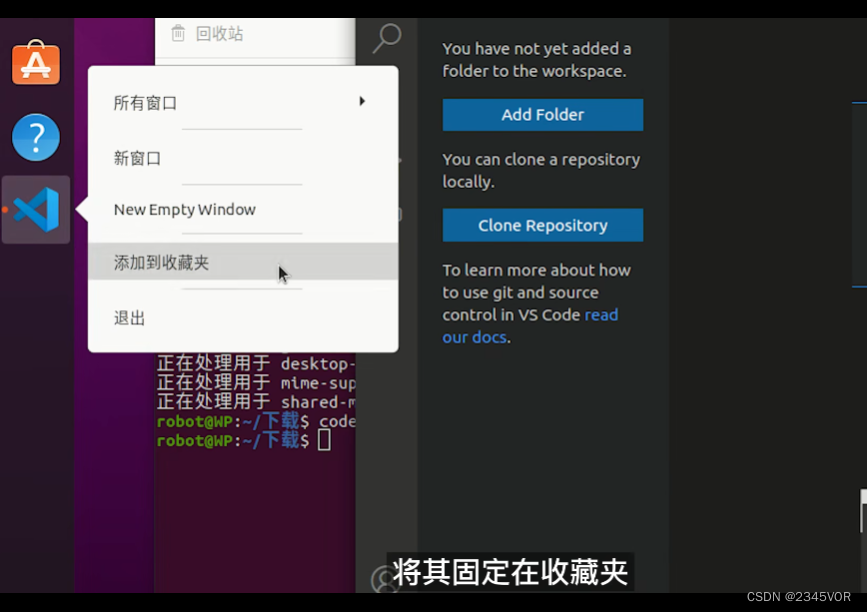
1.4 添加收藏夹
这样方便下次快捷启动

2. 导入工作空间
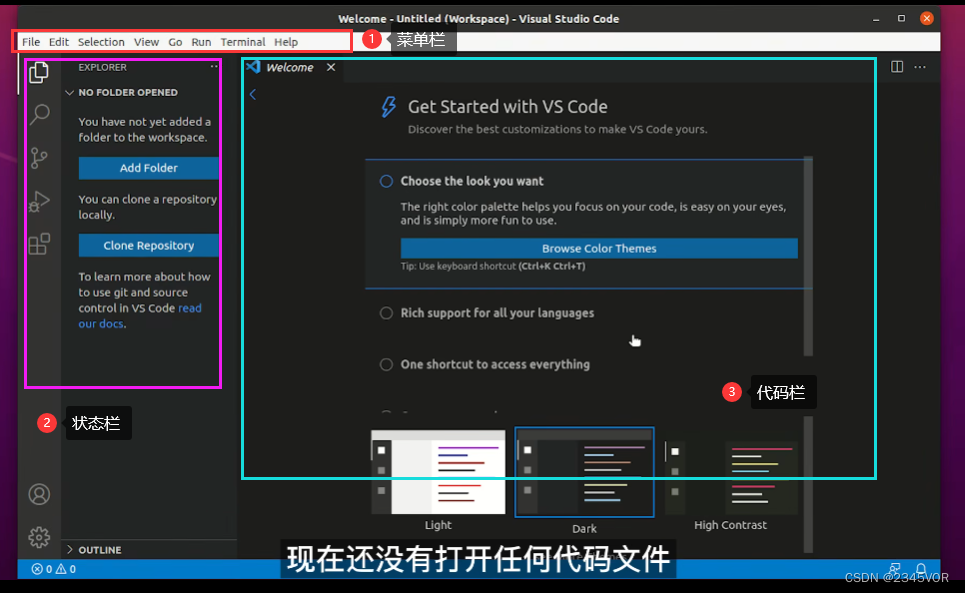
2.1 熟悉Vscode基本界面

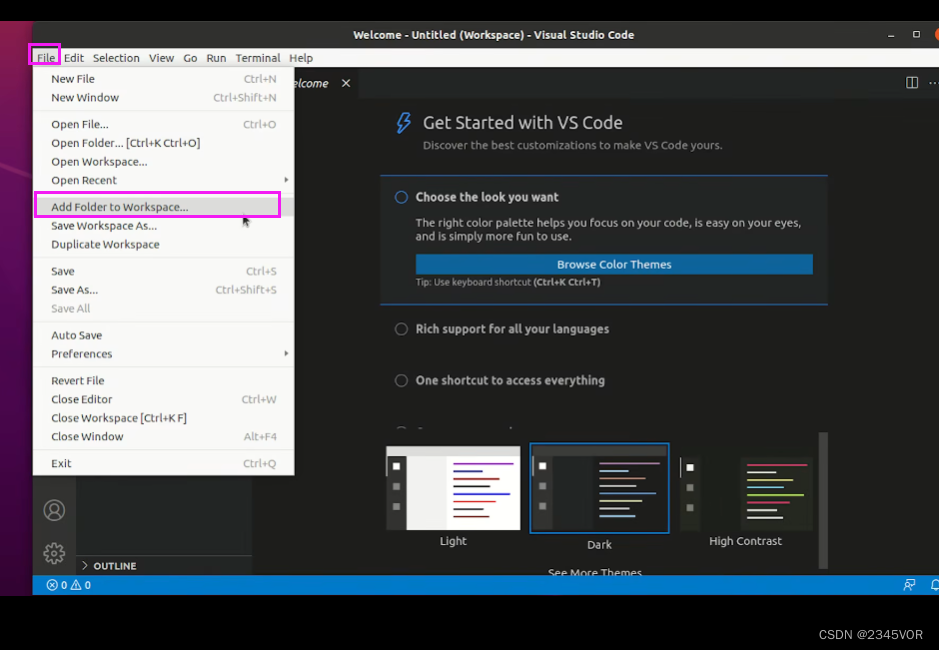
2.2 添加工作空间
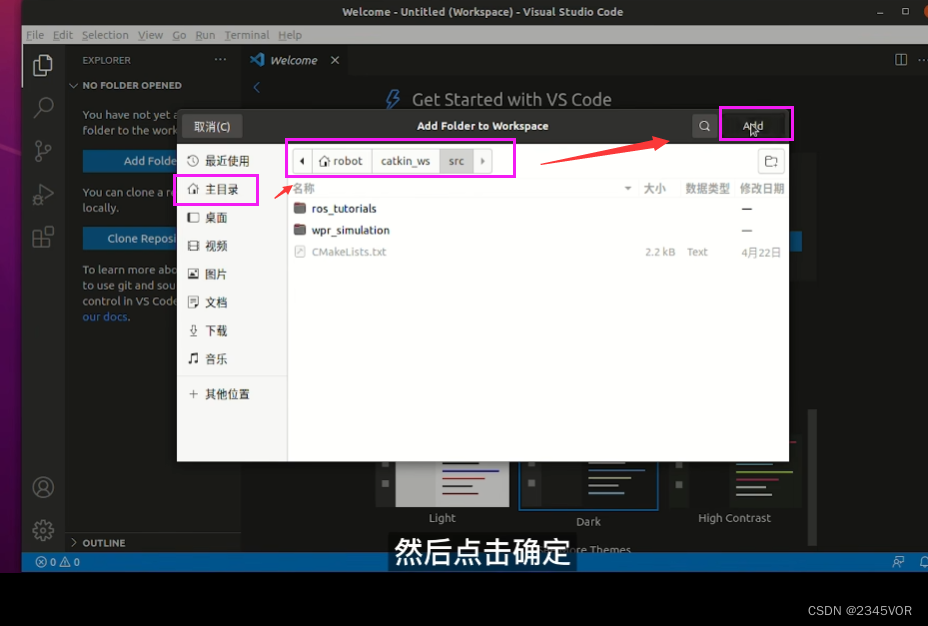
点击菜单栏file,下面的add folder to workspace

在弹出菜单中从主目录选择对应带后缀ws工作空间下的src打开,点击左上角Add

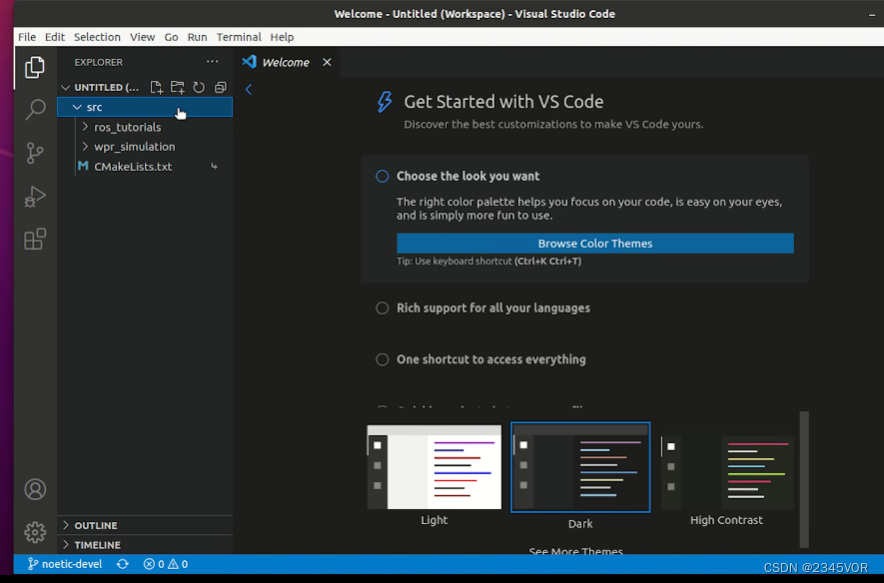
下面就是导入成功

3. 安装简体中文语言
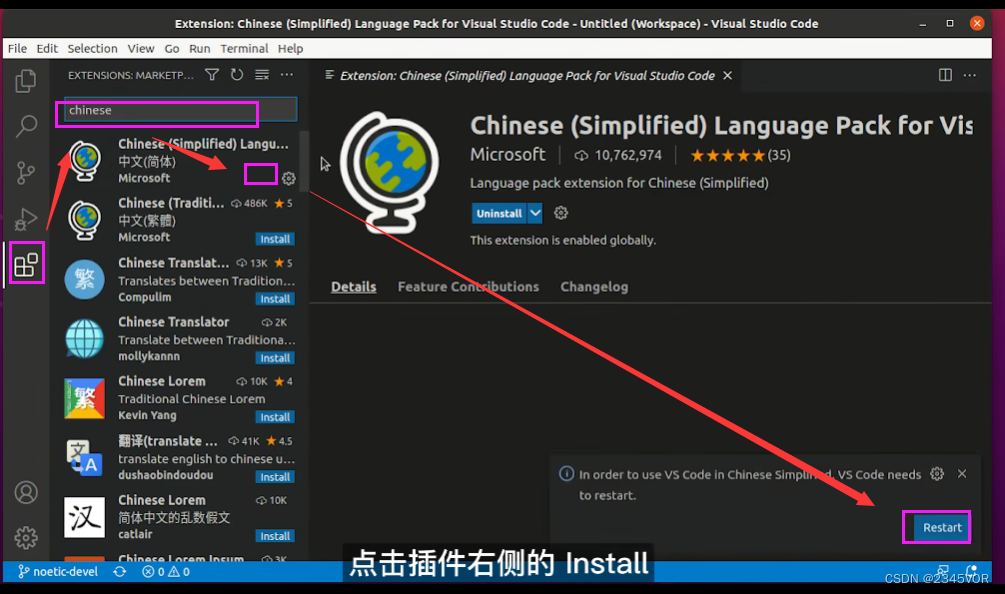
在插件列表中搜索chinese,点击install,然后Restart

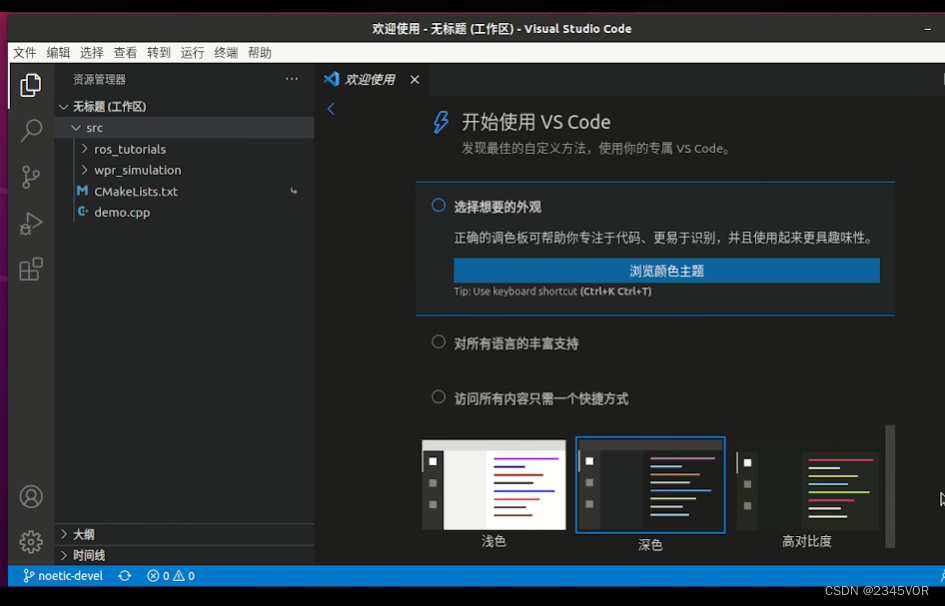
成功汉化

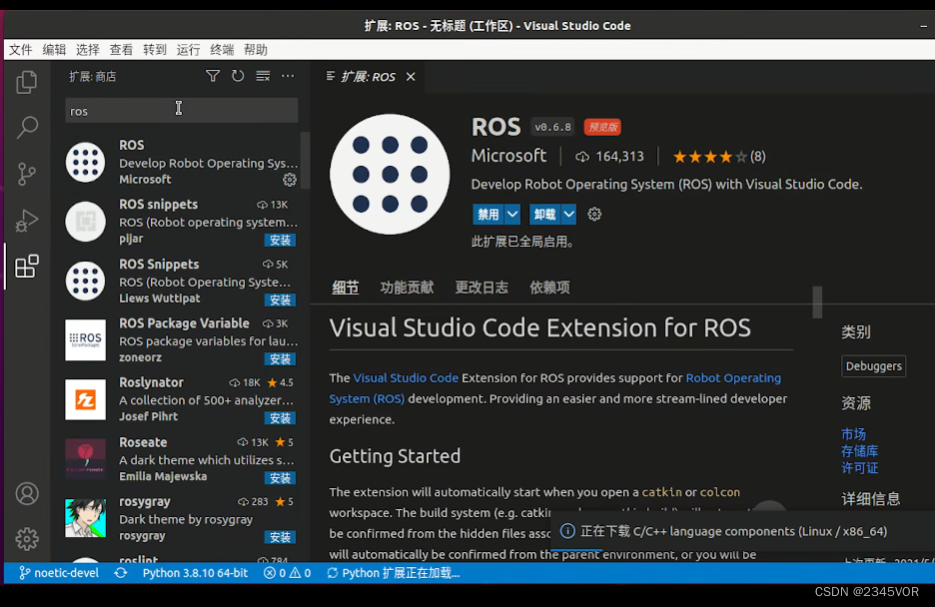
4. 安装ROS插件
对VScode扩充,添加一些ROS专用的菜单项,同时代码提示和拼写检查都会加入ROS的编程接口
在插件列表中搜索ROS,点击install,

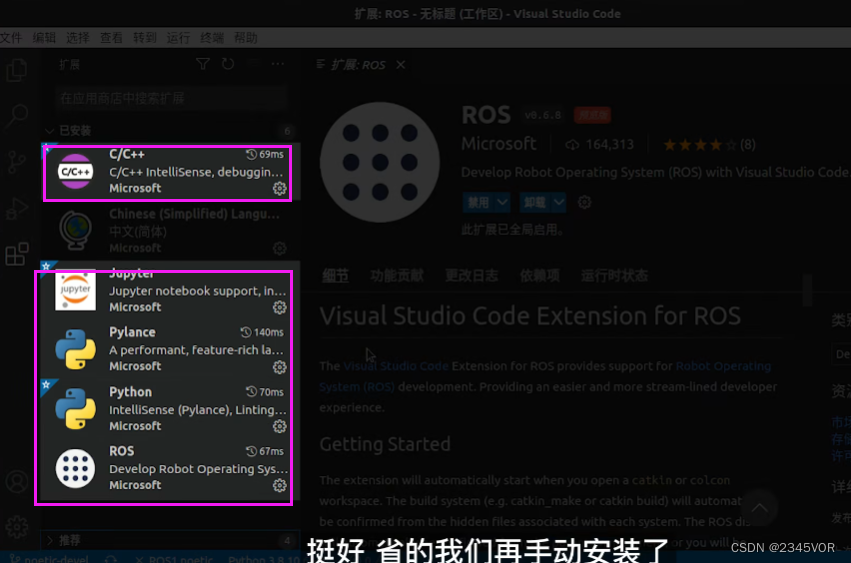
会安装相关C++,python插件

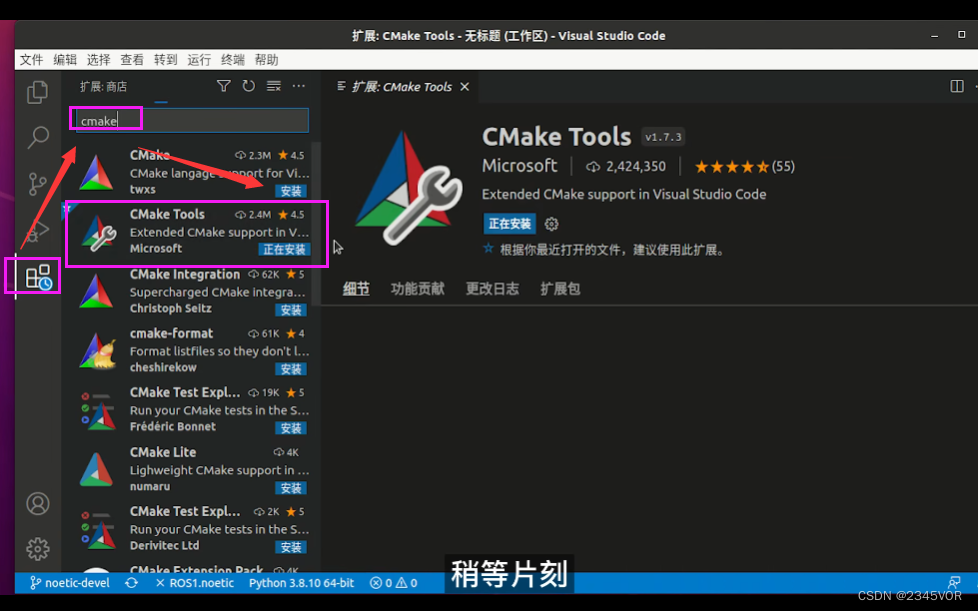
5. 安装CMake插件
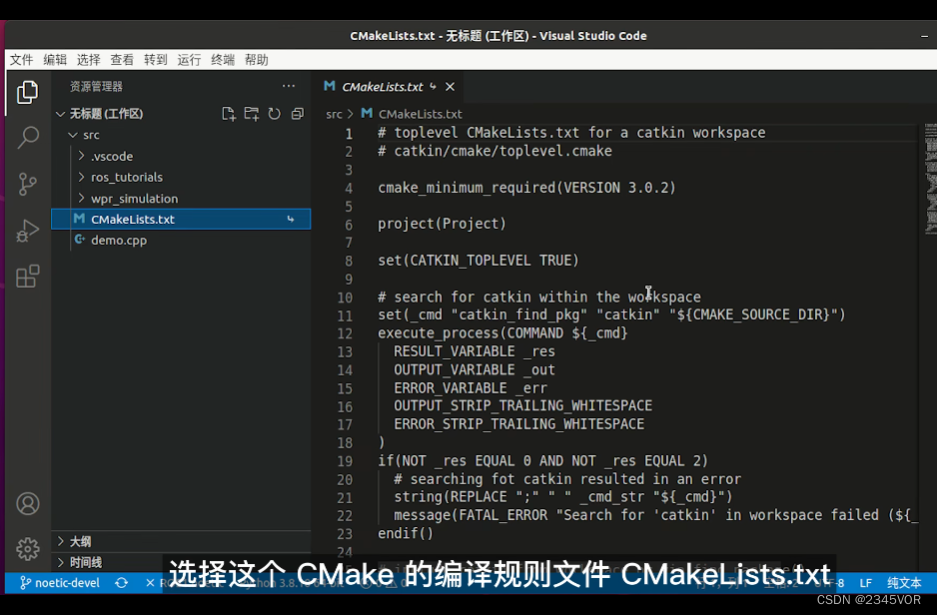
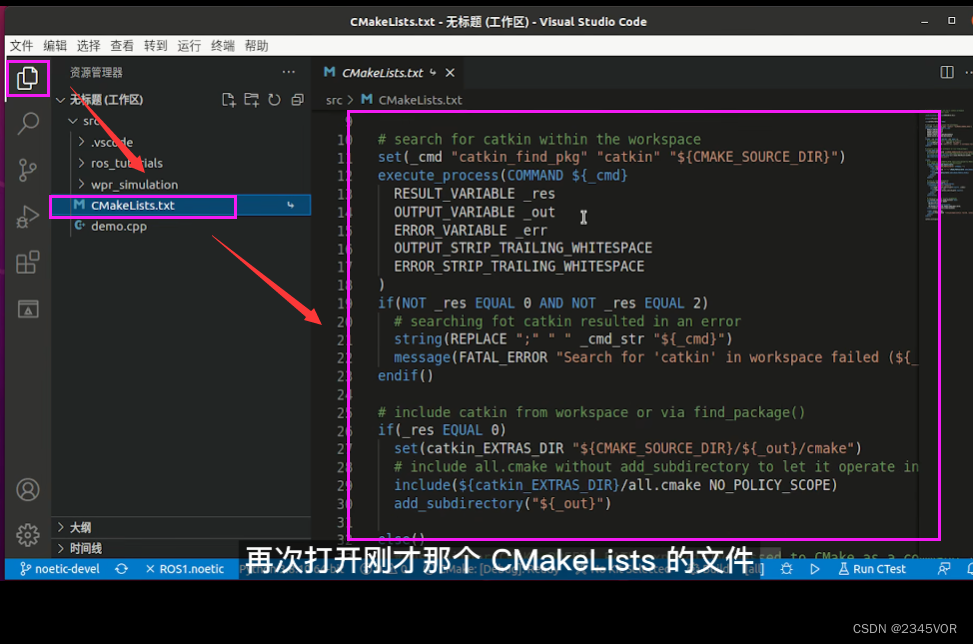
选择这.CMake的编译规则文件-CMakeLists.txt
可以看到里边的#号注释内容和有效指令内容都是一个颜色

在插件列表中搜索CMake,点击Tool 的install,

再次打开刚才那全 CMakeLists的文件,有效指令部分也根据成分呈现不同的颜色

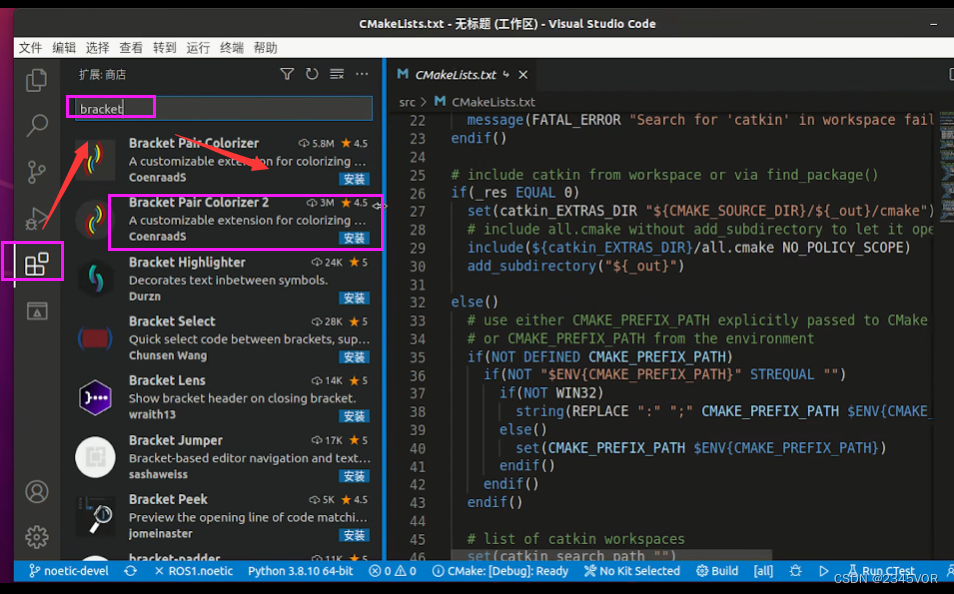
6. 安装括号颜色插件
目前最新版已经内置了,只需配置enable
在C语言不同层级的大括号成对的显示不同的颜色

7. 设置编译快捷键
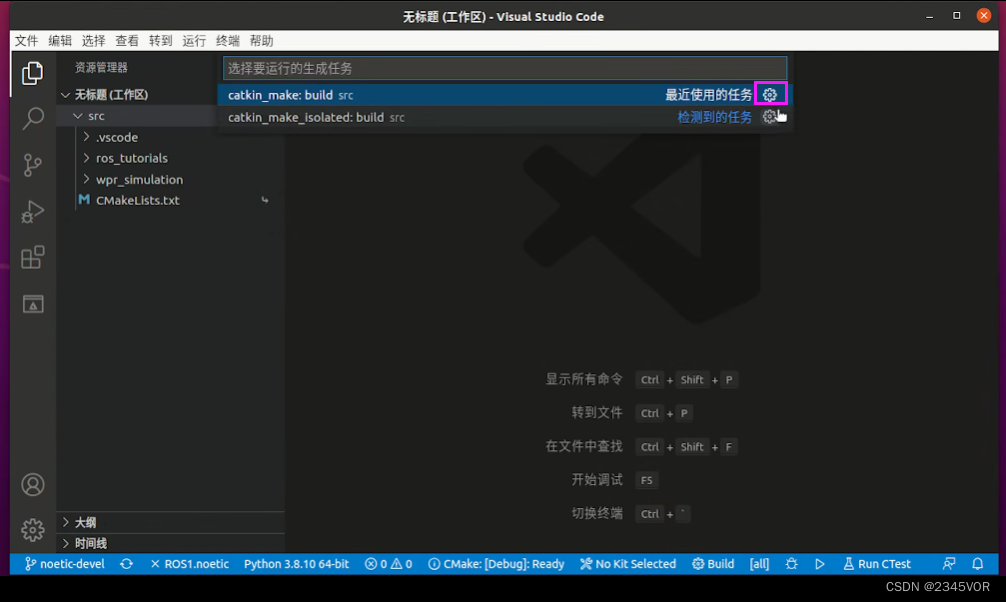
我们同时按下Ctrl + Shift + B

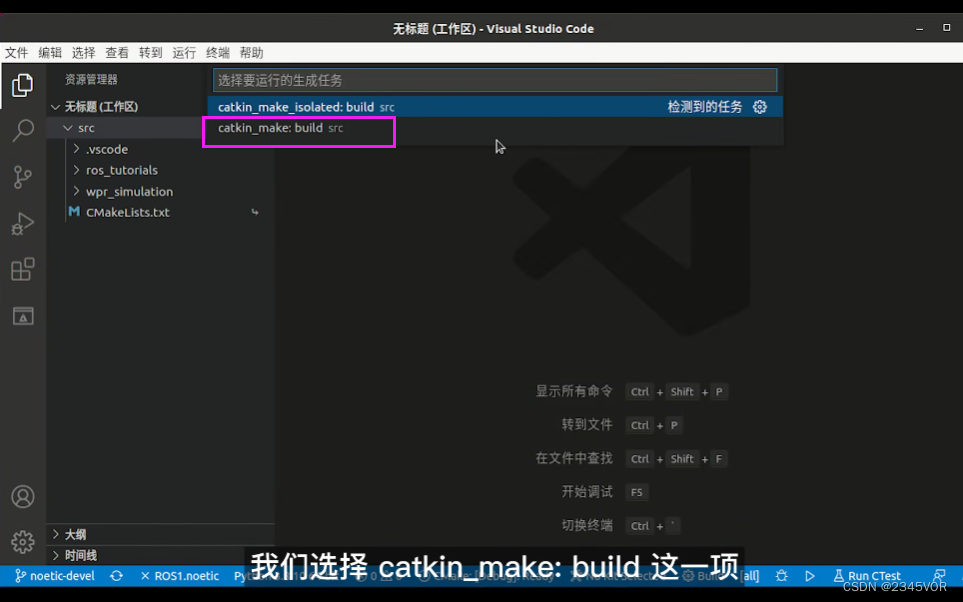
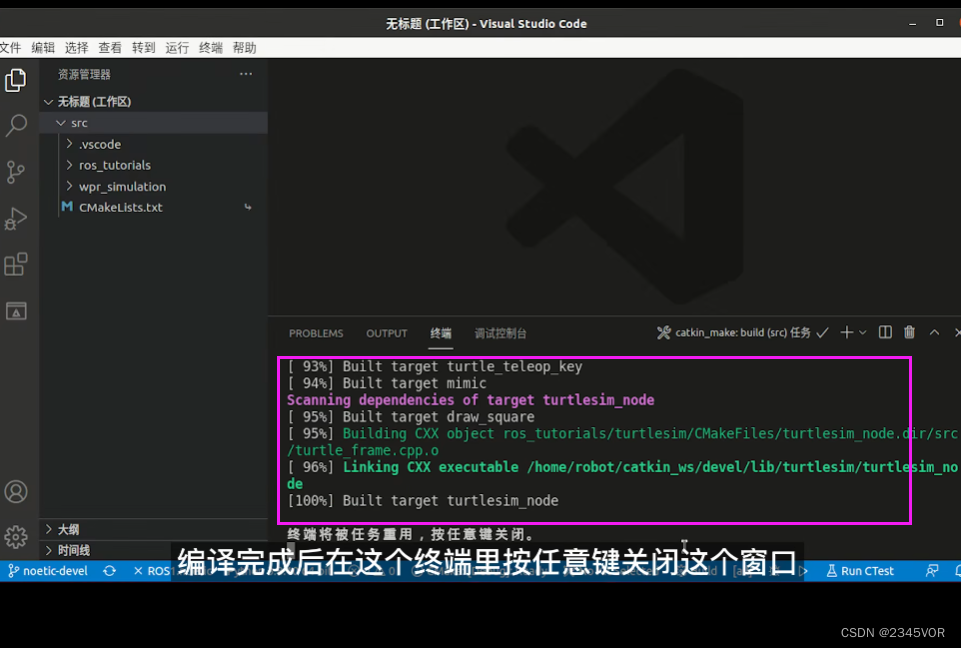
我们选择.catkin-make: build这项。

编译完成后在这介终端里按任意键关闭这个窗口:

以后我们每次需要编译时,只需按Ctrl + Shift + B就可以快捷编译了

点击tasks.json
添加
"group": {"kind" : ""build" , "isDefault": true},
完整代码如下
{
"version" : "2.0.0",
"tasks": [
{
"type": "catkin_make" ,
"args" :[
"--directory" ,
" /home/robot/catkin_ws"
],
"problemMatcher" :[
"$catkin-gcc"
],
"group": {"kind" : ""build" , "isDefault": true},
"label" : "catkin_make: build"
}
]
}
好按下CtrL+S保存
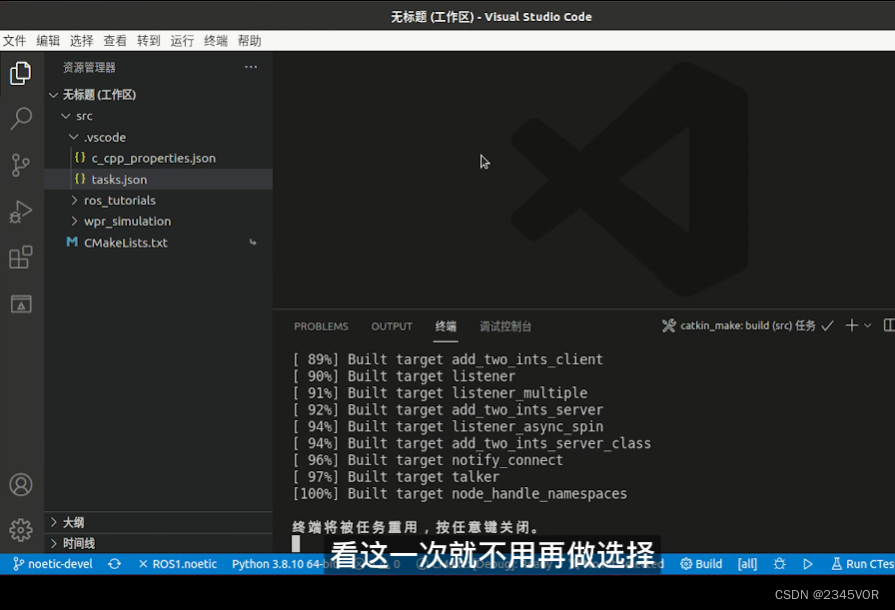
然后再按下Ctrl + Shift + B


它直接使用。catkin.make,进行编译了
8. 设置拼写错误检查
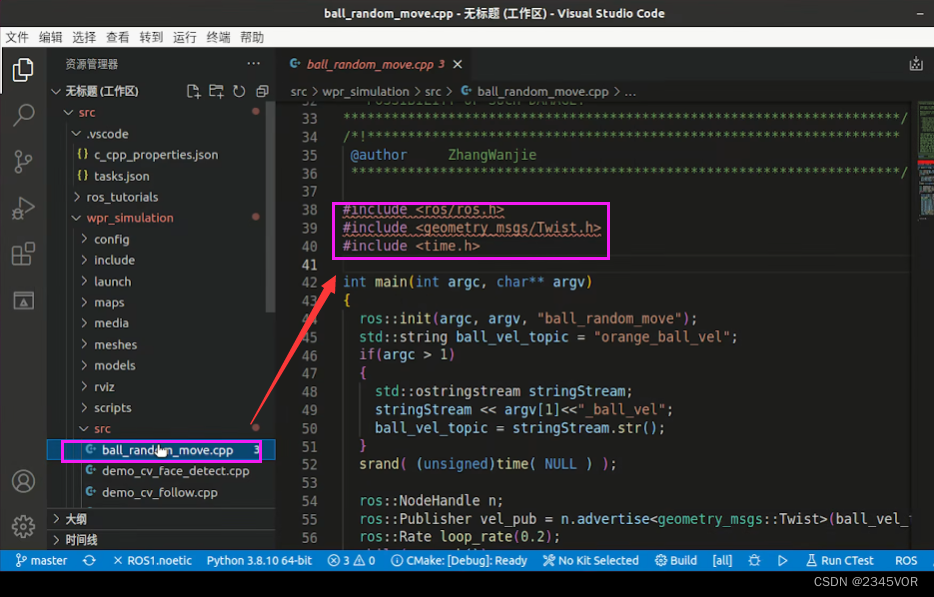
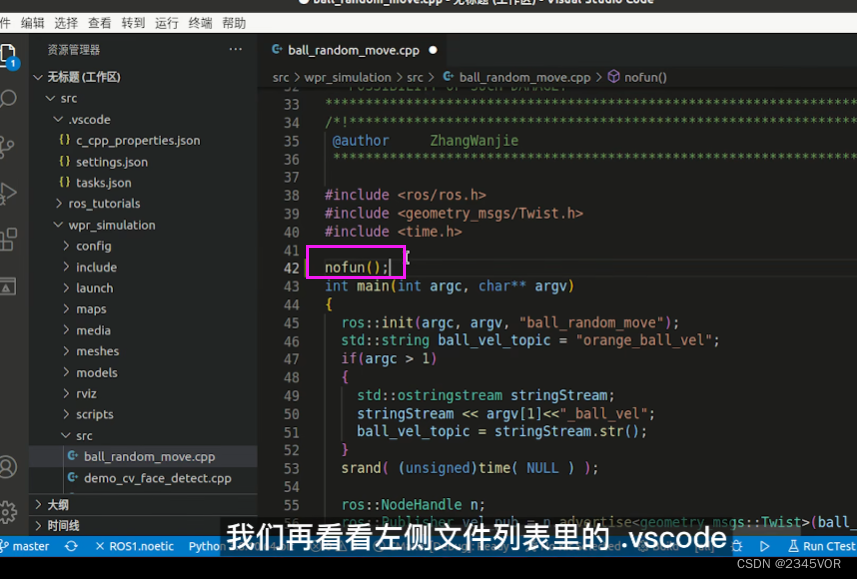
看一个现象,打开一个代码文件

看着代码上一堆的红色波浪线心情多少有点烦躁吧
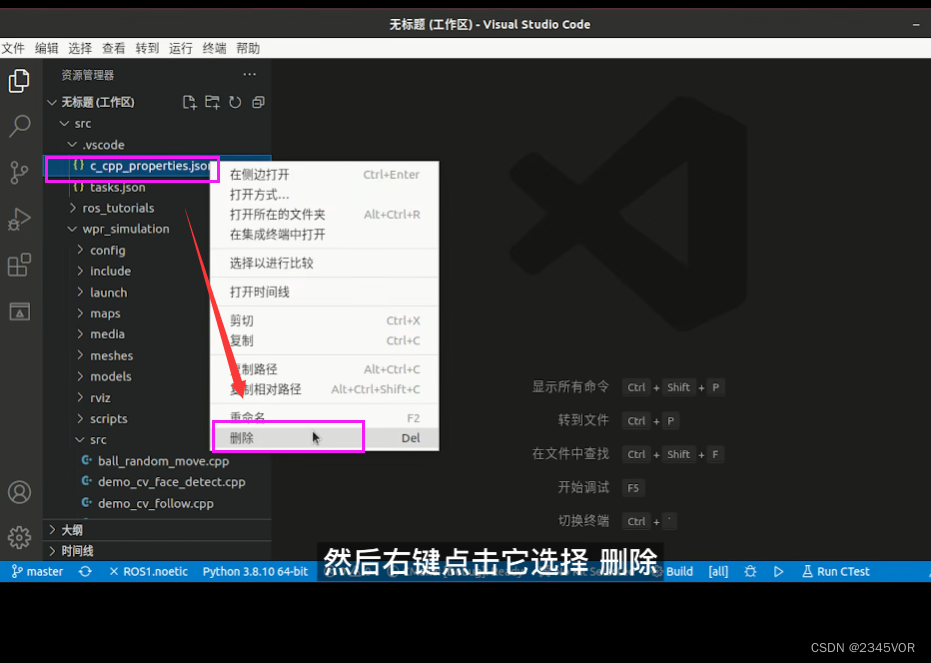
直接删除c_cpp_properties

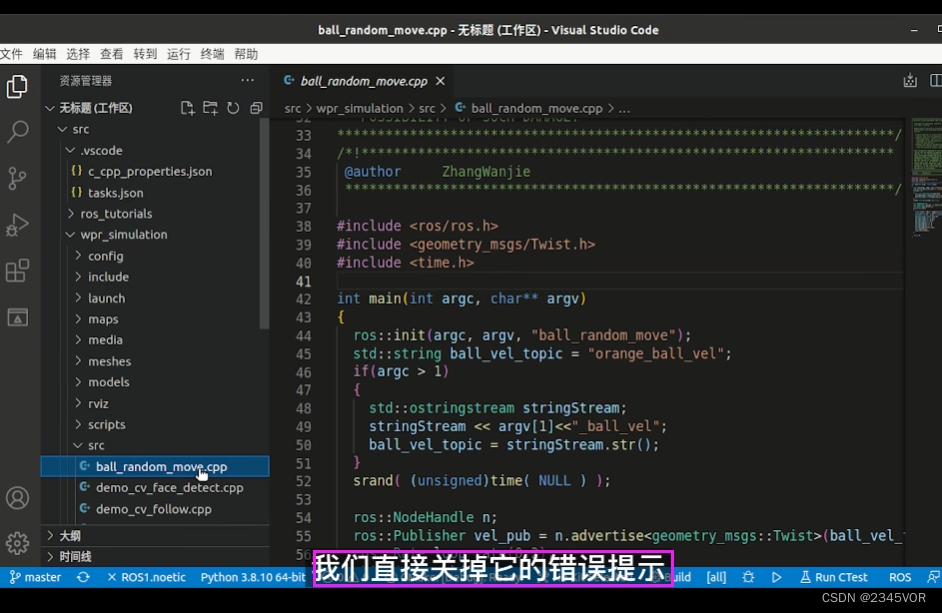
然后重新打开,查看代码没有问题

这也不是万能,因为总有些藏在特角奋尻的头文件ROS插件也搜索不到
最后的办法,直接忽视

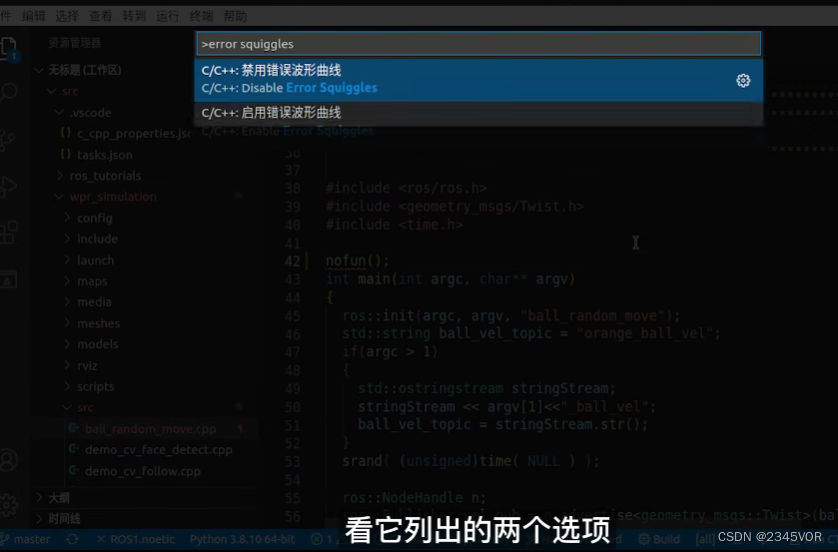
按下Ctrl + Shift + P

搜索error Squiggles

选中第一个,直接忽视掉了

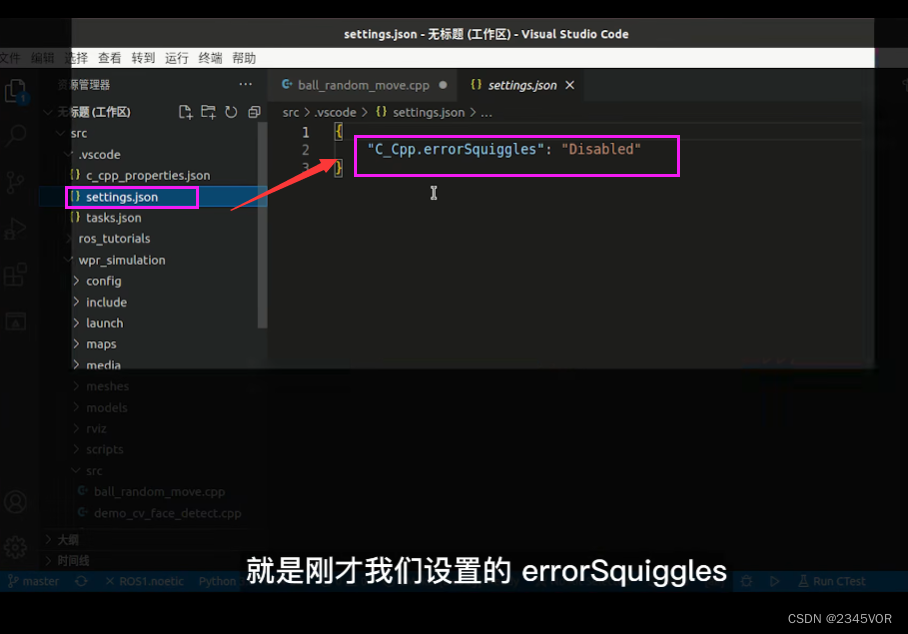
多了setting,现在设置为Disabled=关闭错误提示

如果需要改回来,就把这项的Disabled 改成Enabled







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结