您现在的位置是:首页 >其他 >mac真机调试h5攻略网站首页其他
mac真机调试h5攻略
原因:
h5项目想在mac本通过chrome://inspect/#devices调试
(win上调试h5很简单,请参考:chrome真机调试Android_chrome 调试安卓_芒果终结者的博客-CSDN博客)
调试步骤:
1. 需要下载安装安卓开发工具android studio
下载地址:https://developer.android.google.cn/studio/
安装过程参考地址:如何在MAC电脑上安装及配置Android Studio(史上最完整)_android studio mac_令人苦恼的安卓的博客-CSDN博客
Android 调试
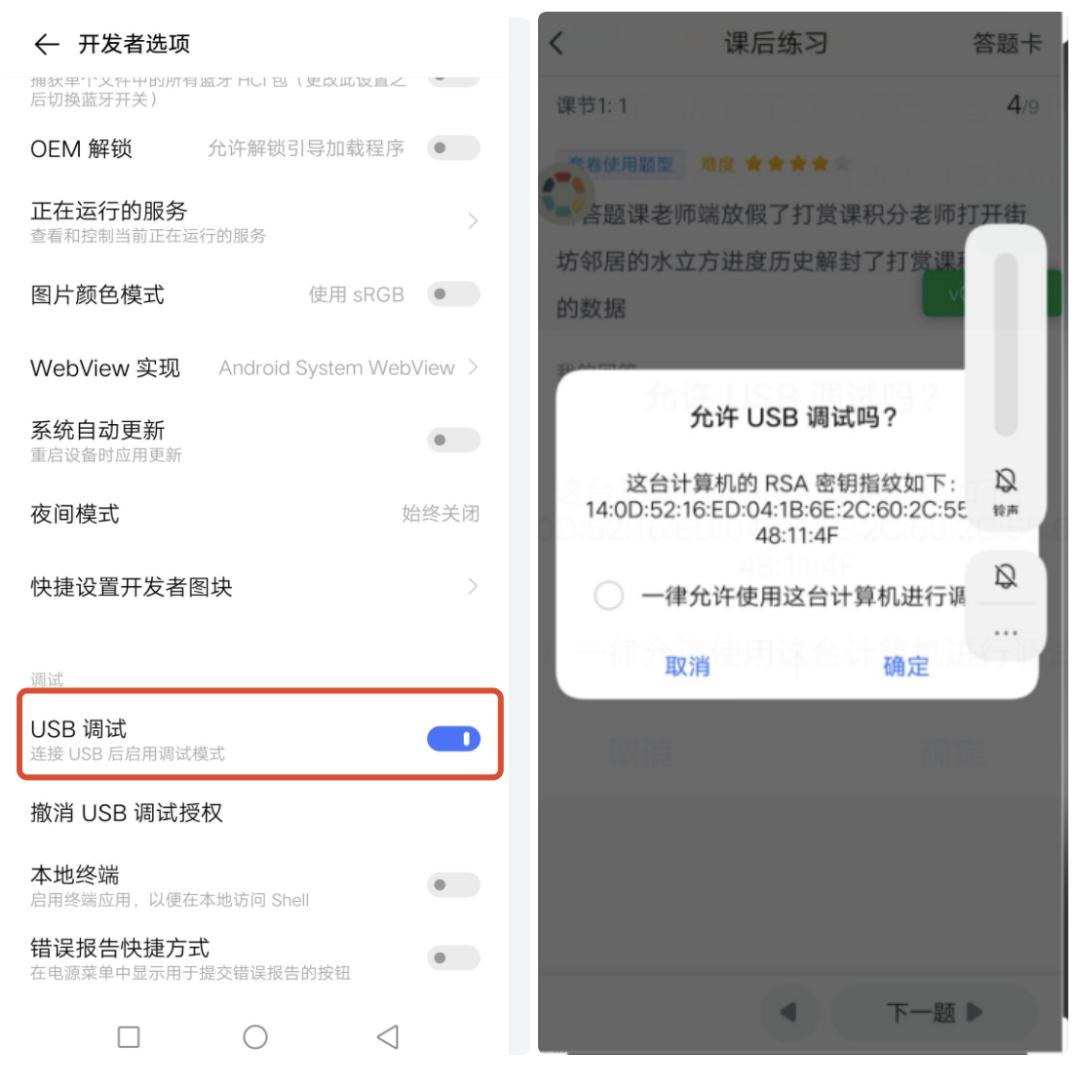
- 对于Android4.2以及以后的版本,默认情况下开发者选项是隐藏的,要启用开发者选项,需要在设置中点击关于本机,然后点击版本号7次,就会有弹窗提示,打开开发者选项;
- 在开发者选项中,打开USB调试开关;将电脑与手机连接,在手机上选择允许电脑连接;【注:有的充电线是只能充电的作用,需要的是可以USB调试的数据线,前者打开USB,无响应】

对于mac,需要安装android和adb配置,才可以在chrome的调试工具中看到将要调试的页面。安装后需要配置adb,参考以下文章:https://www.jianshu.com/p/61339291c9e2
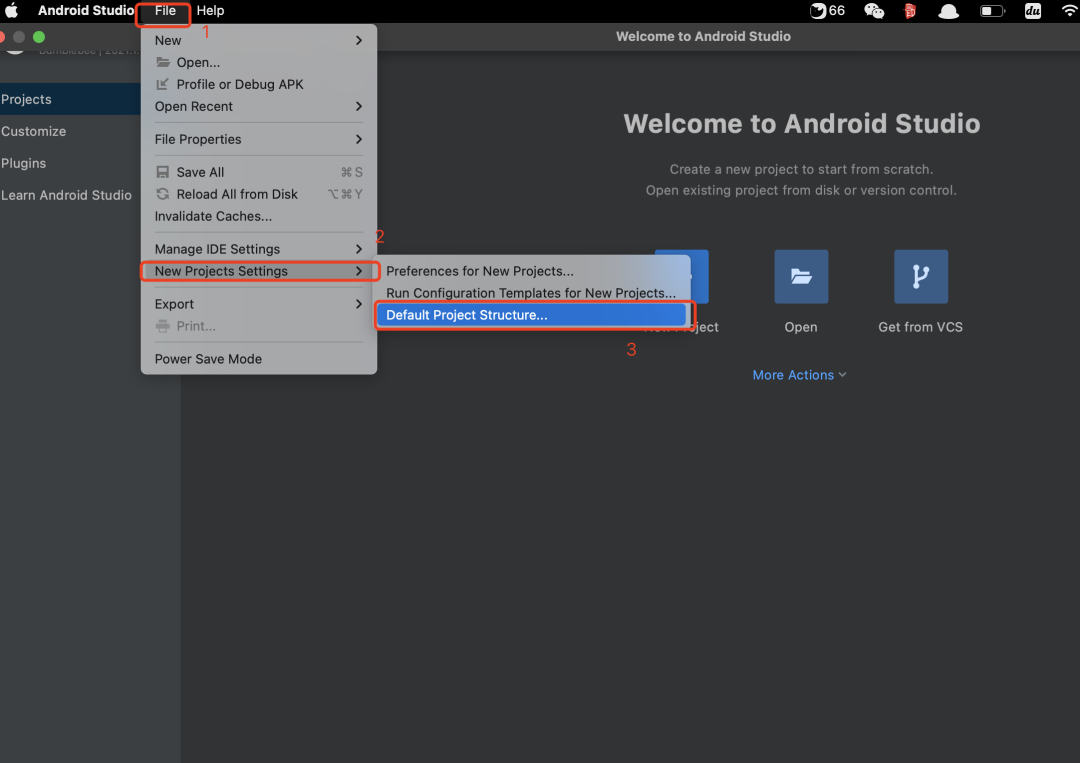
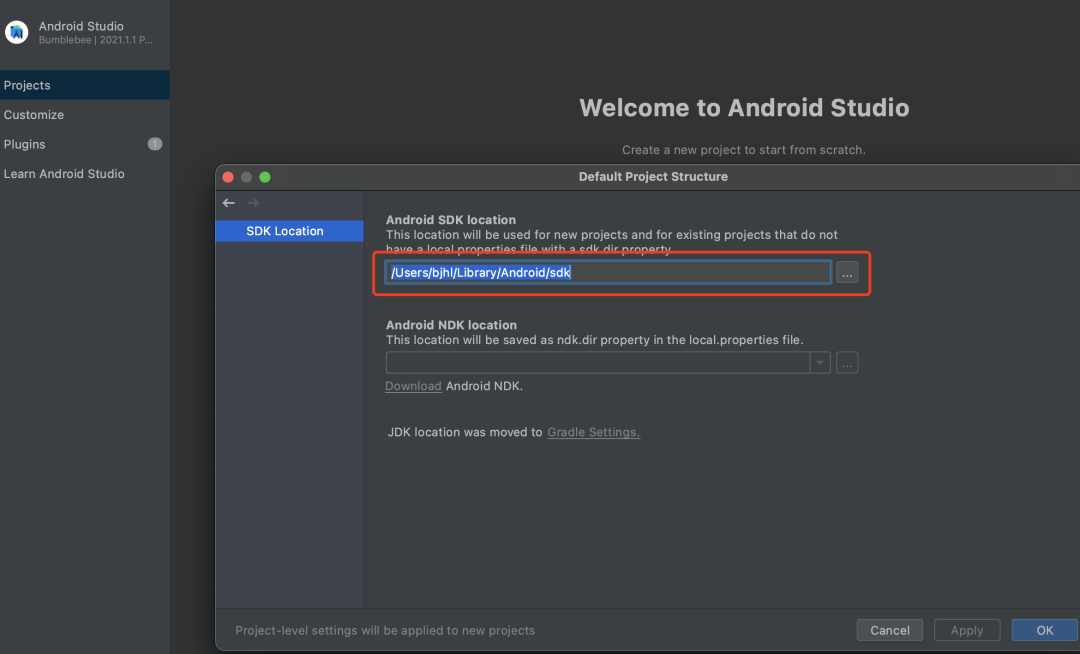
- 打开AndroidStudio,在File中打开Project Structure,复制sdk路径


然后打开终端,输入以下命令:
touch .bash_profile该命令的作用是如果不存在.bash_profile文件,则创建该文件;然后输入以下命令:
open -e .bash_profile该命令的作用是用文本编辑器 TextEdit 打开.bash_profile文件。如果第一次配置环境变量,则该文档应该是空的。
接下来,在该文件中加入下面的代码:
export ANDROID_HOME="/Users/macbook/Library/Android/sdk" /// Android SDk 路径
export PATH=${PATH}:${ANDROID_HOME}/tools ///
export PATH=${PATH}:${ANDROID_HOME}/platform-tools /// adb环境变量 路径编辑好后按下 command + S 保存退出即可。
执行以下命令来刷新环境变量:
source .bash_profile通过以下命令来测试 adb 是否安装成功,如果还不行,请检测保存的sdk路径是否正确:
adb version安装好adb后就进行创建和修改adb_usb.ini文件:
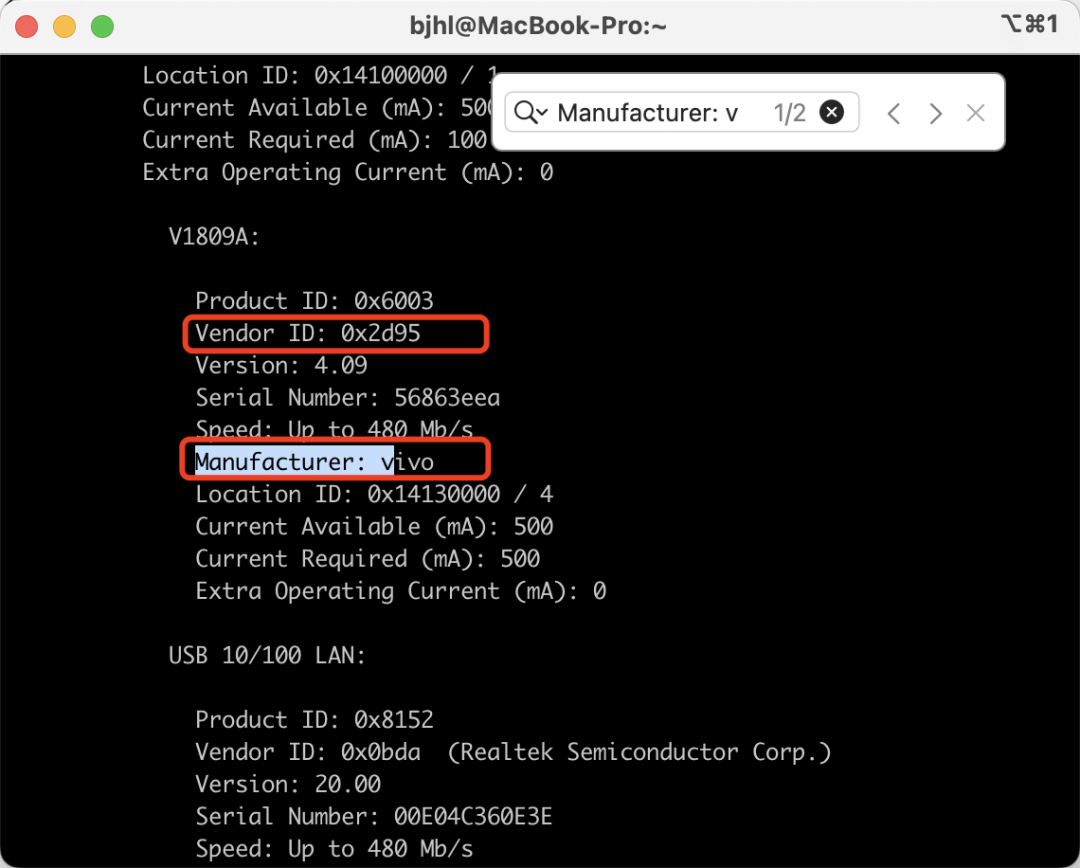
- 手机连接好电脑,终端输入:system_profiler SPUSBDataType,可以查看电脑的所有接口及设备信息。

- 获取上述 Android 机的 vendor ID,复制
- 终端输入:vim ~/.android/adb_usb.ini
- 多个vendor ID时,adb_usb.ini可以如下:

- 输入i,进入编辑模式,将 vendor ID 粘贴进去,然后输入:wq保存。
- 关闭和重启 adb:adb kill-server、adb start-server
- 最后,查看手机设备,是否已经连接成功:adb devices

如果查看手机设备时,已添加的设备不是devices,而是【command not found: adb】,则需要刷新环境变量【source .bash_profile】。
如果查看手机设备时,已添加的设备不是devices,而是unauthorized『未授权』状态,则使用以下解决方法:
- 删除 adbkey

- 撤销手机的USB调试授权,关闭手机开发者模式,关闭USB调试
- 关闭adb【adb kill-server】,或者重启电脑
- 重新连接手机,打开开发者选项,开启USB调试
- 弹出是否允许USB调试弹窗,重新点击允许,再执行adb devices,即可完美解决。
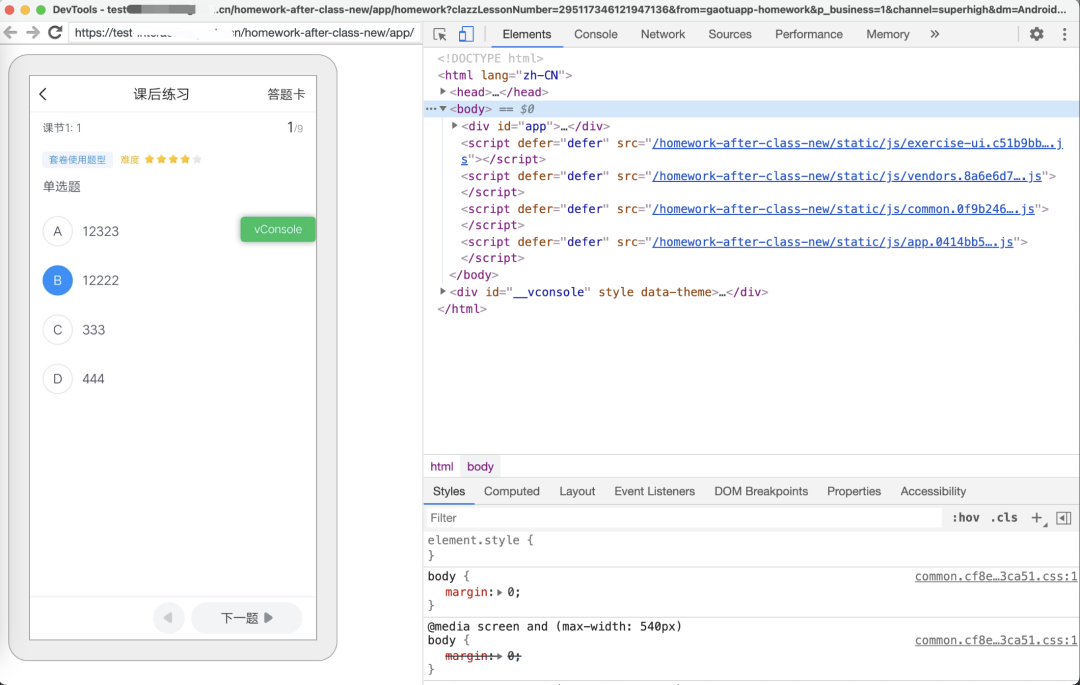
连接成功后,打开谷歌调试工具:chrome://inspect/#devices,手机端打开H5页面,即可看到调试的H5页面地址,点击后即可调试:


如果点开是白屏,需要想办法能打开chrome.com地址一次即可。
IOS 调试
对于mac电脑,ios可以直接使用USB,将真机连接在MAC电脑上,通过Safari浏览器调试。
手机的准备工作:
- 打开设置,找到Safari浏览器
- 在 Safari 浏览器中找到高级
- 在高级中找到 web检查器和JavaScript
- 将web检查器和JavaScript打开
mac的safar浏览器设置:
- 首先打开safari的开发调试,在偏好设置中将开发的选项框选中。此时就会看到开发的菜单栏。
- 将手机连接在电脑上后,打开Safari浏览器,手机端打开我们的H5页面,在Safari中菜单栏中找到开发

- 在开发下拉选项卡中找到连接的设备信息
- 选择设备后就能看到右侧的我们打开的对应H5的页面地址,选中后会发现手机设备中也会有选中标识。
- 点击后就会打开调试弹窗,上方有调试的选项:包括控制台、元素、以及来源等
- 网络对应的就是资源的加载,和chrome的调试工具类似,可以查看接口,静态资源等

参考地址:H5移动端调试攻略-h5调试






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结