您现在的位置是:首页 >技术交流 >【VScode】的 安装--配置--使用(中文插件下载不了怎么办?)网站首页技术交流
【VScode】的 安装--配置--使用(中文插件下载不了怎么办?)
简介【VScode】的 安装--配置--使用(中文插件下载不了怎么办?)
🖊作者 : D. Star.
📘专栏 : VScode
😆今日分享 : ”兰因絮果“是世间定律吗?
一段美好爱情开始时你侬我侬、缠缠绵绵,最后却以相看两厌结尾,让人唏嘘。清代词人纳兰容若于是咏出「人生若只如初见,何事秋风悲画扇」一句,触动人心,千古流传。而在中华悠久灿烂的文化中,有一个成语「兰因絮果」也表示这层意思,它比喻男女婚事初时美满,最终离异。其中兰因,比喻美好的因缘;絮果,比喻离散的结局。

【VScode】的 安装--配置--使用
📖前言:该教程为Windows10下的操作,下载的VScode版本为X64-1.77.3
📖VScode的安装:
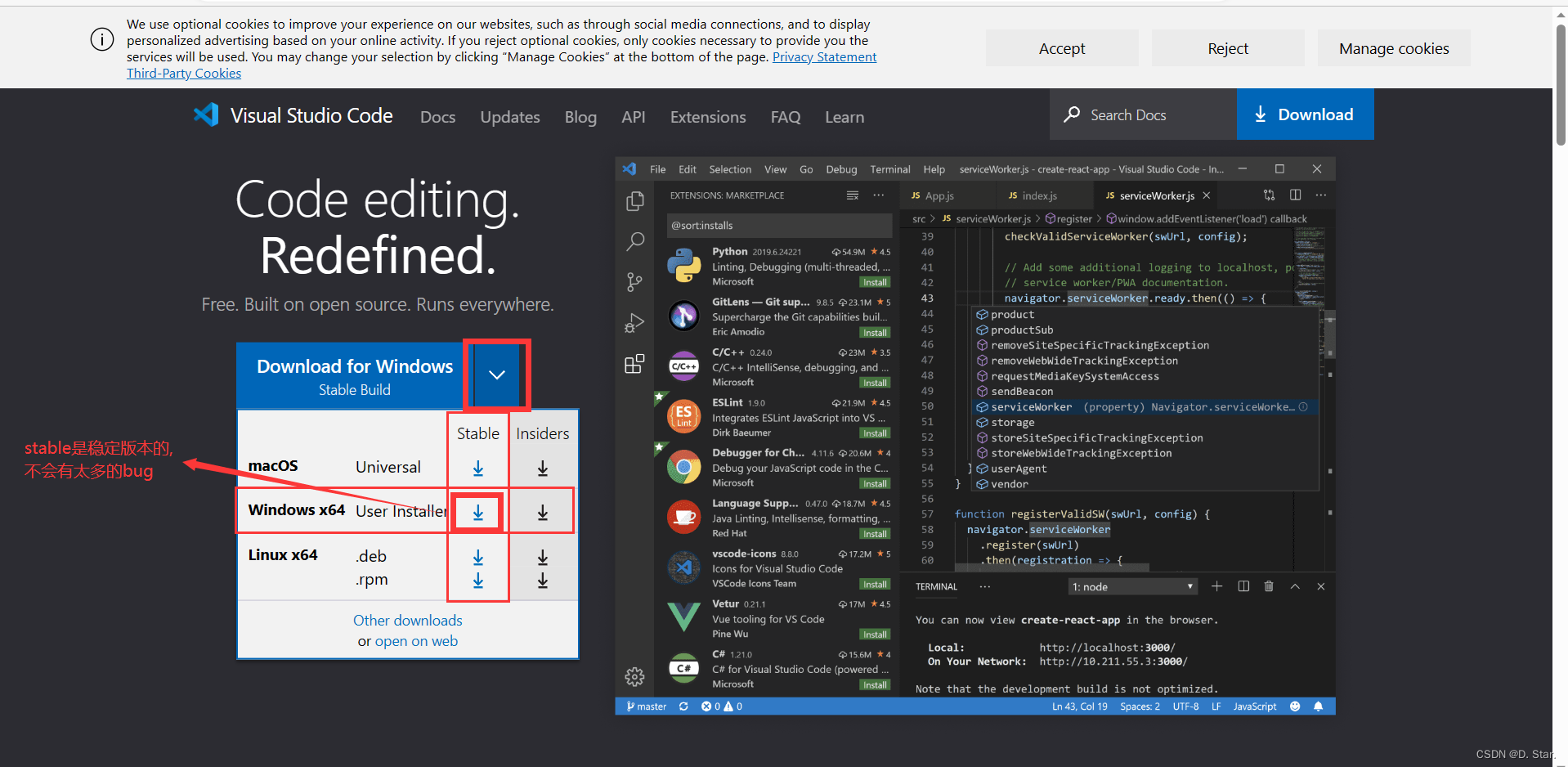
🌻1.找到Windows下的stable版本,并点击下载

🌻2.浏览器会自动下载(可以从下载管理器找到)

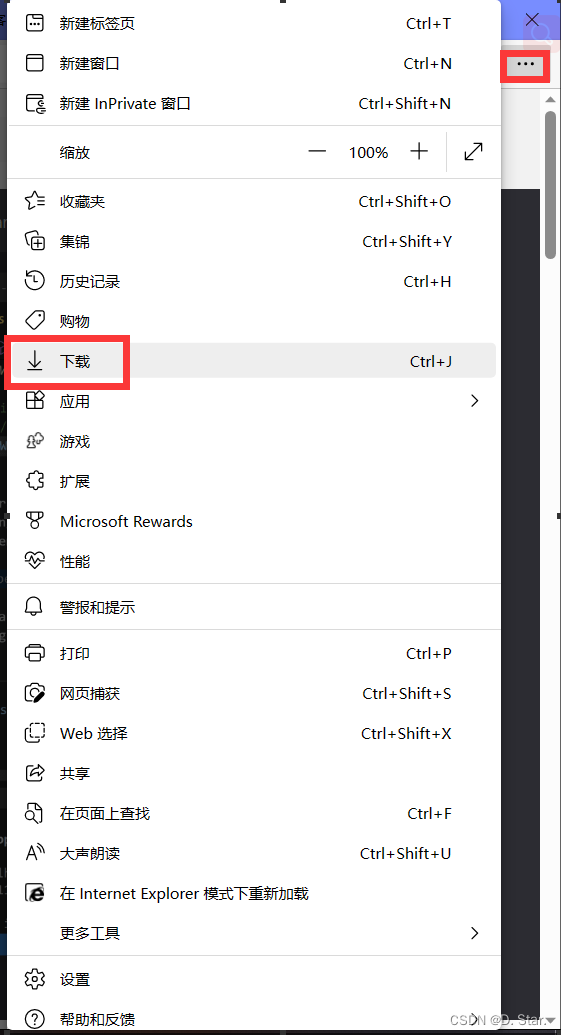
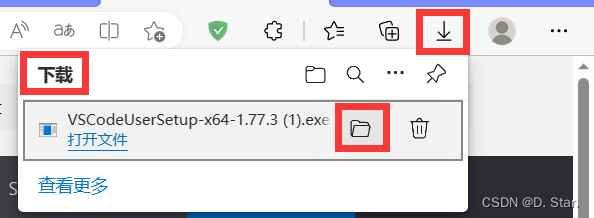
🌻3.打开浏览器的下载管理器 , 打开文件所在位置


🌻4.双击打开安装程序

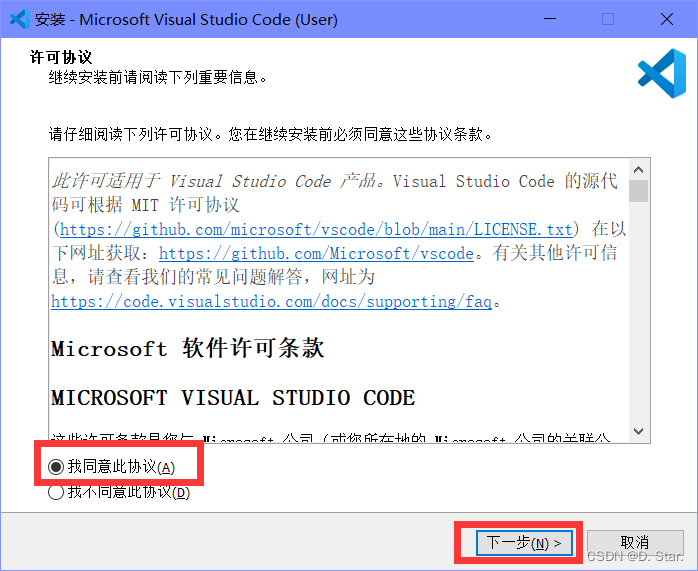
🌻5.下面进行正式安装

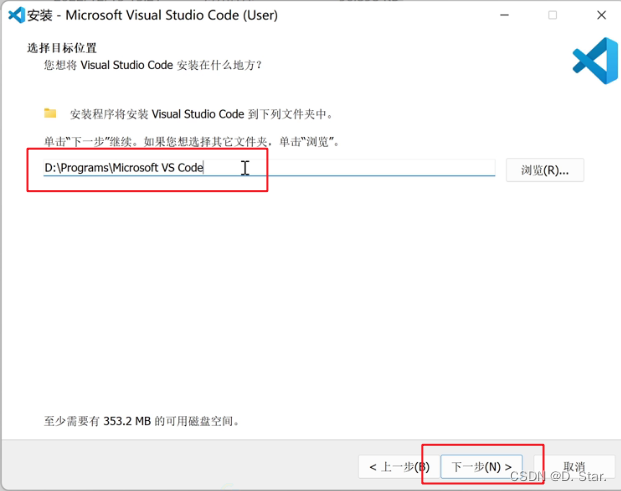
🌻6.安装路径
这里的路径会显示安装在C盘,看个人需要吧(建议还是装在其他盘里面).
但是我把路径改为了D盘(这里只需要把前面的前缀改为D就可以了).然后点击下一步

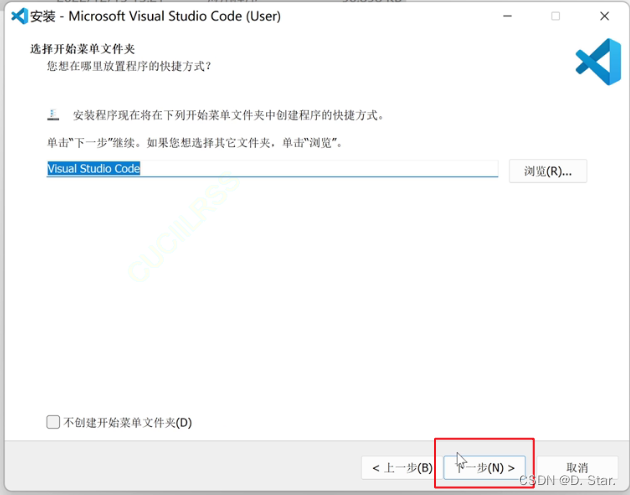
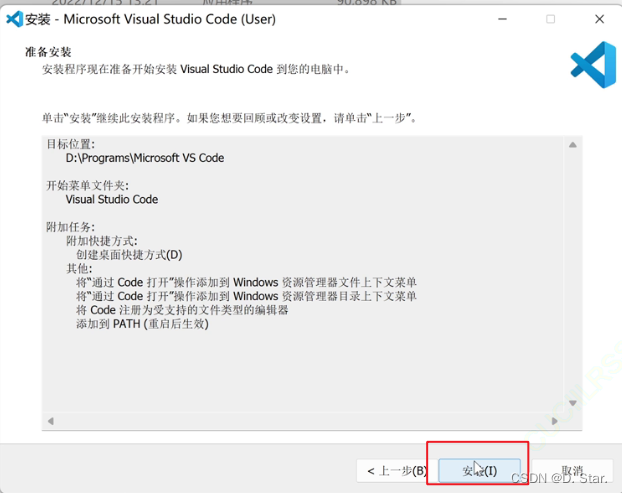
🌻7.这里不需要修改,直接下一步就可以.

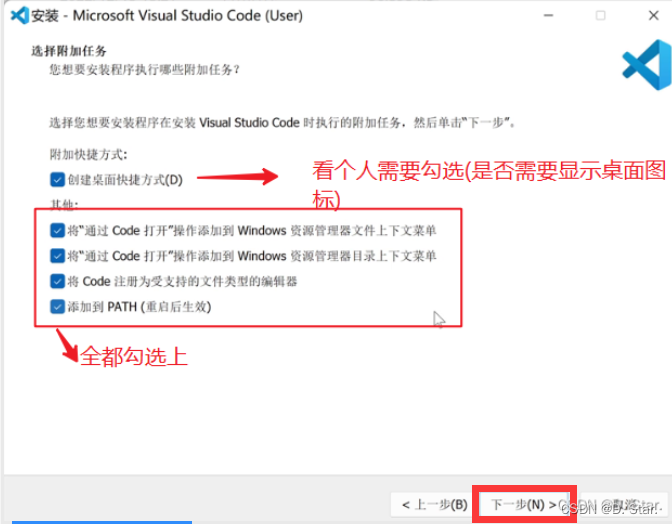
🌻8.这里可以看个人需要全都勾选上.


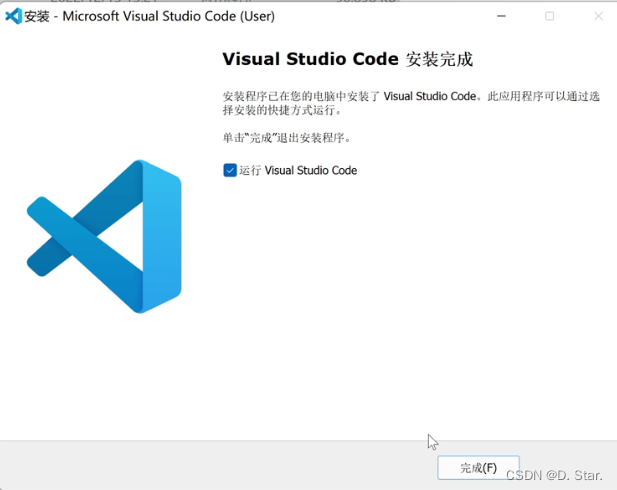
🌻9.安装成功后会显示这个页面

📖VScode的配置及使用:(中文插件+环境配置+创建文件夹和文件)
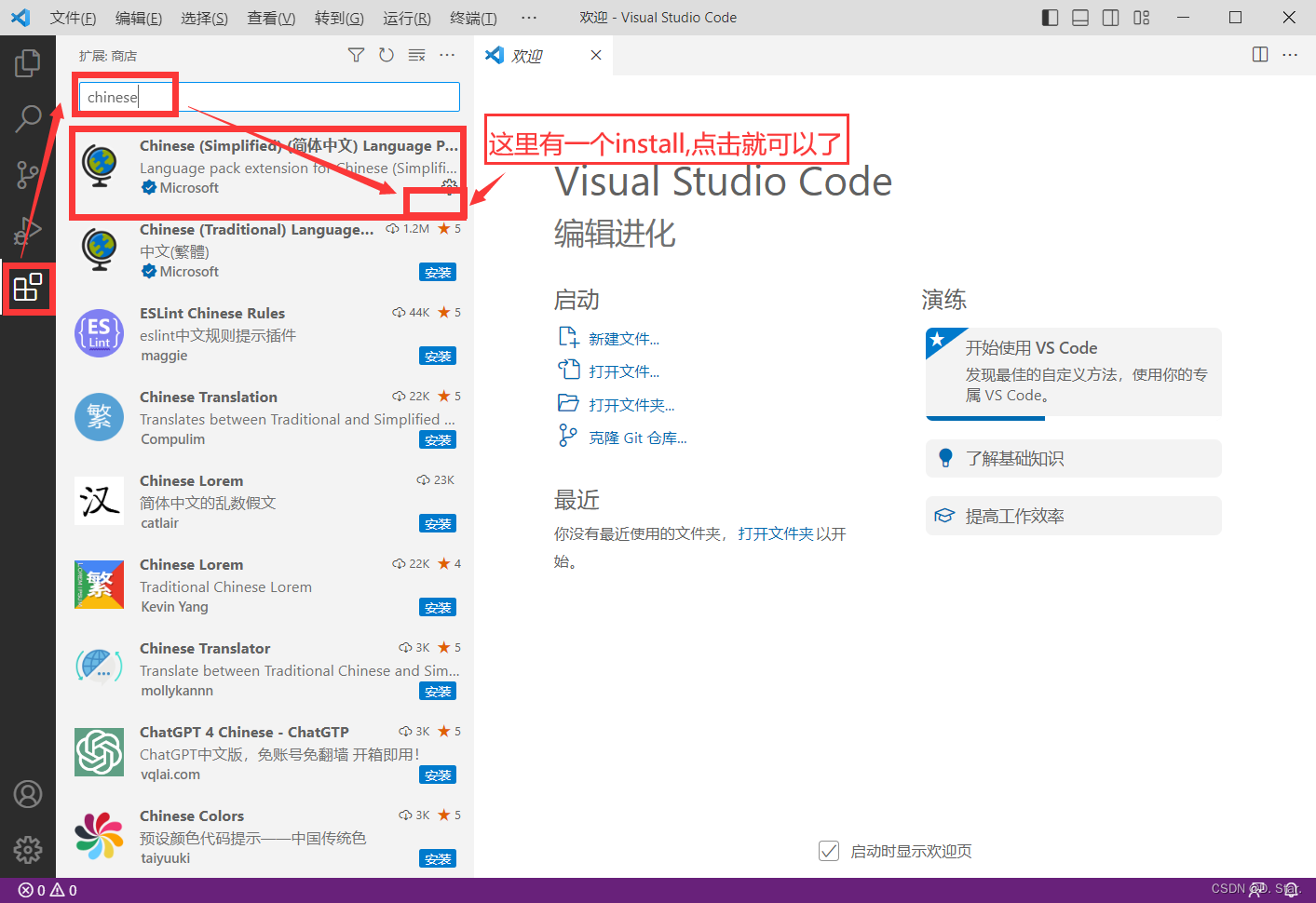
🌻1.打开VScode并下载中文插件
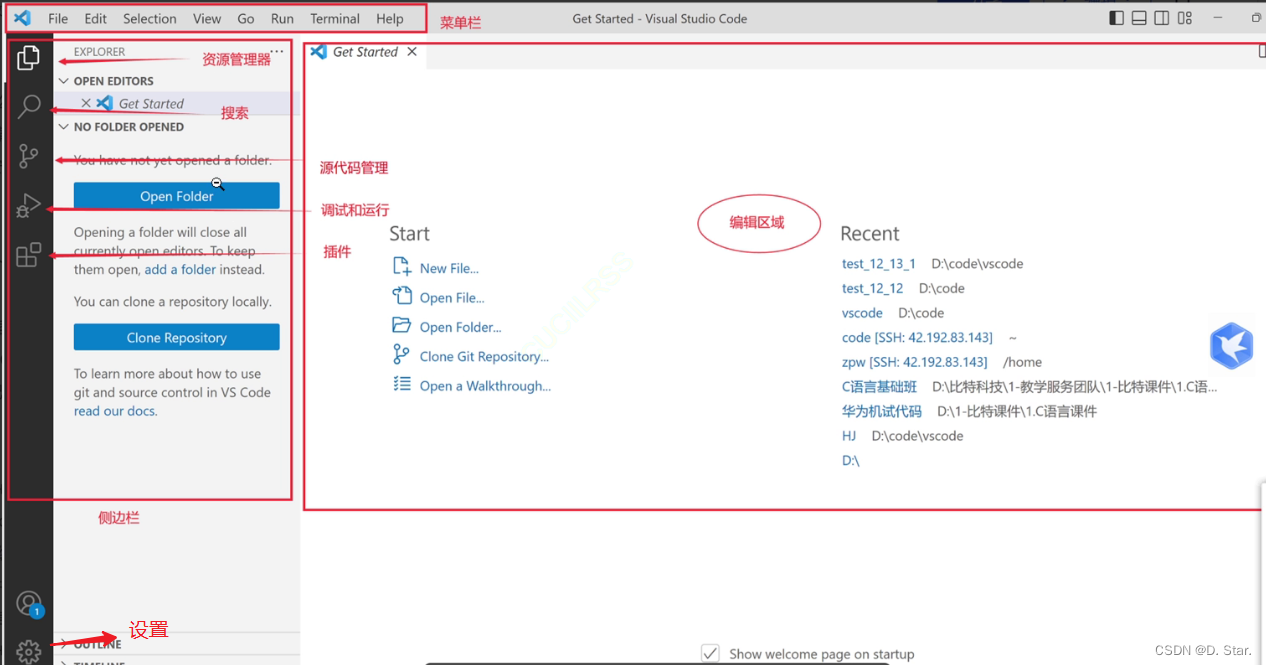
打开安装好的软件,会显示以下页面

🔎提问 : 全英文我看不懂啊咋办? 答: 这时候我们就可以安装插件了

🔎提问: 中文插件安装不了,咋办?
法一 : 多次安装尝试(可能是没有连接上,具体原因不详)
法二 : (这是我自己试验的方法)
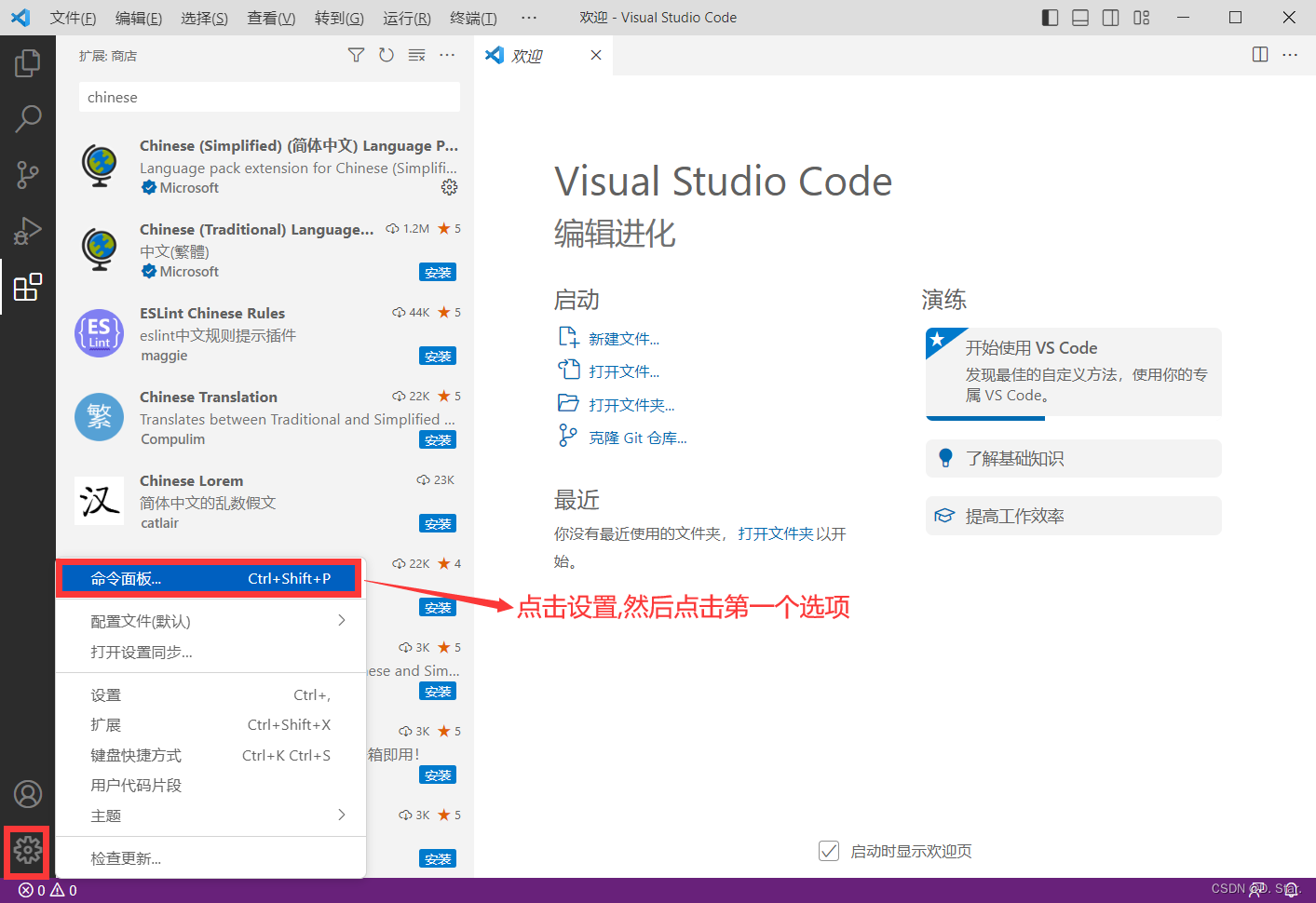
1. 点击设置,选中Command Palette…(第一个选项)

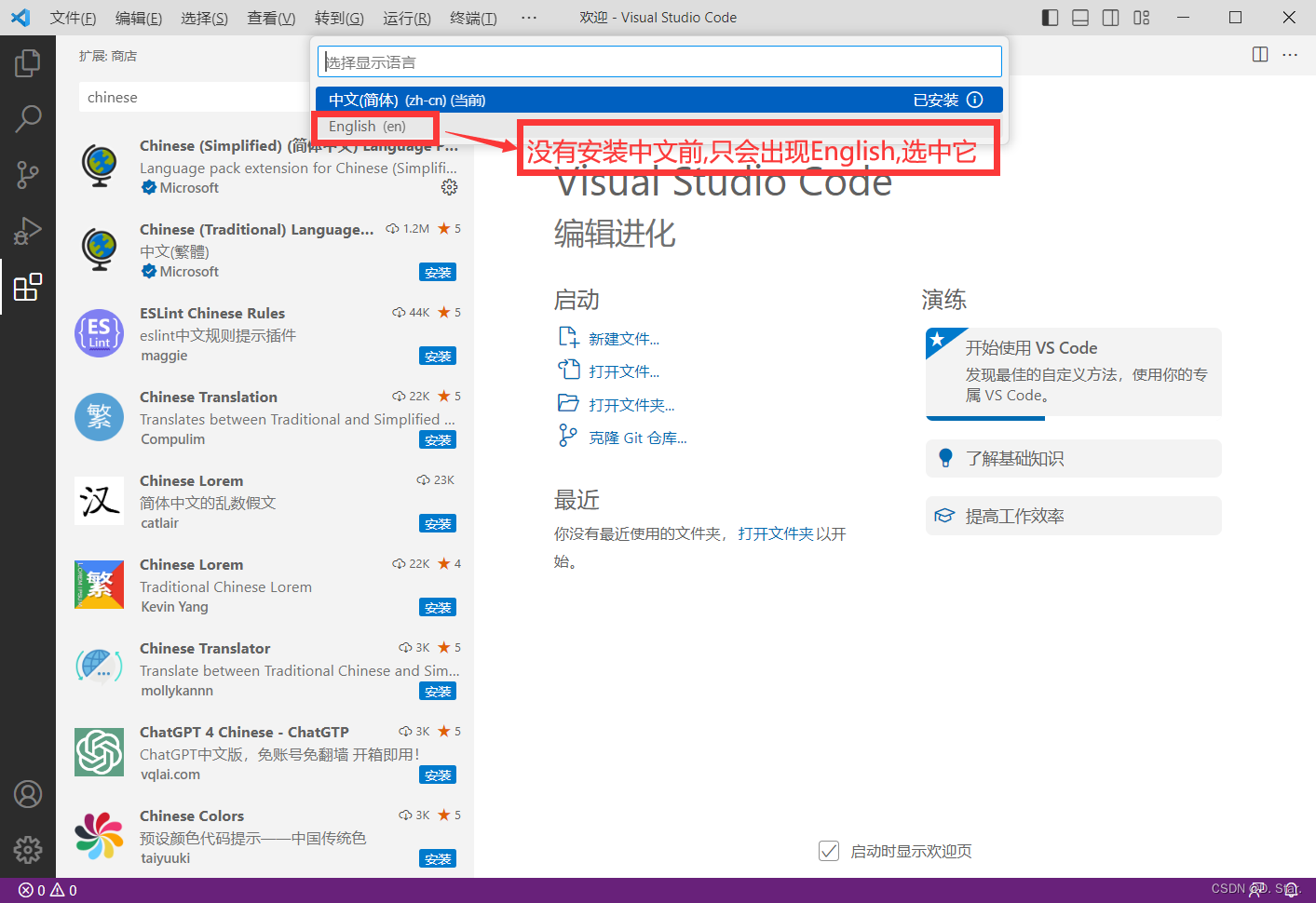
2. 输入Configure Display Language;


紧接着,再重复法一的方法(多次安装),即可安装完成 !
安装完成后 :
右下角会出来一个提示,就是询问你是否配置这个语言并重启,直接点击即可.
如果没有,就按照法二的方式,把语言配置成中文,然后关掉后重启一下软件哦~
法三 : 手动下载
如果还不可以 , 可以参考这位博主的方法–>参考方法
🌻2.下载和配置MinGW-w64编译器套件
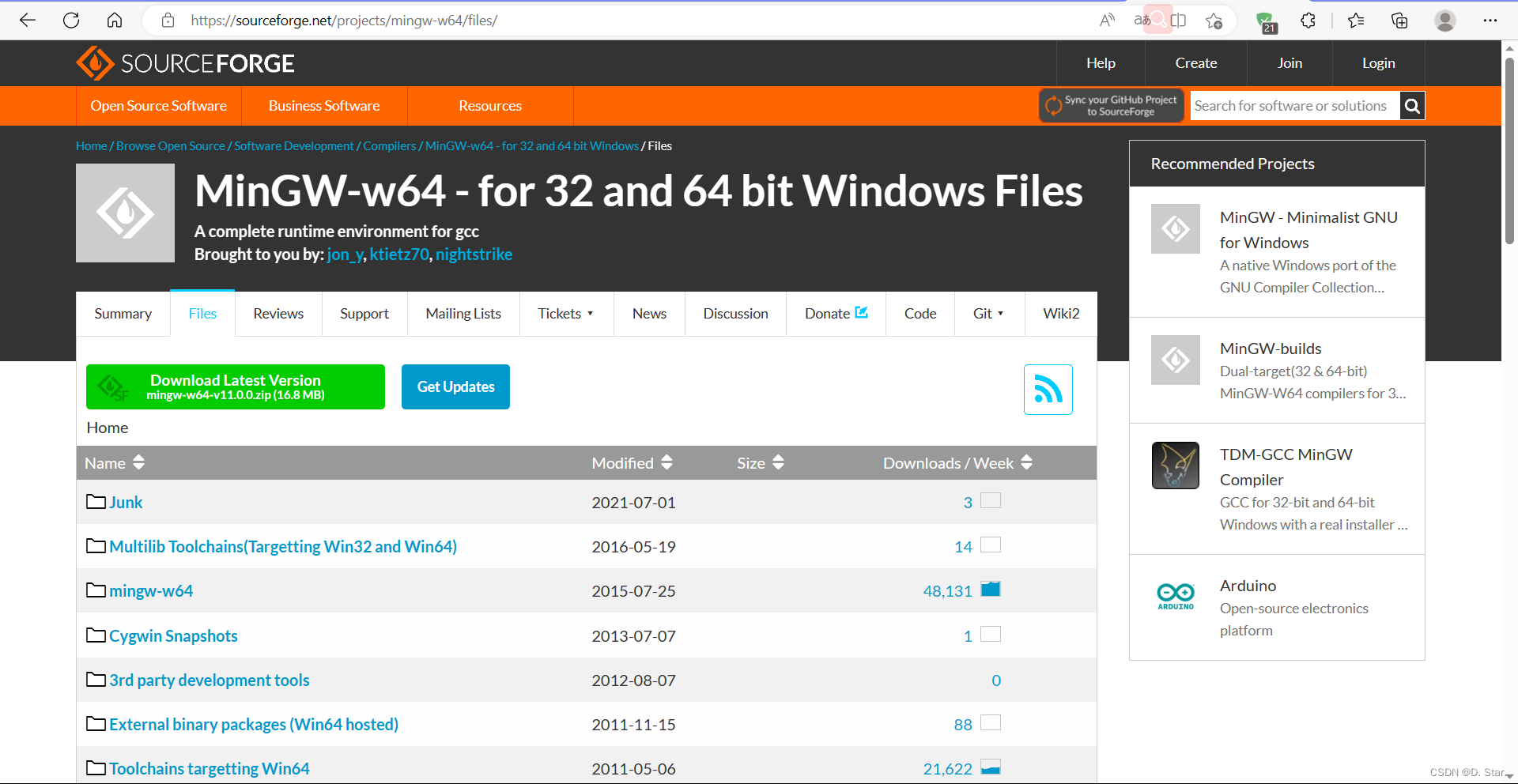
2.1下载地址
2.1.1点击上面的链接,进入网站,会显示以下的页面:
进入后,先别急着下载

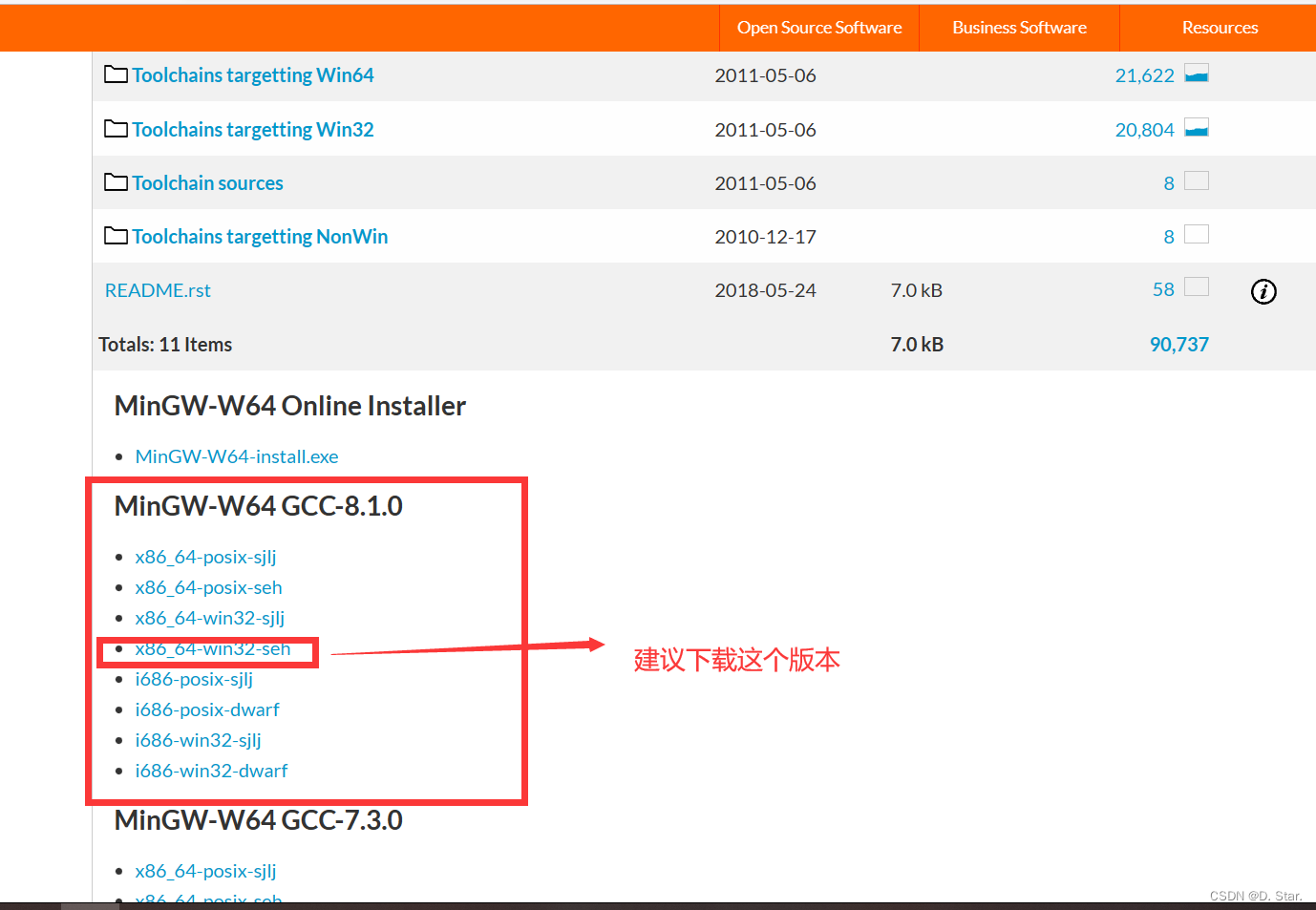
2.1.2滑动页面,下载下面图片里的包:

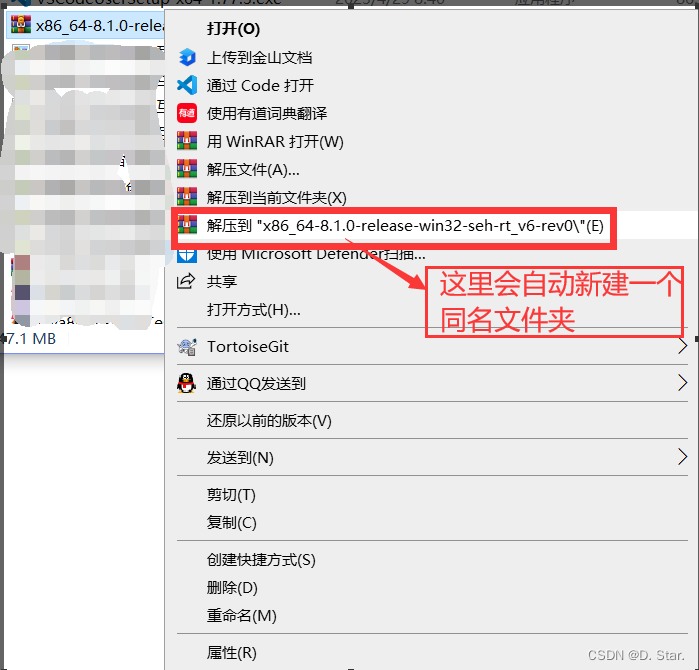
2.1.3找到该下载文件的所在位置–然后右击,解压缩

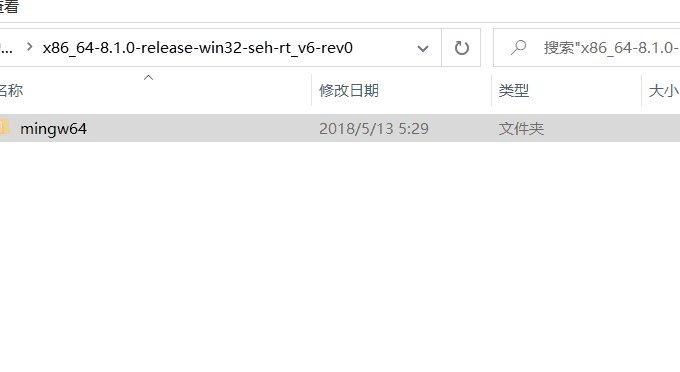
2.1.4找到解压缩后的文件夹,并打开

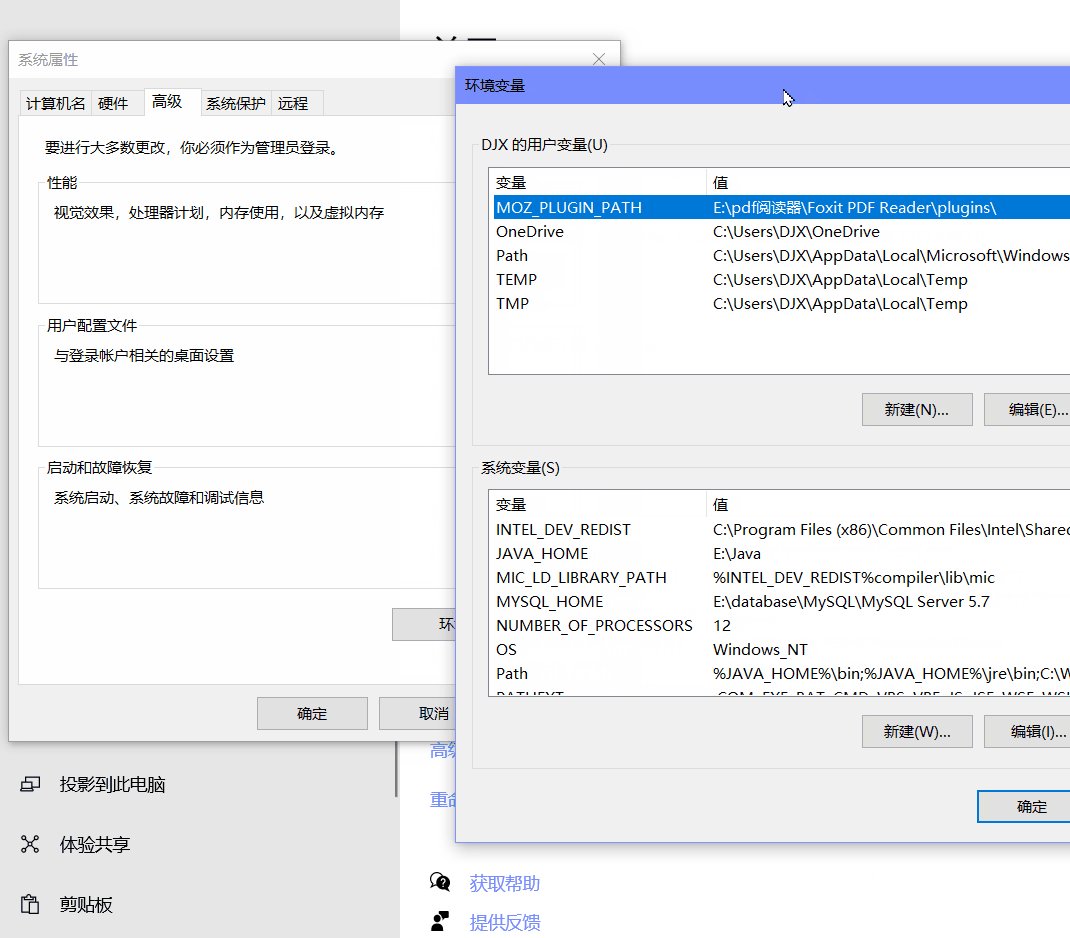
2.2下面进行MinGW-w64编译器的环境配置 :
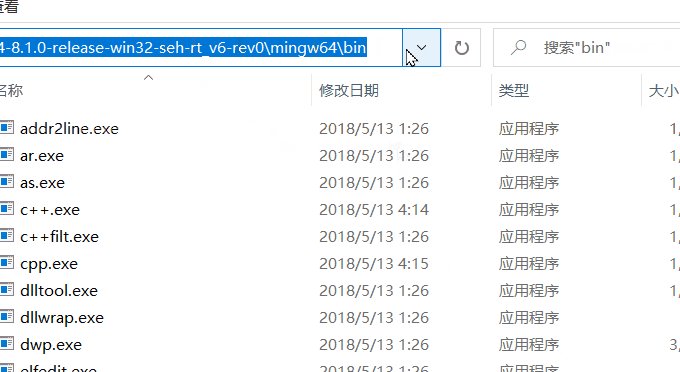
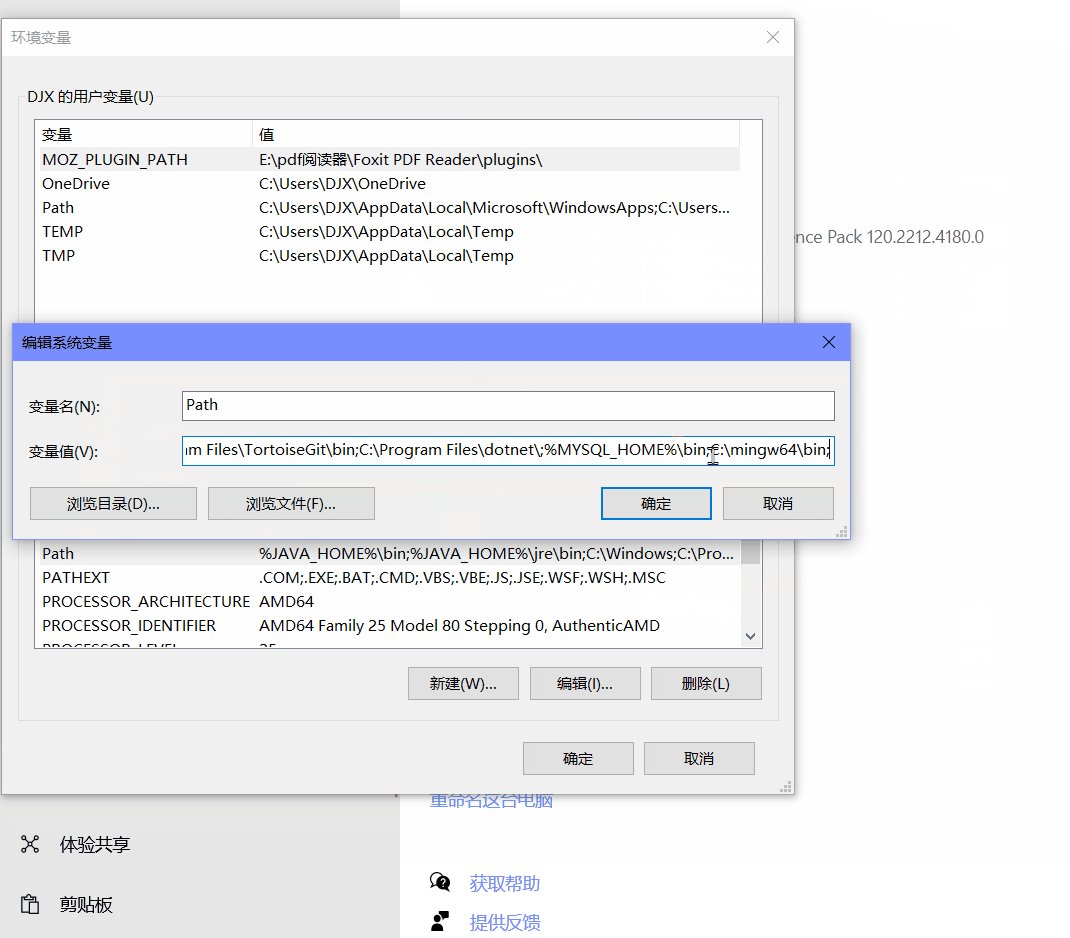
2.2.1打开子目录下的bin,并复制路径

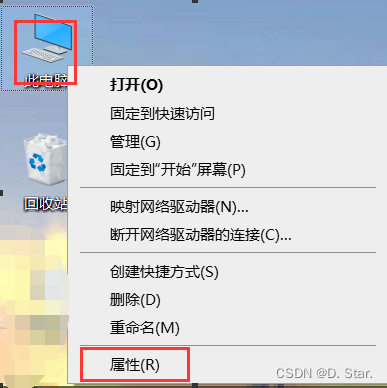
2.2.2打开此电脑–属性

2.2.3打开高级系统设置–>进行环境配置:

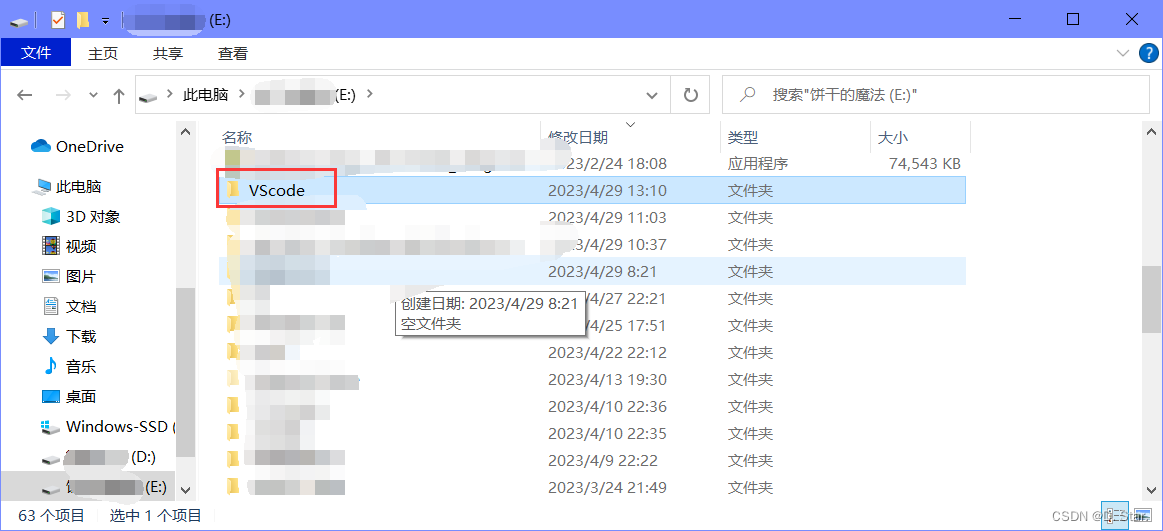
2.2.4新建一个文件夹(你以后准备在哪里存放代码),这里我建了VScode文件夹

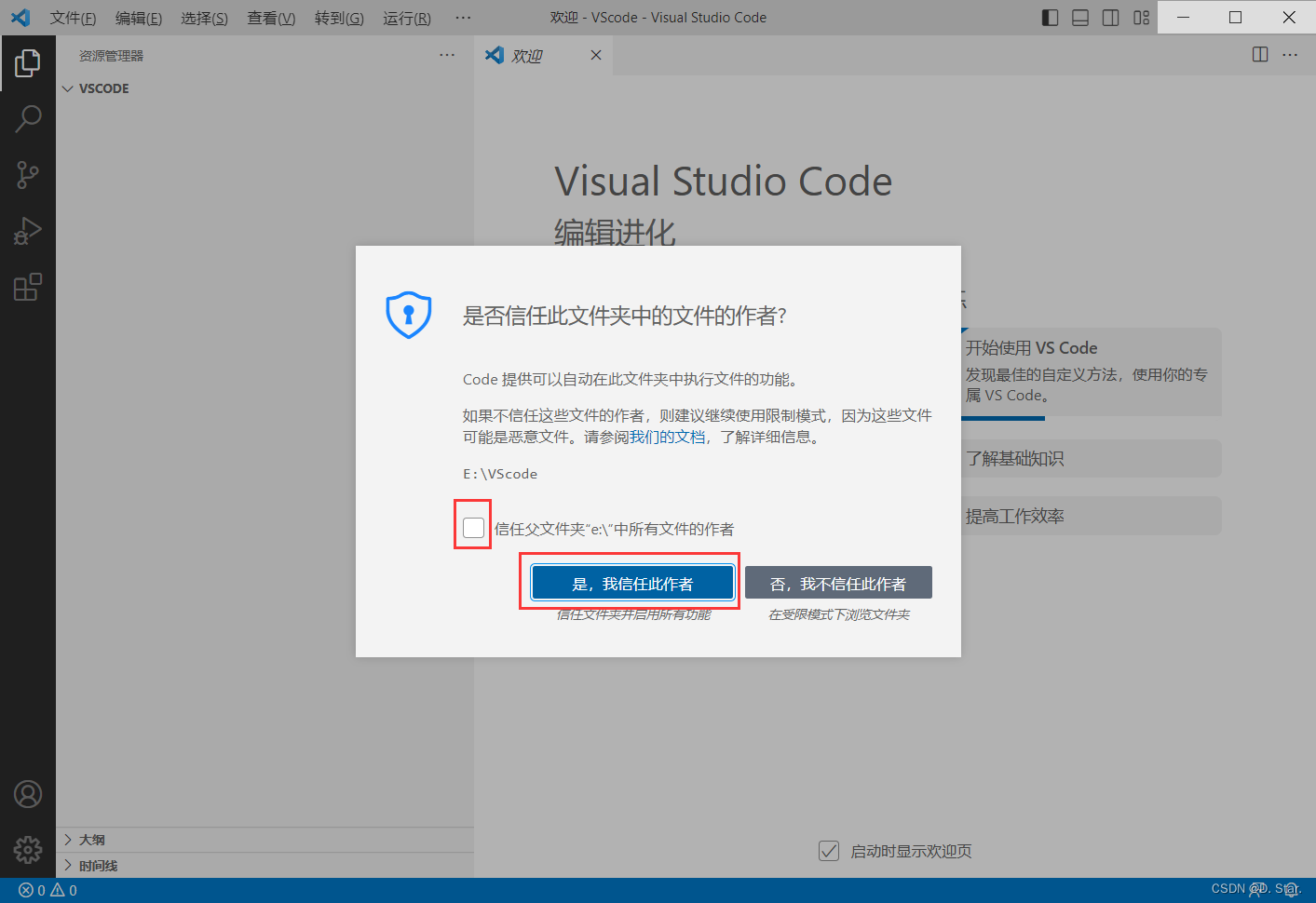
第一次会出现这个提示

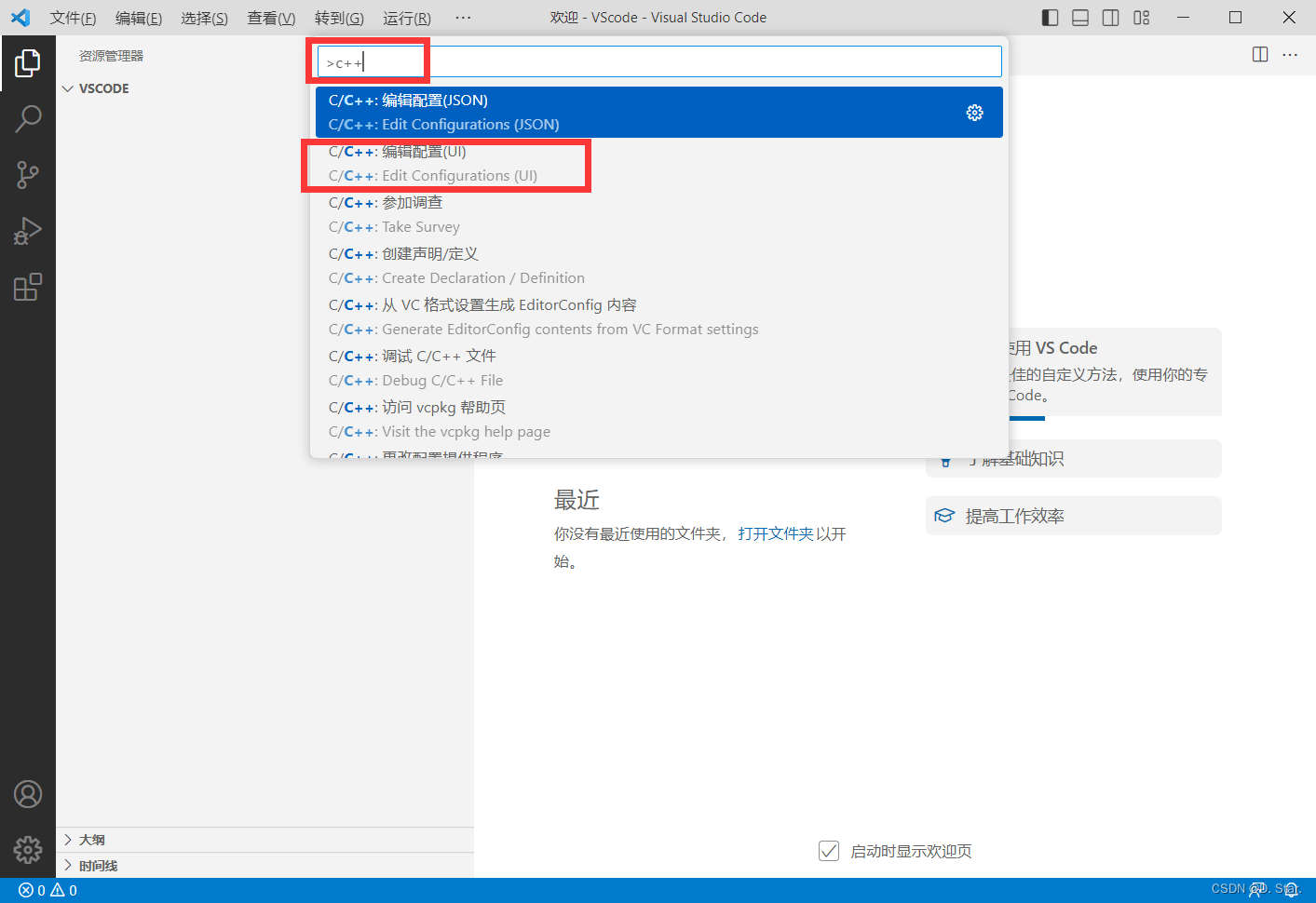
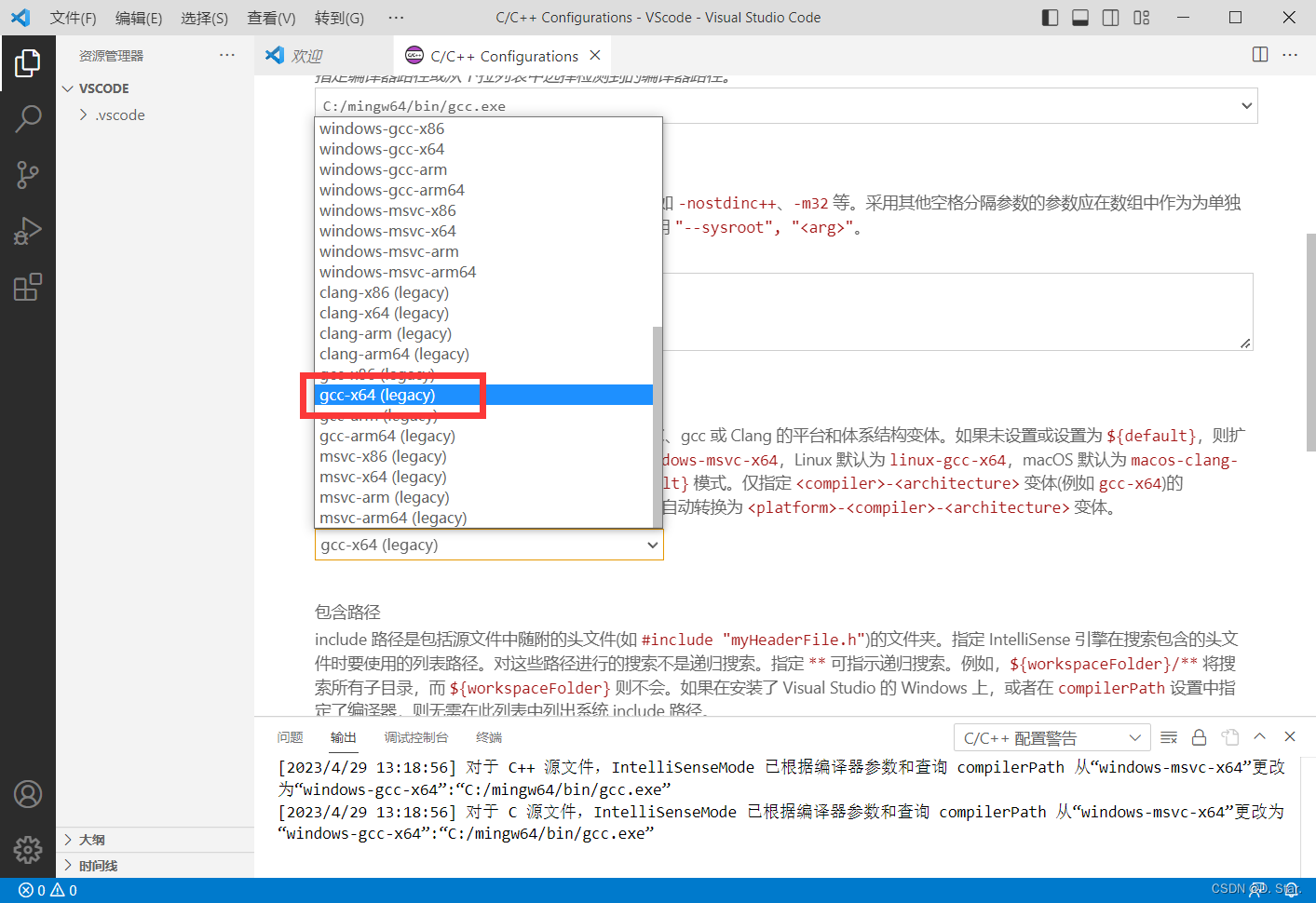
按住 ctrl + shift + p



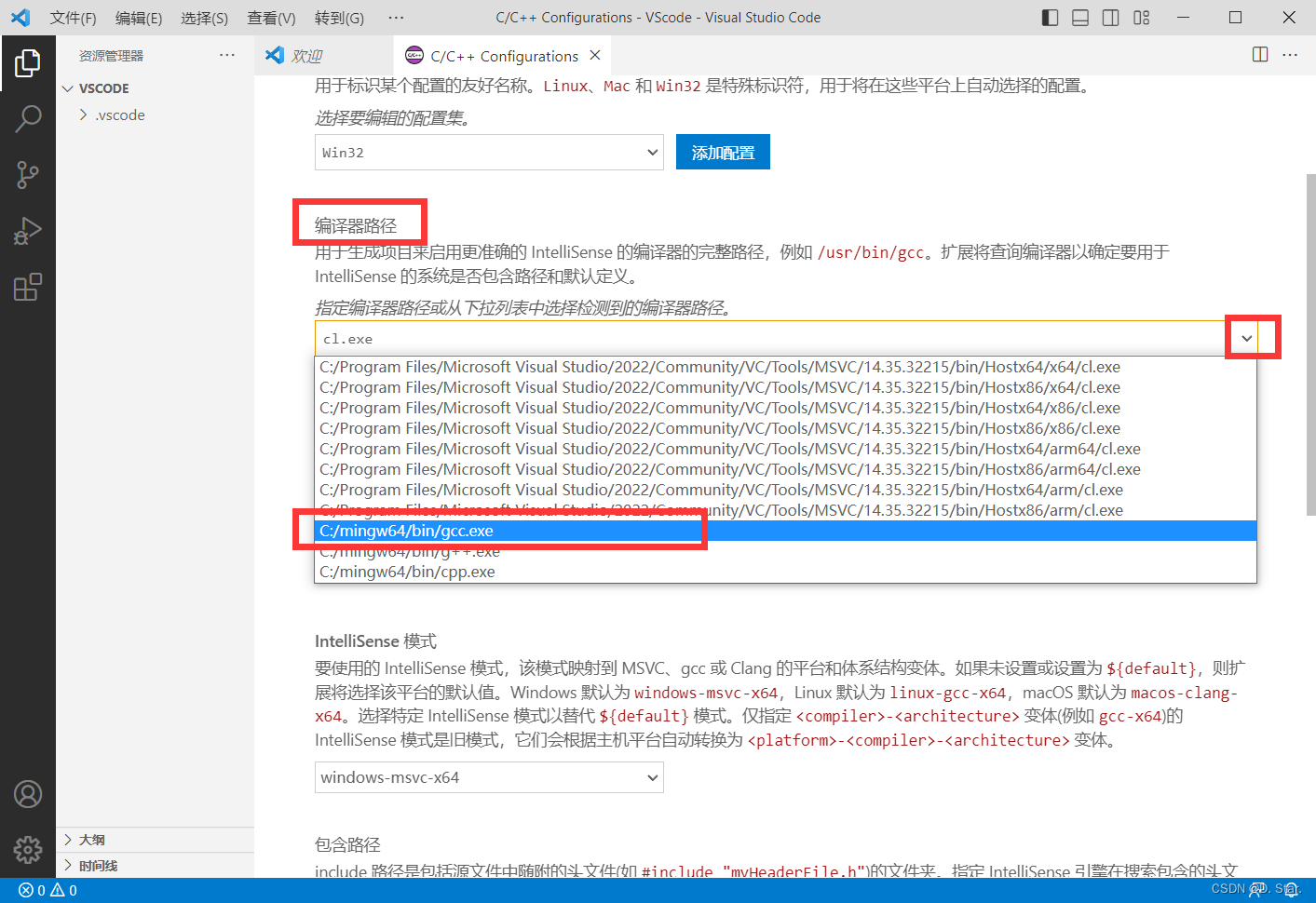
现在就已经配置完成啦~
最后把这个页面关掉即可
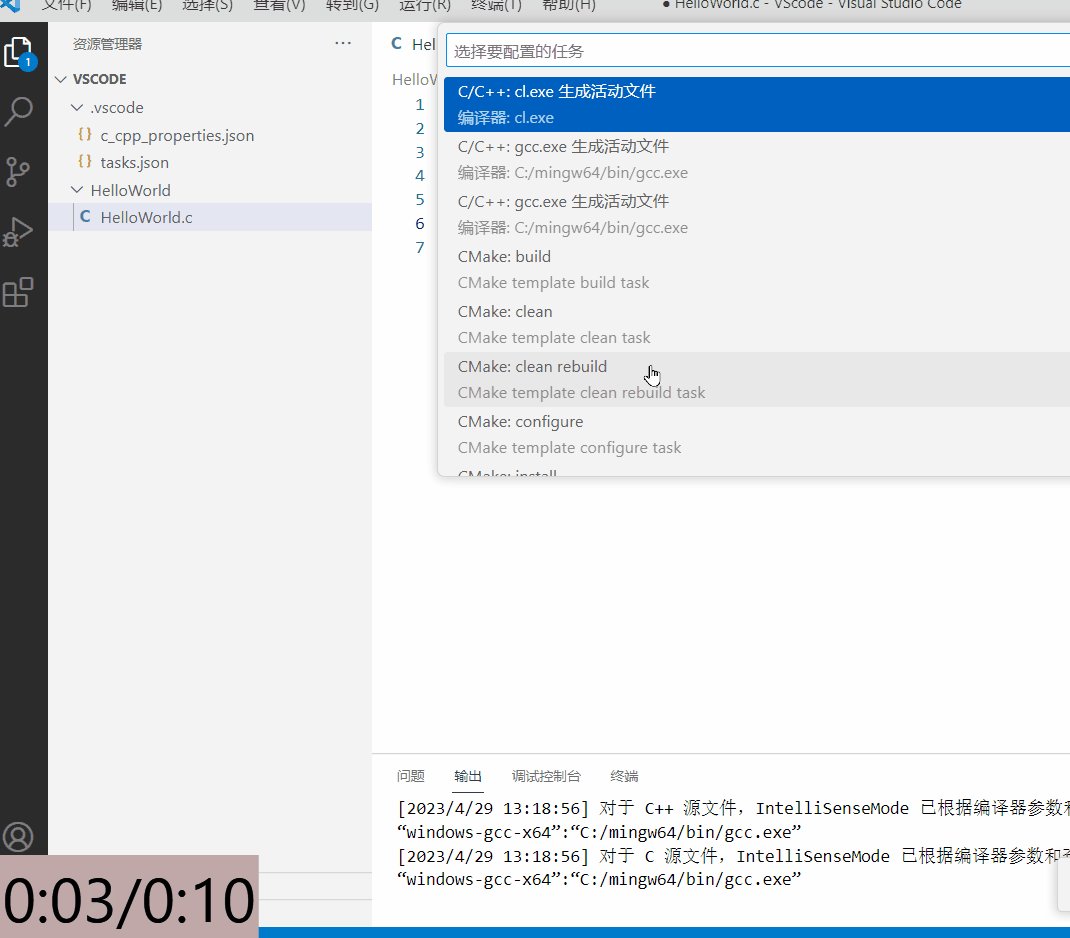
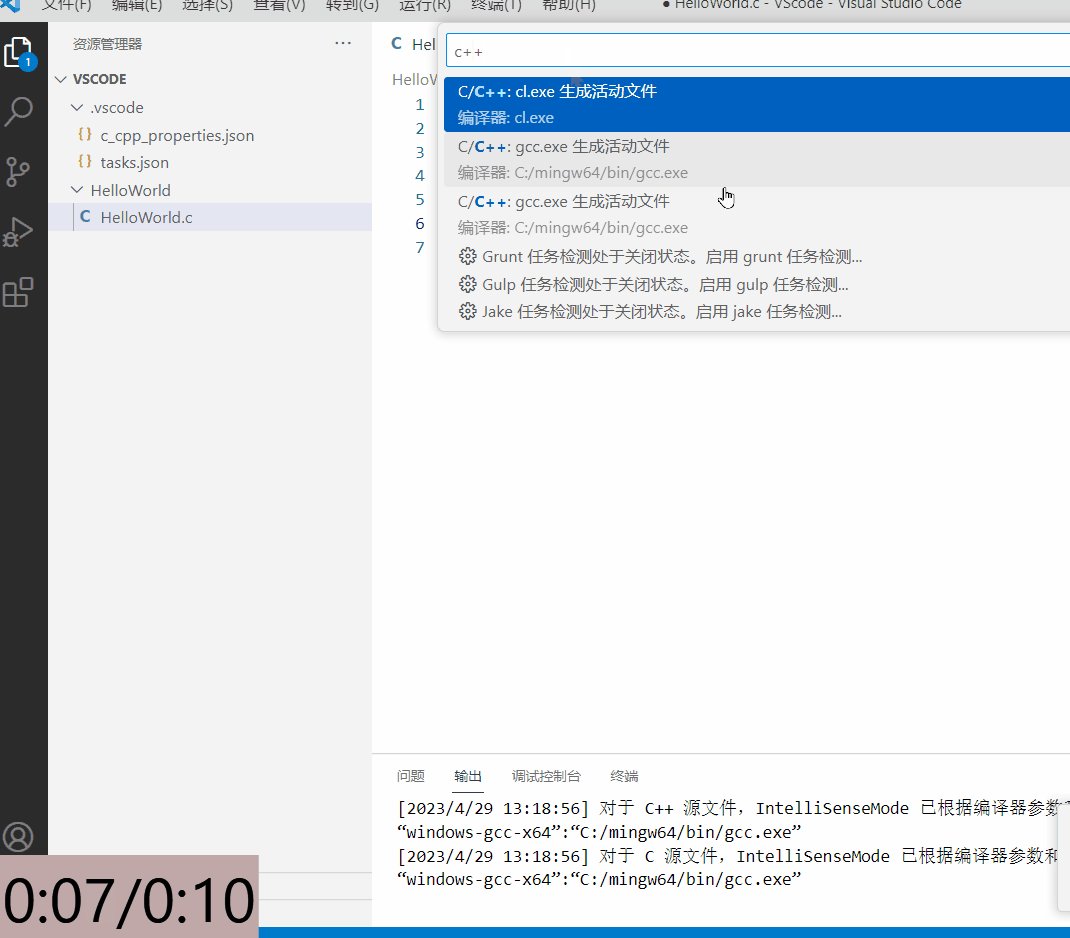
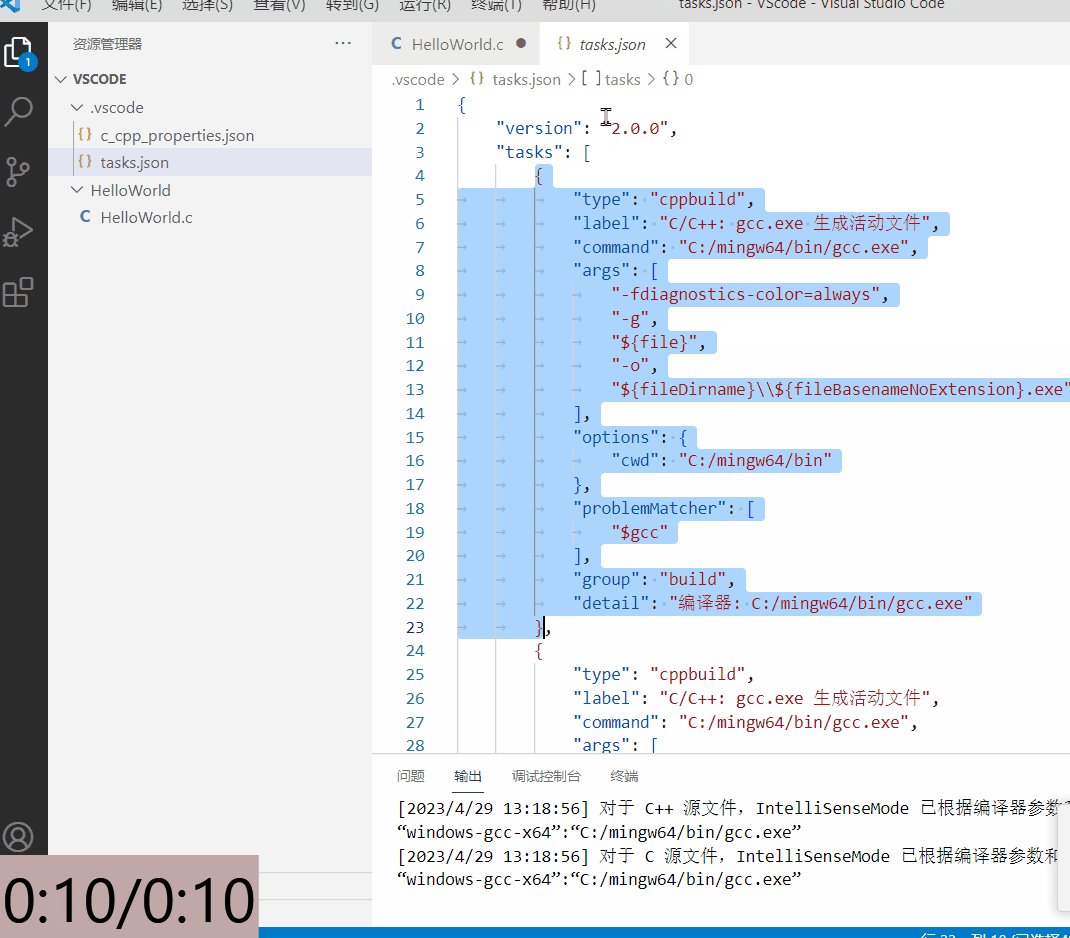
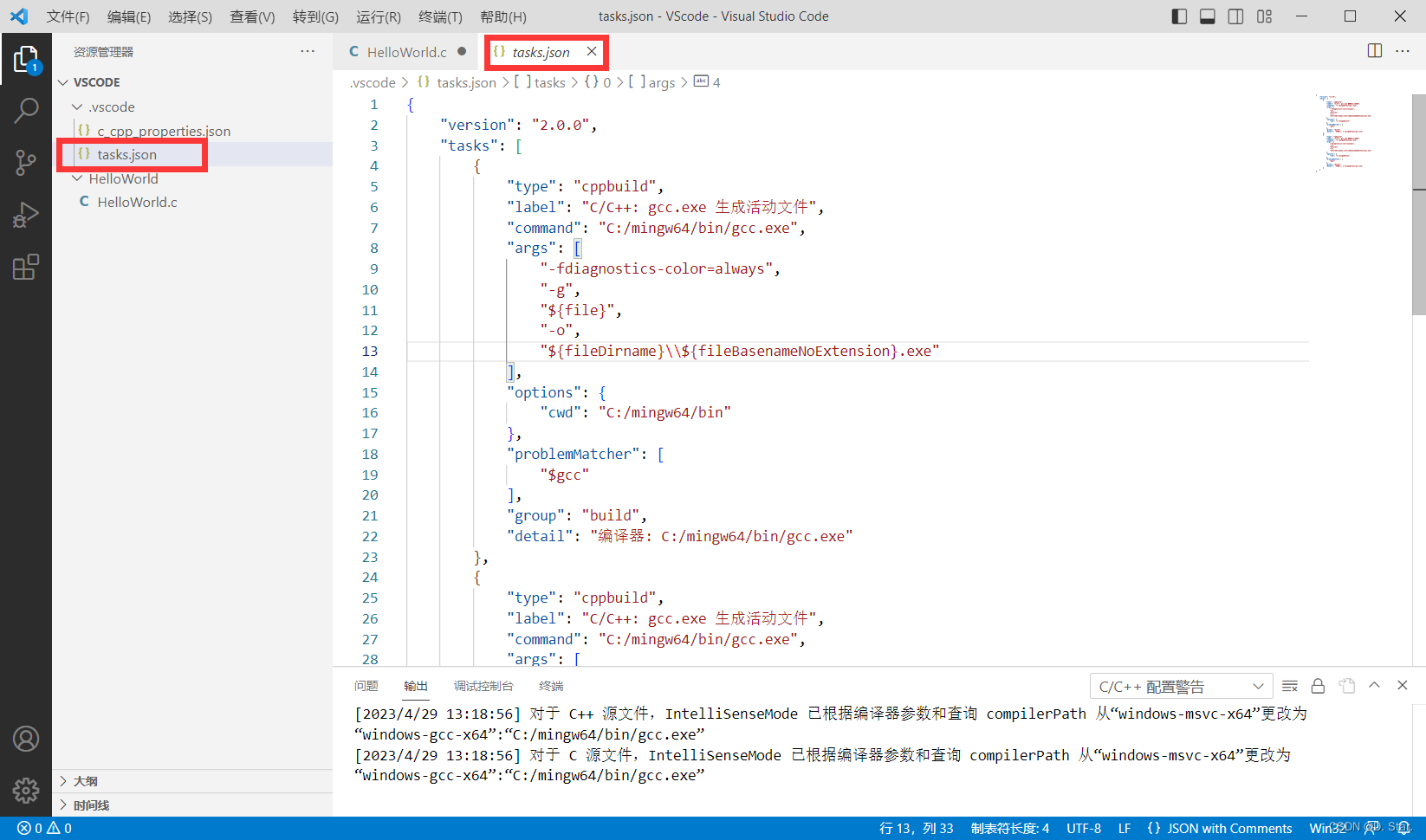
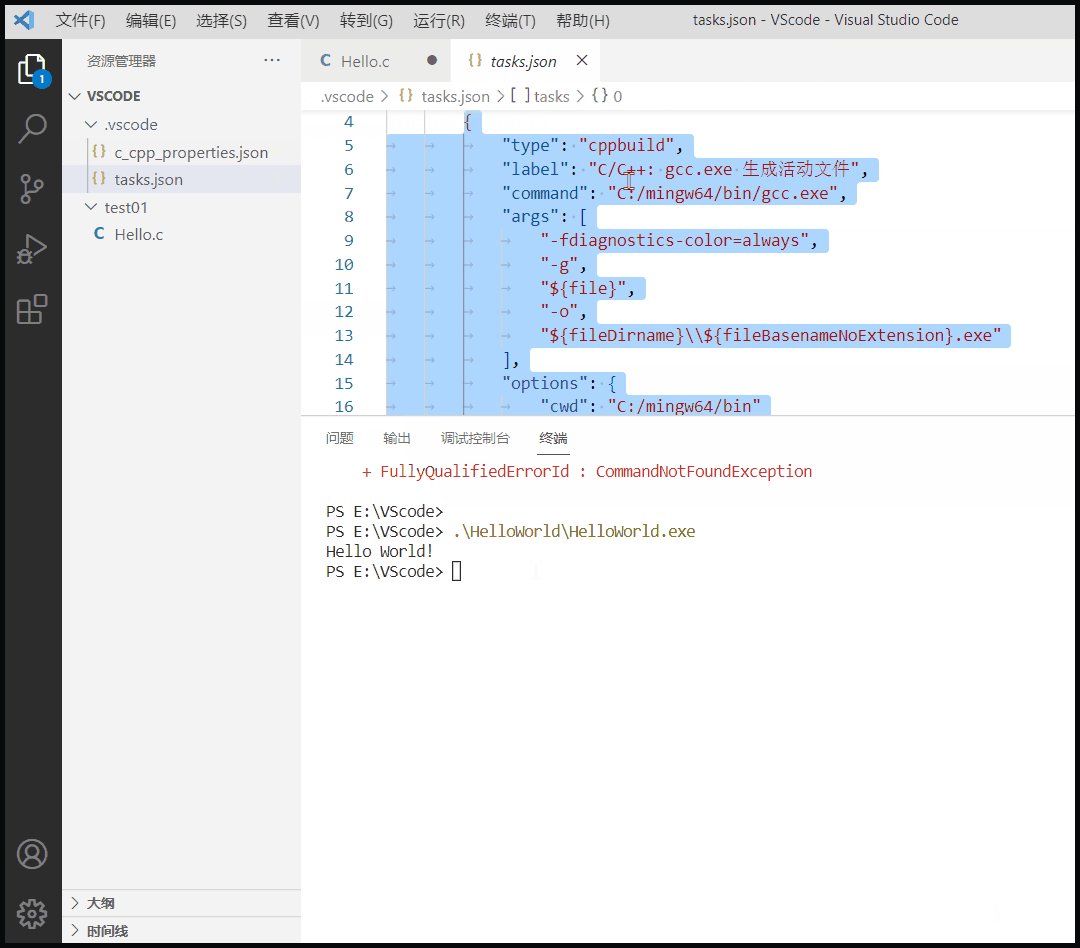
创建执行任务:tasks.json

如果看见这些标志,就是创建成功了

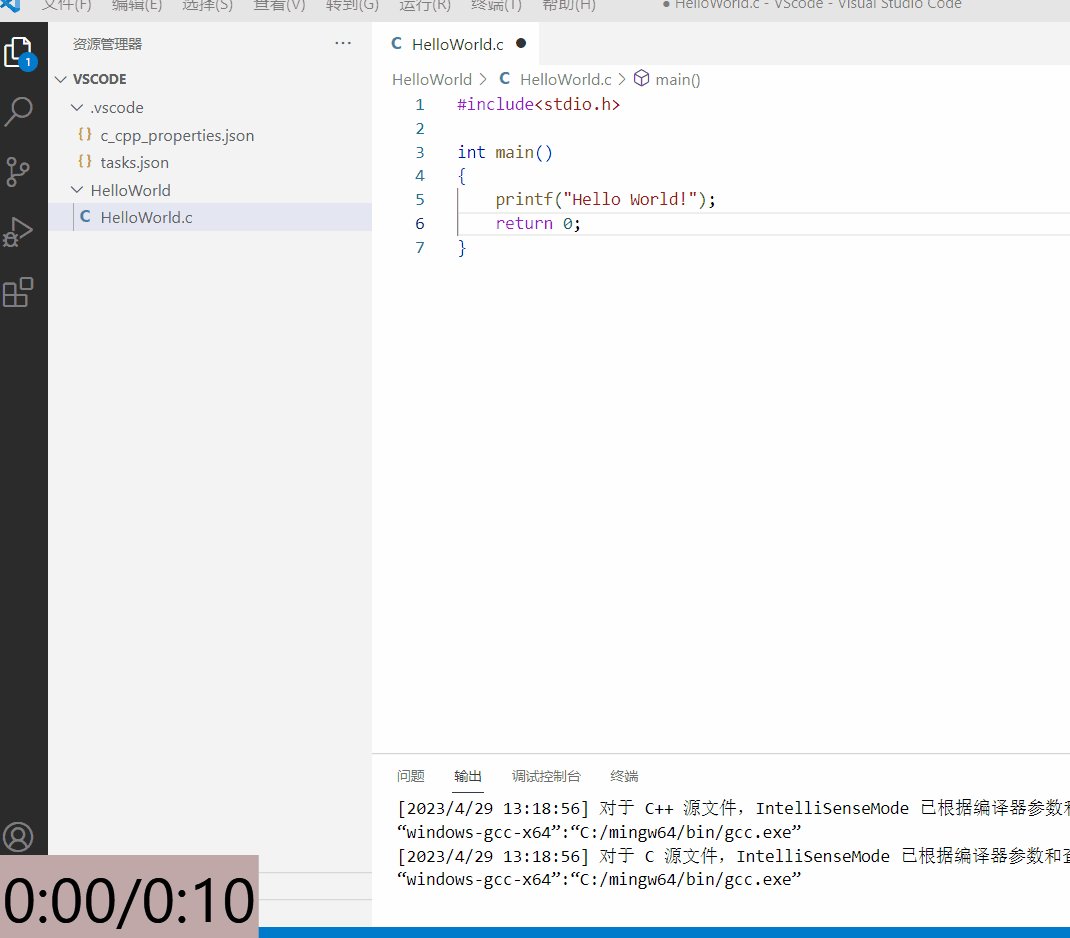
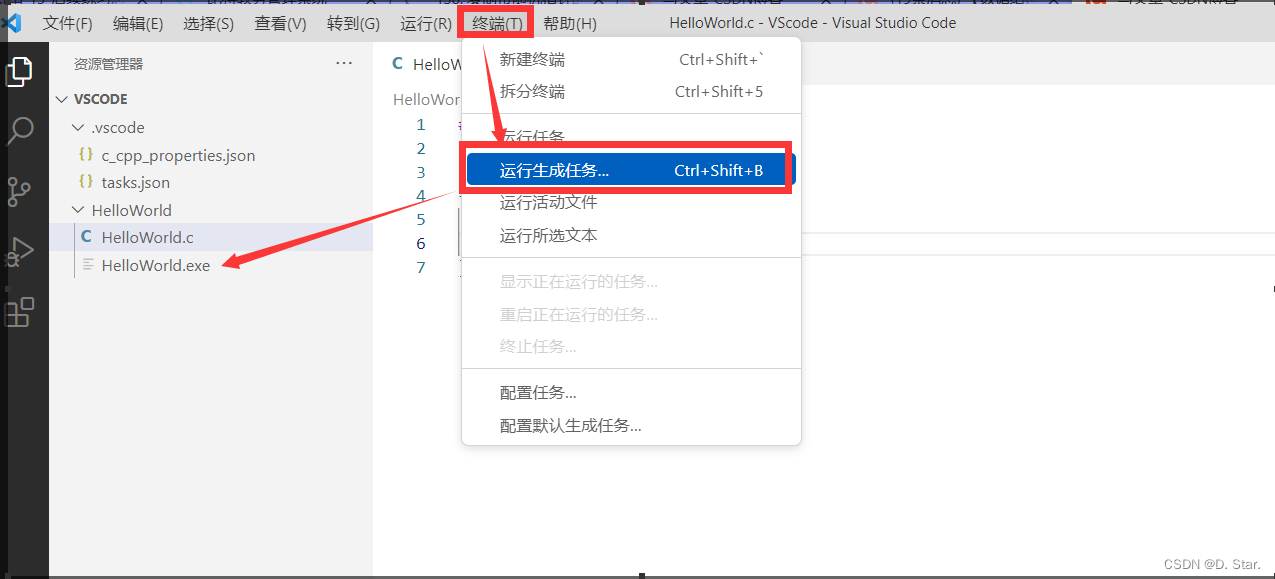
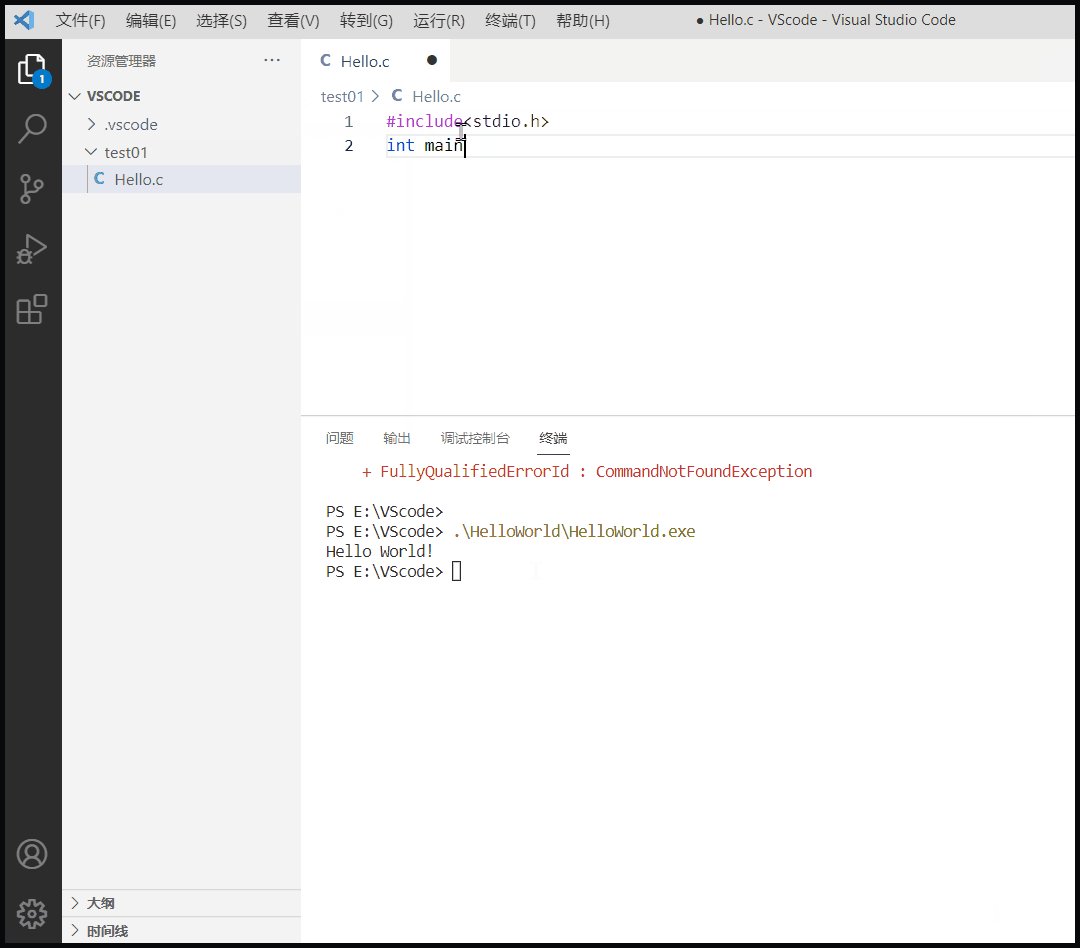
🌻3.编译程序 :
即,生成 .exe 结尾的可执行程序 .

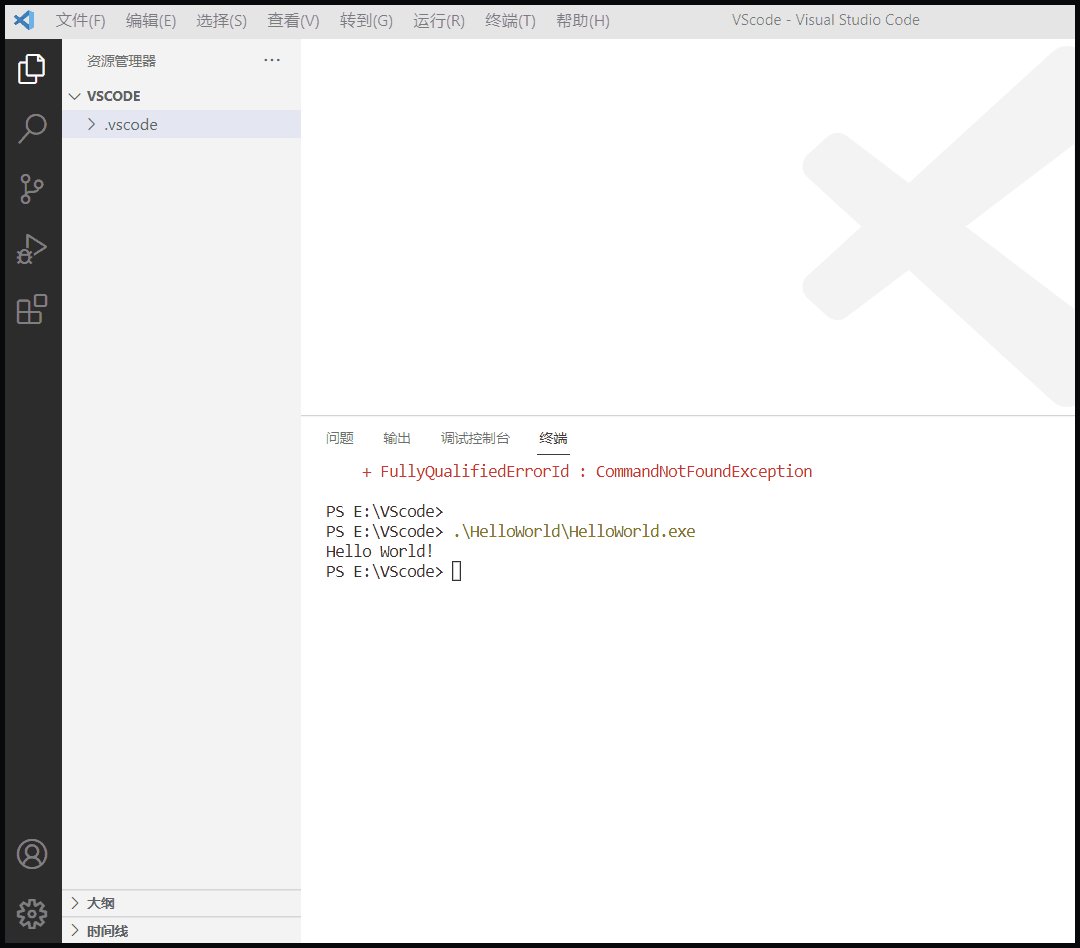
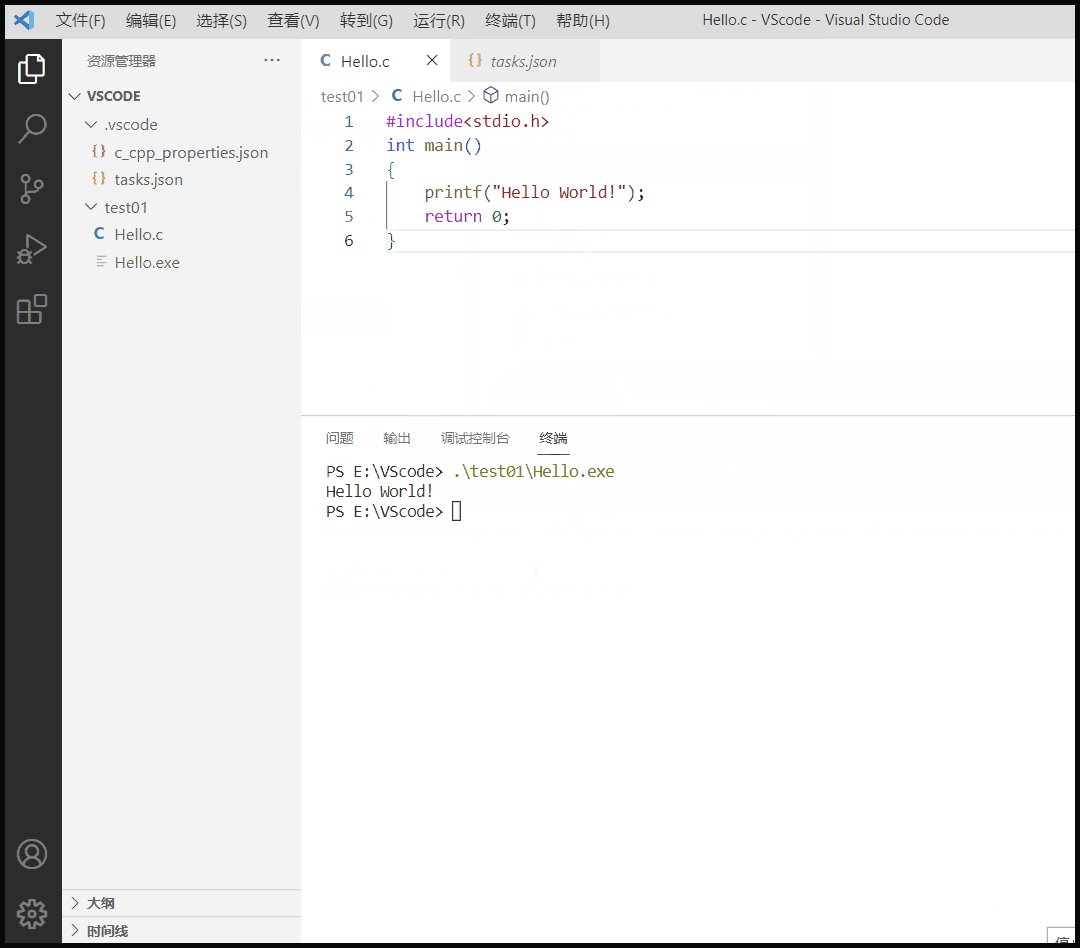
🌻4.执行程序:
按键盘的 Ctrl+` 快捷键(有些电脑是Ctrl+Shift+`),打开VSCode自带的终端,就可以运行代码了。
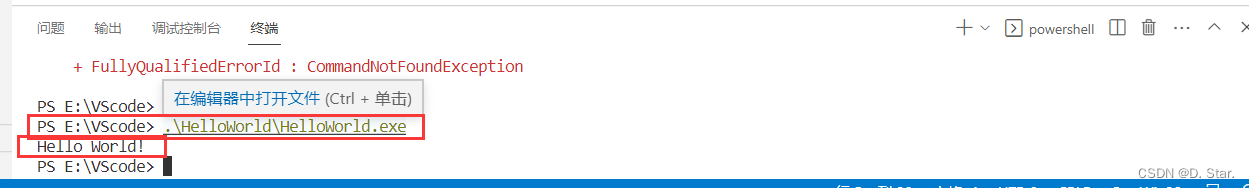
这时输入:. + 可执行程序的名字,即可以执行代码,如下图:

出现一下结果就是成功运行啦~

感谢家人的阅读,若有不准确的地方 欢迎在评论区指正!
家人们,点个 再走呗~
再走呗~
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权