您现在的位置是:首页 >技术交流 >【HarmonyOS】元服务WebView组件 H5使用localstorage网站首页技术交流
【HarmonyOS】元服务WebView组件 H5使用localstorage
简介【HarmonyOS】元服务WebView组件 H5使用localstorage
在日常开发中我们会在应用种接入H5网页,localStorage作为H5本地存储web storage特性的API之一,主要作用是将数据保存在客户端中。对于快速开发元服务,通过WebView组件运行H5如何使用localstorage呢?下文以API7 JavaUI为例为大家做相关的讲解。
【实现步骤】
第一步、配置WebView
首先我们需要配置WebView组件,这也是最重要的一步。代码如下:
webview = (WebView) findComponentById(ResourceTable.Id_webview);
webview.getWebConfig().setJavaScriptPermit(true);
webview.getWebConfig().setWebStoragePermit(true);其中setJavaScriptPermit设置在WebView中启用JavaScript
setWebStoragePermit这一步很重要,用于开启H5 DOM存储,没有这个方法就不能在H5中启用localStorage。
第二步、写入localStorage值
为了方便测试我这边使用的是本地的html文件,在页面加载完成时通过js写入localStorage:
webview.setWebAgent(new WebAgent(){
@Override
public void onPageLoaded(WebView view, String url) {
super.onPageLoaded(view, url);
webview.executeJs("window.localStorage.setItem('" + key + "','" + val + "');", new AsyncCallback<String>() {
@Override
public void onReceive(String value) {
System.out.println(value);
}
});
}
});
webview.load(URL_LOCAL);这样我们就写入了一个键值对,这个键值对我们在初始化的时候给他赋值:
String key = "key1";
String val = "123456789";第三步、通过写入的key获取localStorage中的val值
String js = "window.localStorage.getItem('" + key + "');";
webview.executeJs(js, new AsyncCallback<String>() {
@Override
public void onReceive(String value) {
System.out.println(value);
}
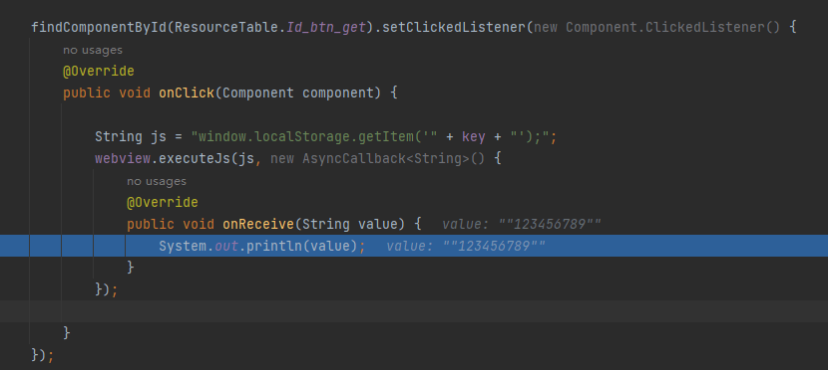
});我们可以在需要的地方调用这个方法获取到key对应的val的值,为了方便测试我通过一个按钮来实现,以下时运行结果:

获取到的值会在onReceive回调中返回,如上图可以看到我们获取到val的值时123456789,跟我们初始化设置的时候相同
【总结】
以上就实现了WebView组件中启用H5 localStorage,以下是完整代码供大家参考
package com.example.webstorage.slice;
import com.example.webstorage.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.webengine.*;
public class MainAbilitySlice extends AbilitySlice {
private static final String URL_LOCAL = "dataability://com.example.webstorage.DataAbility/resources/rawfile/test.html";
WebView webview;
String key = "key1";
String val = "123456789";
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
webview = (WebView) findComponentById(ResourceTable.Id_webview);
webview.getWebConfig().setJavaScriptPermit(true);
webview.getWebConfig().setWebStoragePermit(true);
webview.setWebAgent(new WebAgent(){
@Override
public void onPageLoaded(WebView view, String url) {
super.onPageLoaded(view, url);
webview.executeJs("window.localStorage.setItem('" + key + "','" + val + "');", new AsyncCallback<String>() {
@Override
public void onReceive(String value) {
System.out.println(value);
}
});
}
});
webview.load(URL_LOCAL);
findComponentById(ResourceTable.Id_btn_get).setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
String js = "window.localStorage.getItem('" + key + "');";
webview.executeJs(js, new AsyncCallback<String>() {
@Override
public void onReceive(String value) {
System.out.println(value);
}
});
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结