您现在的位置是:首页 >其他 >使用vscode 创建vue3.0项目,应用element-plus框架网站首页其他
使用vscode 创建vue3.0项目,应用element-plus框架
简介使用vscode 创建vue3.0项目,应用element-plus框架
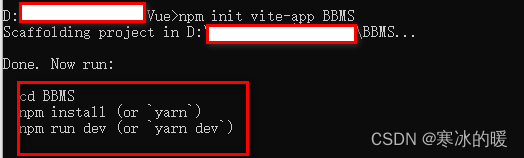
使用npm指令创建项目
npm init vite-app 项目名称
npm install
npm run dev

输入http://localhost:3000/ 查看

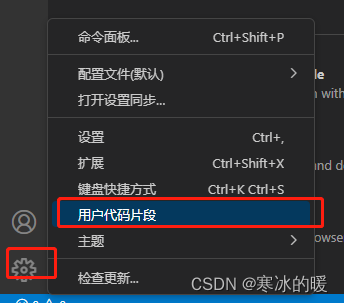
2、可自定义vue模板

输入vue.json 回车。复制下述代码,然后保存。
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
"}",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}
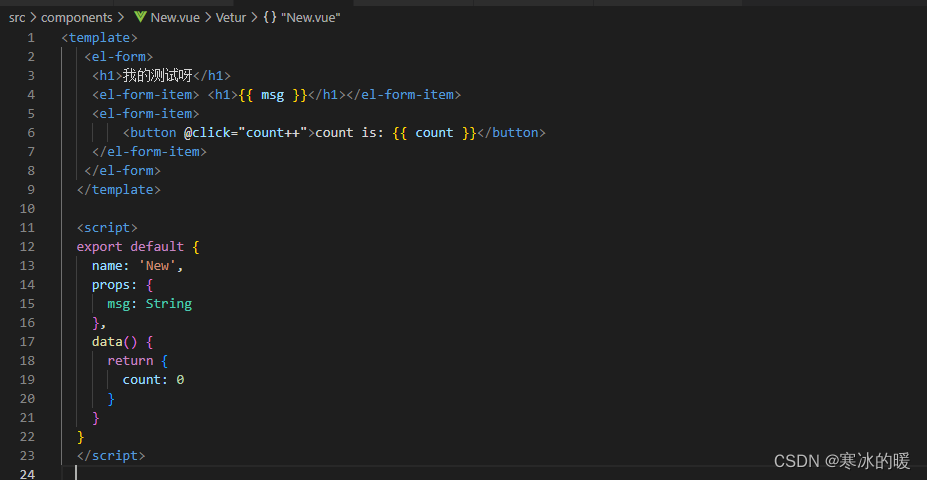
在vue文件中,输入vue,点击回车即可新建vue模板。
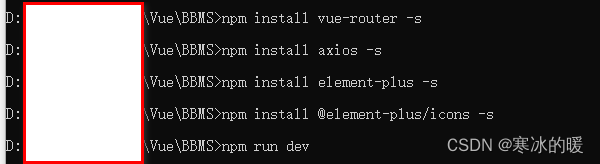
3、配置路由依赖
执行下面指令即完成路由的安装。
npm install vue-router -s
4、安装axios
执行下面指令即完成路由的安装。
npm install axios -s
5、安装element-plus
执行下面指令即完成路由的安装。
vue3使用的elementui名称为element-plus:一个 Vue 3 UI 框架 | Element Plus
npm install element-plus -s
npm install @element-plus/icons -s

vs code 打开项目,就可以应用Element Plus框架的标签啦

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结