您现在的位置是:首页 >其他 >react native ios 添加启动页 xcode14网站首页其他
react native ios 添加启动页 xcode14
最近更新xcode,有些配置有些不同,网上查的方法都是过时的,导致配了一段时间卡在这里,最后访问官网才弄好了,所以以后解决问题的办法先看官网再查其他各路神仙的办法。
官网的步骤:https://github.com/crazycodeboy/react-native-splash-screen/blob/master/add-LaunchScreen-tutorial-for-ios.md
为避免有些人访问不到github,所以把步骤记下来。
在新版Xcode 中 而LaunchImage已经退出了历史的舞台,要为iOS APP添加启动屏可以通过LaunchScreen.storyboard 或 LaunchScreen.xib两种方式,两种方式思路相同,接下来就介绍下如何通过LaunchScreen.storyboard 来为RN应用添加启动屏。
步骤
1、创建LaunchScreen.storyboard
2、创建LaunchScreen Image Set
3、在LaunchScreen.storyboard中添加ImageView并绑定LaunchScreen Image
4、应用LaunchScreen.storyboard
5、删除APP,重新运行
具体步骤操作:
1、创建LaunchScreen.storyboard
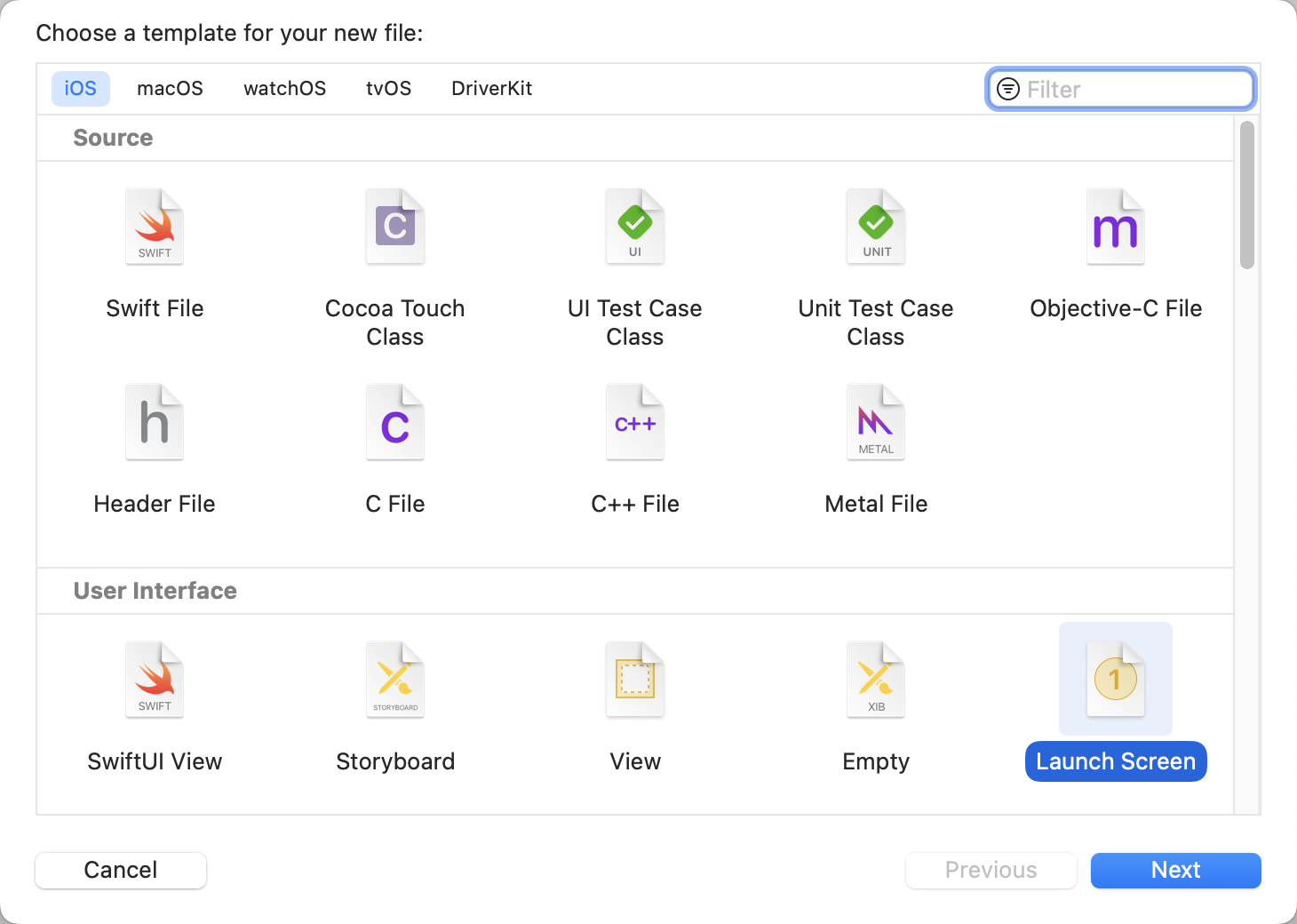
RN创建的项目默认是不带LaunchScreen.storyboard的,所以我们需要手动创建,用xcode打开项目下的iOS项目然后在左侧文件导航面板右键选择新建文件
项目目录-->右键-->new file-->Launch Screen

图片.png
2、创建LaunchScreen Image Set
打开Images.xcassets然后添加名为LaunchScreen的Image Set:

图片.png
3、在LaunchScreen.storyboard中添加ImageView并绑定LaunchScreen Image
打开LaunchScreen.storyboard,然后添加一个ImageView,调整好大小与约束,在为其绑定LaunchScreen Image Set:
即:点击右上角+号后搜索Image View 搜索到了左键点击Image View长按拖动到View Controller 下的view视图里,然后在右边的image 下拉选中上述步骤2中Images.xcassets被命名为LaunchScreen的Image Set:

图片.png
4、应用LaunchScreen.storyboard
然后不要忘记在TARGETS中设置Launch Screen File:

图片.png
5、最好是删除APP,clean,关掉node,用模拟器的话,先退出结束掉模拟器,实体机换启动图的话是需要重启设备才能看到效果。这些步骤完成后再重跑项目,不然可能会修改不成功。
图片.png

自己再调一下约束就可以了

图片.png
作者:物联白菜
链接:https://www.jianshu.com/p/aed30f85b116
。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结