您现在的位置是:首页 >其他 >uniapp(vue2)封装子组件网站首页其他
uniapp(vue2)封装子组件
简介uniapp(vue2)封装子组件
创建子组件
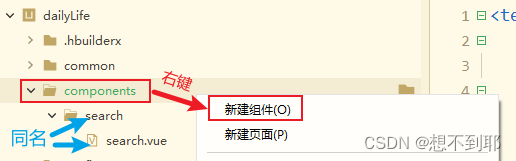
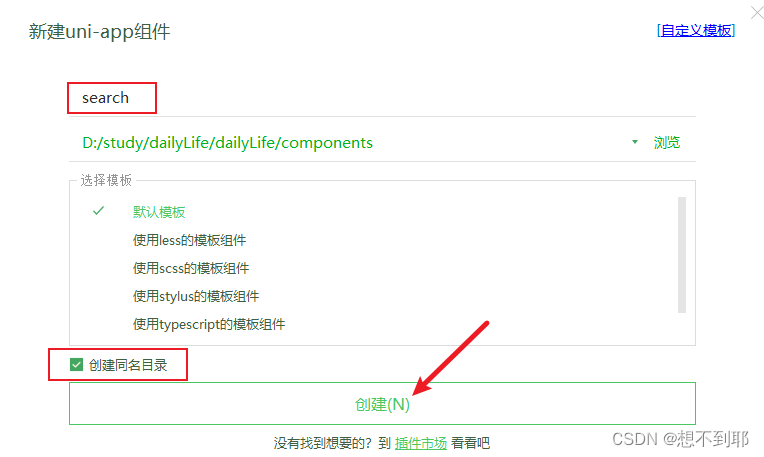
在项目根目录下新建 components 目录,右键选择“新建组件”,创建子组件(这里以 search.vue 举例)并且为同名目录,即 components --> search --> search.vue,这样父组件可以直接使用,不需要再额外 import 引入。


有几个注意点:(下面会解释)
- 父组件传值给子组件的某个字段可以是多种类型时
- 子组件里有 v-model 时
- 父组件传给子组件是对象或数组时
先上一个简单的代码:
子组件:
<template>
<view :style="{backgroundColor: bgColor}" @click="search(val)">
<text>{{ val }}</text>
</view>
</template>
<script>
export default {
props: {
val: {
type: String,
default: ''
},
bgColor: { // 背景颜色
type: String,
default: 'transparent'
},
},
methods: {
search() {
this.$emit('search',this.val) // 第二个参数在父组件即是默认的参数
}
}
}
</script>父组件:
<template>
<view>
<search bgColor="#fff" val="搜索" @search="search"></search>
</view>
</template>
<script>
export default {
methods: {
search(val) {
console.log(val)
},
}
}
</script>
注意点1:父组件传值给子组件的某个字段可以是多种类型时
props: {
value: {
type: [Number,String], // 通过数组直接列出来可以传的类型
default: ''
}
}注意点2:子组件里有 v-model 时
如果直接通过 props 传给子组件(如下代码),会报错
<template>
<view>
<u-search v-model="value"></u-search>
</view>
</template>
<script>
export default {
props: {
value: {
type: [Number,String],
default: ''
}
},
}
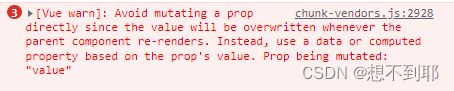
</script>报错:(大概意思就是不要直接修改此属性)
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"

更改:
<template>
<view>
<u-search v-model="search_val" @click="search"></u-search>
</view>
</template>
<script>
export default {
props: {
value: {
type: [Number,String],
default: ''
}
},
data() {
return {
// 避免直接修改props
search_val: this.value,
};
},
methods: {
search() {
this.$emit('search',this.search_val)
}
}
}
</script>注意点3:父组件传给子组件是对象或数组时
对象或数组默认值必须从一个工厂函数获取:
props: {
list: { // 类型是对象或数组时,默认值必须是一个函数
type: Array,
default () {
return[]
}
}
}风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结