您现在的位置是:首页 >技术交流 >React native RN 开发实例网站首页技术交流
React native RN 开发实例
多入口加载方式
initialProperties
官方文档:React Navigation
moduleName
案例:GitHub - hcn1519/ReactNative-iOS-Example
项目结构
参考:GitHub - nam-dohai/freelance-platform-app
常见问题
1、过多的注册RN组件( AppRegistry.registerComponent() );
2、从原生跳转指定的RN页面及传值问题;
3、路由处理:原生 -> React Native -> 原生 -> React Native,多次操作后的进栈出栈问题。React Native与原生(Android、iOS)混编,三端痛点解析 - 简书
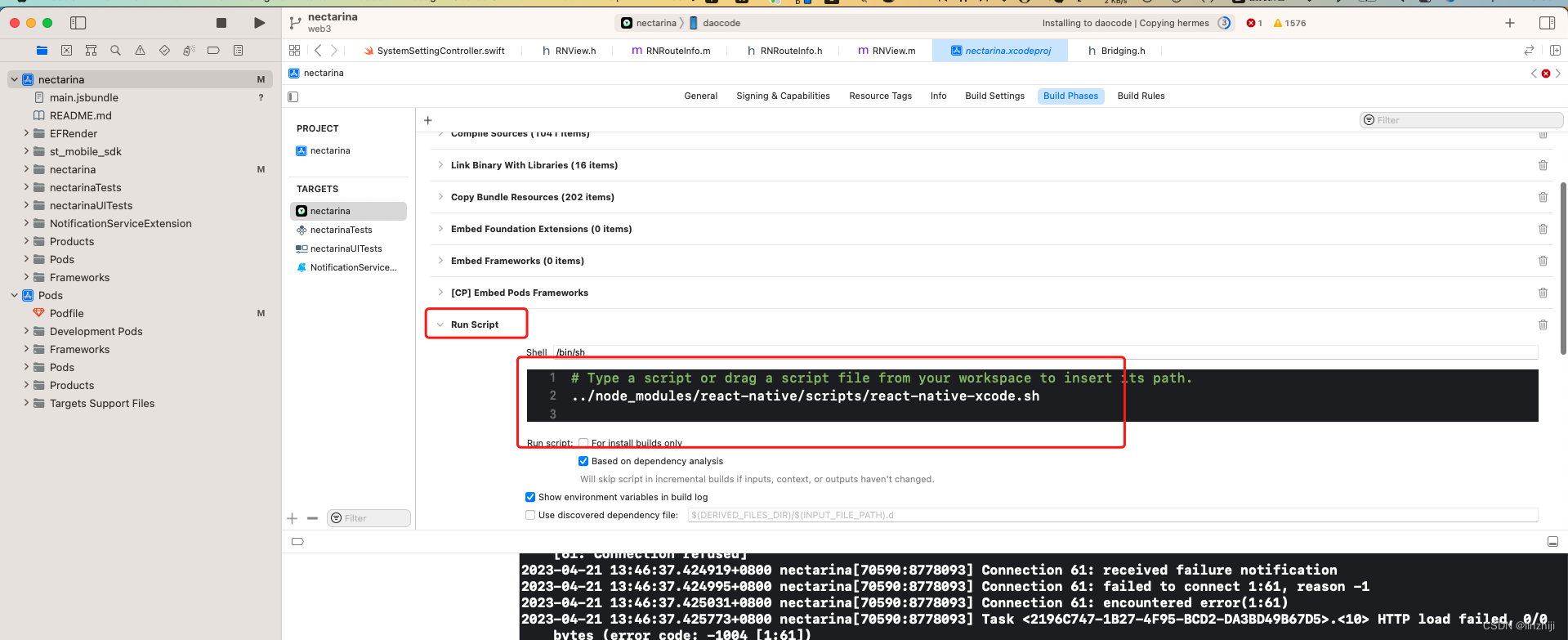
ios连接真机
添加script

../node_modules/react-native/scripts/react-native-xcode.sh
No bundle URL present [fixed]
https://onexlab-io.medium.com/no-bundle-url-present-fixed-ca2688a80f66
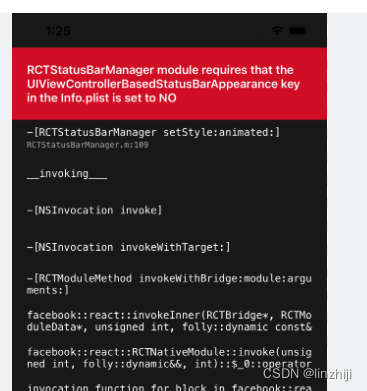
问题:
RCTStatusBarManager module requires that the UIViewControllerBasedStatusBarAppearance key in the Info.plist is set to NO

最简单的方案就是按提示,改一下Info.pllist,加字段
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>这里设置为NO后,viewcontroller里将不会调用
override var preferredStatusBarStyle: UIStatusBarStyle {
return .darkContent
}我们的项目的ios嵌入rn,其他页面还是需要statusbar的,所以还要继续修改
Project -> Targets -> Status Bar Style by desired color.

解决方案
How to set status bar style | Sarunw
xcode10 - preferredStatusBarStyle var not working in iOS12? - Stack Overflow
打包
React Native打包IOS超详细步骤_rn打包ios_羊二哥的博客-CSDN博客
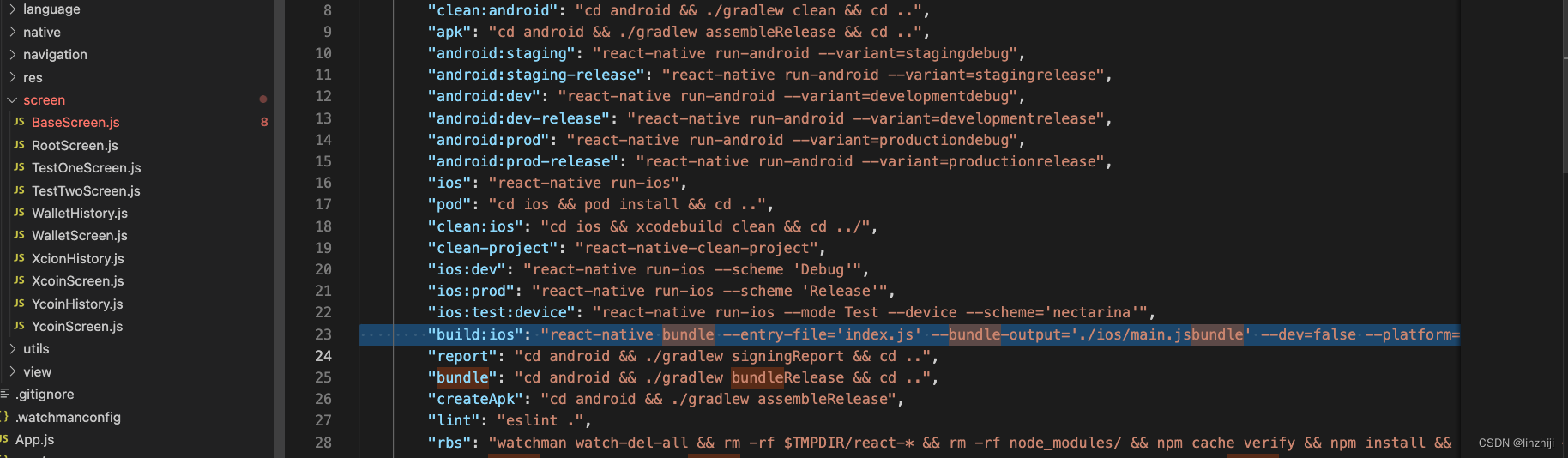
RN项目package里添加
"build:ios": "react-native bundle --entry-file='index.js' --bundle-output='./ios/main.jsbundle' --dev=false --platform='ios'",

执行命令:
yarn build:ios
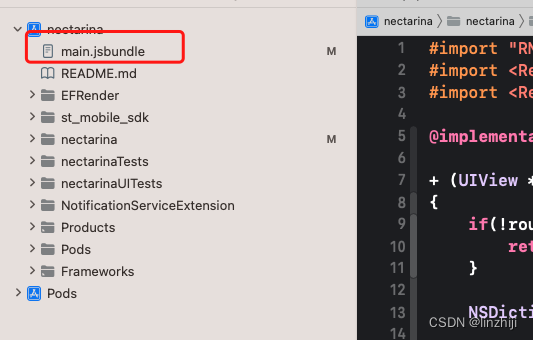
添加到xcode项目里

ios代码里有判断,sheme选非debug环境就能打包本地的js资源了。
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index"];
#else
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
#endif其他参考
GitHub - 1280103995/RN-Android-iOS: 原生Android和iOS与 React Native 混编;Android MVP优化版应用






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结