您现在的位置是:首页 >技术杂谈 >颜色选择器vue3-colorpicker网站首页技术杂谈
颜色选择器vue3-colorpicker
简介颜色选择器vue3-colorpicker
这个选择器也挺好看的, 只是貌似不能外部打开选择器面板
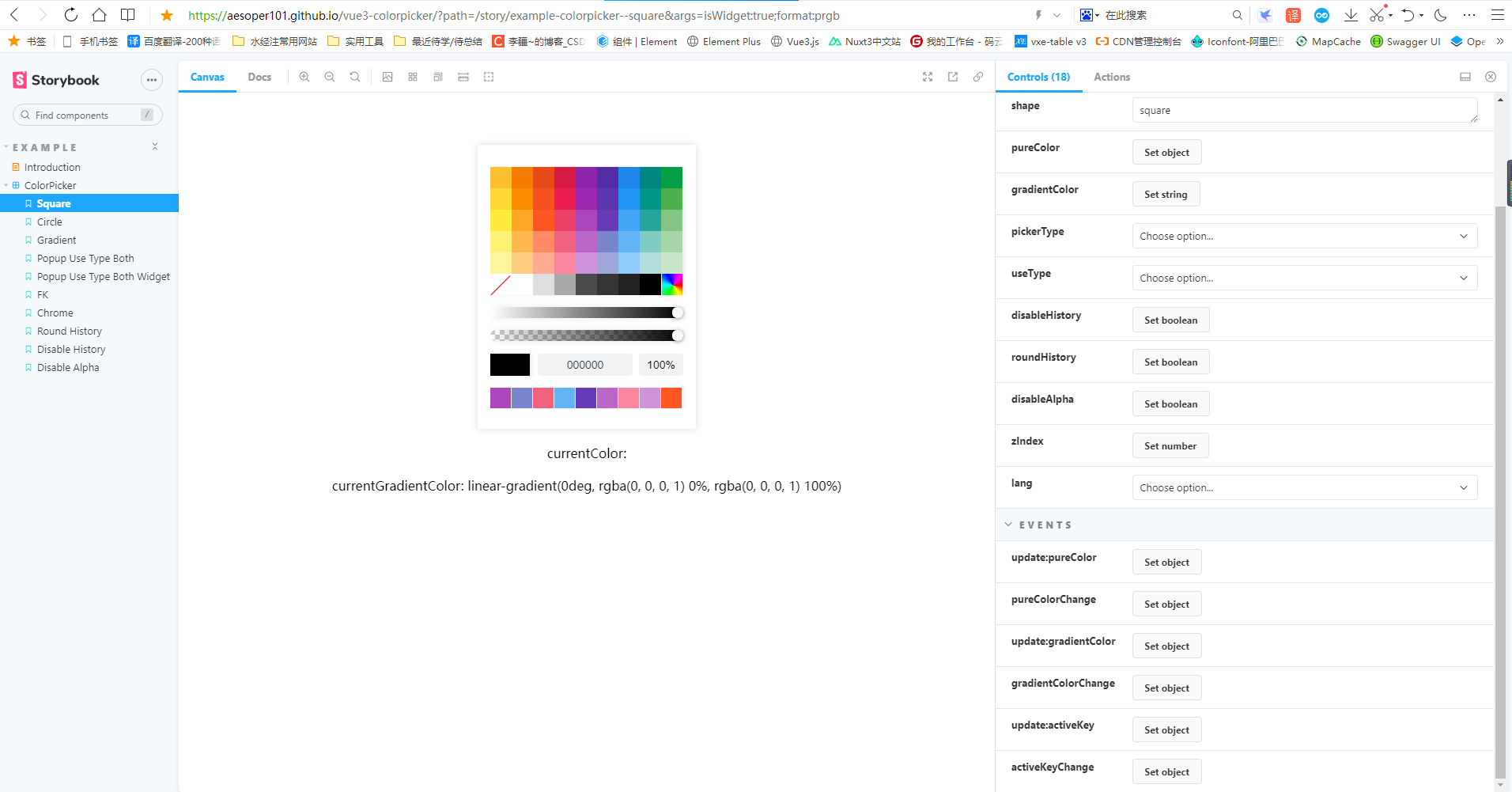
官网:Webpack App![]() https://aesoper101.github.io/vue3-colorpicker/?path=/story/example-introduction--page
https://aesoper101.github.io/vue3-colorpicker/?path=/story/example-introduction--page
优点:
- 支持外部打开选择器面板
- 支持渐变色
安装
npm i -S vue3-colorpicker引入
import Vue3ColorPicker from "vue3-colorpicker";
import "vue3-colorpicker/style.css";
createApp(App)
.use(router)
.use(Vue3ColorPicker)
.mount("#app");使用:
<template>
<div class="main">
<el-button @click="isShow = true">打开</el-button>
{{ pureColor }}
<div v-show="isShow" style="box-shadow: 0 0 10px #00000026">
<color-picker
:pureColor="pureColor"
:isWidget="isShow"
:disableHistory="true"
format="hex"
:zIndex="1"
@pureColorChange="handle_pureColorChange"
/>
<div style="text-align: right; padding: 0 16px 10px 16px">
<el-button @click="isShow = false">确定</el-button>
<el-button @click="isShow = false">关闭</el-button>
</div>
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const pureColor = ref("#71afe5");
const isShow = ref(false);
//
const handle_pureColorChange = (e) => {
console.log(e);
pureColor.value = e;
};
</script>
<style lang="scss" scoped>
.main {
:deep(.vc-colorpicker) {
padding: 0;
box-shadow: none;
border-radius: 0;
}
:deep(.vc-color-wrap) {
width: 0;
}
}
</style>
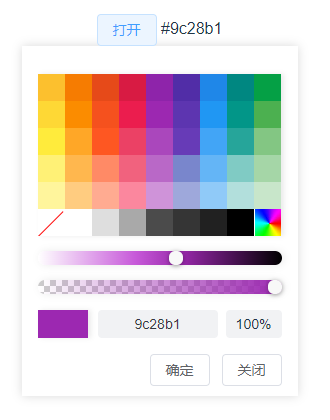
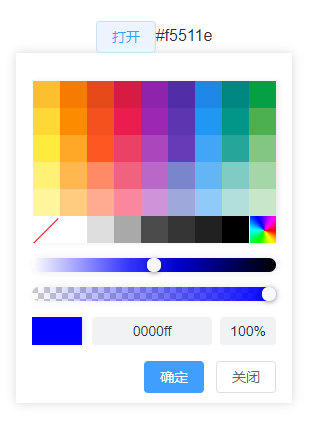
效果

封装为组件:ColorPickerV3.vue
点击选择器外面可自动关闭选择器

ColorPickerV3.vue:
<template>
<div class="main" ref="ref_main" v-if="isShow">
<div style="box-shadow: 0 0 10px #00000026">
<color-picker
:pureColor="pureColor"
:isWidget="isShow"
:disableHistory="true"
:pickerType="pickerType"
format="hex"
:zIndex="1"
:disableAlpha="disableAlpha"
@pureColorChange="handle_pureColorChange"
/>
<div
style="
text-align: right;
padding: 0 16px 10px 16px;
background-color: white;
"
>
<el-button type="primary" @click="confirm">确定</el-button>
<el-button @click="isShowColorPicker(false)">关闭</el-button>
</div>
</div>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue';
const pureColor = ref('#71afe5');
const isShow = ref(false);
const ref_main = ref();
// 点击选择器外面会自动关闭选择器
const isFirstOpen = ref(false);
onMounted(() => {
document.addEventListener('click', (e) => {
if (!ref_main.value?.contains(e.target) && !isFirstOpen.value) {
isShow.value = false;
}
isFirstOpen.value = false;
});
});
const props = defineProps({
color: { type: String, default: '' },
pickerType: { type: String, default: 'fk' }, //fk 、chrome
disableAlpha: { type: Boolean, default: true },
});
// 初始化颜色
pureColor.value = props.color;
// 设置颜色选择器面板显隐
const isShowColorPicker = (data = false) => {
isShow.value = data;
isFirstOpen.value = true;
};
// 颜色变化事件
const handle_pureColorChange = (e) => {
pureColor.value = e;
};
// 定义确定事件
const emit = defineEmits(['confirm']);
// 确定颜色
const confirm = () => {
isShow.value = false;
emit('confirm', pureColor.value);
};
// 暴露方法出去
defineExpose({
isShowColorPicker,
confirm,
});
</script>
<style lang="scss" scoped>
.main {
:deep(.vc-colorpicker) {
padding: 0;
box-shadow: none;
border-radius: 0;
}
:deep(.vc-color-wrap) {
width: 0;
}
}
</style>
使用:
<template>
<div class="main">
<el-button @click="open">打开</el-button>{{ selectedColor }}
<ColorPickerV3
ref="ref_ColorPickerV3"
color="orange"
@confirm="confirm"
pickerType="chrome"
></ColorPickerV3>
</div>
</template>
<script setup>
import { ref } from "vue";
import ColorPickerV3 from "./components/ColorPickerV3.vue";
const selectedColor = ref();
const ref_ColorPickerV3 = ref();
// 打开颜色选择器
const open = () => {
ref_ColorPickerV3.value.isShowColorPicker(true);
};
// 确定颜色
const confirm = (color) => {
console.log("color:", color);
selectedColor.value = color;
};
</script>
<style lang="scss" scoped>
.main {
}
</style>
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结