您现在的位置是:首页 >其他 >假期出行小程序+chatgpt旅游攻略网站首页其他
假期出行小程序+chatgpt旅游攻略
简介假期出行小程序+chatgpt旅游攻略
马上五一了,如果想出去旅游,需要提取规划好路线图,我们可以借助chatgpt的路线规划功能帮我们生成一份攻略,按照攻略我们就可以愉快的出去玩耍了。
本文结合chatgpt,利用低代码工具帮我们制作一份旅行导览小程序,可以按照行程方便的出行。
1 制定攻略
我们在聊天窗口输入关键词,获取数据
帮我制定一份五一去北京的旅游攻略,帮我把攻略中的景点提取出来,并获取他们的经纬度,导出JSON结构的数据

ChatGPT会帮我们把数据也梳理好
{
"景点列表": [{
"name": "故宫博物院",
"longitude": 116.397499,
"latitude": 39.918045
}, {
"name": "天安门广场",
"longitude": 116.397755,
"latitude": 39.908362
}, {
"name": "颐和园",
"longitude": 116.278439,
"latitude": 39.999326
}, {
"name": "长城(八达岭)",
"longitude": 116.024376,
"latitude": 40.356585
}, {
"name": "鸟巢(国家体育场)",
"longitude": 116.396630,
"latitude": 39.992954
}, {
"name": "水立方(国家游泳中心)",
"longitude": 116.396157,
"latitude": 40.008114
}, {
"name": "北京大学",
"longitude": 116.316176,
"latitude": 39.996119
}, {
"name": "798艺术区",
"longitude": 116.505253,
"latitude": 39.991957
}, {
"name": "北海公园",
"longitude": 116.396558,
"latitude": 39.925557
}, {
"name": "恭王府花园",
"longitude": 116.397288,
"latitude": 39.932859
}]
}
2 创建数据源
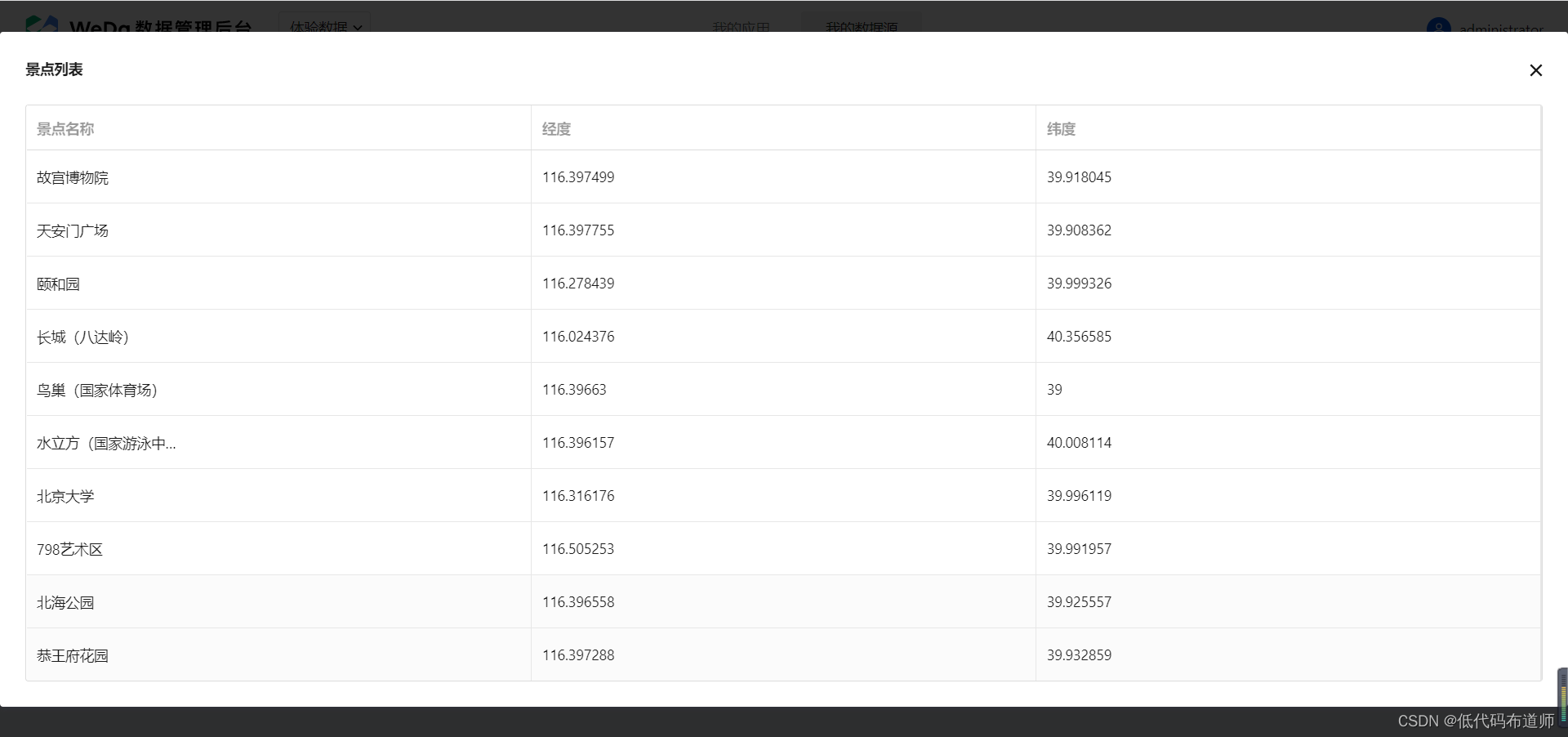
GPT帮我们生成数据后,我们要导入到自己的数据源中,数据源的结构如下

然后将GPT生成的数据录入到我们的平台中


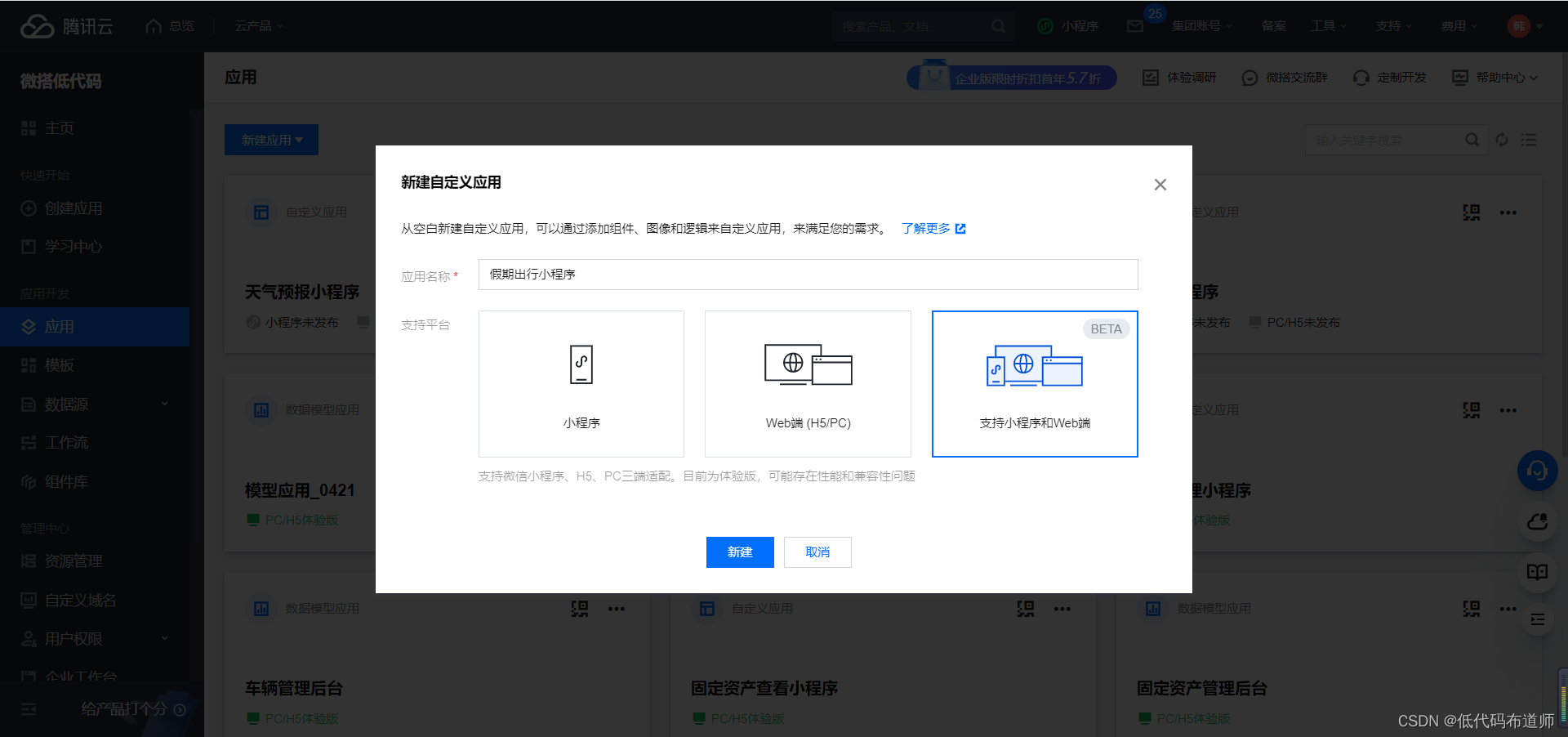
3 创建自定义应用
创建一个自定义应用来开发我们的小程序



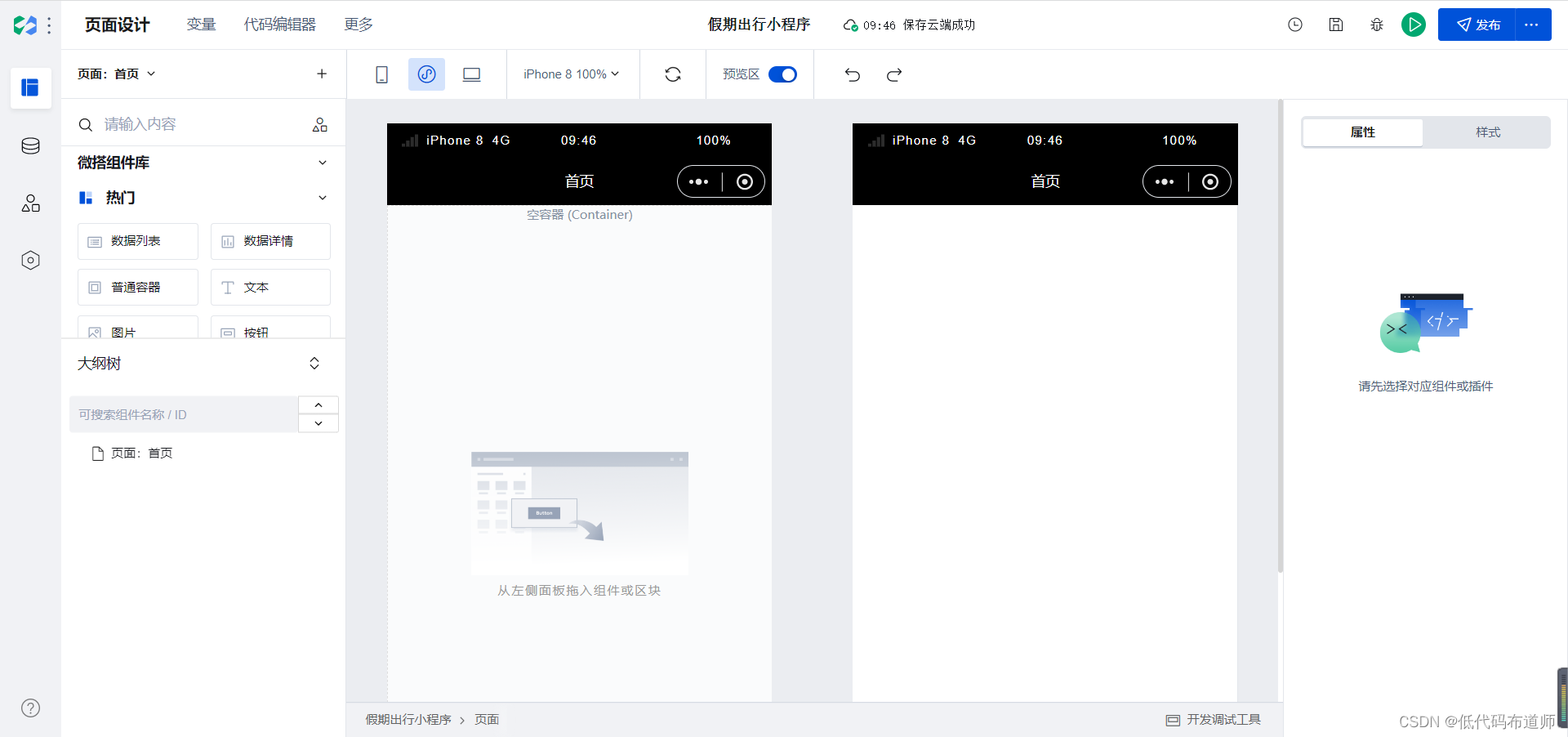
4 功能开发
先添加数据详情组件用来获取我们的出行数据,数据源选择我们刚刚创建的数据源

然后把系统生成的字段都删掉
然后在数据详情组件下添加一个普通容器

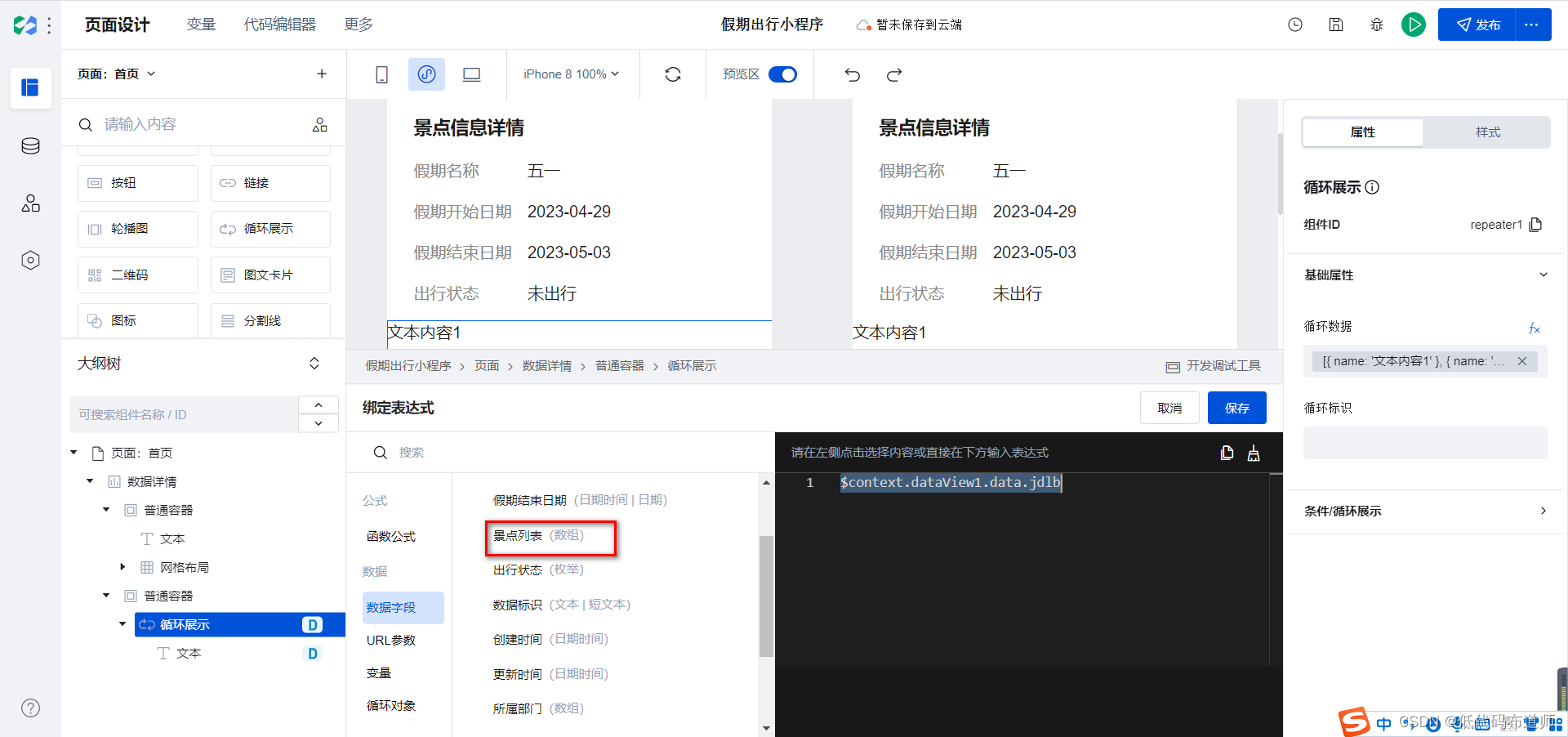
在普通容器下边添加一个循环展示组件

循环数据我们要使用表达式绑定,选择我们的景点列表字段

循环展示里,我们构造一下页面的结构,左边显示景点的名称,右边显示一个导航的图标

然后设置普通容器的样式,设置为两端对齐,在CSS中贴入如下的样式
self {
display: flex;
padding-left: 20px;
padding-right: 20px;
flex-direction: row;
padding-bottom: 10px;
justify-content: space-between
}

然后给图标组件定义事件,点击图标的时候我们要跳转到地图


export default function({event, data}) {
const latitude = data.target.latitude
const longitude =data.target.longitude
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
方法创建好之后,调用的时候我们要将当前行传入方法中

5 发布预览
小程序开发好之后,点击发布,发布成体验版就可以在手机上体验了

然后点击地图导航就直接定位到了景点

点击导航图标地图就自动帮我们完成了路径规划可以直接去游玩啦
总结
我们本篇先是让chatgpt帮我们生成了旅游攻略,生成的时候要帮我们获取景区的经纬度。接着借助低代码快速生成小程序的能力,将文字性的攻略生成了在线的小程序,带上你的互联网导览程序,乘着假期,愉快的玩耍去吧。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结