您现在的位置是:首页 >技术杂谈 >使用Vscode进行Vue的debug调试功能,研究了一天终于可以了,同时解决Unbound breakpoint灰点问题网站首页技术杂谈
使用Vscode进行Vue的debug调试功能,研究了一天终于可以了,同时解决Unbound breakpoint灰点问题
实现的结果:在vscode中可以直接debug上一步下一步等,同时在浏览器里面也可以执行这样的操作,这样的debug功能,谁不想要呢?谁还没有呢?是不是你,哈哈哈哈
在浏览器里面debug实现:
在 debug 时通常的方式如下几种
- 源代码中增加 debugger 或者
console.log- 在 Chrome 浏览器 Sources 中加断点
- vscode 中直接调试,对源码定位准确直观(下面阐述该种方式)
相信以上两种很多人都会了吧,但是第三种你会吗?哈哈哈,下面就来学起来吧,我也是耗时一下午才研究透彻,踩过的坑都给你补上了
Vscode的Debug配置
1.安装拓展插件:debugger for chrome
但是官方已经弃用,改用 JavaScript Debugger 
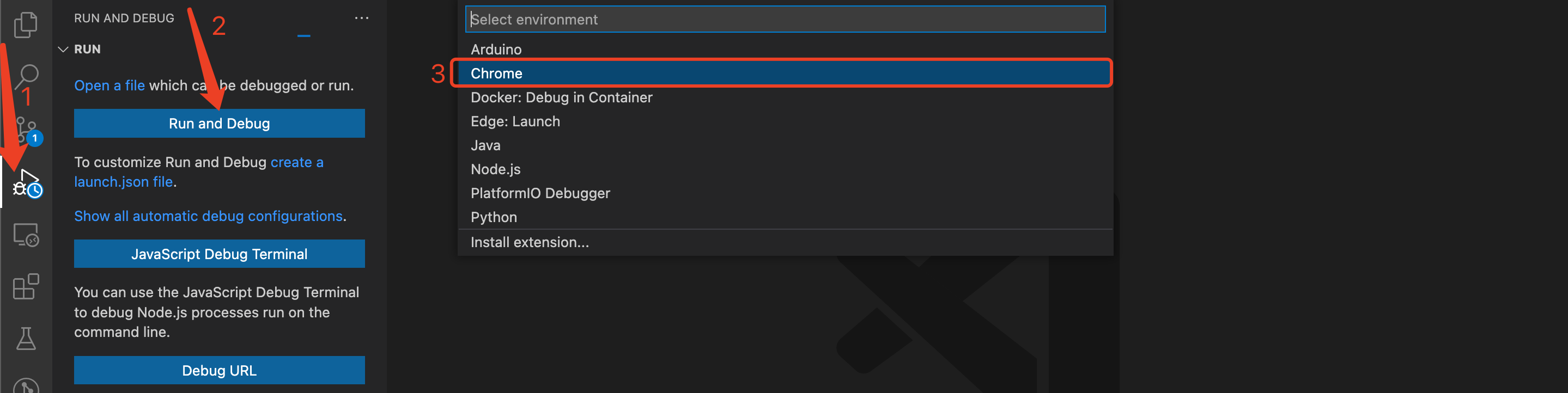
所以安装JavaScript Debugger: 生成模板debug配置,后面会再重新配置:
生成模板debug配置,后面会再重新配置:

2.在配置文件中添加:devtool: 'source-map'
不管你是用的vue2还是vue3的cli,找到你项目中的配置文件,然后把devtool改为'source-map'配置,看一下我的配置文件里面:
module.exports = {
dev: {
devtool: 'source-map',
}
}如果是vue3 cli 的话:
module.exports = {
chainWebpack: (config) => {
if (isDev) {
config.devtool('source-map')
}
}
}
也可以通过 configureWebpack: { devtool: 'source-map' }进行配置,方式多种,不赘述。
3.配置vscodelaunch.json文件
在项目根目录下配置.vscode/launch.json 文件,具体配置 vscode-chrome-debug 插件有详细描述,我的配置如下:vscode 默认生成的 launch.json 是没有 :"webpack:///./src/*": "${webRoot}/*",我的打断点是灰色就是这里导致的。通过修改配置让vscode 知道 webpack 调试的文件对应项目的本地文件。问题解决。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8028",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*",
"webpack:///./src/*": "${webRoot}/*"
}
}
]
}4.添加断点后,启动项目,然后开启debug模式
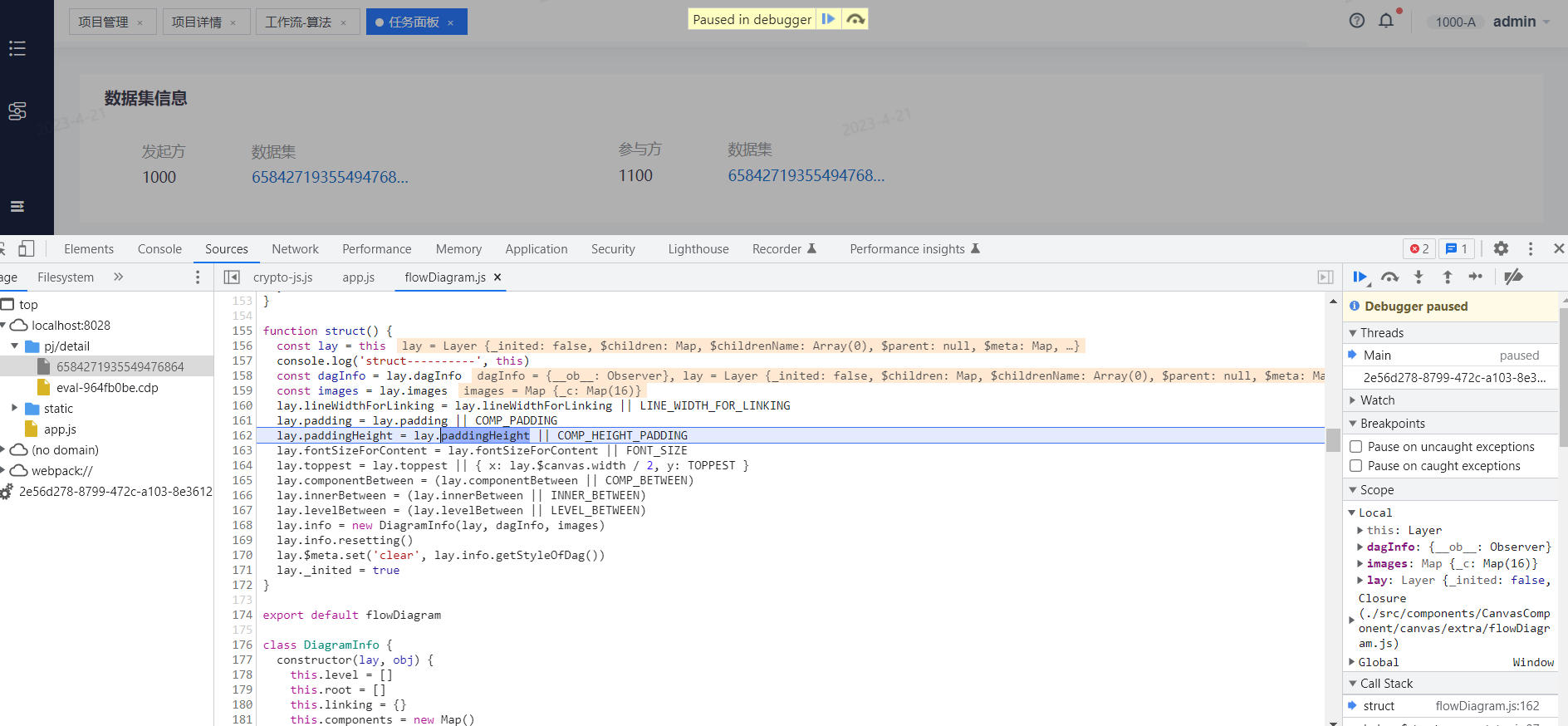
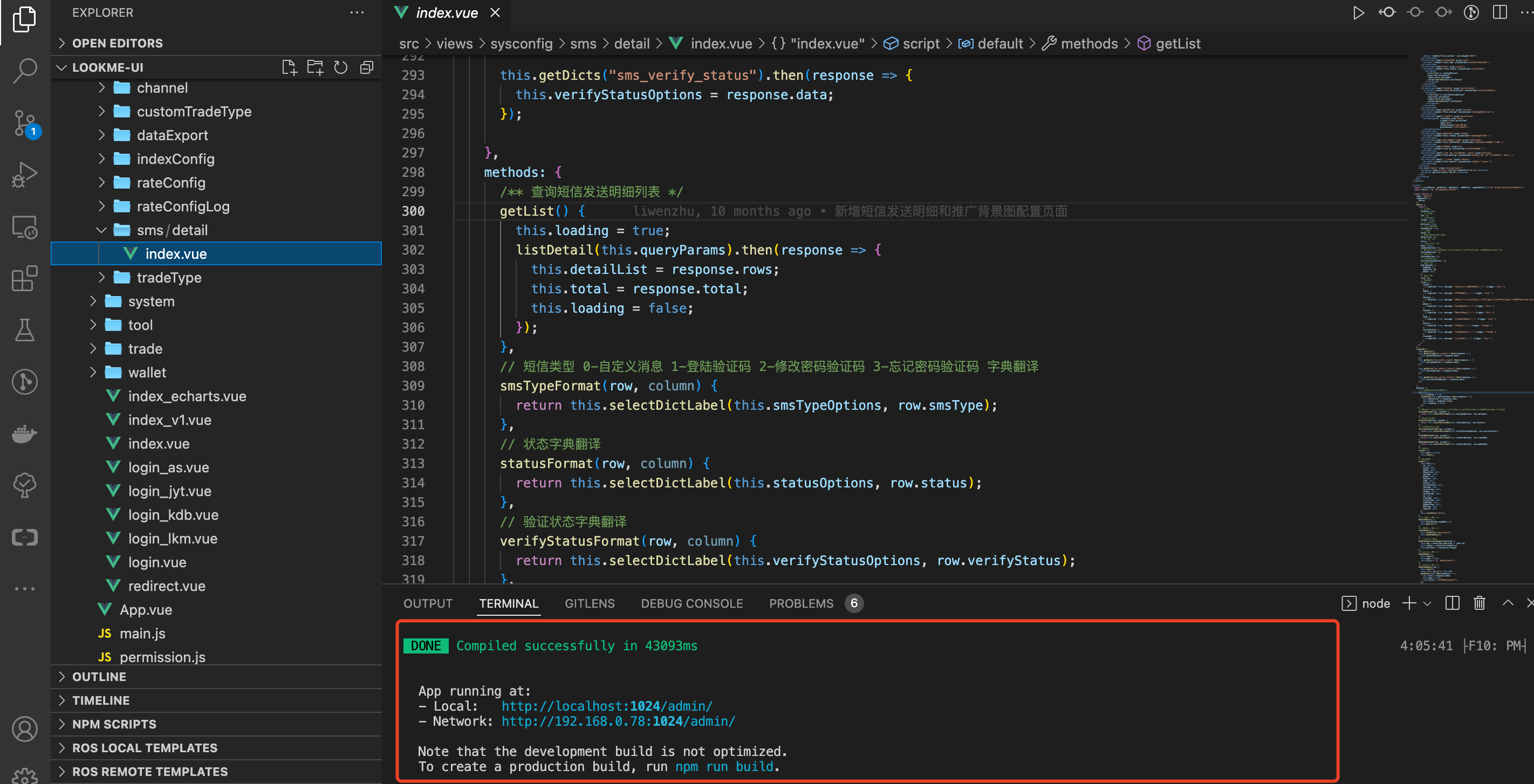
我这里必须先启动项目,然后再开启debug模式才可以:

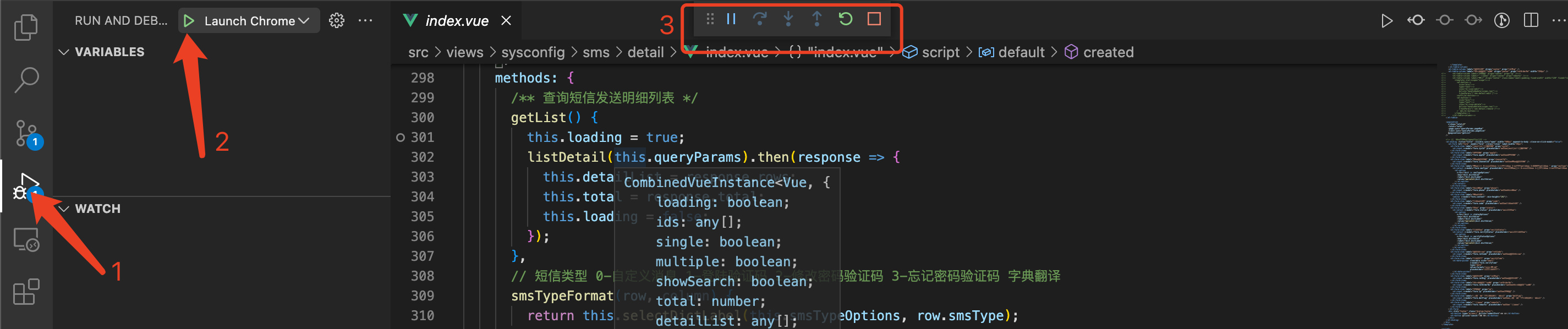
然后再启动debug模式:

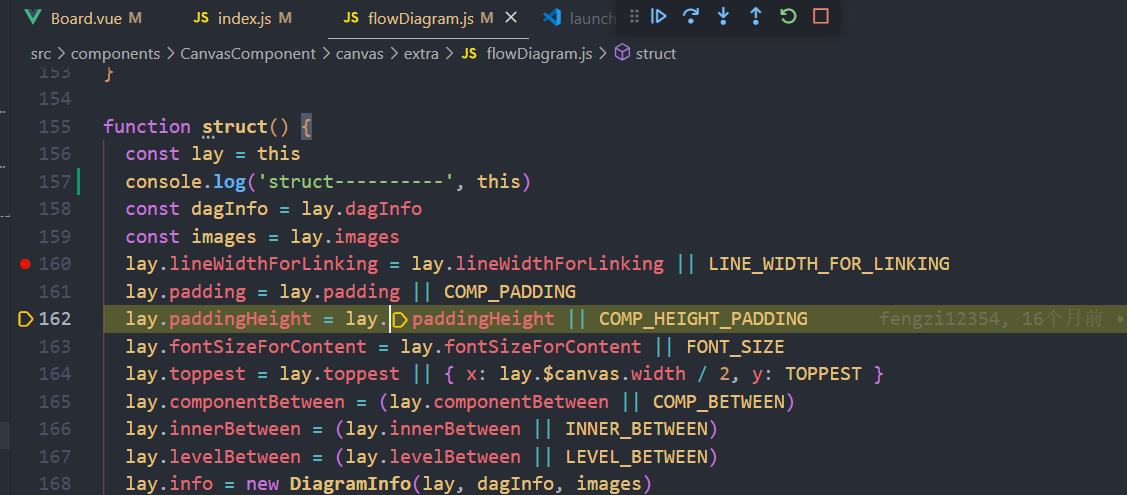
然后就可以调试你的代码了。
可能遇到的问题
问题一:没有办法在async await 所在行打断点
这个问题其实是 sourcemap 的问题。因为vue 一般开发都是用es6或者tpyescript 写的代码。然后使用babeljs 翻译成一般浏览器都能运行的es5。这样的结果是浏览器上运行的代码和我们开发写的代码是不一样的。这个时候就需要一个叫 sourcemap 的东西来标记浏览器上哪行代码对应工程中的哪行代码。
所以不能打断点应该就是vscode 和 chrome 找不到对应代码的位置。

上面的126行 var res = await ...... 就不能设置断点。vscode 会提示你 unverified breakpoint 。
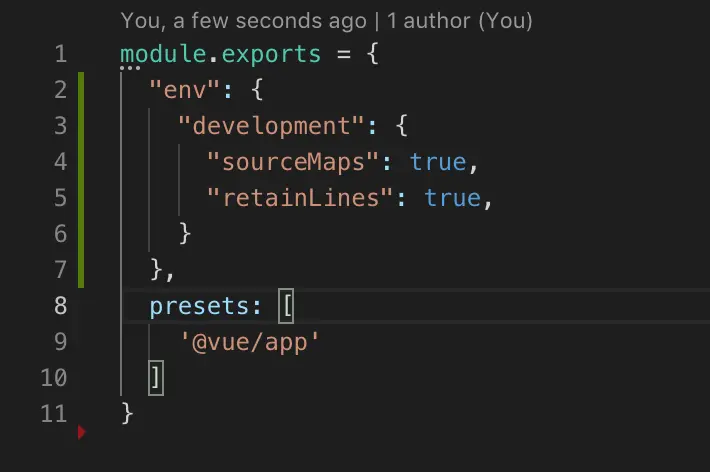
解决办法要从 babel 的配置文件下手。在项目的根目录创建一个 babel.config.js 文件。然后配置如下:

重新编译运行一次。也就是重新运行 npm run serve 。再试试在刚才的地方打断点。成功了。重点其实是配置文件的第五行。

问题二:没有办法在自己写的js 或者模块里面打断点
要解决这个问题我们先来做个实验。我们在根目录的 ./src/rpc 文件夹下有一个自己写的js文件 rpc_user.js

在第一个问题的 126行打个断点,然后 stepin 无数次之后最终会到达 我们 rpc_user.js 那个loginWithName 函数。但是,这个时候vscode 打开的文件名后面一般会跟 “readonly - inlined context source map” 之类的提示。我们先叫他 readonly_rpc_user.js 。 有趣的是如果在这个文件里面打断点是能成功的。但回到原本的 rpc_user.js 却不能打断点。什么问题呢?我们来看看 chrome 浏览器上的状态。


发现问题了没有。Login.vue 文
件在 webpack:///src/views/ 里面。而 rpc_user.js 却在 webpack:///./src/rpc/ 里面。就那么一点点差异。另外,如果直接在chrome 的rpc_user.js 里面打断点是没有问题的。也就是说vscode 并不能在本地项目找到 webpack 上对应的文件。知道了问题就好解决了。就是要告诉vscode 什么文件在什么文件夹。
下面我们重新配置一下项目根目录下 .vscode/launch.json 文件:

vscode 默认生成的 launch.json 是没有第 13行的。通过修改配置让vscode 知道 webpack 调试的文件对应项目的本地文件。问题解决。
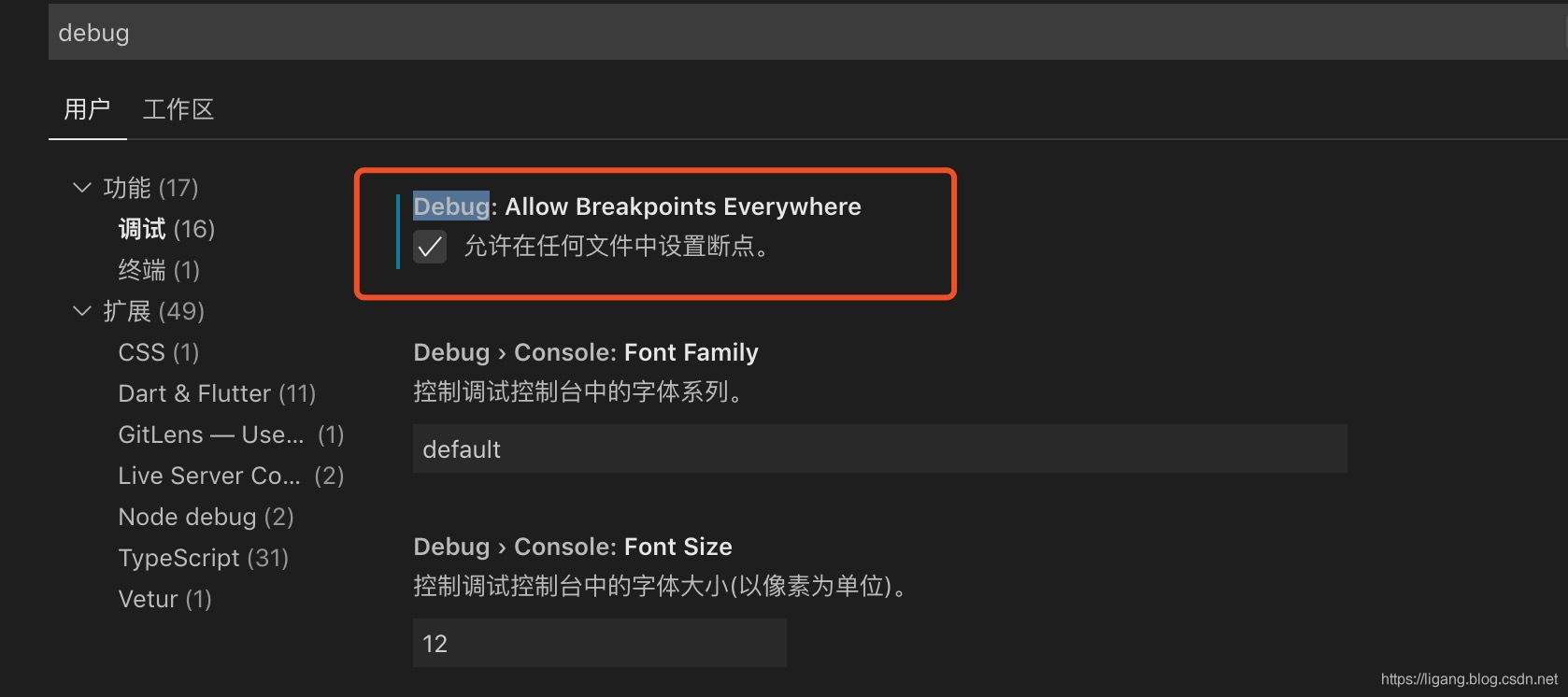
问题三:如果 vue 文件中不能加断点,是由于 vscode 配置问题导致
如下修改:首选项 => 设置 => 搜索”debug“ => 功能/调试 => 勾选 Debug:Allow Breakpoints Everywhere






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结