您现在的位置是:首页 >技术交流 >Nuxt3 布局layouts和NuxtLayout的使用网站首页技术交流
Nuxt3 布局layouts和NuxtLayout的使用
Nuxt3是基于Vue3的一个开发框架,基于服务器端渲染SSR,可以更加方便的用于Vue的SEO优化。
用Nuxt3 SSR模式开发出来的网站,渲染和运行速度非常快,性能也非常高,而且可SEO。
接下来我主要给大家讲解下Nuxt3的layouts布局目录如何使用的,以及搭配NuxtLayout怎么使用的。

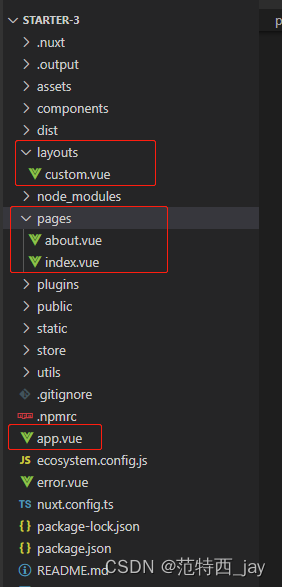
先看下我们例子的目录:

layouts目录一般是用于页面的公共部分,例如共有的头部菜单导航、底部Footer、侧面导航菜单等。布局是围绕包含多个页面的公共用户界面的页面的包装器,例如页眉和页脚显示。布局是使用<slot />组件显示页面内容的Vue文件。默认情况下使用layouts/default.vue文件。自定义布局可以设置为页面元数据的一部分。
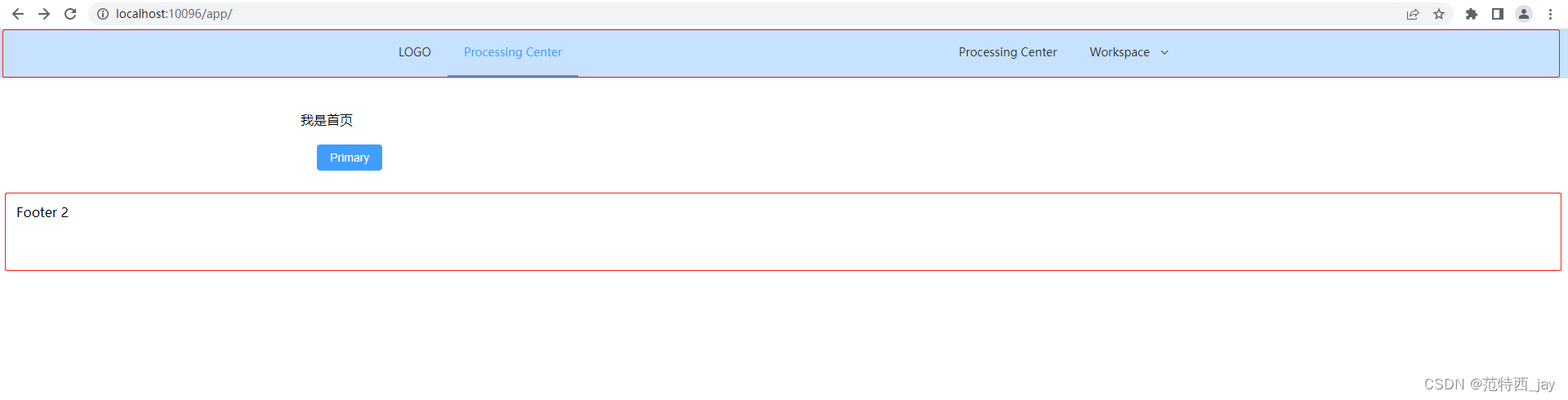
我们这里以下图这个普通页面为例:

红色圈出来部分为公用部分,我们提取到layouts里,然后在pages里首页(index.vue)和关于页面(about.vue)里进行引入。
其中NuxtLayout这个标签就是用于公共布局自定义和引入的功能。
首先看下入口文件app.vue里的写法:
<template>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</template>
<script setup>
onMounted(() => {
});
</script>我们在入口文件app.vue里用NuxtLayout包裹起来,那么我们就可以使得整个项目页面都公用一个NuxtLayout实例,这样状态、数据、NuxtLayout实例都可以共享了,如果不同页面都用NuxtLayout包裹,那么会产生多个不同的NuxtLayout实例,数据不共享,可能也会导致显示错误。
接下来我们看下layouts目录下的公用布局文件:custom.vue
<template>
<div class="header_container">
<el-header>
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" :ellipsis="false"
background-color="#c6e2ff" @select="handleSelect">
<el-menu-item index="0">LOGO</el-menu-item>
<el-menu-item index="1">Processing Center</el-menu-item>
<div class="flex-grow" />
<el-menu-item index="2">Processing Center</el-menu-item>
<el-sub-menu index="3">
<template #title>Workspace</template>
<el-menu-item index="3-1">item one</el-menu-item>
<el-menu-item index="3-2">item two</el-menu-item>
<el-menu-item index="3-3">item three</el-menu-item>
<el-sub-menu index="3-4">
<template #title>item four</template>
<el-menu-item index="3-4-1">item one</el-menu-item>
<el-menu-item index="3-4-2">item two</el-menu-item>
<el-menu-item index="3-4-3">item three</el-menu-item>
</el-sub-menu>
</el-sub-menu>
</el-menu>
</el-header>
</div>
<slot />
<el-footer>Footer 2</el-footer>
</template>
<script setup lang="ts">
const handleSelect = (key: string, keyPath: string[]) => {
};
const route = useRoute();
// const activeIndex = ref("1");
const activeIndex = computed(() => {
return route.meta.index + ''
})
onMounted(() => {
});
</script>
<style>
.flex-grow {
flex-grow: 1;
}
.header_container {
width: 100%;
margin: 0 auto;
margin-bottom: 20px;
background-color: #c6e2ff;
}
.el-header {
width: 1024px;
margin: 0 auto;
}
</style>这个页面里主要是定义了公用header布局和footer布局。而中间的动态替换部分,用的<slot />。也就是我们在引入custom.vue公用布局的页面里,包裹的内容会自动替换<slot />部分。
接收动态从引入布局里传递过来的参数,我这里用的route.meta。但是注意,这里用的computed计算属性来存储和获取传递过来的参数。如果不是用计算属性,大家可以测试下,页面切换参数不会及时的获取到,只有手动刷新页面才会获取到传递的参数,所以这里要用computed计算属性来存储和获取传递过来的参数。
... ...
const route = useRoute();
// const activeIndex = ref("1");
const activeIndex = computed(() => {
return route.meta.index + ''
})
... ...紧接着我们看下首页index.vue是怎么引入公用布局custom.vue的,又是如何传递参数的。
<template>
<div class="common-layout">
<el-container class="mainContainer">
<el-main>
<span>我是首页</span>
<div class="btn_container">
<el-button type="primary" @click="toAbout()">Primary</el-button>
</div>
</el-main>
</el-container>
</div>
</template>
<script setup lang="ts">
const router = useRouter();
//这里的layout定义了NuxtLayout引入加载的公共布局文件
//index为我们要通过route.meta传递给公共布局文件的参数
definePageMeta({
layout: 'custom',
index: 1,
});
onMounted(() => {
});
function toAbout() {
router.push("/about");
}
</script>
<style scoped>
.mainContainer {
width: 1224px;
margin: 0 auto;
}
.btn_container {
padding: 20px;
}
</style>页面的template里写的都将会挂载替换到custom.vue里的<slot/>里,这样就形成了外层顶部和底部都是固定的custom.vue里的公用布局内容,中间部分是我们index.vue的首页内容。
... ...
definePageMeta({
layout: 'custom',
index: 1,
});
... ...我们是通过definePageMeta来设置NuxtLayout使用的哪个布局文件。要传递给公共布局文件的也可以在这里定义传递。
最后我们看下关于页面about.vue是如何写的,整体跟index.vue大同小异。
<template>
<div class="common-layout">
<el-container class="mainContainer">
<el-main>我是关于页面</el-main>
</el-container>
</div>
</template>
<script setup lang="ts">
useHead({
title: '关于页面',
meta: [
{ name: 'description', content: 'My amazing site.' }
],
bodyAttrs: {
class: 'test'
},
script: [{ children: 'console.log('Hello world')' }]
})
definePageMeta({
layout:'custom',
index: 2,
});
onMounted(() => {
});
</script>
<style scoped>
.mainContainer {
display: block;
width: 1224px;
margin: 0 auto;
}
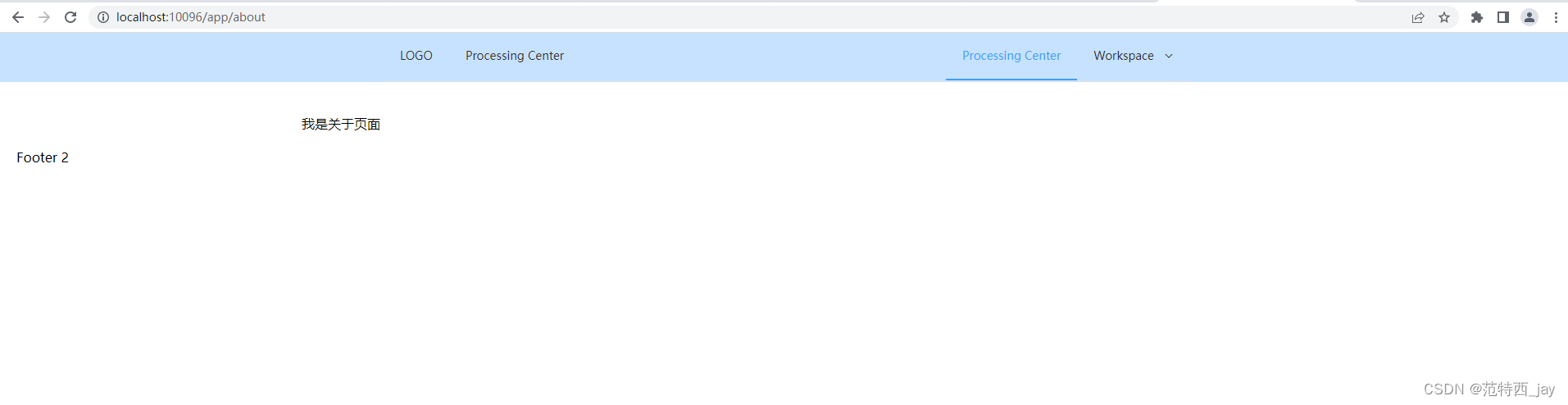
</style>我们点击index.vue里的按钮跳转到about.vue页面。about.vue页面效果如下图所示:

只有中间部分是动态更换的,顶部和底部都是公用的custom.vue布局。
同时注意,这个首页和关于页面顶部公用菜单导航的选中项是在变化的,这是由于传递过来的参数index起了作用,已经生效。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结