您现在的位置是:首页 >技术教程 >前端通过ajax上传文件到七牛云网站首页技术教程
前端通过ajax上传文件到七牛云
简介前端通过ajax上传文件到七牛云
1. 从服务端获取七牛云上传的token,生成token参考官方文档https://developer.qiniu.com/kodo/1208/upload-token
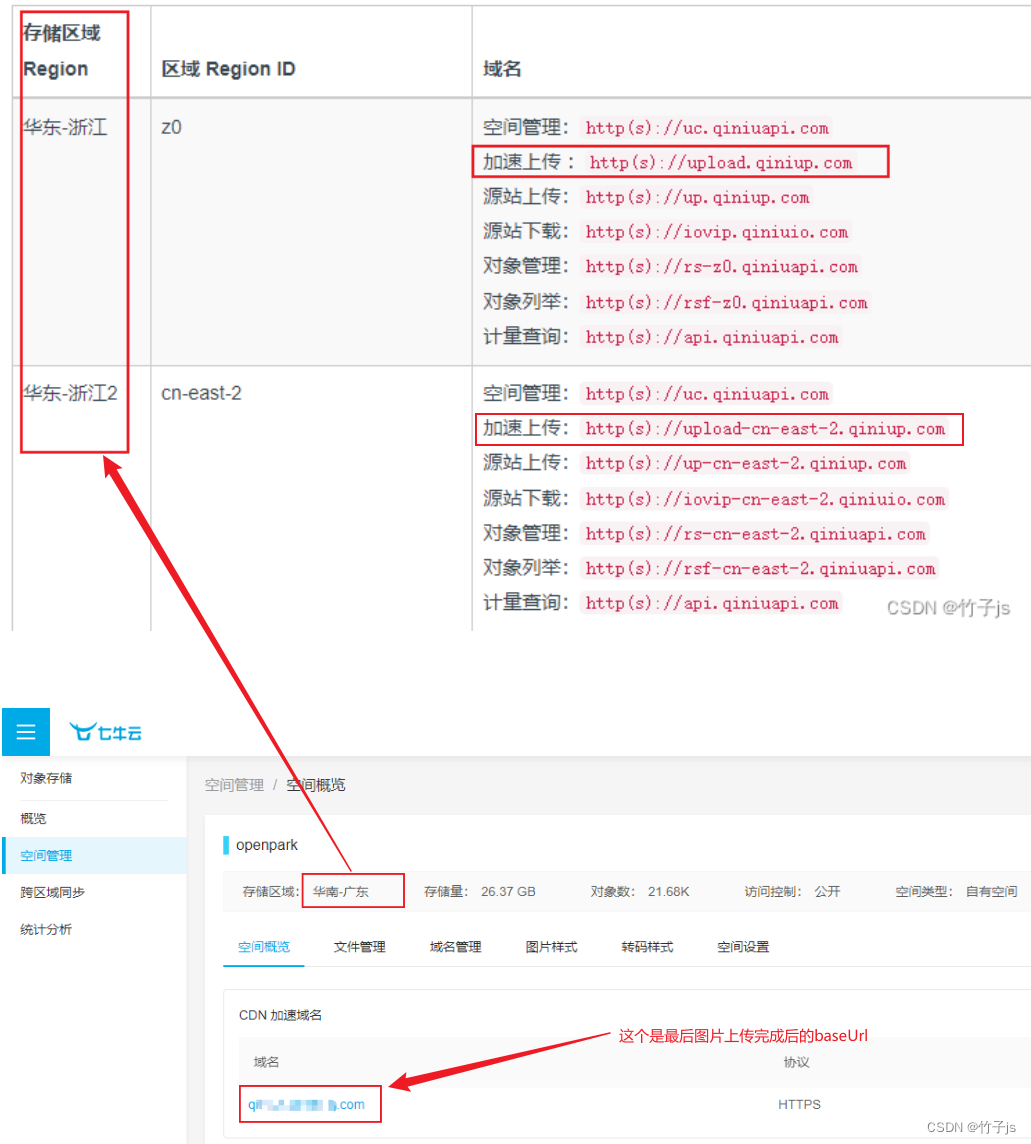
2. 在七牛云文档查找上传的存储区域 https://developer.qiniu.com/kodo/1671/region-endpoint-fq
在七牛云控制台找到空间管理的cdn加速域名https://portal.qiniu.com/kodo/bucket/overview?bucketName=yourBucketName

在七牛的管理控制台可以看到所属存储区域 和 域名(下面的上传代码会用到这个域名)
3.使用axios上传文件,cdn加速域名+上传成功返回的key就是图片的url地址
let fd= new FormData()
fd.append('file', file, file.name );//file是文件对象
fd.append('token', token ); //从后端获取到的token
let ajax = axios.create({withCredentials: false});
ajax({
url: 'https://upload.qiniup.com',
data: fd,
method: 'POST',
onUploadProgress: (progress)=> {
//这里可以做进度条
},
}).then((res)=>{
console.log(res)
let url = 'https://qiniu.hzbswydcm.com/' + res.data.key //https://qiniu.hzbswydcm.com/ 这个是上图二的地址
}).catch((res)=>{
console.log(res)
})附:原生js上传文件到七牛云
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://upload.qiniup.com', true);
var formData = new FormData();
formData.append('token', token);
formData.append('file', file);
xhr.upload.addEventListener("progress", function(e) {
//做进度条
}, false);
xhr.onreadystatechange = function(response) {
if (xhr.readyState == 4 && xhr.status == 200 && xhr.responseText != "") {
var res = JSON.parse(xhr.responseText);
var url = "https://qiniu.hzbswydcm.com/"+res.key
} else if (xhr.status != 200 && xhr.responseText) {
//上传出错
}
};
xhr.send(formData);附:jquery的ajax上传文件到七牛云
let fd= new FormData()
fd.append('file', file, file.name );//file是文件对象
fd.append('token', token ); //从后端获取到的token
$.ajax({
url:"https://upload.qiniup.com",
type:'POST',
data:fd,
cache: false, //需要这个配置
contentType: false, //需要这个配置
processData: false, //需要这个配置
success:function(res){
console.log(res)
let url = 'https://qiniu.hzbswydcm.com/' + res.key
},
error:function(){
console.log('数据有误')
}
});附: uniapp上传文件到七牛云,和上面基本一致; 微信小程序上传文件到七牛云和这个一样的
uni.uploadFile({
url: 'https://upload.qiniup.com',
filePath: file,
name: 'file',
formData: {
'token': token //上传的token,从服务端获取
},
success: (res) => {
let ures = JSON.parse(res.data)
let url = 'https://qiniu.hzbswydcm.com/' + ures.key
}
});风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结