您现在的位置是:首页 >技术教程 >Unity InputField滑动条网站首页技术教程
Unity InputField滑动条
简介Unity InputField滑动条
InputField增加滑动条效果
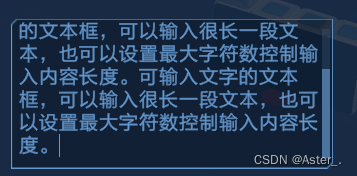
类似图中效果

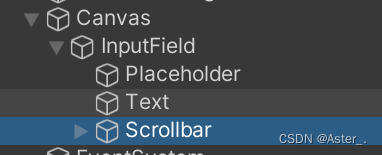
- 添加一个InputField组件

2 .添加一个Scrollbar放在InputField内

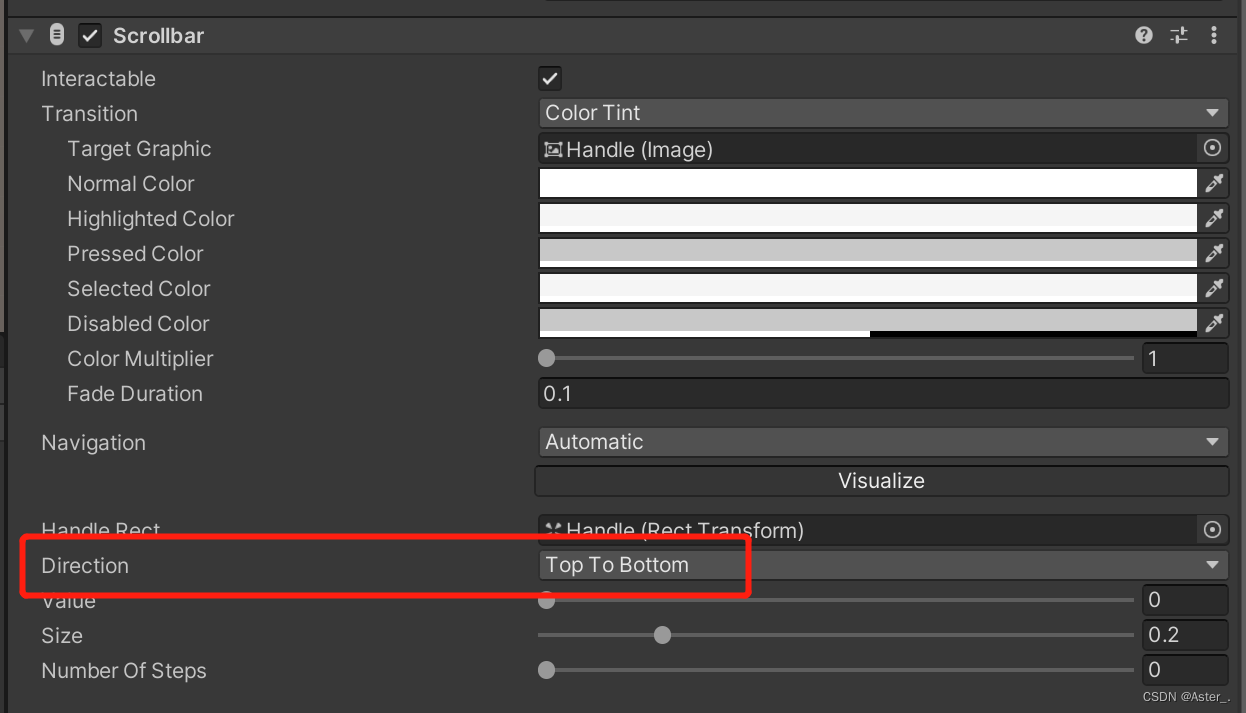
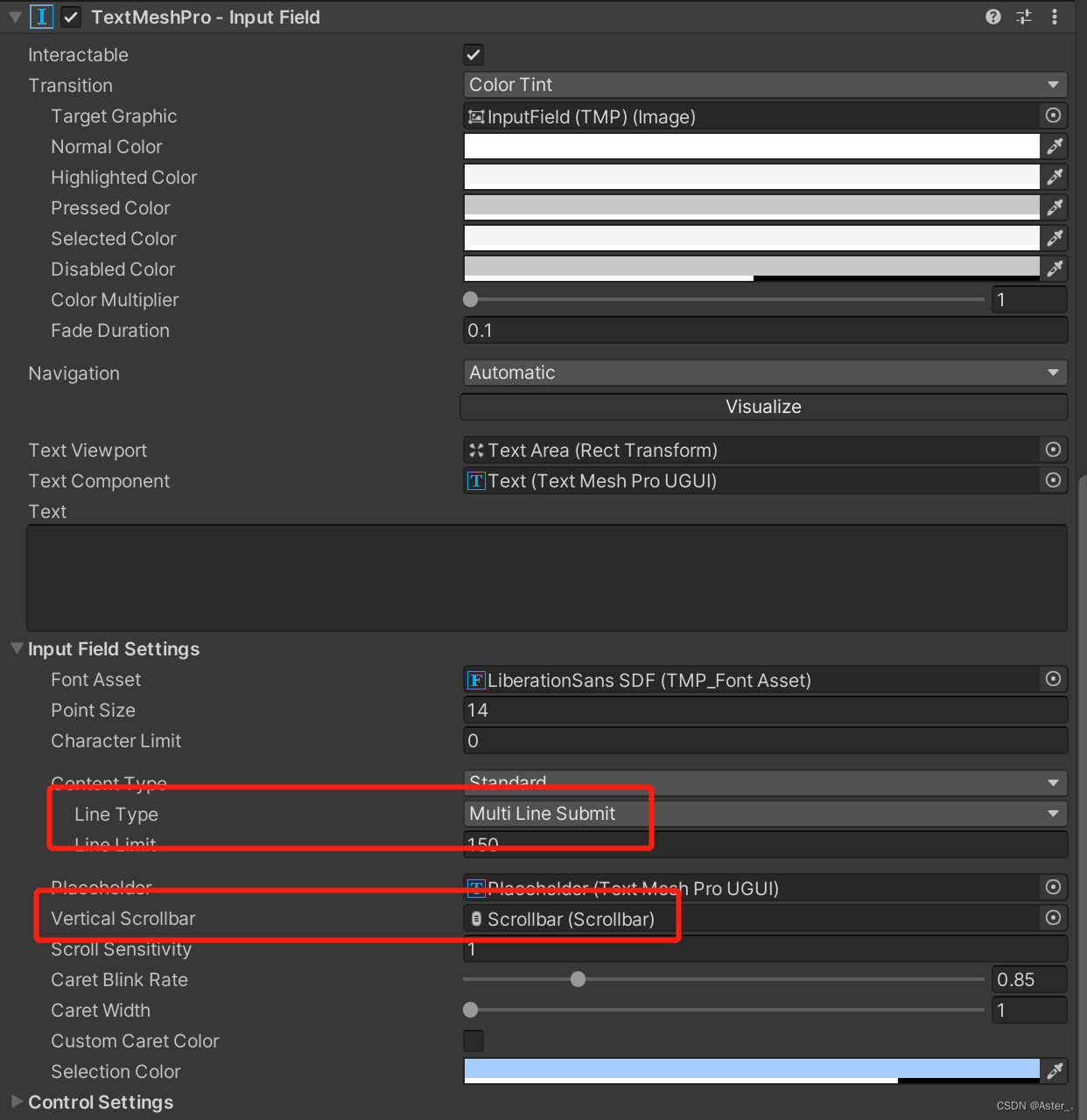
调整属性 
-
调整InputFiled组件属性
需要将Scrollbal添加到InputField的scrollbar上

-
然后根据美术需求将位置进行调整,记得InputFiled下的Text不要被Scrollbar挡住了,然后写脚本监听InputFiled的输入事件onValueChanged,将内容更新即可
此时的scrollBar已经可以跟随文本框内容变化了。但是美术希望,文本没有超出这个输入框的时候,不展示ScrollBar。
那我们将ScrollBar也获取到,并控制就行了
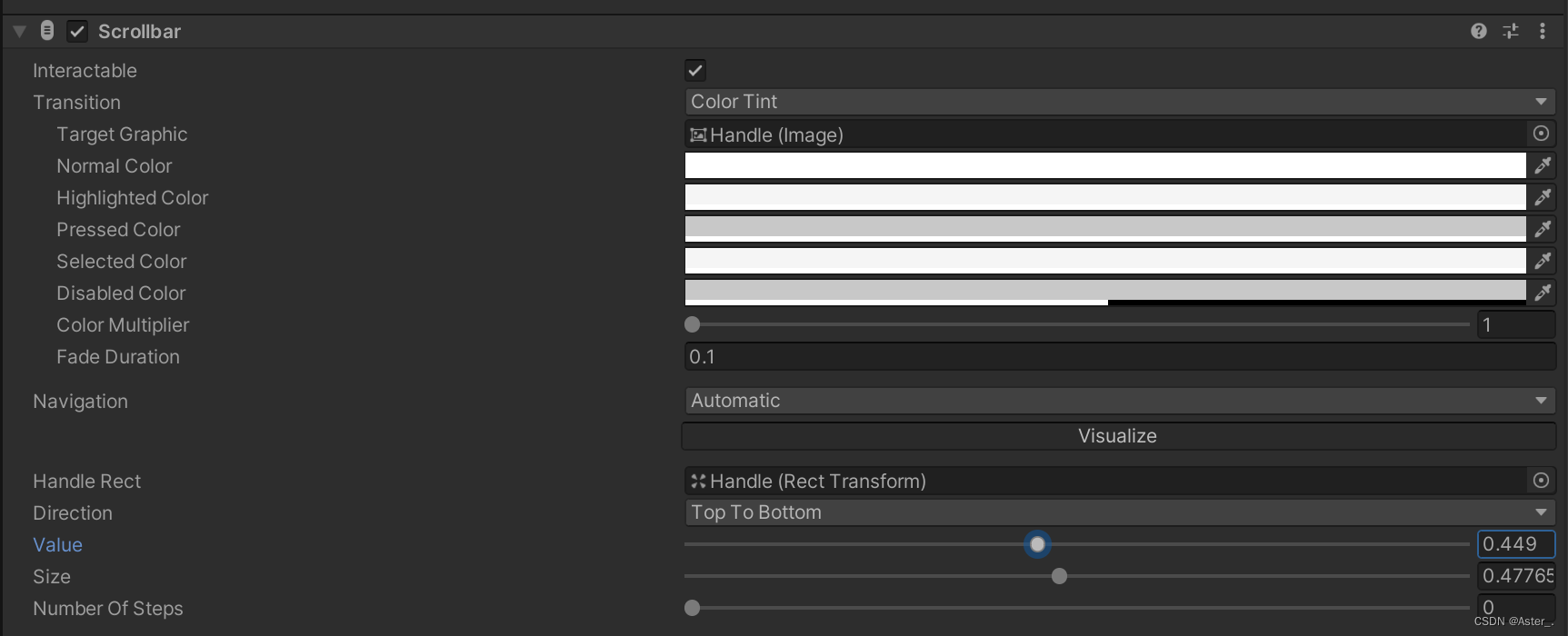
自行实验一下,在文本内容变化的时候,scrollbar的属性value size的变化
value在0-1范围内,0的时候在顶部,1在底部
size则是滑动块的大小,滑动块越小,当然输入框内容超出的越多
所以可以根据size的大小,控制滑动块是否展示。

主要代码:
private void HandleInput(string newValue)
{
descInput.text = newValue.Replace(" ", "u00A0");
CtrlShowScrollBar(descInput.text);
}
private void CtrlShowScrollBar(string value)
{
float v = verticlScrollbar.size;
// 滑动条的控制
verticlScrollbar.gameObject.SetActive(v < 1f);
// 无滑动条时辅助文本展示到最上层
if (v >= 1 && decsText.offsetMax != Vector2.zero)
{
// left bottom
decsText.offsetMin = new Vector2(0,0);
// right top
decsText.offsetMax = new Vector2(0,0);
}
}
还有通过ScrollView的方法也可以实现,链接文章是可行的,还附有源码package包可以下载。https://www.jianshu.com/p/0aa6691e05b3
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结