您现在的位置是:首页 >技术杂谈 >【学习笔记】unity脚本学习(六)【GUI发展历程、IMGUI控件、Layout自动布局】网站首页技术杂谈
【学习笔记】unity脚本学习(六)【GUI发展历程、IMGUI控件、Layout自动布局】
目录
转载请注明出处: 🔗https://blog.csdn.net/weixin_44013533/article/details/130273811
unity 界面发展
IMGUI
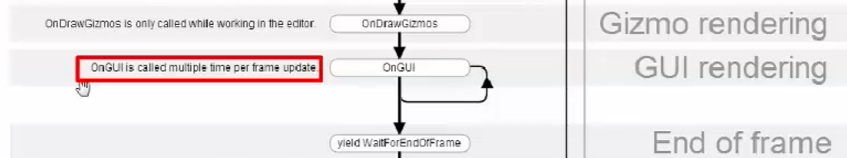
立即模式图形用户界面 (IMGUI) 是一个代码驱动的 UI 工具包,它使用 OnGUI 函数以及实现它的脚本来绘制和管理用户界面。您可以使用 IMGUI 来创建脚本组件的自定义 Inspector,Unity 编辑器的扩展以及游戏内调试显示。不推荐用于构建运行时 UI。
缺点:
- 非所见即所得
- 每次渲染都是一个drawCall,容易造成卡顿

好处: - 方便测试代码
- 拓展编辑器
NGUI

其他GUI插件

uGUI
Unity 用户界面 (Unity UI) 软件包(也称为 uGUI)是一个较旧的、基于游戏对象的 UI 系统,您可以使用它为游戏和应用程序开发运行时 UI。在 Unity UI 中,即可使用组件和 Game 视图来排列和定位用户界面并设置其样式。它支持高级渲染和文本功能。
UI 工具包
UI 工具包是 Unity 中最新的 UI 系统。它旨在优化跨平台的性能,并基于标准 Web 技术。您可以使用 UI 工具包为 Unity 编辑器创建扩展,并为游戏和应用进程创建运行时 UI。
UI 工具包包括:
- 一个保留模式 UI 系统,包含创建用户界面所需的核心特性和功能。
- UI 资源类型,受标准 Web 格式(如 HTML、XML 和 CSS)启发。使用它们来实现 UI 的构建和风格。
- 工具和资源,用于学习使用 UI 工具包创建和调试界面。
Unity 打算让 UI 工具包成为新 UI 开发项目的推荐 UI 系统,但它仍然缺少 Unity UI (uGUI) 和 IMGUI 中的一些功能。
比较
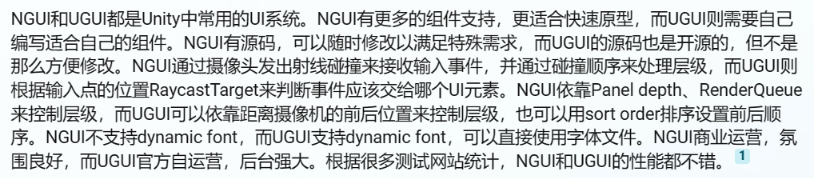
由newBing总结自Unity3D编程之NGUI和UGUI比较(2021年):

强烈推荐↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
啊这,直接刷到一篇博客,我还看啥17年的视频介绍啊,直接看这个博主的UI发展总结,人家在优化上看来颇有研究
UIToolkit下一代UI系统

沃日真是个大佬,叫宣雨松,07年就来北京打拼。
个人站上也有行业招聘,可以参考参考,uwa行业招聘
GUI基础
即时模式 GUI (IMGUI)是一个完全独立的功能系统,不同于 Unity 基于游戏对象的主 UI 系统。IMGUI 是一个代码驱动的 GUI 系统,主要用作程序员的工具。为了驱动该系统,需在实现脚本上调用 OnGUI 函数
即时模式 GUI 系统常用于:
- 创建游戏内调试显示和工具。
- 为脚本组件创建自定义检视面板。
- 创建新的编辑器窗口和工具以扩展 Unity 本身。
GUI静态变量
backgroundColor用于 GUI 渲染的所有背景元素的全局着色颜色。changed如果任何控件更改了输入数据的值,则返回 true。colorApplies a global tint to the GUI. The tint affects backgrounds and text colors.contentColor为 GUI 渲染的所有文本着色。depth当前正在执行的 GUI 行为的排序深度。enabled是否启用了 GUI?matrixGUI 变换矩阵。skin要使用的全局皮肤。tooltip鼠标指针当前悬停在其上或具有键盘焦点的控件的工具提示。(只读)
Unity扩展编辑器
Unity 允许通过自定义 Inspector 和__编辑器窗口__来扩展编辑器,并且您可以通过自定义的__属性绘制器__来定义属性在 Inspector 中的显示方式。
官网手册
一般来说拓展编辑器对于游戏运行效率不是有什么大的帮助,但是有助于开发效率的提高。
Unity拓展编辑器入门指南
Unity本身的功能已经很强大了,但是由于某些项目的特殊需求,需要拓展编辑器来提高工作效率,让程序去代替人工进行一些比较繁琐的操作,减少一些出错的可能性,比如我们可以写一些工具来定制更改动画曲线,也可以写工具来一键打包资源,压缩资源,检测资源冗余,统计资源信息等等。拓展编辑器也可以展示一些效果,比如人物模型的碰撞框可视化,地图网格AI的可视化等等,拓展编辑器也可以送入AssetStore进行售卖,获取经济收益。
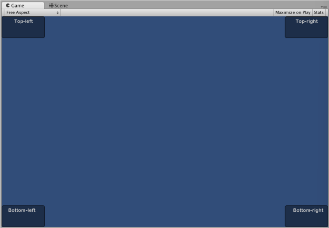
屏幕空间的总尺寸Screen.width 和 Screen.height
可使用 Screen.width 和 Screen.height 属性来获取播放器中可用的屏幕空间的总尺寸。
void OnGUI()
{
GUI.Box (new Rect (0,0,100,50), "Top-left");
GUI.Box (new Rect (Screen.width - 100,0,100,50), "Top-right");
GUI.Box (new Rect (0,Screen.height - 50,100,50), "Bottom-left");
GUI.Box (new Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right");
}

GUI静态函数(GUI控件)
Label
public static void Label (Rect position, string text);
public static void Label (Rect position, Texture image);
public static void Label (Rect position, GUIContent content);
public static void Label (Rect position, string text, GUIStyle style);
在屏幕上创建一个文本或纹理标签。
需要放到OnGUI()中
public Rect rect1 = new Rect(100,100,100,100);
public Rect rect2 = new Rect(200,200,100,100);
public Rect rect3 = new Rect(300,300,100,100);
public Rect rect4 = new Rect(400,400,100,100);
public Texture texture2;
public GUIContent gUIContent3;
public GUIContent gUIContent4;
private void OnGUI() {
//GUI.color = Color.black;//测试tooltip时打开,方便查看提示
GUI.Label(rect1, "label1");
GUI.Label(rect2, texture2);
GUI.Label(rect3, gUIContent3);
GUI.Label(rect4, gUIContent4);
GUI.Label( new Rect ( 250, 250, 200, 40), GUI.tooltip);
}

注意:
我使用GUI.tooltip时,一开始并没有正常显示,我怀疑官方的“第一人称3D”对鼠标有什么处理,导致“吃鼠标”,所以对tooltip的鼠标悬置提示产生影响。所以我另开一个项目,就能正常显示了。
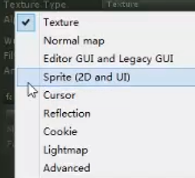
图片

如果插入的图片不清晰,需要改变Texture Type
- texture 更适合作为场景的图层
- Editor GUI and Legacy GUI:适用于编辑器的GUI或老版本的GUI(适于UI)
- Sprite 如果用的是新GUI就用这个Sprite
Box控件
public static void Box (Rect position, string text);
public static void Box (Rect position, Texture image);
public static void Box (Rect position, GUIContent content);
在 GUI 层上创建一个框。
private void OnGUI() {
GUI.Box(rect1,"text");
GUI.Box(rect2,texture);
}

Button与RepeatButton
Button 创建一个单击按钮。当用户单击该按钮时,返回 true。
RepeatButton 创建一个只要用户按住就一直处于激活状态的按钮。当用户单击该按钮时,返回 true.
public static bool RepeatButton (Rect position, string text);
public static bool RepeatButton (Rect position, Texture image);
public static bool RepeatButton (Rect position, GUIContent content);
public static bool RepeatButton (Rect position, string text, GUIStyle style);
public static bool RepeatButton (Rect position, Texture image, GUIStyle style);
public static bool RepeatButton (Rect position, GUIContent content, GUIStyle style);
参数
- position 屏幕上用于按钮的矩形。
- text 要在按钮上显示的文本。
- image 要在按钮上显示的 Texture。
- content 该按钮的文本、图像和工具提示。
- style 要使用的样式。如果省略,则使用当前 GUISkin 的 button 样式。
int count_button = 0;
int count_RepeatButton = 0;
public Texture texture;
public GUIStyle style;
private void OnGUI() {
bool btn = GUI.Button(new Rect(100,100,100,100),"TEXT");
bool repeatBtn = GUI.RepeatButton(new Rect(100,200,100,100),texture);
if(btn) count_button++;
if(repeatBtn) count_RepeatButton++;
GUI.Label(new Rect(200,100,100,100),"count_button:" + count_button,style);
GUI.Label(new Rect(200,200,100,100),"count_RepeatButton:" + count_RepeatButton,style);
}

TextField
public static string TextField (Rect position, string text);
public static string TextField (Rect position, string text, int maxLength);
public static string TextField (Rect position, string text, GUIStyle style);
public static string TextField (Rect position, string text, int maxLength, GUIStyle style);
- position 屏幕上用于文本字段的矩形。
- text 要编辑的文本。应将该函数的返回值指定给该字符串,如示例中所示。
- maxLength 字符串的最大长度。如果省略,用户可以键入任意长度的字符串。
- style 要使用的样式。如果省略,则使用当前 GUISkin 的 textField 样式。
返回编辑后的字符串。
TextField 控件是一个包含文本字符串的交互式可编辑单行字段。
注意text要是变量,且返回赋值给这个变量,否则无法修改文本。
int a = 0;
private void OnGUI() {
GUI.TextField(new Rect(100,100,100,100),(a++).ToString());
}

string text;
private void OnGUI() {
text = GUI.TextField(new Rect(100,100,100,100),text);
}

TextArea
GUI.TextArea与它的区别就是有多行

PasswordField
PasswordField就是单行密码输入框
string text = "";
private void OnGUI() {
text = GUI.PasswordField(new Rect(100,100,100,100),text,"#"[0]);
}

注意text这里必须赋初值,不然会空指针异常

其他控件
public Rect[] area = {
new Rect(21,1,100,20),
new Rect(21,36,100,20),
new Rect(21,74,100,20),
new Rect(21,144,100,20),
new Rect(21,165,100,20),
new Rect(21,300,100,20),
new Rect(41,40,100,20)
};
string text = "this is text field";
bool toggle = false;
int toolbar1 = 1;
int toolbar2 = 1;
float horizontalValue = 3f;
float verticalValue = 3f;
public Texture texture;
float slider3 = 3f;
Vector2 scrollPosition = Vector2.zero;
Rect scrollArea = new Rect(0,0,220,200);
public float srollLength = 20f;
private void OnGUI() {
// toggle = GUI.Toggle(area[0],toggle,"this is toggle");
// toolbar1 = GUI.Toolbar(area[1],toolbar1,new string[]{"toolbar_A","toolbar_B","toolbar_C"});
// toolbar2 = GUI.SelectionGrid(area[2],toolbar2,new string[]{"selection_a","selection_b","selection_c","selection_d"},3);
// horizontalValue = GUI.HorizontalSlider(area[3],horizontalValue,0f,100f);
// verticalValue = GUI.VerticalSlider(area[4],verticalValue,1f,100f);
// GUI.DrawTexture(new Rect(area[3].x,area[3].y+20,horizontalValue,verticalValue),texture);
slider3 = GUI.HorizontalScrollbar(area[5],slider3,srollLength,0f,10f);
scrollPosition = GUI.BeginScrollView(area[6],scrollPosition,scrollArea);
GUI.Button(new Rect(0,0,100,20),"Top-left");
GUI.Button(new Rect(120,0,100,20),"Top-right");
GUI.Button(new Rect(0,180,100,20),"Bottom-left");
GUI.Button(new Rect(120,180,100,20),"Bottom-right");
GUI.EndScrollView();
area[0] = GUI.Window(0,area[0],windfinc,"my window");
}
void windfinc(int windowID){
GUI.Button(new Rect(60,50,100,20),"window button");
GUI.DragWindow();
}



每个 Window 都有一个 id 编号,并且其内容在一个单独的函数内声明,该函数在 Window 获得焦点时调用。Window 是唯一需要额外函数才能正常工作的控件。必须为 Window 提供 id 编号和要执行的函数名称。
GUILayout 自动布局UI
自动布局控件不需要 Rect() 函数
public string text1 = "button1";
public string text2 = "button2";
public string text3 = "button3";
public string text4 = "button4";
public float width = 200f;
public float maxWidth = 200f;
public float minWidth = 200f;
public bool expand = false;
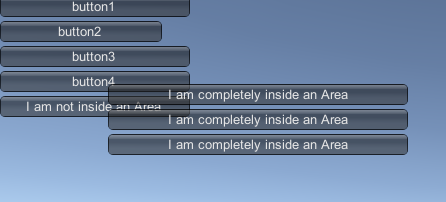
private void OnGUI() {
GUILayout.Button(text1,GUILayout.Width(width));
GUILayout.Button(text2,GUILayout.MaxWidth(maxWidth));
GUILayout.Button(text3,GUILayout.MinWidth(minWidth));
GUILayout.Button(text4,GUILayout.ExpandWidth(expand));
}
因为是自动布局,某个组件宽度会影响其他组件。
void OnGUI () {
GUILayout.Button ("I am not inside an Area");
GUILayout.BeginArea (new Rect (Screen.width/2, Screen.height/2, 300, 300));
GUILayout.Button ("I am completely inside an Area");
GUILayout.EndArea ();
}

Layout区域、水平垂直组,FlexibleSpace、space
public Rect rect = new Rect(0,0,200,200);
private void OnGUI() {
GUILayout.BeginArea(rect);
GUILayout.BeginHorizontal();
#region vertical_A
GUILayout.BeginVertical();
GUILayout.Box("text1");
GUILayout.Space(20f);
GUILayout.Box("text2");
GUILayout.FlexibleSpace();
GUILayout.Box("text2");
GUILayout.FlexibleSpace();
GUILayout.Box("text2");
GUILayout.FlexibleSpace();
GUILayout.Box("text2");
GUILayout.EndVertical();
#endregion
#region vertical_B
GUILayout.BeginVertical();
GUILayout.Box("text3");
GUILayout.Box("text4");
GUILayout.EndVertical();
#endregion
GUILayout.EndHorizontal();
GUILayout.EndArea();
}

GUISkin、GUIStyle
GUISkin 是可应用于 GUI 的 GUIStyle 的集合。每种控件 (Control)类型都有自己的样式定义。皮肤 (Skin) 的主要目的将样式应用于整个 UI,而不是应用于单独的控件本身。
GUI Style 是与 UnityGUI 结合使用的自定义属性的集合。单个 GUI Style 定义了单个 UnityGUI 控件的外观。

详细的还是以后玩uGUI时找插件和素材弄吧。
小结
了解了GUI演变历史,熟悉了IMGUI的各种控件。
uGUI等项目实战的时候再学。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结