您现在的位置是:首页 >技术杂谈 >Vue+Echarts 项目演练(下)收尾工作图表绘制网站首页技术杂谈
Vue+Echarts 项目演练(下)收尾工作图表绘制
设置销售总量图表
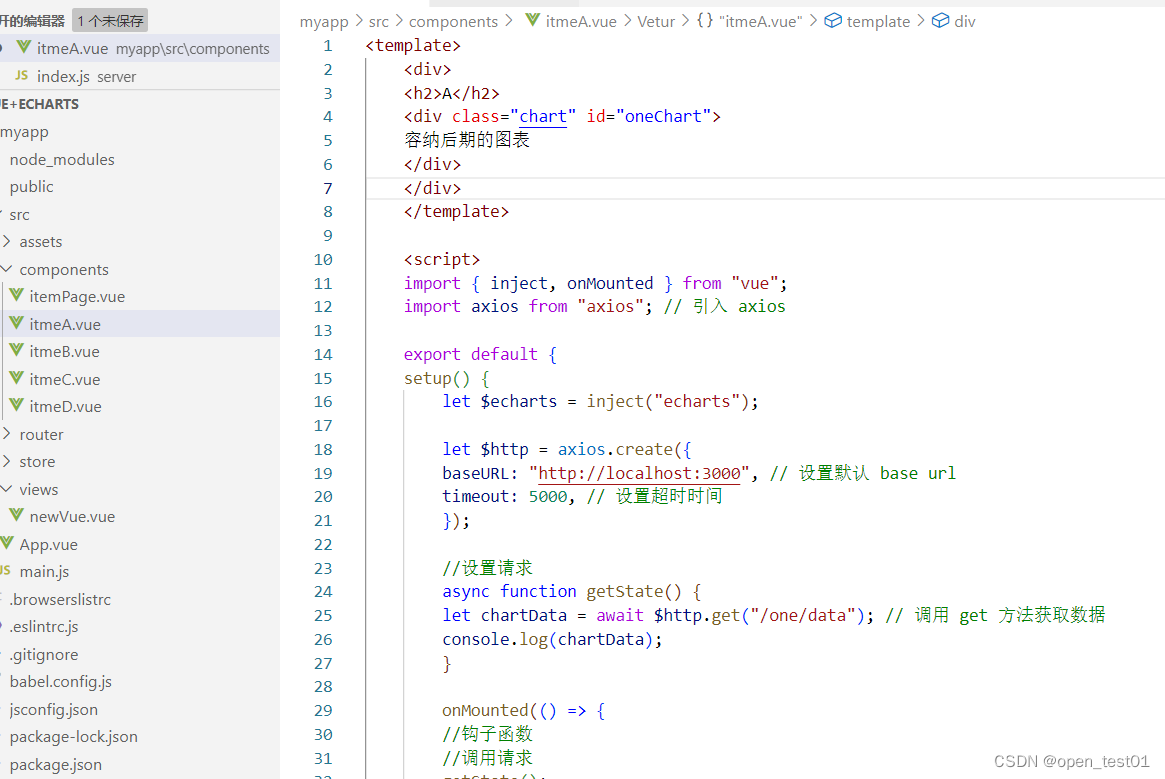
在第一个容器中进行图表设置
<template>
<div>
<h2>A</h2>
<div class="chart" id="oneChart">
容纳后期的图表
</div>
</div>
</template>
<script>
import { inject, onMounted } from "vue";
import axios from "axios"; // 引入 axios
export default {
setup() {
let $echarts = inject("echarts");
let $http = axios.create({
baseURL: "http://localhost:3000", // 设置默认 base url
timeout: 5000, // 设置超时时间
});
//设置请求
async function getState() {
let chartData = await $http.get("/one/data"); // 调用 get 方法获取数据
console.log(chartData);
}
onMounted(() => {
//钩子函数
//调用请求
getState();
let mc = $echarts.init(document.getElementById("oneChart")); //初始化图表
mc.setOption({
xAxis: {
type: "value", //数值轴
},
yAxis: {
type: "category", //类目轴
},
servies: [
{
type: "bar",
},
],
});
});
return {
getState,
};
},
};
</script>
<style scoped>
h2{
/* 48像素 */
height: 0.6rem;
color: #fff;
line-height: 0.6rem;
text-align: center;
font-size: 0.25rem;
}
.chart{
/* 高度360 */
height: 4.5rem;
background-color: gray;
}
</style>
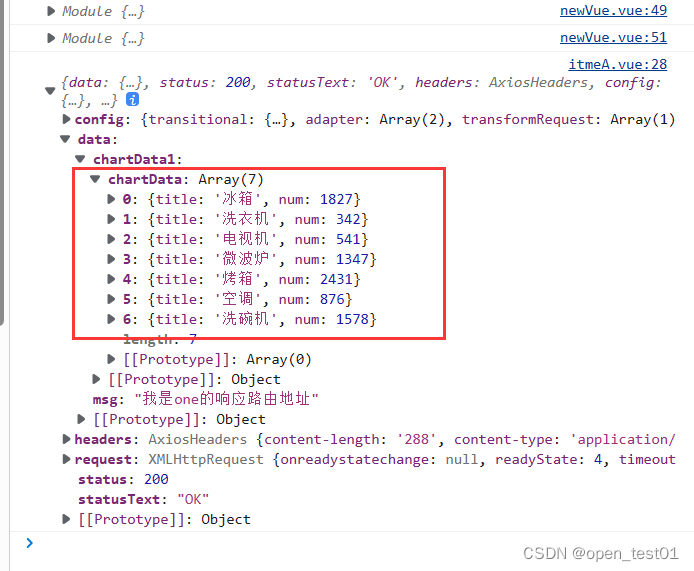
在控制台输出中查看请求的对象信息,我们可以看到需要的数据在charData中

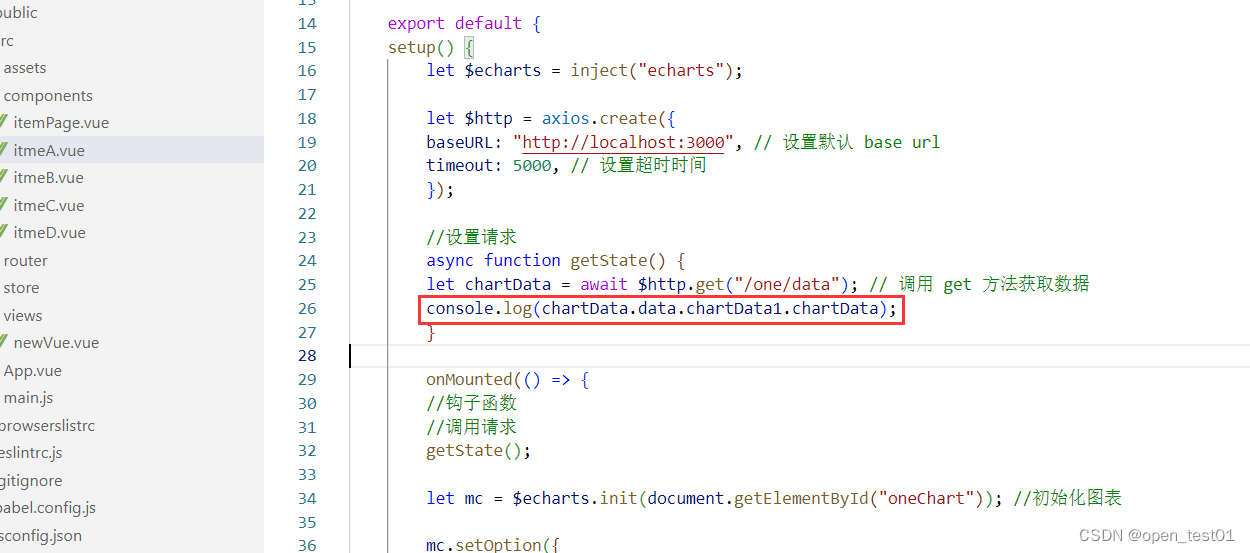
找到并在控制台输出
console.log(chartData.data.chartData1.chartData);
在控制台中查看得到的对应数据

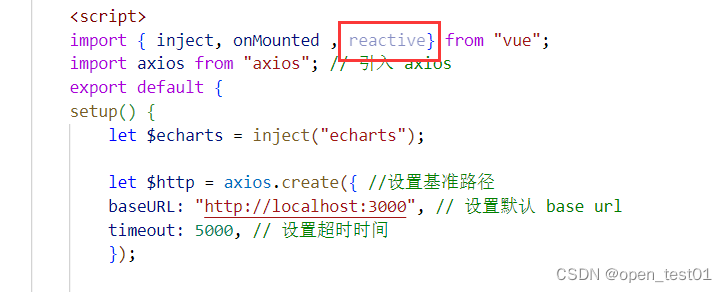
处理与转换数据

<template>
<div>
<h2>A</h2>
<div class="chart" id="oneChart">
容纳后期的图表
</div>
</div>
</template>
<script>
import { inject, onMounted , reactive} from "vue";
import axios from "axios"; // 引入 axios
export default {
setup() {
let $echarts = inject("echarts");
let $http = axios.create({ //设置基准路径
baseURL: "http://localhost:3000", // 设置默认 base url
timeout: 5000, // 设置超时时间
});
//创建数据
let data = reactive({});
let xdata = reactive([]);
let ydata = reactive([]);
//处理数据
function setData(){
xdata = data.data.chartData1.chartData.map(v => v.title)
ydata = data.data.chartData1.chartData.map(v => v.num)
console.log(xdata)
console.log(ydata)
}
//设置请求
async function getState() {
data = await $http.get("/one/data"); // 调用 get 方法获取数据
//console.log(chartData.data.chartData1.chartData);
}
onMounted(() => {
//钩子函数
//调用请求
getState().then(() => { //当请求完成调用
//调用处理数据
setData();
})
let mc = $echarts.init(document.getElementById("oneChart")); //初始化图表
mc.setOption({
xAxis: {
type: "value", //数值轴
},
yAxis: {
type: "category", //类目轴
},
servies: [
{
type: "bar",
},
],
});
});
return {
getState,data,xdata,ydata,setData
};
},
};
</script>
<style scoped>
h2{
/* 48像素 */
height: 0.6rem;
color: #fff;
line-height: 0.6rem;
text-align: center;
font-size: 0.25rem;
}
.chart{
/* 高度360 */
height: 4.5rem;
background-color: gray;
}
</style>在控制台中查看输出的处理后的数据

将数据往页面中图表插入
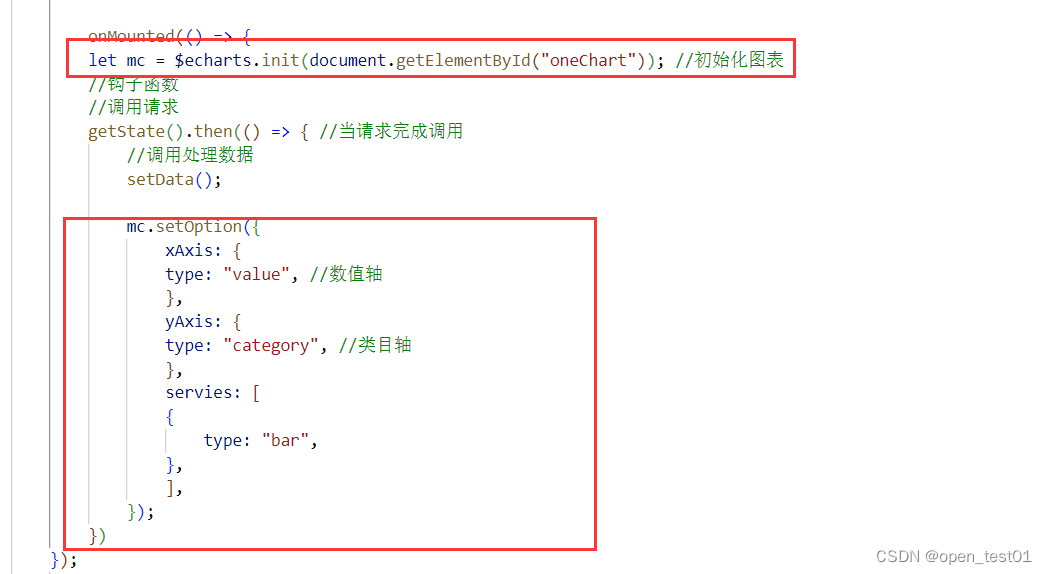
将初始化图表放到页面加载后初始化,图表类目信息因依赖请求数据则放在请求数据调用中

<template>
<div>
<h2>销售总量</h2>
<div class="chart" id="oneChart">容纳后期的图表</div>
</div>
</template>
<script>
import { inject, onMounted, reactive } from "vue";
import axios from "axios"; // 引入 axios
export default {
setup() {
let $echarts = inject("echarts");
let $http = axios.create({
//设置基准路径
baseURL: "http://localhost:3000", // 设置默认 base url
timeout: 5000, // 设置超时时间
});
//创建数据
let data = reactive({});
let xdata = reactive([]);
let ydata = reactive([]);
//处理数据
function setData() {
xdata.value = data.data.chartData1.chartData.map((v) => v.title);
ydata.value = data.data.chartData1.chartData.map((v) => v.num);
console.log(xdata.value);
console.log(ydata.value);
}
//设置请求
async function getData() {
try {
data = await $http.get("/one/data"); // 调用 get 方法获取数据
//console.log(chartData.data.chartData1.chartData);
//调用处理数据
setData();
} catch (err) {
// 处理请求错误
console.error(err);
}
}
onMounted(() => {
let mc = $echarts.init(document.getElementById("oneChart")); //初始化图表
//钩子函数
//调用请求
getData().then(() => {
mc.setOption({
xAxis: {
type: "value", //数值轴
},
yAxis: {
type: "category", //类目轴
data: xdata.value,
},
series: [
{
type: "bar", //柱状图
data: ydata.value,
itemStyle:{
normal:{
barBorderRadius:[0,20,20,0] //设置柱形顶端为圆角
}
}
},
],
});
});
});
return { getData, data, xdata, ydata };
},
};
</script>
<style scoped>
h2 {
/* 48像素 */
height: 0.6rem;
color: #fff;
line-height: 0.6rem;
text-align: center;
font-size: 0.25rem;
}
.chart {
/* 高度360 */
height: 400px;
width: 500px;
background-color: white;
}
</style>
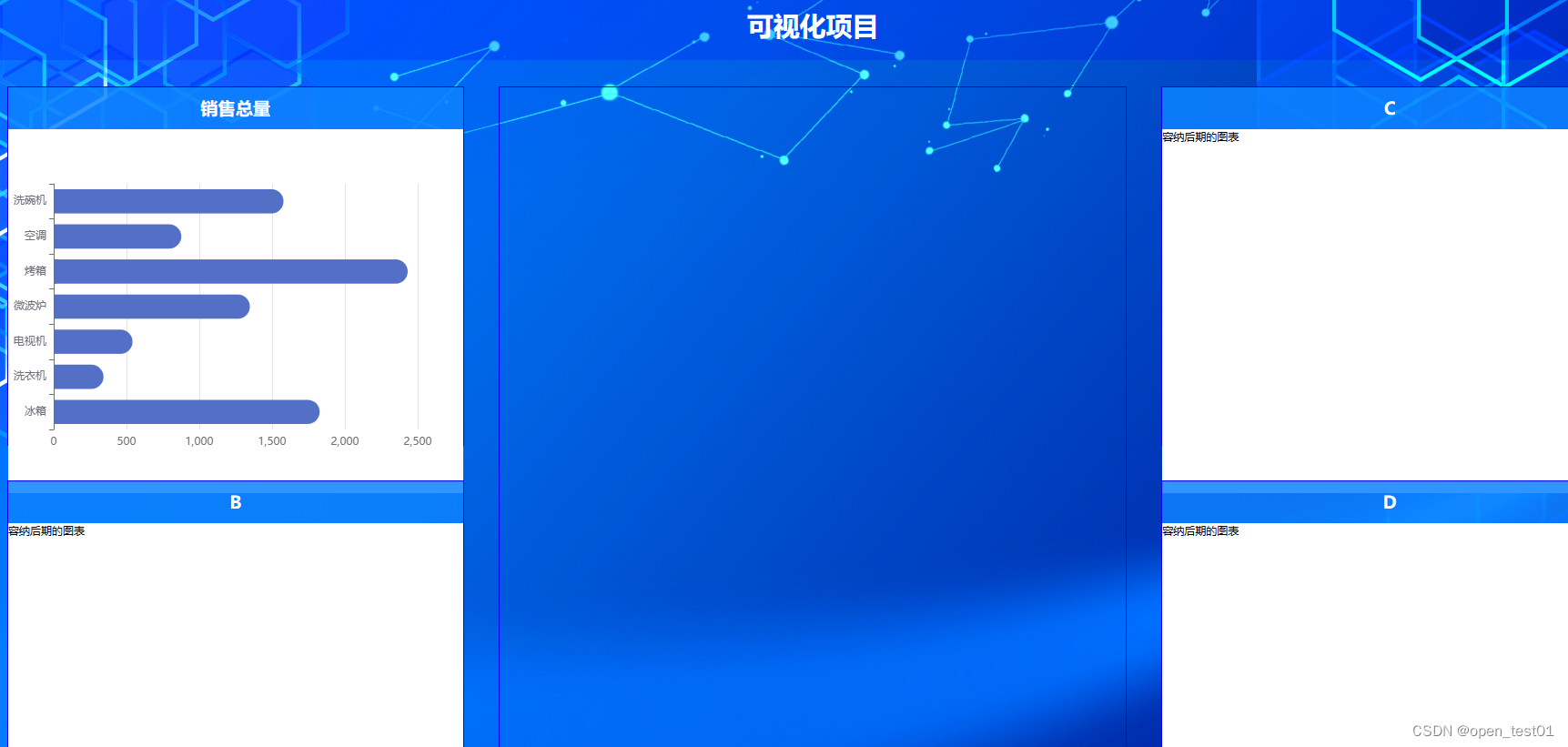
页面中查看第一个图表容器的效果

中心容器地图设置
在public目录下新建map文件用于存放地图数据
数据0积分免费下载:https://download.csdn.net/download/dafsq/87723433?spm=1001.2014.3001.5501

目录下创建中心容器组件文件

因为文件在本项目之下所以直接在本地端口获取数据

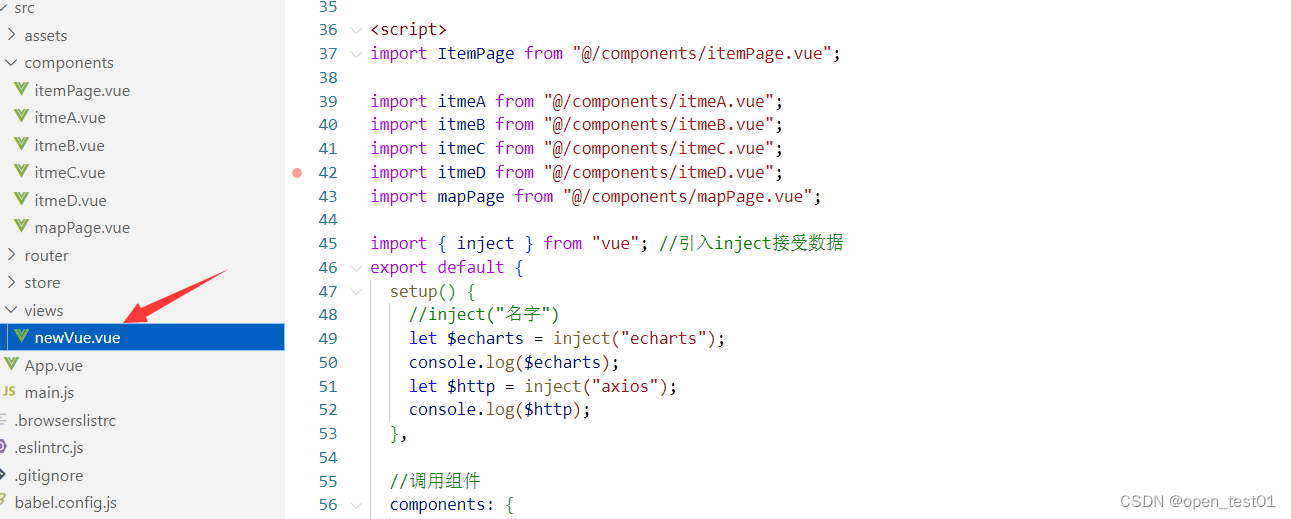
在主页面对该组件进行引用
<template>
<div>
<header>
<h1>可视化项目</h1>
</header>
<!--大容器-->
<section class="cot">
<!-- 左容器 -->
<section class="itemLeft">
<ItemPage>
<itmeA />
</ItemPage>
<ItemPage>
<itmeB />
</ItemPage>
</section>
<!-- 中容器 -->
<section class="itemCenter">
<mapPage/>
</section>
<!-- 右容器 -->
<section class="itemRight">
<ItemPage>
<itmeC />
</ItemPage>
<ItemPage>
<itmeD />
</ItemPage>
</section>
</section>
</div>
</template>
<script>
import ItemPage from "@/components/itemPage.vue";
import itmeA from "@/components/itmeA.vue";
import itmeB from "@/components/itmeB.vue";
import itmeC from "@/components/itmeC.vue";
import itmeD from "@/components/itmeD.vue";
import mapPage from "@/components/mapPage.vue";
import { inject } from "vue"; //引入inject接受数据
export default {
setup() {
//inject("名字")
let $echarts = inject("echarts");
console.log($echarts);
let $http = inject("axios");
console.log($http);
},
//调用组件
components: {
ItemPage,
itmeA,
itmeB,
itmeC,
itmeD,
mapPage
},
};
</script>
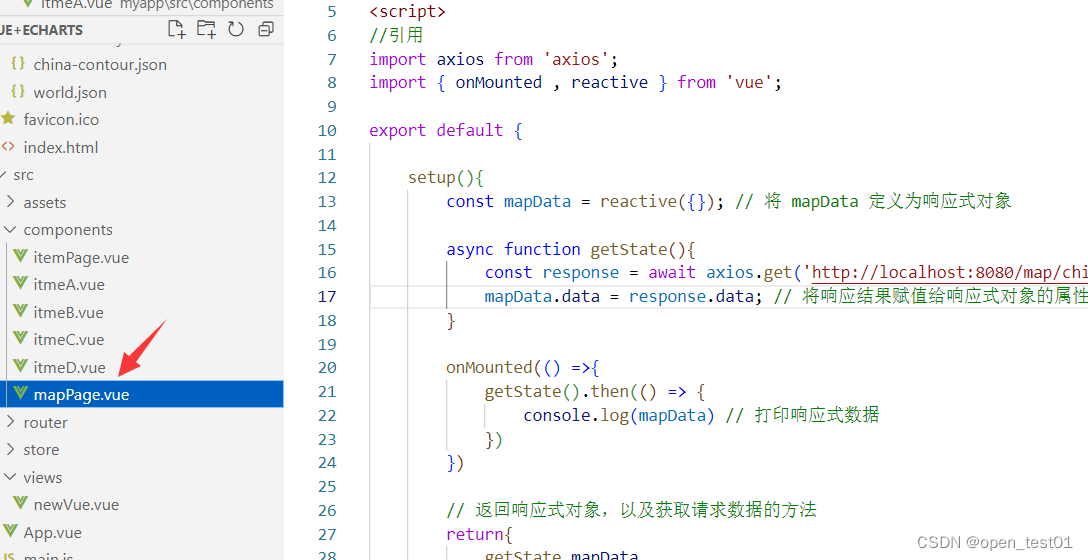
对中间容器组件进行设置
<template>
<div class="map"></div>
</template>
<script>
//引用
import axios from 'axios';
import { onMounted , reactive } from 'vue';
export default {
setup(){
const mapData = reactive({}); // 将 mapData 定义为响应式对象
async function getState(){
const response = await axios.get('http://localhost:8080/map/china-cities.json'); // 获取响应结果
mapData.data = response.data; // 将响应结果赋值给响应式对象的属性
}
onMounted(() =>{
getState().then(() => {
console.log(mapData) // 打印响应式数据
})
})
// 返回响应式对象,以及获取请求数据的方法
return{
getState,mapData
}
}
}
</script>
<style>
.map{
width: 100%;
height: 100%;
}
</style>

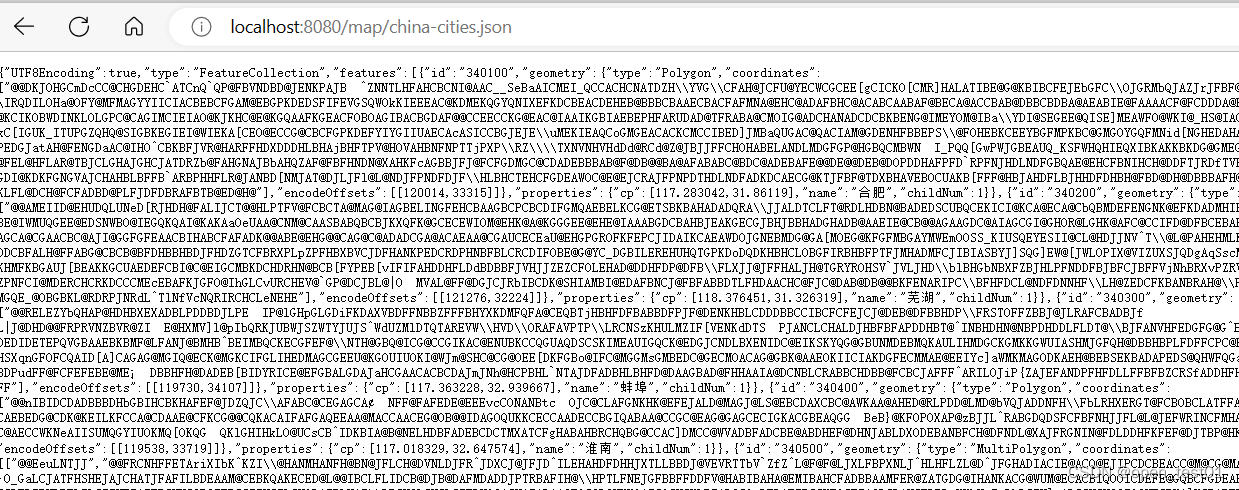
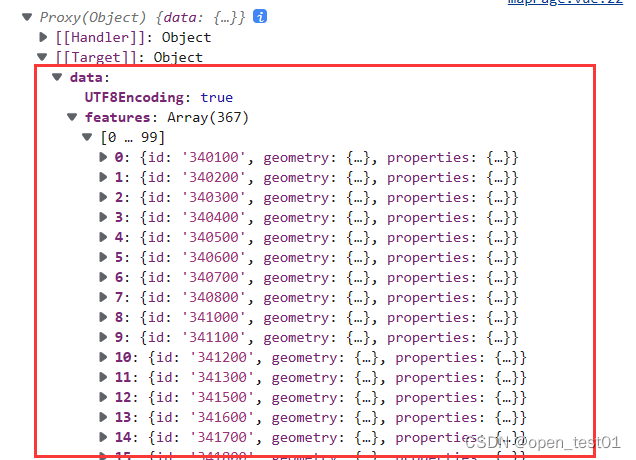
查看控制台输出的页面信息 并找到数据

渲染地图
<template>
<div class="map" id="map"></div>
</template>
<script>
//引用
import axios from 'axios';
import { onMounted , reactive, inject } from 'vue';
export default {
setup(){
let $echarts = inject("echarts");
const mapData = reactive({}); // 将 mapData 定义为响应式对象
async function getState(){
const response = await axios.get('http://localhost:8080/map/china-cities.json'); // 获取响应结果
mapData.data = response.data; // 将响应结果赋值给响应式对象的属性
}
onMounted(() =>{
getState().then(() => {
//console.log(mapData.data.features) // 打印响应式数据
//设置地图
$echarts.registerMap("china",mapData.data)
let mc = $echarts.init(document.getElementById("map")) //初始化
mc.setOption({
geo:{
map:"china"
}
})
})
})
// 返回响应式对象,以及获取请求数据的方法
return{
getState,mapData
}
}
}
</script>
<style>
.map{
width: 100%;
height: 100%;
}
</style>

产品月销统计分析图
在组件B下面中进行产品统计图设置

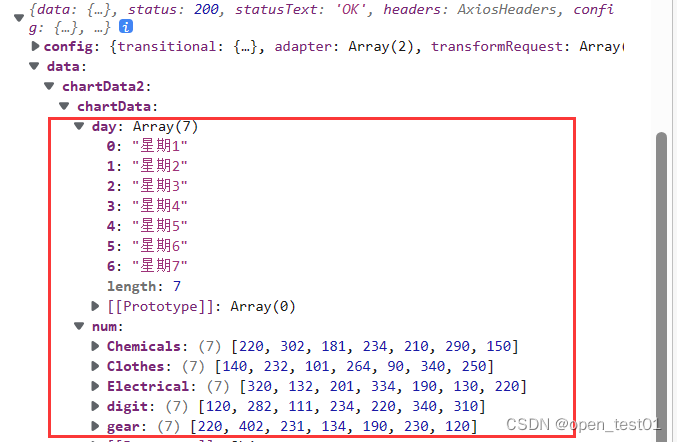
在控制台中查看数据 并找到需要的数据
<script setup>
//引用模块
import {inject,onMounted,reactive} from "vue";
import axios from "axios"; // 引入 axios
const $echarts = inject("echarts");
const $http = axios.create(
{
baseURL: "http://localhost:3000", // 设置默认 base url
timeout: 5000, // 设置超时时间
}
);
//定义数据存储变量
let data = reactive({})
//获取数据
async function getState(){
data = await $http({url:"/two/data"})
console.log(data)
}
</script>在获取数据的函数中得到需要的具体数据并将其返回

//获取数据
async function getState(){
data = await $http({url:"/two/data"})
//console.log(data)
return data.data.chartData3.chartData
}完成绘图设置
<template>
<div>
<h2>周销售图</h2>
<div class="chart" id="chart">
容纳后期的图表
</div>
</div>
</template>
<script setup>
//引用模块
import {inject,onMounted,reactive} from "vue";
import axios from "axios"; // 引入 axios
const $echarts = inject("echarts");
const $http = axios.create(
{
baseURL: "http://localhost:3000", // 设置默认 base url
timeout: 5000, // 设置超时时间
}
);
//定义数据存储变量
let data = reactive({})
//获取数据
async function getState(){
data = await $http({url:"/two/data"})
//console.log(data)
return data.data.chartData2.chartData
}
onMounted(() => {
getState().then(() => {
let mc = $echarts.init(document.getElementById("chart"))
mc.setOption({
legend:{
},
xAxis:{
type:"category", //设置类目轴
data:data.data.chartData2.chartData.day,
},
yAxis:{
type:"value"
},
series:[
{
name:"服饰",
type:"line",
data:data.data.chartData2.chartData.num.Chemicals,
},
{
name:"数码",
type:"line",
data:data.data.chartData2.chartData.num.Clothes,
},
{
name:"家电",
type:"line",
data:data.data.chartData2.chartData.num.digit,
},
{
name:"家居",
type:"line",
data:data.data.chartData2.chartData.num.Electrical,
},
{
name:"日化",
type:"line",
data:data.data.chartData2.chartData.num.gear,
}
]
})
})
})
</script>
<style scoped>
h2 {
/* 48像素 */
height: 0.6rem;
color: #fff;
line-height: 0.6rem;
text-align: center;
font-size: 0.25rem;
}
.chart {
/* 高度360 */
height: 400px;
width: 500px;
background-color: white;
}
</style>运行查看

产品库存统计图
在组件C下面中进行产品库存统计图设置

在控制台中查看数据 并找到需要的数据
<script setup>
//引用模块
import {inject,onMounted,reactive} from "vue";
import axios from "axios"; // 引入 axios
const $echarts = inject("echarts");
const $http = axios.create(
{
baseURL: "http://localhost:3000", // 设置默认 base url
timeout: 5000, // 设置超时时间
}
);
//定义数据存储变量
let data = reactive({})
//获取数据
async function getState(){
data = await $http({url:"/three/data"})
console.log(data)
//return data.data.chartData3.chartData
}
</script>
在获取数据的函数中得到需要的具体数据并将其返回
//获取数据
async function getState(){
data = await $http({url:"/three/data"})
//console.log(data)
return data.data.chartData3.chartData
}完成绘图设置
<template>
<div>
<h2>产品库存统计图</h2>
<div class="chart" id="chartO">
容纳后期的图表
</div>
</div>
</template>
<script setup>
//引用模块
import {inject,onMounted,reactive} from "vue";
import axios from "axios"; // 引入 axios
const $echarts = inject("echarts");
const $http = axios.create(
{
baseURL: "http://localhost:3000", // 设置默认 base url
timeout: 5000, // 设置超时时间
}
);
//定义数据存储变量
let data = reactive({})
//获取数据
async function getState(){
data = await $http({url:"/three/data"})
//console.log(data)
return data.data.chartData3.chartData
}
onMounted(() => {
getState().then(() => {
let mc = $echarts.init(document.getElementById("chartO"))
mc.setOption({
legend:{ //图例
},
series:[
{
type:"pie",
data:data.data.chartData3.chartData,
redius:[],//设置内外直径
roseType:"area",//设置为兰丁格尔玫瑰图
itemStyle:{
borderRadius:10 //设置为圆角
}
},
]
})
})
})
</script>
<style scoped>
h2 {
/* 48像素 */
height: 0.6rem;
color: #fff;
line-height: 0.6rem;
text-align: center;
font-size: 0.25rem;
}
.chart {
/* 高度360 */
height: 400px;
width: 500px;
background-color: white;
}
</style>运行查看

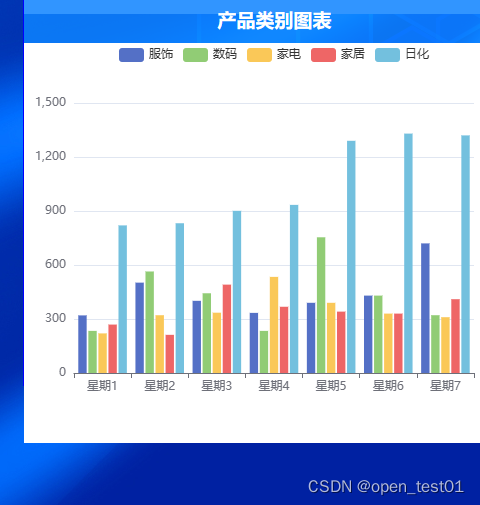
产品类别图表
在组件D下面中进行产品库存统计图设置

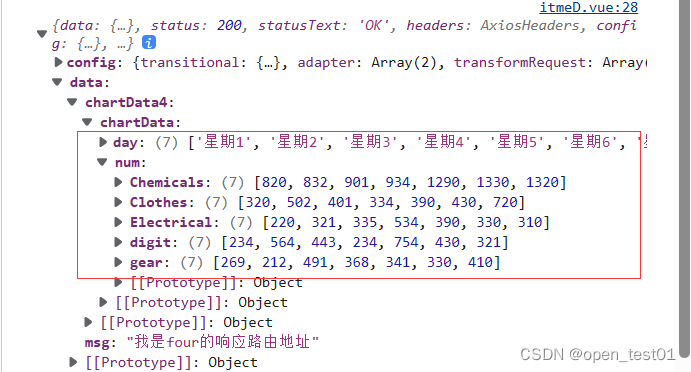
在控制台中查看数据 并找到需要的数据
<template>
<div>
<h2>产品类别图表</h2>
<div class="chart" id="chartD">
容纳后期的图表
</div>
</div>
</template>
<script setup>
//引用模块
import {inject,onMounted,reactive} from "vue";
import axios from "axios"; // 引入 axios
const $echarts = inject("echarts");
const $http = axios.create(
{
baseURL: "http://localhost:3000", // 设置默认 base url
timeout: 5000, // 设置超时时间
}
);
//定义数据存储变量
let data = reactive({})
//获取数据
async function getState(){
data = await $http({url:"/four/data"})
//console.log(data)
return data.data.chartData4.chartData
}
onMounted(() => {
getState().then(() => {
let mc = $echarts.init(document.getElementById("chartD"))
mc.setOption({
legend:{ //图例
},
})
})
})
</script>
完成绘图设置
<template>
<div>
<h2>产品类别图表</h2>
<div class="chart" id="chartD">
容纳后期的图表
</div>
</div>
</template>
<script setup>
//引用模块
import {inject,onMounted,reactive} from "vue";
import axios from "axios"; // 引入 axios
const $echarts = inject("echarts");
const $http = axios.create(
{
baseURL: "http://localhost:3000", // 设置默认 base url
timeout: 5000, // 设置超时时间
}
);
//定义数据存储变量
let data = reactive({})
//获取数据
async function getState(){
data = await $http({url:"/four/data"})
//console.log(data)
return data.data.chartData4.chartData
}
onMounted(() => {
getState().then(() => {
let mc = $echarts.init(document.getElementById("chartD"))
mc.setOption({
legend:{ //图例
},
xAxis:{
type:"category",//设为类目轴
data:data.data.chartData4.chartData.day,
},
yAxis:{
type:"value",
},
series:[
{
name:"服饰",
type:"bar",
data:data.data.chartData4.chartData.num.Clothes
},
{
name:"数码",
type:"bar",
data:data.data.chartData4.chartData.num.digit
},
{
name:"家电",
type:"bar",
data:data.data.chartData4.chartData.num.Electrical
},
{
name:"家居",
type:"bar",
data:data.data.chartData4.chartData.num.gear
},
{
name:"日化",
type:"bar",
data:data.data.chartData4.chartData.num.Chemicals
}
]
})
})
})
</script>
<style scoped>
h2 {
/* 48像素 */
height: 0.6rem;
color: #fff;
line-height: 0.6rem;
text-align: center;
font-size: 0.25rem;
}
.chart {
/* 高度360 */
height: 400px;
width: 500px;
background-color: white;
}
</style>运行查看

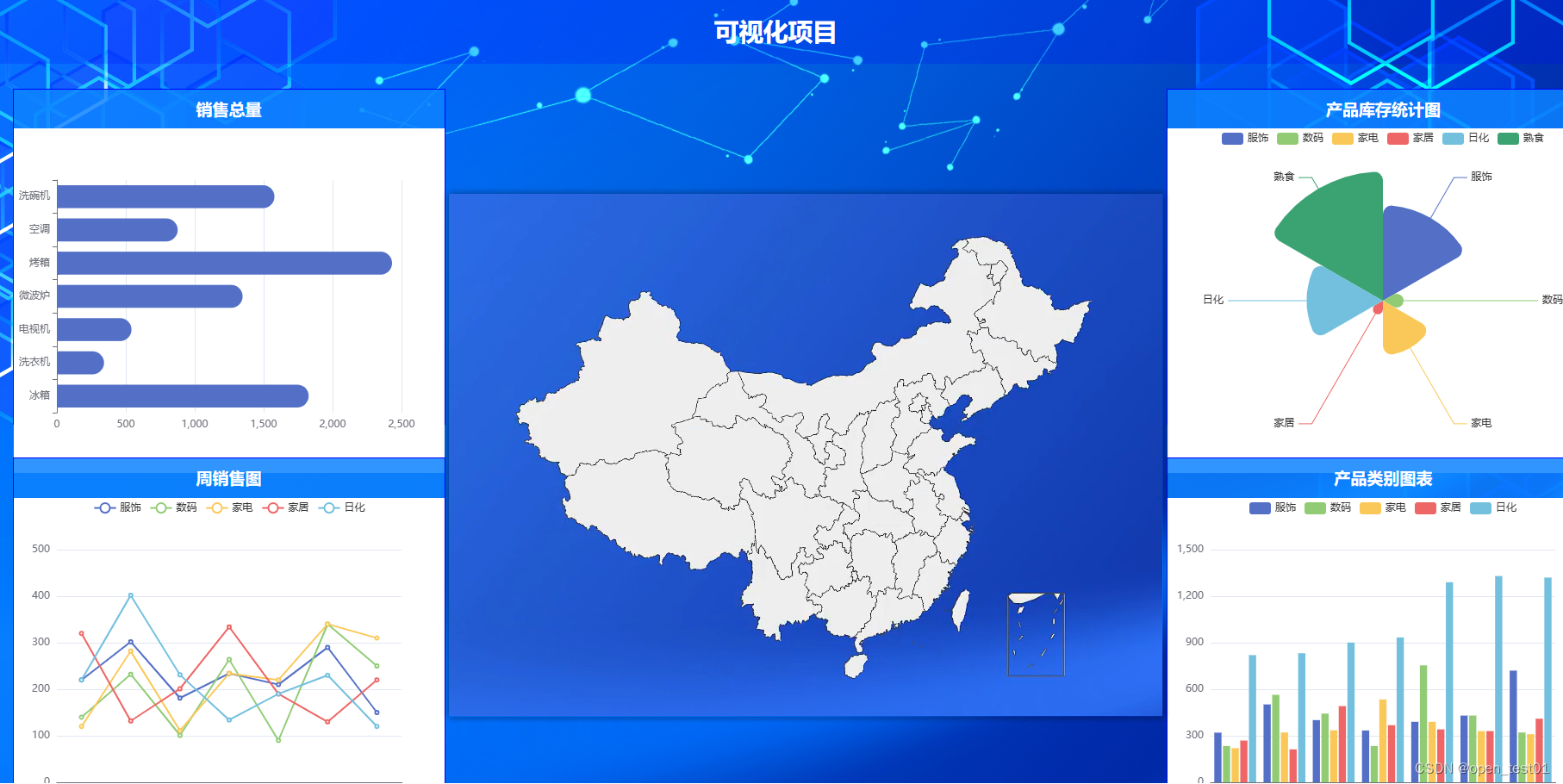
项目可视化完结-整体展示







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结