您现在的位置是:首页 >其他 >Vue中的路由网站首页其他
Vue中的路由
简介Vue中的路由
目录
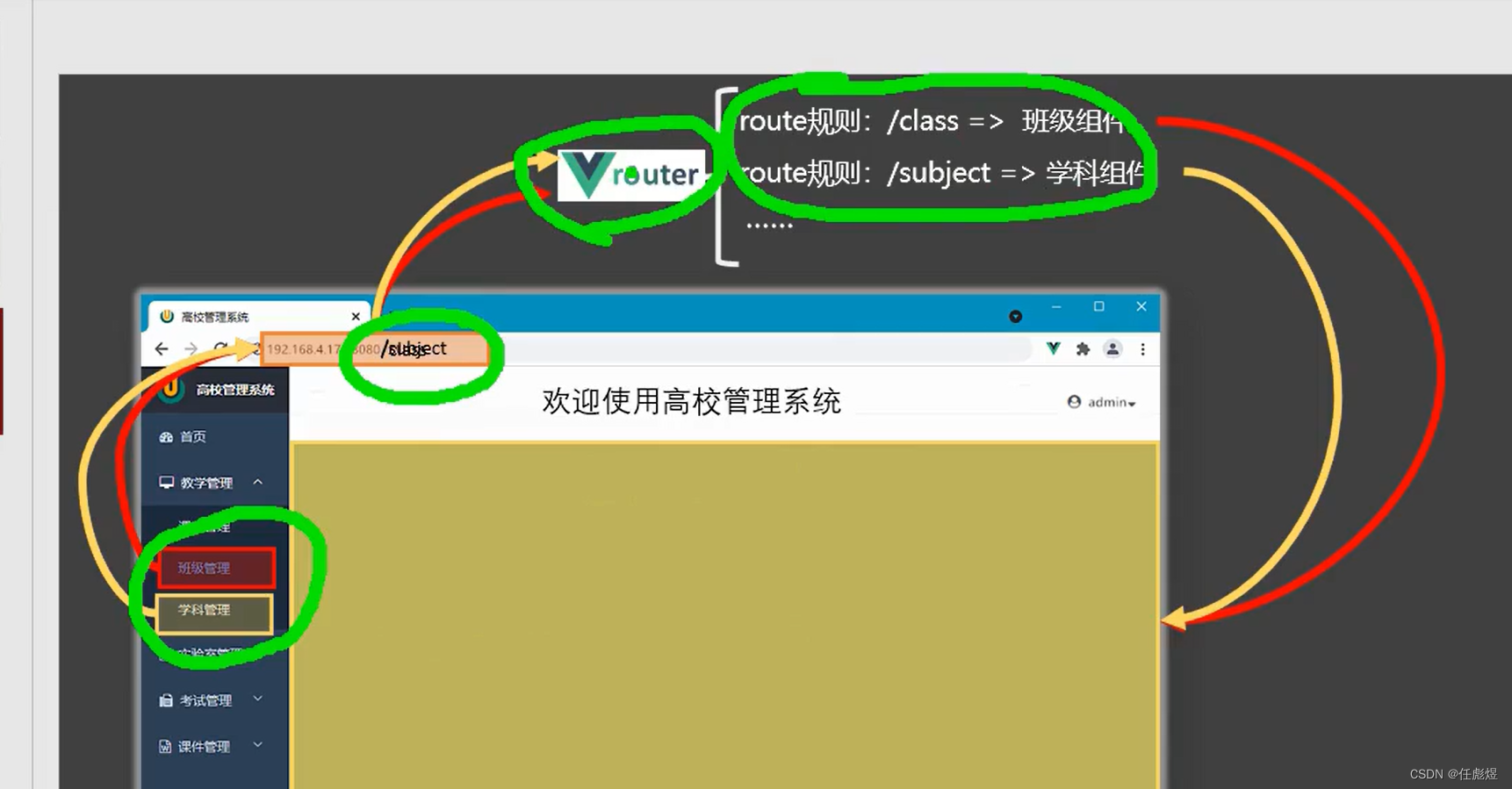
一:路由的逻辑
组件、路径、map集(路由)、路由管理器

 二:配置路由器,用于和Vue中的Router匹配
二:配置路由器,用于和Vue中的Router匹配
//该文件用于创建路由器
import VueRouter from "vue-router";
import About from '../pages/About';
import Home from '../pages/Home';
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
2.1 Vue中的路由器属性
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false;
//创建vm
import VueRouter from 'vue-router';
import router from './router/index';
Vue.use(VueRouter);
new Vue ({
render:h=>h(App),
router:router
}).$mount('#app')
三:pages(路由组件)
About.vue
<template>
<div>
<h1>这是About</h1>
</div>
</template>
<script>
export default {
name: "About",
};
</script>
Home.vue
<template>
<div>
<h1>这是Home</h1>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
components(普通组件)
<template>
<div>
<h1>你好啊{{ name }}</h1>
<hr />
</div>
</template>
<script lang="ts">
export default {
name: "Header",
data() {
return { name: "任彪煜" };
},
};
</script>
App组件
有路由的组件属性
<template>
<div>
<div>
<Header></Header>
</div>
<router-link to="/home">Home</router-link>
<router-link to="/about">About</router-link>
<router-view></router-view>
</div>
</div>
</template>
<script>
import Header from "./components/Header.vue";
export default {
name: "App",
components: {
Header,
},
};
</script>
<style>
button {
margin-left: 5px;
}
</style>
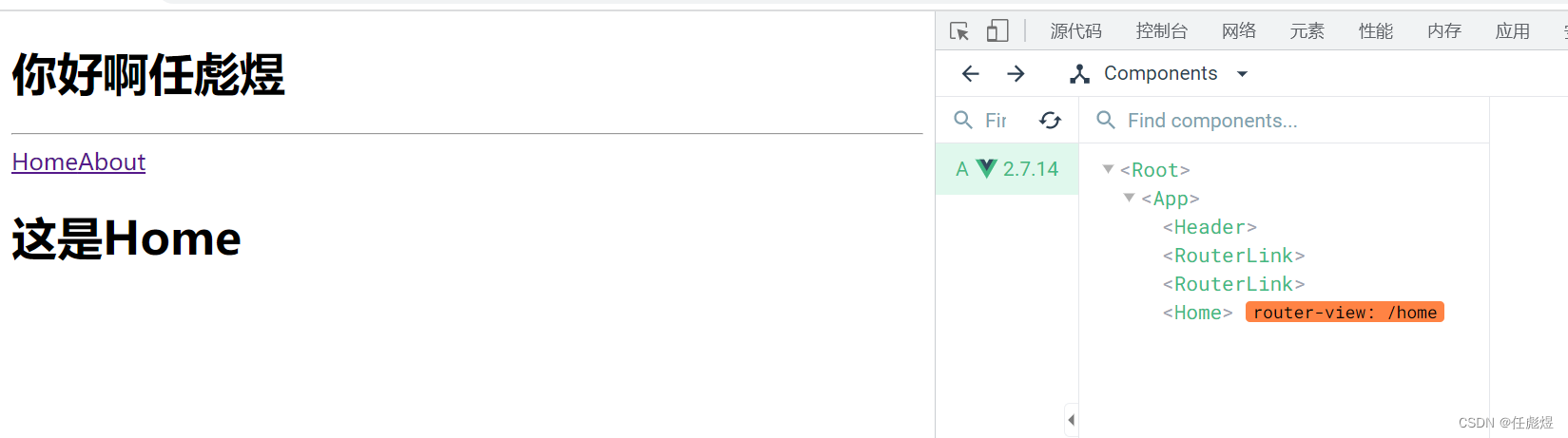
效果图

四:多级路由
4.1 子路由的路径不需要加/
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'Message',
component:Message,
}
]
}路由链接的时候需要带上父亲
<div>
<h1>这是Home</h1>
<router-link to="/home/Message">Message</router-link>
<router-link to="/home/News">News</router-link>
<router-view></router-view>
</div>五:路由传参(query)

在message页面(点击里面的消息01,展现数据)继续套娃
index.js
//该文件用于创建路由器
import VueRouter from "vue-router";
import About from '../pages/About';
import Home from '../pages/Home';
import News from '../pages/News';
import Message from '../pages/Message';
import Details from '../pages/Details'
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'message',
component:Message,
children:[
{
path:'details',
component:Details
}
]
}
]
}
]
})
message.vue(传参vue)
<template>
<div>
<ul>
<li v-for="m in mesList" :key="m.id">
<router-link
:to="{
path: '/home/message/details',
query: {
id: m.id,
title: m.title,
},
}"
>
{{ m.title }}
</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Message",
data() {
return {
mesList: [
{ id: "001", title: "消息01" },
{ id: "002", title: "消息02" },
{ id: "003", title: "消息03" },
],
};
},
};
</script>
details.vue(收参vue)
通过$route.query.id获取值
<template>
<div>
<ul>
<li>消息编号:{{ $route.query.id }}</li>
<li>消息标题:{{ $route.query.title }}</li>
</ul>
</div>
</template>
<script>
export default {
name: "Details",
};
</script>
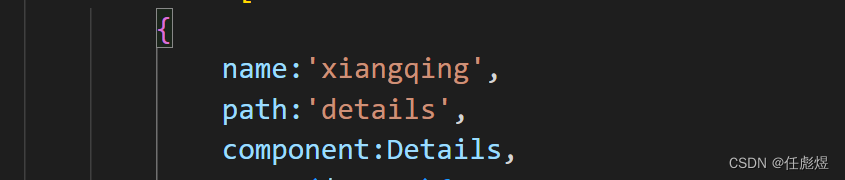
6.1 三级路由命名和使用


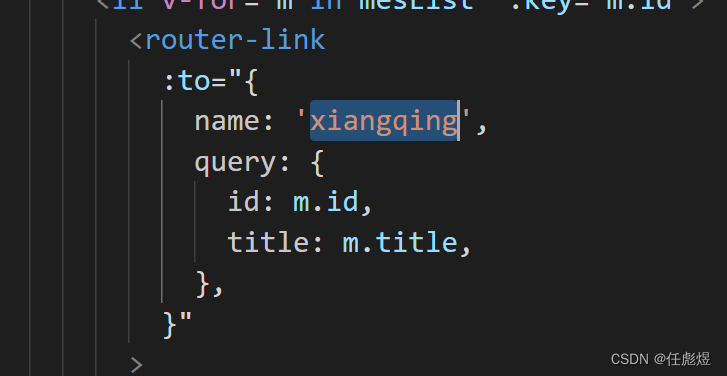
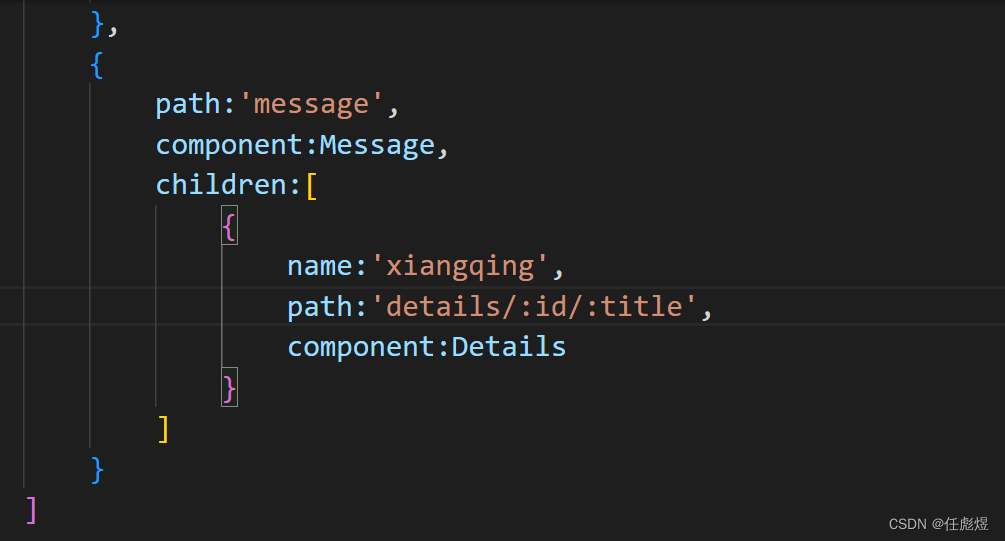
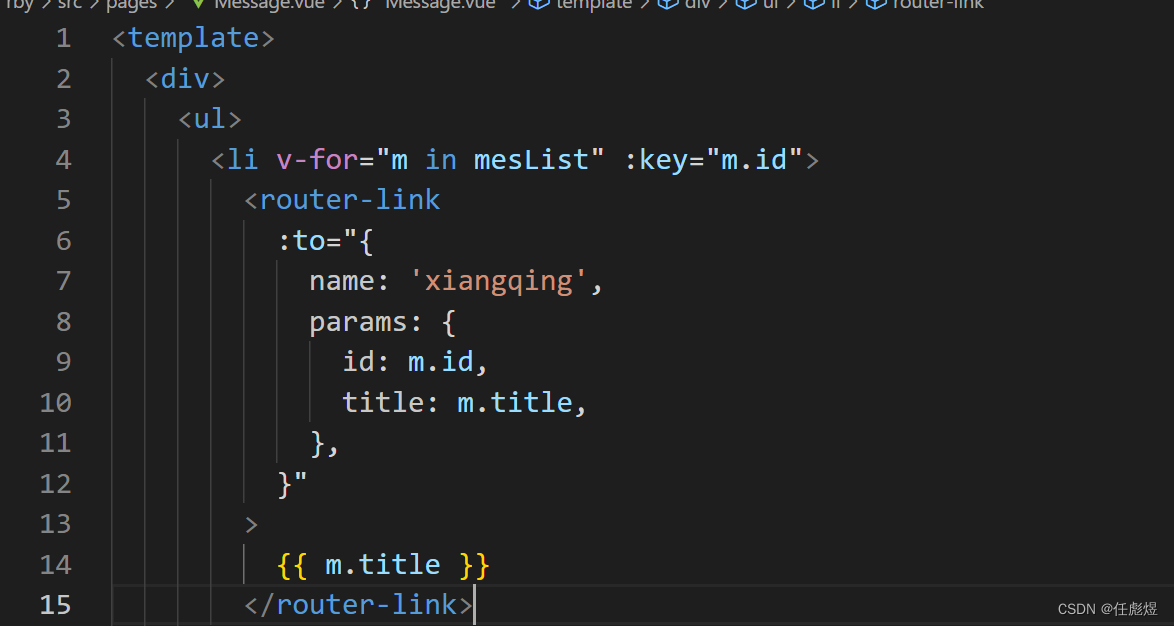
七:路由传参(params)
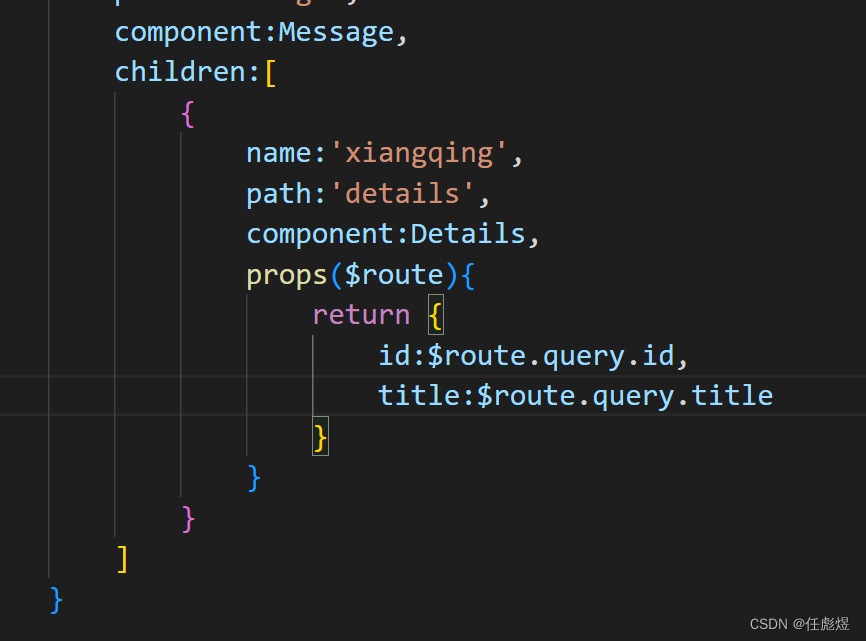
index.js

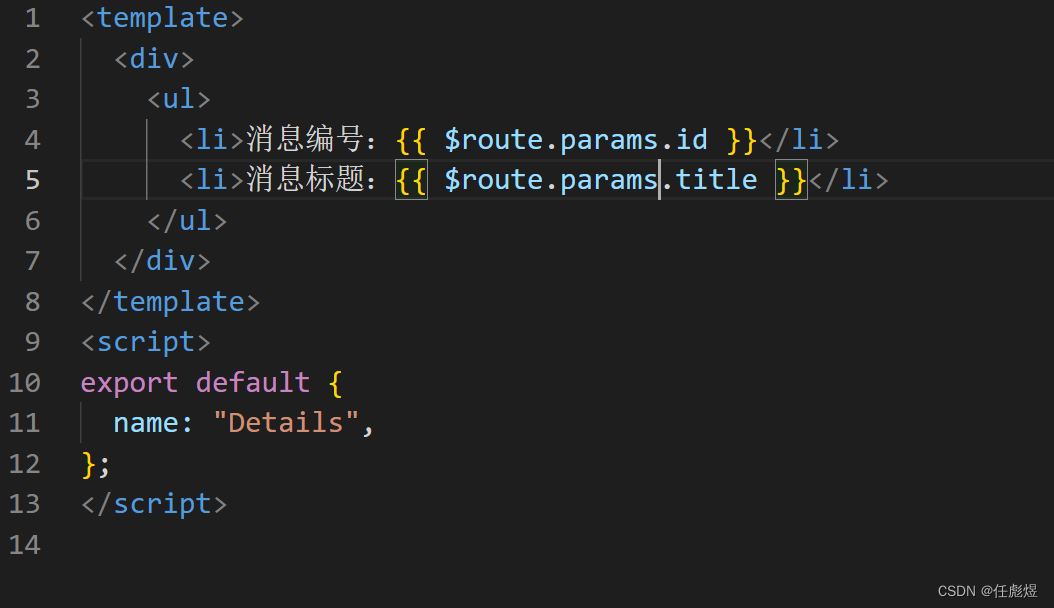
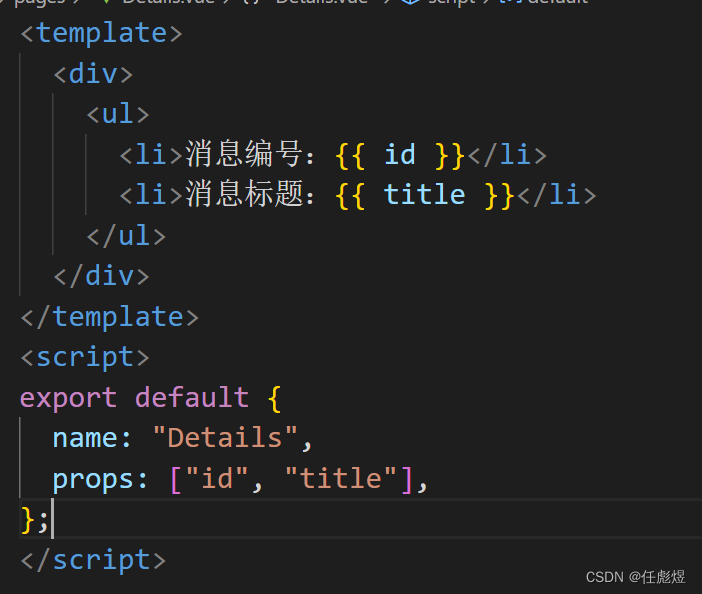
details.vue

Message.vue
params传参只能通过name

八:props传递参数


九:编程式路由导航
在<route-link>中replace和push有不同的作用
router中的后退和前进
<template>
<div>
<h1>你好啊{{ name }}</h1>
<button @click="back">后退</button>
<button @click="forward">前进</button>
<hr />
</div>
</template>
<script lang="ts">
export default {
name: "Header",
data() {
return { name: "任彪煜" };
},
methods: {
back() {
this.$router.back();
},
forward() {
this.$router.forward();
},
},
};
</script>
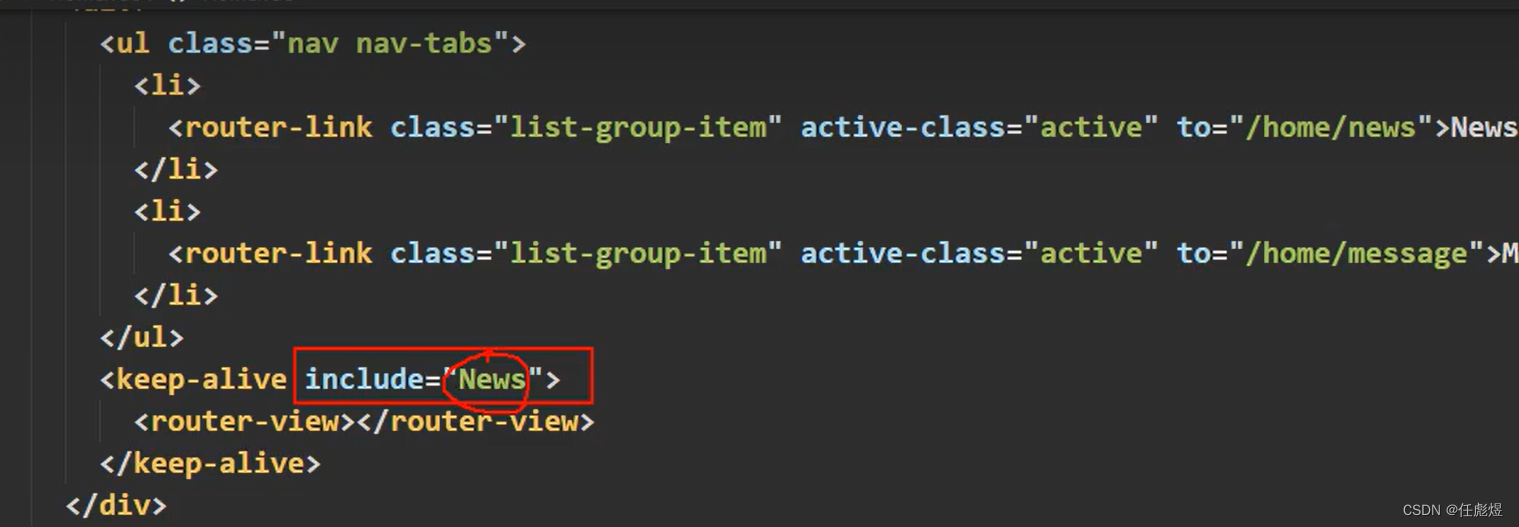
十:缓存路由
组件名 <keep-alive include="News">,让不展示的路由组件保持挂载,不被销毁。

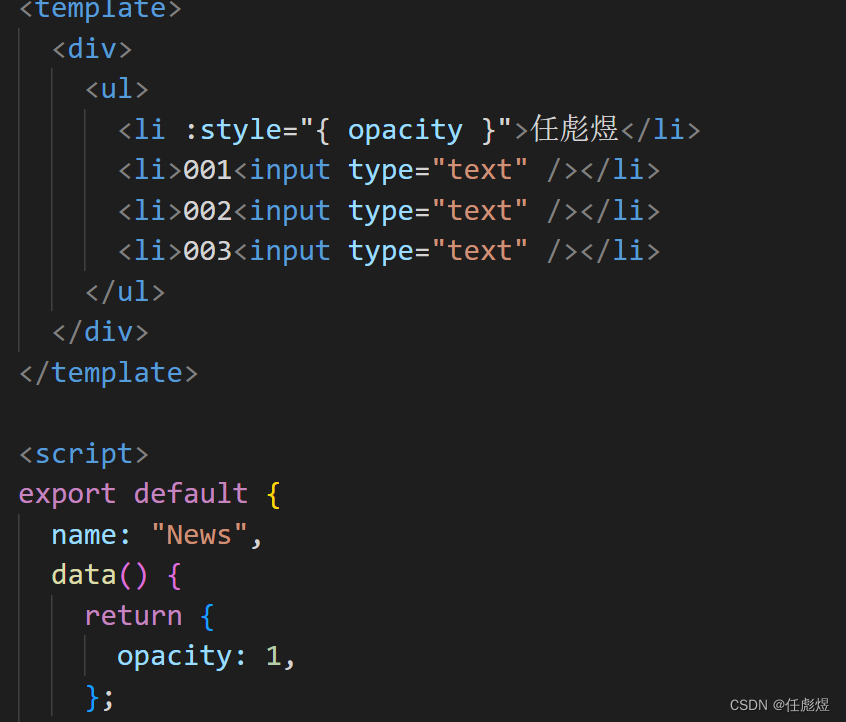
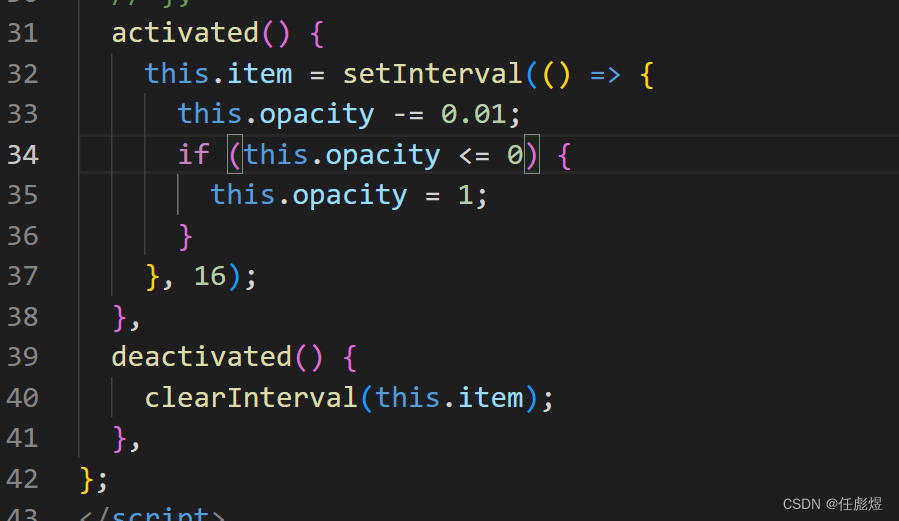
十一:路由专属的钩子
实现定时器随着路由的开始而开始,结束而结束。


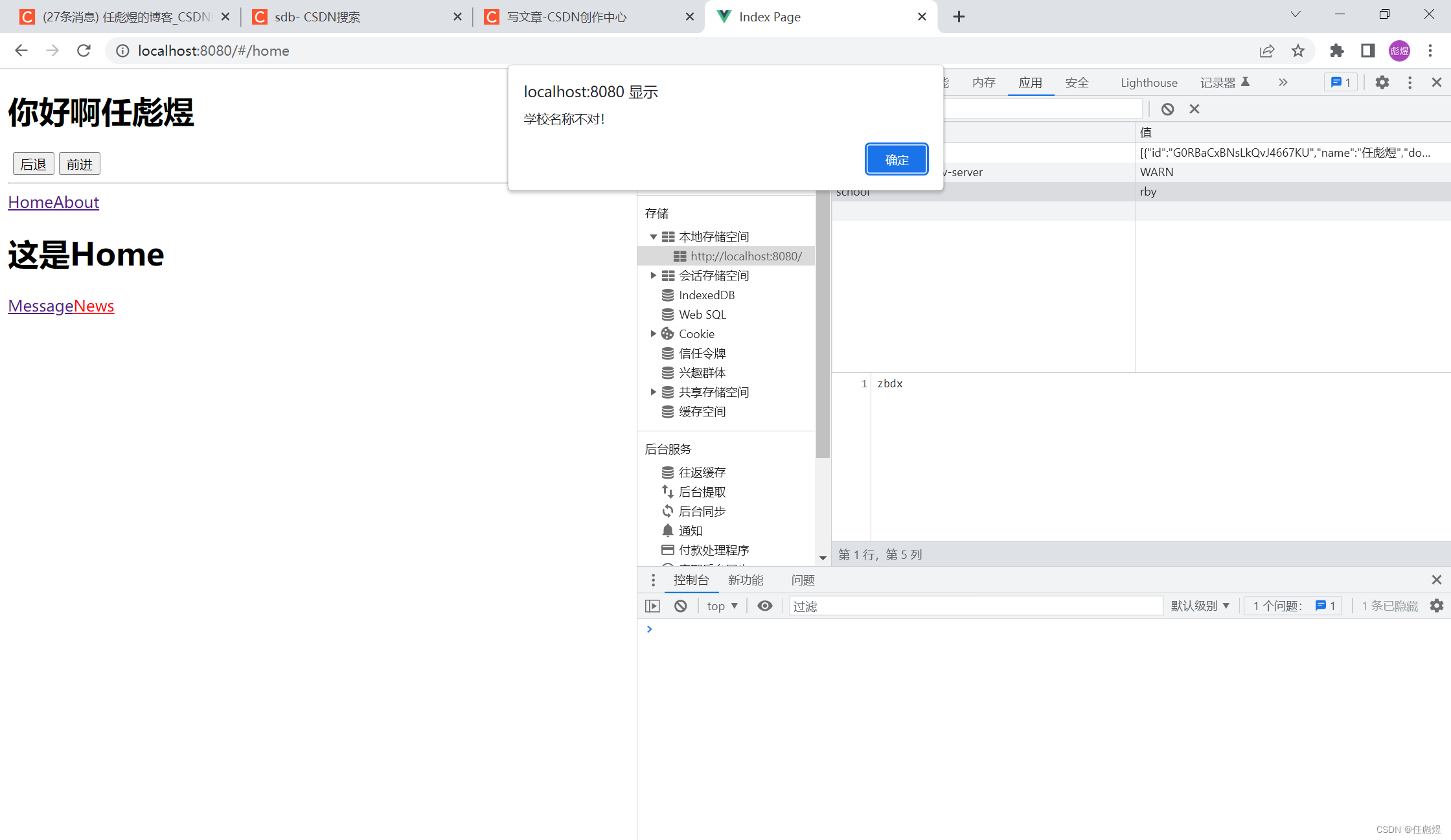
十二:路由守卫(路由权限)
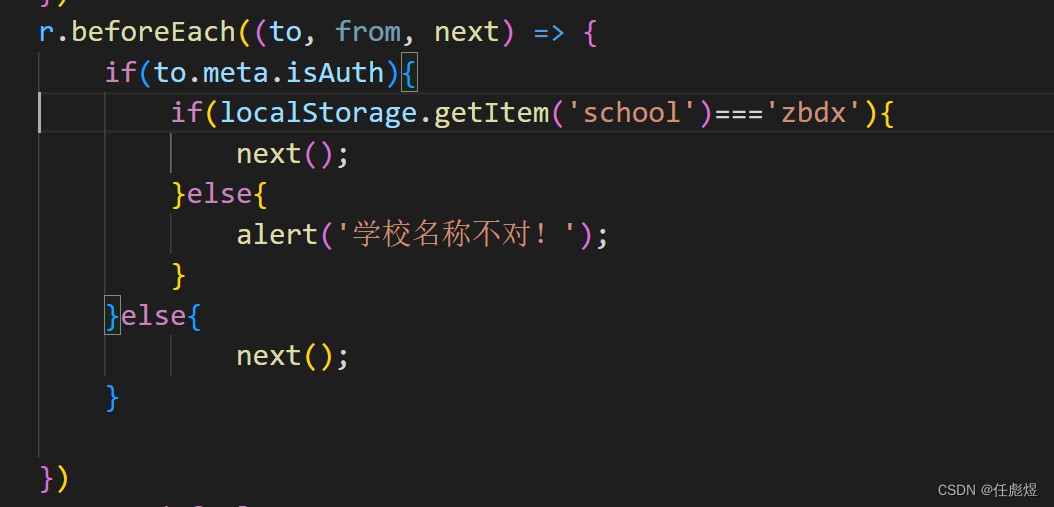
12.1 前置路由守卫
切换前调用,next放行
给news和message加上权限


更方便的为news和messages加上权限


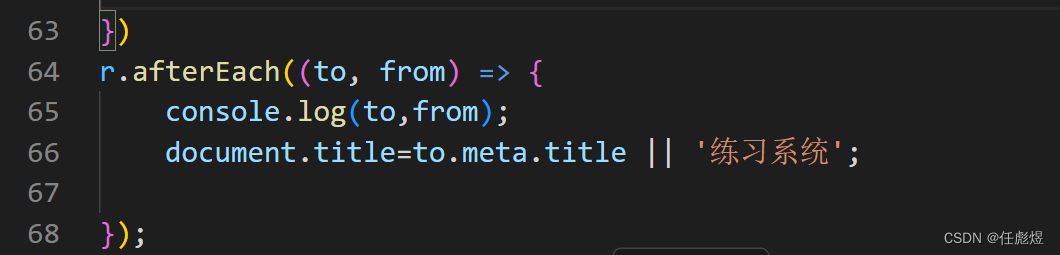
12.2 后置路由守卫
切换后调用

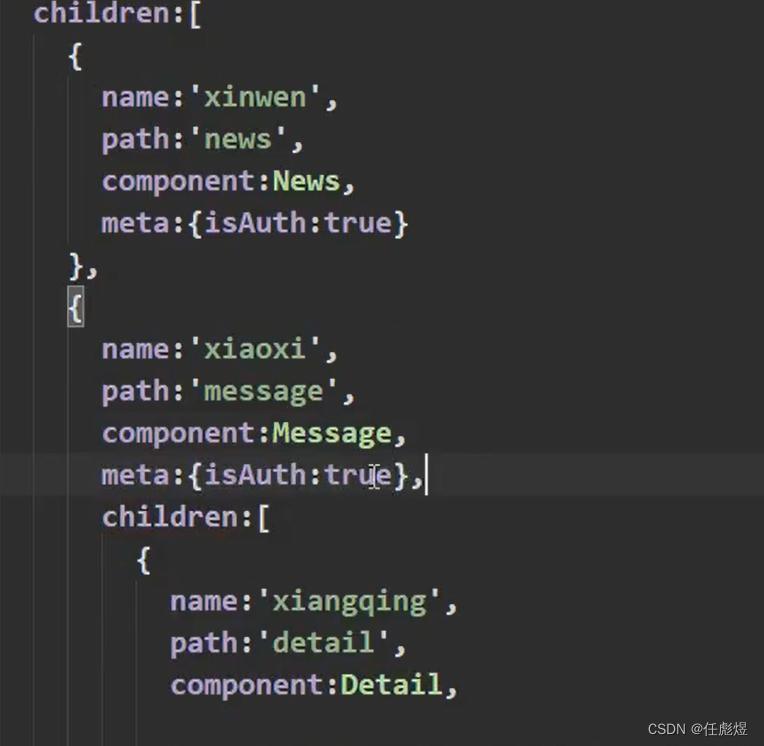
12.3 全局路由守卫(router)
//该文件用于创建路由器
import VueRouter from "vue-router";
import About from '../pages/About';
import Home from '../pages/Home';
import News from '../pages/News';
import Message from '../pages/Message';
import Details from '../pages/Details'
const r = new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About,
meta:{title:"关于"}
},
{
name:'zhuye',
path:'/home',
component:Home,
meta:{title:"主页"},
children:[
{
name:'xinwen',
path:'news',
component:News,
meta:{isAuth:true,title:"新闻"}
},
{
name:'xiaoxi',
path:'message',
component:Message,
meta:{isAuth:true, title:"消息"},
children:[
{
name:'xiangqing',
path:'details',
component:Details,
meta:{title:"详情"},
props($route){
return {
id:$route.query.id,
title:$route.query.title
}
}
}
]
}
]
}
]
})
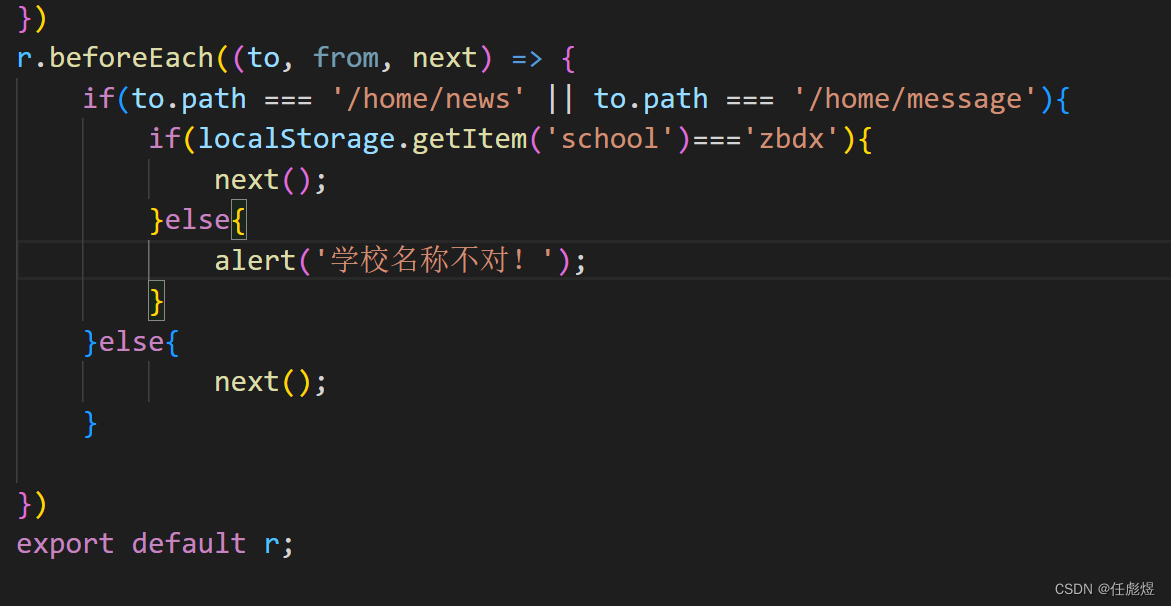
r.beforeEach((to, from, next) => {
if(to.meta.isAuth){
if(localStorage.getItem('school')==='zbdx'){
next();
}else{
alert('学校名称不对!');
}
}else{
next();
}
})
r.afterEach((to, from) => {
console.log(to,from);
document.title=to.meta.title || '练习系统';
});
export default r;
12.4 独享路由守卫
只是对独享的那个组件进行守卫
没有后置路由守卫
//该文件用于创建路由器
import VueRouter from "vue-router";
import About from '../pages/About';
import Home from '../pages/Home';
import News from '../pages/News';
import Message from '../pages/Message';
import Details from '../pages/Details'
const r = new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About,
meta:{isAuth:true, title:"关于"}
},
{
name:'zhuye',
path:'/home',
component:Home,
meta:{title:"主页"},
children:[
{
name:'xinwen',
path:'news',
component:News,
meta:{isAuth:true,title:"新闻"},
beforeEnter: ((to, from, next) => {
if(to.meta.isAuth){
if(localStorage.getItem('school')==='zbdx'){
next();
}else{
alert('学校名称不对!');
}
}else{
next();
}
})
},
{
name:'xiaoxi',
path:'message',
component:Message,
meta:{isAuth:true, title:"消息"},
children:[
{
name:'xiangqing',
path:'details',
component:Details,
meta:{title:"详情"},
props($route){
return {
id:$route.query.id,
title:$route.query.title
}
}
}
]
}
]
}
]
})
// r.beforeEach((to, from, next) => {
// if(to.meta.isAuth){
// if(localStorage.getItem('school')==='zbdx'){
// next();
// }else{
// alert('学校名称不对!');
// }
// }else{
// next();
// }
// })
r.afterEach((to, from) => {
console.log(to,from);
document.title=to.meta.title || '练习系统';
});
export default r;
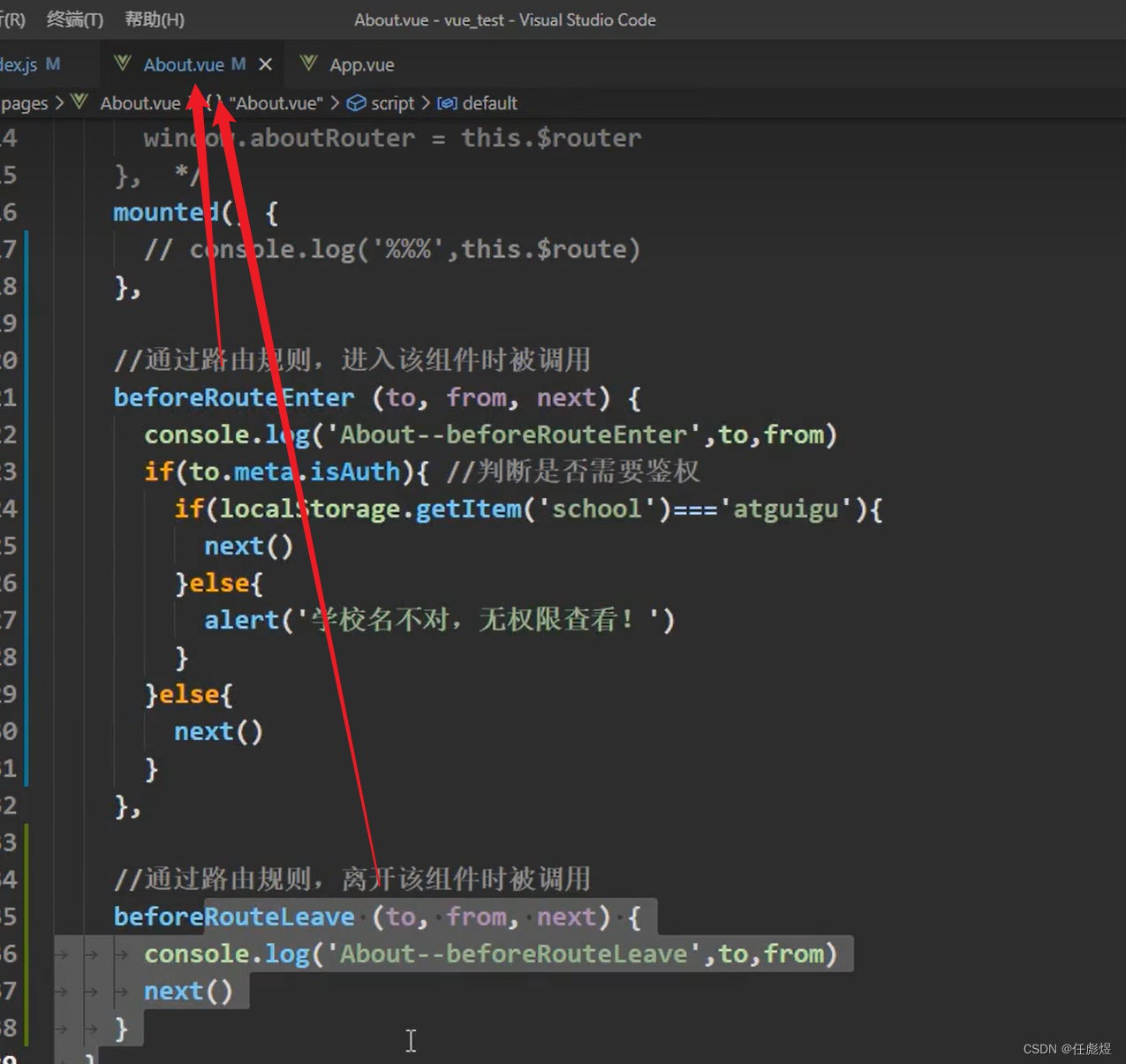
12.5 组件内路由守卫
<template>
<div>
<h1>这是About</h1>
</div>
</template>
<script>
export default {
name: "About",
beforeEnter: (to, from, next) => {
if (to.meta.isAuth) {
if (localStorage.getItem("school") === "zbdx") {
next();
} else {
alert("学校名称不对!");
}
} else {
next();
}
},
};
</script>

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结