您现在的位置是:首页 >技术杂谈 >工具链和其他-异步模块加载网站首页技术杂谈
工具链和其他-异步模块加载
简介工具链和其他-异步模块加载
目录
Asynchronous Module Definition(AMD异步模块定义,语法风格)
cmd和amd的区别
现在有哪些异步加载方式
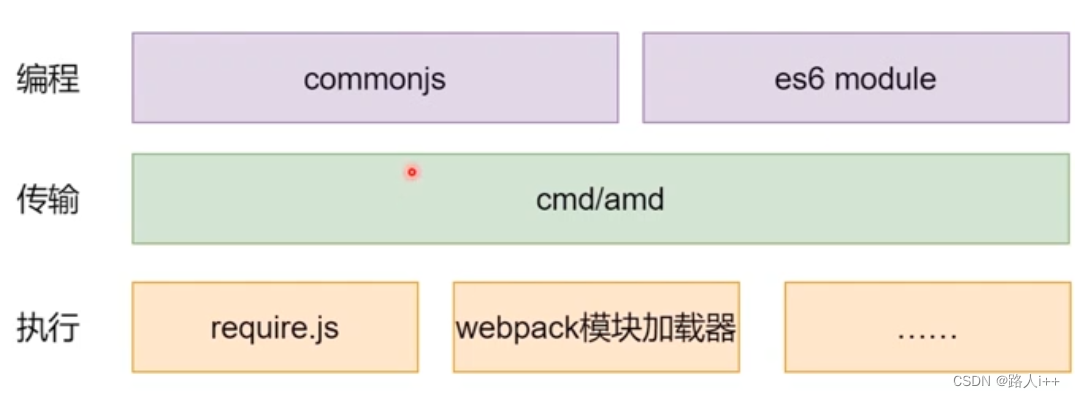
整体结构

编程:commonjs es6 module (有可能解析不了,需要传输层)
传输:cmd/amd(早期是异步加载模块用的,不是一个中间层;现在是一个加载模块,不把程序写在里面)
执行:require.js webpack模块加载器......(异步加载器)
CMD/AMD
Asynchronous Module Definition(AMD异步模块定义,语法风格)
amd不是一个很好的设计
// 模块创建
// a.js
define(['functions/foo'], (foo) => { // 数组:依赖foo——文件在functions/foo
console.log(foo())
})// 模块使用
// a.js
// 数组代表所有依赖 函数接收所有依赖
require(['jquery', 'a.js'], ($, printFoo) => {
$("#foo").click(()=> {
printFoo()
})
})Common Module Definition
// 模块使用
// a.js
define((require, exports) => {
function printFoo() {
const foo = require('./foo') // 声明后置
console.log(foo())
}
exports = printFoo // 声明后置 用到在声明
})// 模块使用
// a.js
use((require) => {
const $ = require('jquery') // 同步模型,异步的话可以用asyns await,promise
const printFoo = require('./a.js')
$("#foo").click(() => {
printFoo()
})
})ES6/CommonJS
CommonJS
node支持
浏览器访问转义为浏览器可解读的cmd
// 模块使用
// a.js
function A(){...}
module.exports = A// 模块引用
const A = require("./a.js")
A()ES6 Module
// 模块使用
// a.js
function A(){...}
export default A// 模块引用
import A from './a.js'
A()加载器示例
const express = require('express')
const app = express()
const path = require('path')
app.use(express.static(path.resolve(__dirname, 'lib')))
app.get('/', (req, res) => {
res.send(`
<html>
<body>
<script src='/require.js' ></script>
<script>
require.path = '/'
require(['add', 'mult'], (add, mult) => {
console.log(add(3, 5))
console.log(mult(3, 5))
})
</script>
</body>
</html>
`)
})
app.listen(3000)// add.js
define('add', (a, b) => {
return a + b
})
// mult.js
define('mult', (a, b) => {
return a * b
})总结
- CMD/AMD:底层建设 (浏览器用的)
- CommonJS/ES6 Module: 书写规范
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结