您现在的位置是:首页 >其他 >微信小程序关于天气页面制作(第3章)网站首页其他
微信小程序关于天气页面制作(第3章)
简介微信小程序关于天气页面制作(第3章)
一、制作天气微信小程序
1.先创建一个天气“weather”小程序
2.进入index.wxml、index.js、index.wxss文件,清空所有的内容,进入app.json文件,
修改导航栏标题为“中国天气网”
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "中国天气网",
"navigationBarTextStyle": "black"
},
3.进入index.wxml文件,进行当天天气情况的界面布局,包括温度、最低温和最高温、
天气情况、城市、星期、风向情况。代码如下:
<view class="content">
<view class="today">
<view class="info">
<view class="temp">℃</view>
<view class="lowhigh"></view>
<view class="type"></view>
<view class="city"></view>
<view class="week"></view>
<view class="weather"></view>
</view>
</view>
</view>
4.进入index.ts文件,在data里提供天气的数据,让这些数据在界面里显示出来。
代码如下:
Page({
data:{
temp:"4",
low:"-1℃",
high:"10℃",
type:"晴",
city:"北京",
week:"星期二",
weather:"无持续风向,微风级"
}
})
5.进入index.wxml文件,将data里提供天气情况的数据绑定到页面里。
<view class="content">
<view class="today">
<view class="info">
<view class="temp">{{temp}}℃</view>
<view class="lowhigh">{{low}}/{{high}}</view>
<view class="type">{{type}}</view>
<view class="city">{{city}}</view>
<view class="week">{{week}}</view>
<view class="weather">{{weather}}</view>
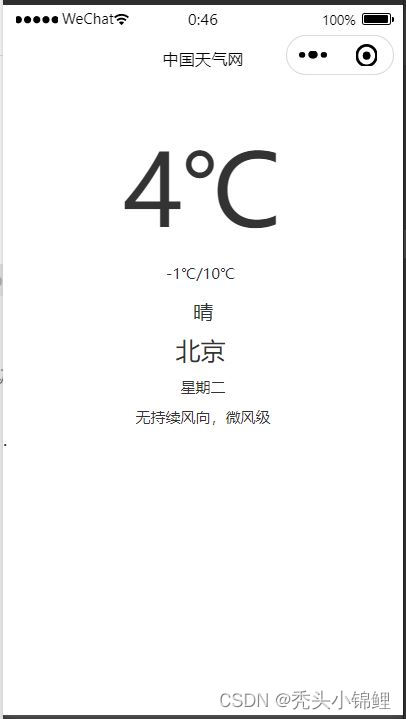
6.进入index.wxss文件,为index.wxml文件添加样式,美化页面。代码如下。
.content{
font-family: 微软雅黑,宋体;
font-size: 14px;
background-size: cover;
height: 100%;
width:100%;
color: #333333;
}
.today{
padding-top: 70rpx;
height: 50%;
}
.temp{
font-size: 80px;
text-align: center;
}
.city{
font-size: 20px;
text-align: center;
margin-top: 20rpx;
margin-right: 10rpx;
}
.lowhigh{
font-size: 12px;
text-align: center;
margin-top: 20rpx;
margin-right: 10rpx;
}
.type{
font-size: 16px;
text-align: center;
margin-top: 30rpx;
}
.week{
font-size: 12px;
text-align: center;
margin-top: 20rpx;
}
.weather{
font-size: 12px;
text-align: center;
margin-top: 20rpx;
}
.length{
font-size: 12px;
text-align: center;
margin-top: 20rpx;
}

🌈本篇博客的内容【微信小程序天气制作】已经结束。
🌈若对你有些许帮助,可以点赞、关注、评论支持下博主,你的支持将是我前进路上最大的动力。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结