您现在的位置是:首页 >技术教程 >Promise异步编程网站首页技术教程
Promise异步编程
目录
一、Promise的含义
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
promise翻译: 许诺;承诺;答应;保证;使很可能;预示
二、基本用法
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例。
const baseFun = () => {
console.log(1)
const promise = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve({
code: 200,
data: {
title: '通过resolve返回的数据',
},
msg: '成功',
})
}, 1000)
})
promise.then((res) => {
if (res.code === 200) {
setTitle(res.data.title)
}
})
}Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。
三、reject的用法
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。这两个函数都是可选的,不一定要提供。它们都接受Promise对象传出的值作为参数。
//reject的用法
const baseRejectFun = () => {
const promise = new Promise(function (resolve, reject) {
setTimeout(() => {
reject({
code: 400,
data: {
title: '通过reject返回的数据',
},
msg: '失败',
})
}, 1000)
})
promise.then(
(res) => {
if (res.code === 200) {
setTitle(res.data.title)
}
},
(res) => {
if (res.code === 400) {
setTitle(res.data.title)
}
}
)
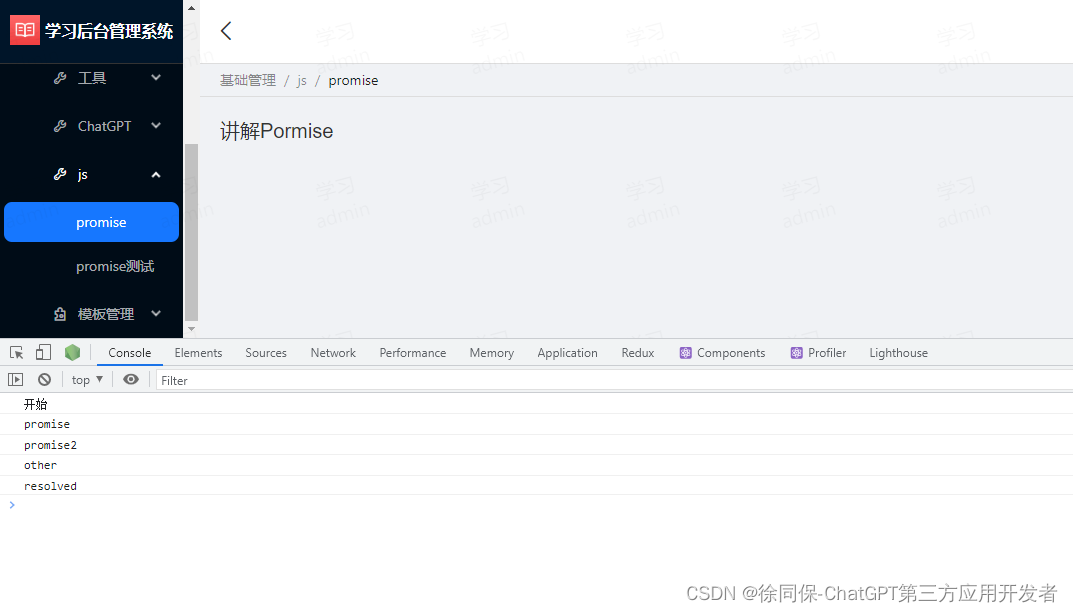
}四、执行顺序
Promise 新建后就会立即执行。
//执行顺序
const baseOrderFun = () => {
const promise = new Promise(function (resolve, reject) {
console.log('promise')
resolve()
console.log('promise2')
})
promise.then((res) => {
console.log('resolved')
})
console.log('other')
}Promise 新建后立即执行,所以首先输出的是Promise。然后,then方法指定的回调函数,将在当前脚本所有同步任务执行完才会执行,所以resolved最后输出。

五、 项目中使用promise获取后端数据
//项目中使用promise获取后端数据
const baseApiFun = () => {
Api.h5.userGetInfo({}).then((res) => {
if (res.code === 200) {
setTitle(res.data.nickname)
}
})六、catch的用法
Promise.prototype.catch()方法是.then(null, rejection)或.then(undefined, rejection)的别名,用于指定发生错误时的回调函数。
//catch的用法
const baseCatchFun = () => {
const promise = new Promise(function (resolve, reject) {
setTimeout(() => {
reject({
code: 400,
data: {
title: '通过reject返回的数据',
},
msg: '失败',
})
}, 1000)
})
promise
.then((res) => {
if (res.code === 200) {
setTitle(res.data.title)
}
})
.catch((res) => {
if (res.code === 400) {
setTitle(res.data.title)
}
})
}
一般来说,不要在then()方法里面定义 Reject 状态的回调函数(即then的第二个参数),总是使用catch方法。
七、finally的用法
finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作
//finally的用法
const baseFinallyFun = () => {
const promise = new Promise(function (resolve, reject) {
setTimeout(() => {
reject({
code: 400,
data: {
title: '通过reject返回的数据',
},
msg: '失败',
})
}, 1000)
})
promise
.then((res) => {
if (res.code === 200) {
setTitle(res.data.title)
}
})
.catch((res) => {
if (res.code === 400) {
setTitle(res.data.title)
}
}).finally(() => {
console.log('finally')
})
}八、Promise.all()
Promise.all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.all([p1, p2, p3]);上面代码中,Promise.all()方法接受一个数组作为参数,p1、p2、p3都是 Promise 实例,如果不是,就会先调用下面讲到的Promise.resolve方法,将参数转为 Promise 实例,再进一步处理。另外,Promise.all()方法的参数可以不是数组,但必须具有 Iterator 接口,且返回的每个成员都是 Promise 实例。
p的状态由p1、p2、p3决定,分成两种情况。
(1)只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
(2)只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
//Promise.all()
const baseAllFun = () => {
const promise1 = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve({
code: 200,
data: {
title: '通过resolve返回的数据',
},
msg: '成功',
})
}, 1000)
})
const promise2 = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve({
code: 200,
data: {
title: '通过resolve返回的数据2',
},
msg: '成功2',
})
}, 1000)
})
const promiseAll = Promise.all([promise1, promise2])
promiseAll
.then((res) => {
console.log(res)
})
.catch((res) => {
if (res.code === 400) {
setTitle(res.data.title)
}
})
}

九、Promise.all()有一个是失败
//Promise.all()有一个是失败
const baseAllWithRejectFun = () => {
const promise1 = new Promise(function (resolve, reject) {
setTimeout(() => {
reject({
code: 400,
data: {
title: '通过reject返回的数据',
},
msg: '失败',
})
}, 1000)
})
const promise2 = new Promise(function (resolve, reject) {
setTimeout(() => {
reject({
code: 400,
data: {
title: '通过reject返回的数据2',
},
msg: '失败2',
})
}, 1000)
})
const promiseAll = Promise.all([promise1, promise2])
promiseAll
.then((res) => {
console.log(res)
})
.catch((res) => {
console.log('catch', res)
})
}
十、Promise.race()全部是成功
Promise.race()方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.race([p1, p2, p3]);上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
const baseRaceFun = () => {
const promise1 = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve({
code: 200,
data: {
title: '通过resolve返回的数据',
},
msg: '成功',
})
}, 5000)
})
const promise2 = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve({
code: 200,
data: {
title: '通过resolve返回的数据2',
},
msg: '成功2',
})
}, 1000)
})
const promiseRace = Promise.race([promise1, promise2])
promiseRace
.then((res) => {
console.log(res)
})
.catch((res) => {
console.log(res)
})
}
十一、Promise.race()有一个是失败
//Promise.race()有一个是失败
const baseRaceWithRejectFun = () => {
const promise1 = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve({
code: 200,
data: {
title: '通过resolve返回的数据',
},
msg: '成功',
})
}, 5000)
})
const promise2 = new Promise(function (resolve, reject) {
setTimeout(() => {
reject({
code: 400,
data: {
title: '通过reject返回的数据2',
},
msg: '失败2',
})
}, 1000)
})
const promiseRace = Promise.race([promise1, promise2])
promiseRace
.then((res) => {
console.log(res)
})
.catch((res) => {
console.log('catch', res)
})
}







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结