您现在的位置是:首页 >技术教程 >ruoyi启动前端报错‘vue-cli-service‘ 不是内部或外部命令网站首页技术教程
ruoyi启动前端报错‘vue-cli-service‘ 不是内部或外部命令
解决方案:
在新项目的pack.json的文件目录,执行命令npm install 或者 cnpm install
如果报npm 不是内部命令,需要在系统配置全局的变量
在使用npm的时候,或者是通过npm下载了一些包,使用这些包的时候,有时候会遇到“npm 不是内部或外部命令”,或者“XXX 不是内部或外部命令”。这种情况一般都是由于安装node.js的时候,环境变量没有配置好。这里把如何配置环境变量做个笔记,以供参考。
一、安装node
npm是nodejs的一个子内容,所以要使用npm,就一定要先安装nodejs。安装方法其实没啥好说的,完全傻瓜化的,官网上下载安装包,一路next就完了。
安装完了如何判断自己是否安装成功呢?
你只需要在命令行窗口中输入命令:
node -v //查看node 的版本号 npm -v //查看npm的版本号
只要有输出版本号,就说明你安装成功了。如下图所示:

需要注意的是,nodejs的默认安装路径是C:Program Files odejs。但是我们往往不想把软件都安装到C盘。比如我需要把nodejs安装到F盘,那么除了在安装时要选择自己的安装路径,接下来一定要做一定的配置,因为你的安装目录变了,如果还沿用默认的一些安装的参数,那么就容易出现问题,导致npm或者你下载的包无法使用
二、配置
假设,我把nodejs的安装根目录设置为F: odejs。那么,安装完毕后,我们看到该目录下有这些文件

除了这个目录,其实在C盘的另外一个目录下,还有一个附带生成的目录【C:Users用户名AppDataRoaming pm】,这个目录是用来存放你通过npm全局安装的包。比如,如果你通过“npm i nrm -g”全局下载nrm这个工具,那么下载的文件就会被保存到“【C:Users用户名AppDataRoaming pm】”这个目录下。
既然nodejs的安装目录都不想放到C盘,那么通过npm下载的包更不想放在C盘。我希望统一管理,把npm全局下载的包都保存到nodejs的根目录下,也就是“F: odejs”这个路径下。所以我们就必须做一些响应的设置了。
第一步,在“F: odejs”目录下创建“node_global"和”node_cache"2个子目录。

其中node_cache是作为缓存目录来使用的,node_global就是全局下载文件的目录。
接下来要做参数设置,否则,默认的还是往【C:Users用户名AppDataRoaming pm】这个目录下保存全局下载文件。
第二步、设置参数,指定全局下载文件的目录
首先打开命令窗口,然后输入:
npm config set prefix "F: odejs ode_global" npm config set cache "F: odejs ode_cache"
这一步就完成了。
第三步、设置windows操作系统全局环境变量
这里先简单介绍下什么是系统全局环境变量。我们一般用户还真很少用它,因为我们绝大多数的用户都是使用windows系统的图形化界面来使用电脑的,很少会用到命令行工具,所以不知道什么是系统环境变量是很正常的一件事情。
在我们使用cmd命令窗口时,一般就是要通过一些命令来做一些操作(好像是废话)。当我们在命令行窗口输入“dir",点击回车就会显示出当前目录的所有内容。为什么命令窗口能认识”dir“这个命令呢?原因是,当我们在cmd命令窗口输入任何命令,系统首先会在当前目录下去找,有没有这个命令对应的可执行程序,如果有,就执行之;如果没有,系统就会按照windows操作系统的一个叫做”path“的系统环境变量里去寻找已经设置过的目录,这个名为”path“的系统环境变量可以记录一组,也就是N个路径,如果输入的命令不能在当前目录下找到对应的可执行程序,那么就会去”path“这个变量里记录的所有的目录下,依次寻找你输入的命令对应的可执行程序,如果找到了就立刻执行。如果path里记录的所有目录下都没有找到,那么就会在命令行下提示你:”XXX 不是内部或外部命令“。
这下你应该知道环境变量是干什么的了吧。接下来就开始设置,这里以win7系统为例。
首先,在桌面”计算机“->"属性“,打开如下图所示的界面

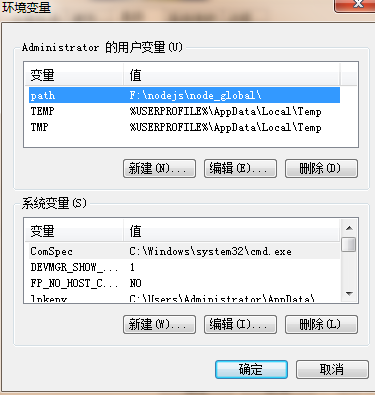
然后,按箭头所示,依次点击”高级系统设置“->”高级“->”环境变量“。这时打开系统环境变量设置窗口,如下图所示:

这个窗口分为上下两个部分,上半部分是“用户变量”它只针对当前登录windows的账户起作用。下半部分是“系统变量”,对整个操作系统起作用。
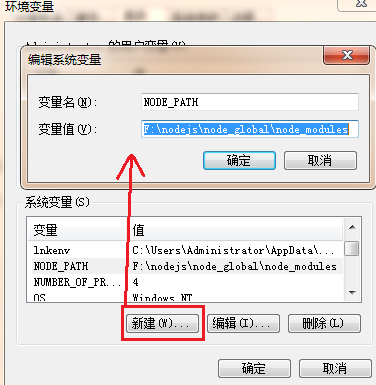
(1)在系统变量这一栏中,点击“新建”按钮,添加一个变量名“NODE_PATH",值为”F: odejs ode_global ode_modules“。如果所示:

然后点击确定,这一步是关键。
(2)在用户变量这一部分,找到”path“变量,并修改为”F: odejs ode_global“,如果用户变量里没有”path“变量,那么就创建一个。如图所示:

这一步也非常关键,由于我们前面改变了module的默认路径,这一步如果不设置,那么就会导致输入命令出现“xxx不是内部或外部命令”的错误。
OK,到这里已经设置好了,你可以开心的使用nodejs,以及它附带的npm工具了
然后再执行第一步的。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结