您现在的位置是:首页 >技术教程 >带你一步步实现代码开发平台——概述、实现模式、整体框架网站首页技术教程
带你一步步实现代码开发平台——概述、实现模式、整体框架
概述
低代码开发平台是一种开发工具,它允许用户使用图形界面和少量编码来创建应用程序。这种平台的目的是加快应用程序开发速度,减少开发成本和技能门槛。目前,市场上有许多低代码开发平台可供选择,包括Microsoft Power Apps、OutSystems、Mendix等等。这些平台提供了各种各样的功能,例如可视化应用程序构建、自动化工作流程、数据集成和分析等等。此外,这些平台还提供了各种各样的模板和组件,以帮助用户更快地构建应用程序。
虽然低代码开发平台的使用越来越普遍,但它们并不是适用于所有情况的银弹。在某些情况下,使用低代码平台可能会导致性能问题或限制应用程序的功能。因此,在选择低代码平台时,需要仔细考虑其适用性和可扩展性。
当下国内低代码无代码概念处于风口浪尖,涌现了大量的平台,在此不一一列举。
客观地说,低代码开发平台,通过配置方式,确实可以大幅提升开发效率,降低开发成本,缩短工期。同时,也降低了对开发人员技术要求,并且生成的代码标准化,一些低级BUG会减少,从而间接提升了程序质量。
不过,低代码开发并非是什么新的概念或理念,而是由来已久。
一个软件系统中,不可避免存在大量功能存在共性,典型的功能如下:
单实体:如计量单位,这是最简单的一种情况,对应单张库表,布局上采用列表展示+增删改操作方式。
一主多从实体:如销售订单,包括订单和订单明细两部分信息,通常是1个主体,加上1个或多个从属,对应多张库表,从表关联到主表,布局上采用Tab页方式展示从属部分。
树状实体:如组织机构,通过关联关系形成树状结构,布局上通常是左树右表。注意这里有一种特殊的情况,实体本身是一个单实体,但是有属性关联到树状结构上,如用户,关联到组织机构上。
对于上述功能抽象,建立模型,形成标准化,从而可以通过配置方式来定义数据,加上模板技术来生成程序源码,实际上就是通常所说的代码生成器的功能。
代码生成器在应用开发平台中的地位,相当于工业生产中的“机床”,通过代码生成器产生的代码会高度标准化。代码生成器的意义在于,将软件系统中大量重复性的开发工作,也就是通常所说的“体力活”,通过简单配置来实现,大幅提升开发效率。但是,仅有代码生成器是远远不够的,应用系统中的复杂业务逻辑和个性化前端页面,仍然需要开发人员,基于原生开发模式来实现。
低代码开发平台的核心,实际就是代码生成器,或者说,是代码生成器发展到高级阶段的产物。
实现模式
低代码平台的主要特点是以配置为主,从实现模式而言,主要分为三类,分别是库表驱动、表单驱动和模型驱动。
库表驱动
这种模式最贴近传统开发模式,即先使用数据库建模工具,如PowerDesigner,设计数据库表,将库表在数据库中生成出来。然后再通过读取库表信息,进行逆向工程,生成控制器层、服务层、数据库读写层等各层代码。当前主流的MyBatis框架,自带的代码生成器实际就是这种实现思路和实现方式。
表单驱动
这种模式直接提供布局和UI组件,通过可视化的方式进行业务表单的配置,由平台自动根据配置,向下生成数据库表,向上生成功能页面。该模式下服务层实际被被“弱化”了,往往采用的是一个或几个通用服务来适配。不过,这种直接“干表单”的模式,往往只适用于一些比较简单的业务功能,如在疫情中通过配置快速构建一张信息收集表。
模型驱动
这种模式顾名思义,是先创建模型,通过模型来生成库表,在模型之上定义视图,也就是页面。客观地说,这种模式更适合将物理世界抽象建模为软件系统中的虚拟世界,无论是面向对象,还是领域驱动设计,都能适配。不过这种模式也是实现最复杂的一种。
目标
我的应用开发平台,目标是通过配置,把软件系统中的共性部分,或者称之为“体力活”给解决掉,避免枯燥乏味的重复开发。
同时,预留良好的扩展性,通过源码开发方式,补足低代码配置能力的不足。
低代码配置要做完善,好用和易用,实际时间和精力投入是非常大的。
我的目标是实现一套中等规模,简单易用的低代码配置平台,在复杂度和易用性方面,做一个取舍和平衡。
框架设计
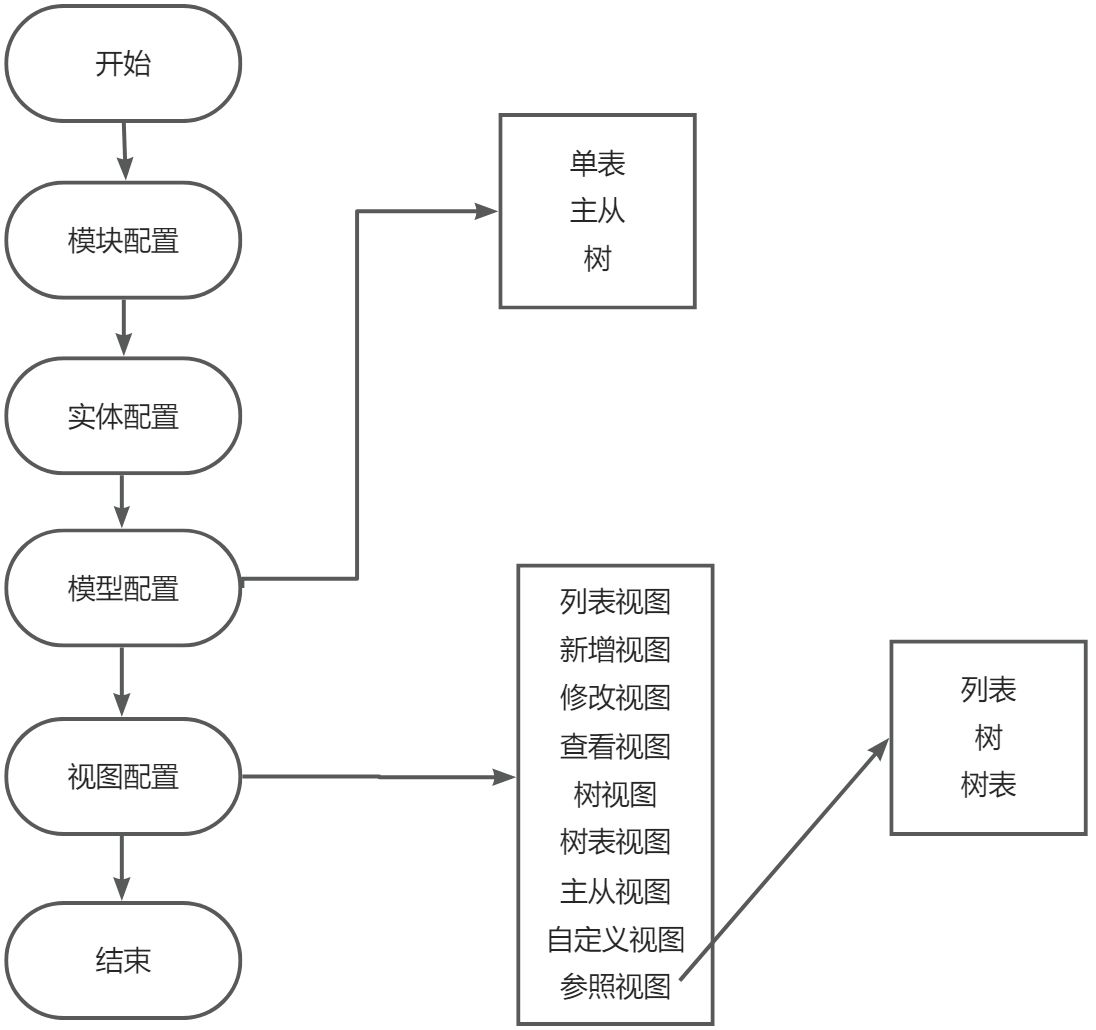
整体框架设计如下图。

模块配置
一个软件系统通常会划分成多个功能模块,例如:采购模块、销售模块。 每个功能模块下,会有多个相关的实体,如系统管理模块下会有组织机构管理、用户管理、角色管理、权限管理等。
实体配置
实体是一个可供管理对象的基本单元,例如:采购订单、供应商。 实体归属于某个功能模块,是一个偏业务角度的逻辑概念。
模型配置
普通的实体,对应着单一模型。但一个实体可能对应多个模型,例如,销售订单实体,是由销售订单和销售订单明细两个模型组成。每个实体有且仅有一个主模型。模型中对实体属性的进行定义。模型对应着数据库中的一张库表,模型与库表是一对一关系。模型属性对应着库表中的字段,其关系有可能不是一一对应。模型属性可能会将一些基础属性组合或进行逻辑计算产生,如在用户的模型中有一个属性叫出生日期,对应库表有一个字段存储,但在模型层面,还会有一个基于出生日期计算得到的当前年龄。
常见的模型有三类:单表、主从和树。
视图配置
视图对应着Web功能页面,抽取共性,建模产生以下类型的视图
- 列表视图
- 新增视图
- 修改视图
- 查看视图
- 树视图
- 树表视图
- 主从视图
- 参照视图
- 自定义视图
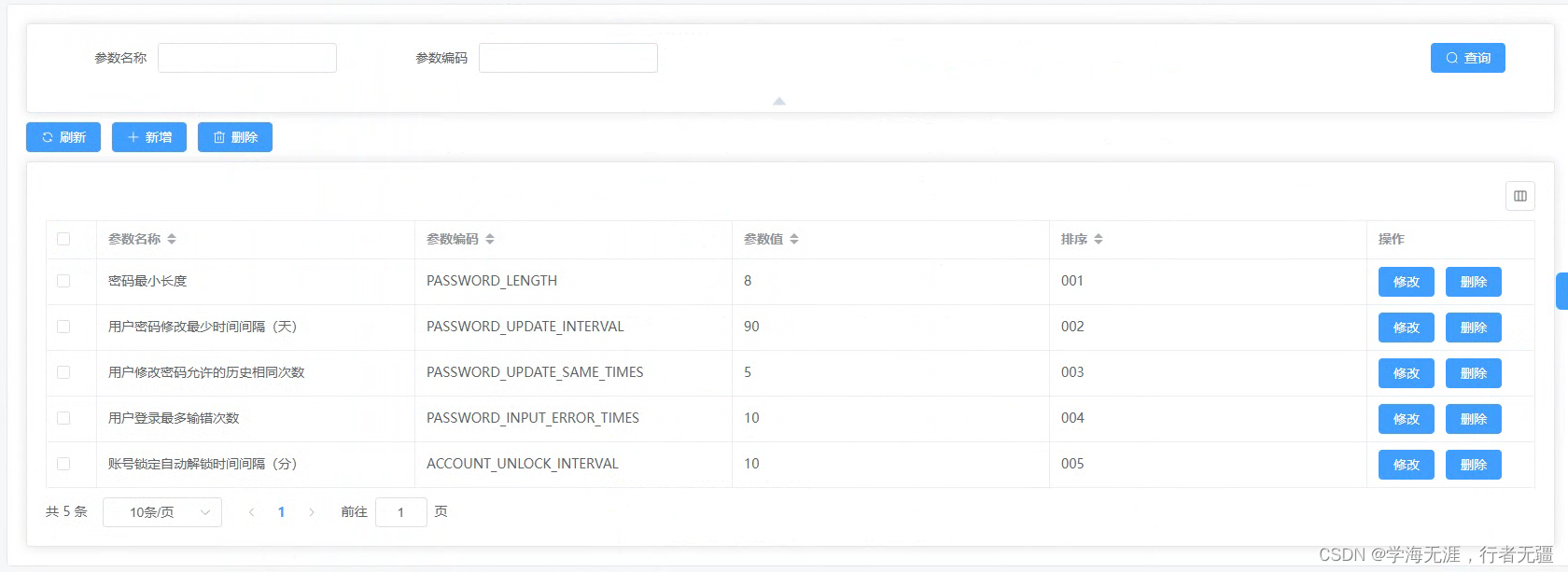
对于对应单一模型的普通实体,如系统参数,对应着列表视图,新增视图、修改视图和查看视图,即囊括了常见的查询、新增、修改、查看页面(删除功能不是一个页面,而仅是一个功能按钮,位于列表页面)。
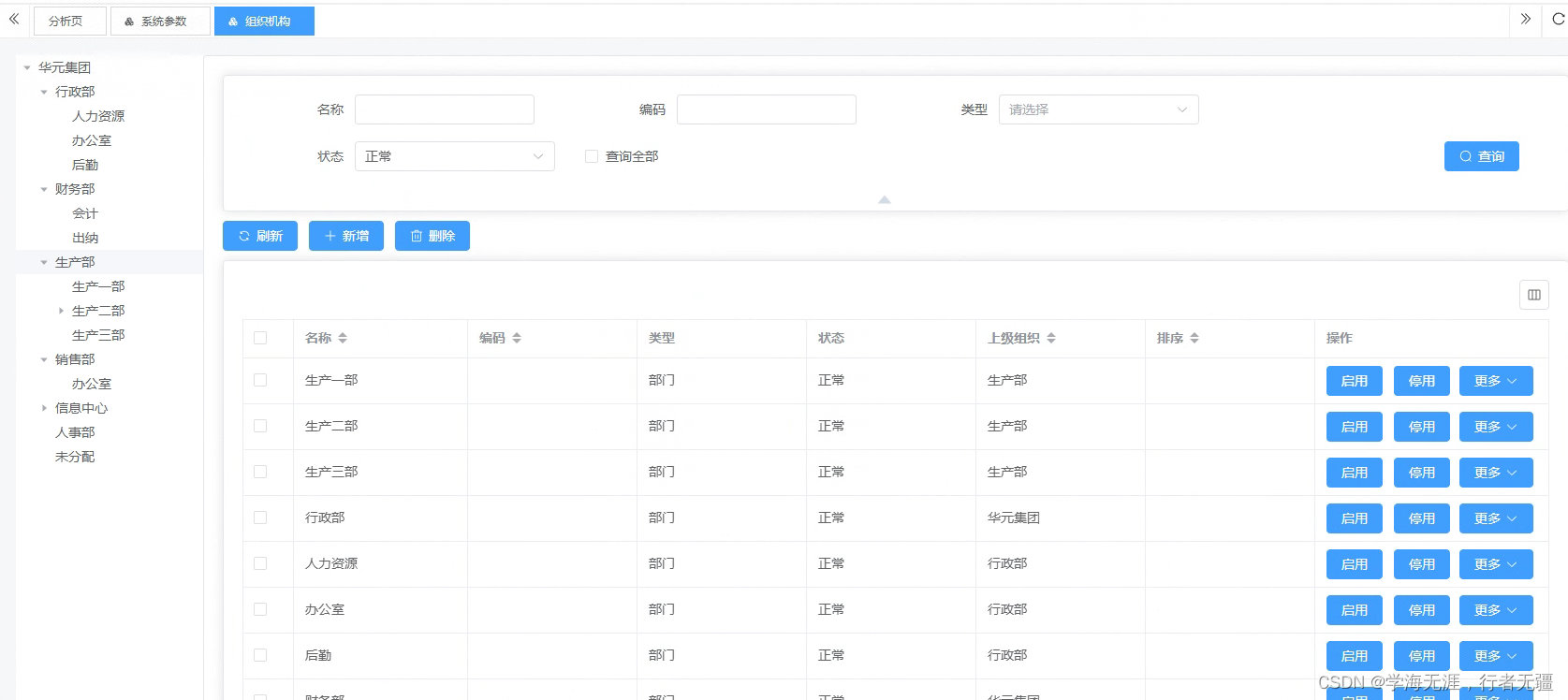
对于自关联的实体,如组织机构,列表视图仅仅是一个表格平铺,难以展现层次关系,直观性很差。这时候就需要树表视图,左边是一个树,右边是一个列表,实际上树表视图是一张由树视图和列表视图组合而成的复合视图。

对于主从关系的实体,如销售订单,使用主从视图,实际跟树表视图类型,也是一种复合视图。
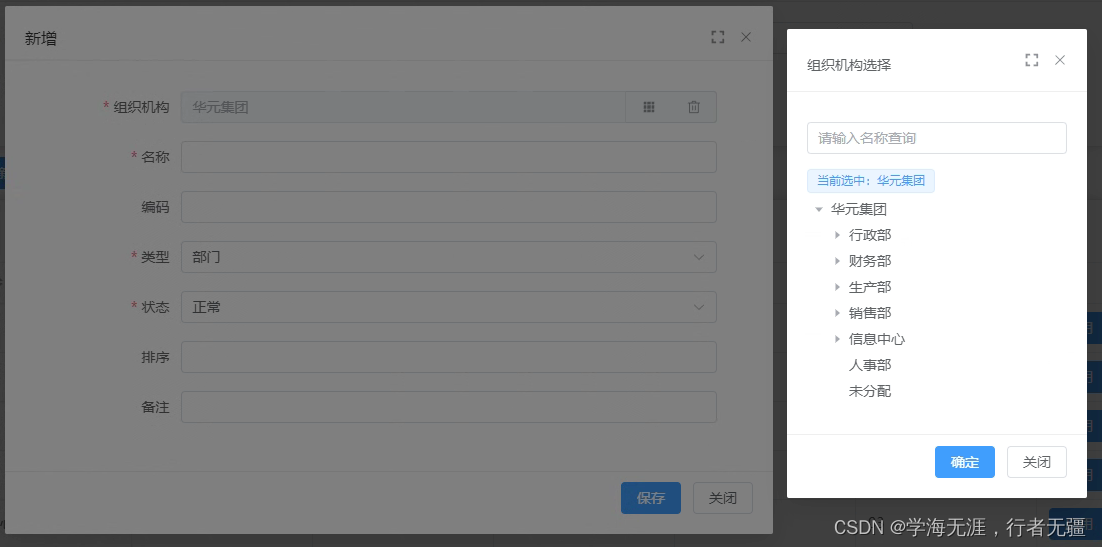
参照视图是用于供其他实体关联属性时使用的选择页面,如用户需要指定组织机构,具体又可以分为三种:普通参照、树参照和列表参照。如合同选择,一个数据列表就可以了,即普通参照。组织机构选择,则需要一棵树,即树参照。用户选择,需要左树右表,即树表参照。

自定义视图用于一些个性化的页面,无法进行标准化配置,通过原生开发实现,指定路径,纳入到整个体系中来。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结