您现在的位置是:首页 >技术交流 >轻松掌握K8S目录持久卷PV/PVC的kubectl操作知识点04网站首页技术交流
轻松掌握K8S目录持久卷PV/PVC的kubectl操作知识点04
1、介绍
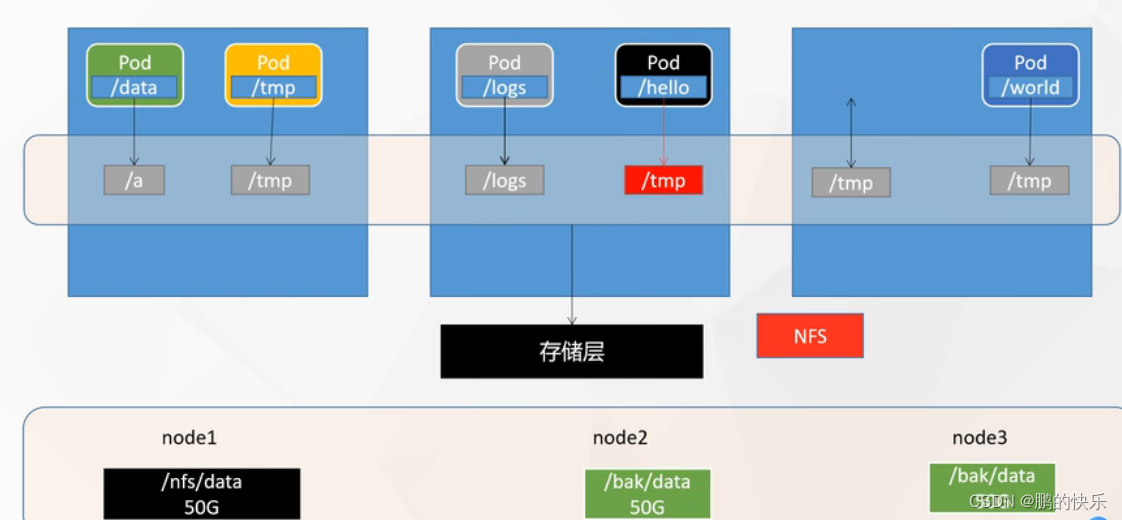
在docker中可以将容器中的目录挂载出来,在k8s中pod可以部署在不同节点,假如该节点的机器宕机了,k8s可能就会将此Pod转移到其他机器,就不是原先的机器了。k8s有自己的一套挂载方案,如下图所示,
原理为将所有节点的挂载的目录统一抽象管理为叫做 存储层的概念,使用技术如NFS网络文件系统,在每一个节点都会有如50G的存储空间,该空间之间的数据是同步的,这样就解决了某一节点宕机了,Pod转移到其他节点了依然可以获取到挂载的目录。

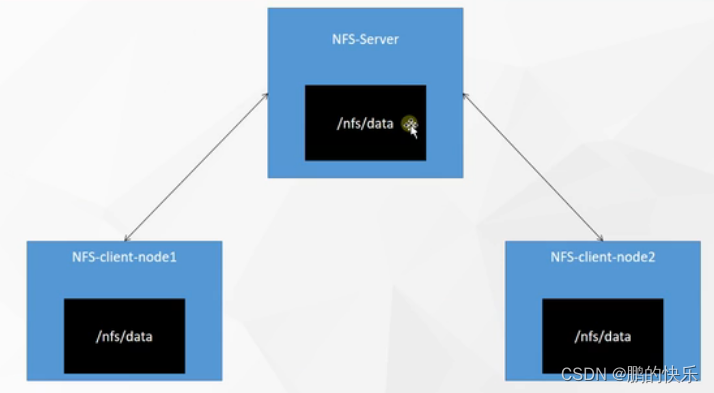
1、搭建NFS网络文件系统

- 所有机器安装
yum install -y nfs-utils - nfs主节点,这里我们对应k8s的主节点(我配置两个主节点,选择了其中一个) 创建同步文件的目录
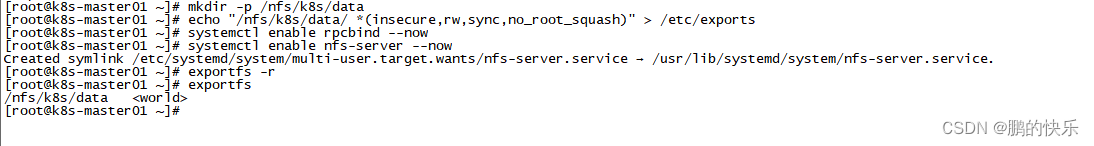
mkdir -p /nfs/k8s/data,设置暴露目录echo "/nfs/k8s/data/ *(insecure,rw,sync,no_root_squash)" > /etc/exports - nfs主节点启动RPC远程绑定现在启动并且开机也要启动
systemctl enable rpcbind --now - nfs主节点启动nfs 服务端,并且开启自动启动
systemctl enable nfs-server --now - nfs主节点使配置生效
exportfs -r, 输出目录查看exportfs

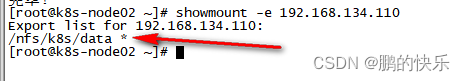
- 其他节点可检查哪些目录可以同步,执行命令
showmount -e 192.168.134.110,注意IP换成自己的

- 其他节点也创建同步的目录,目录名随意,我定义成一样的
mkdir -p /nfs/k8s/data - 将主节点和其他节点关联起来 ,在其他节点执行
mount -t nfs 192.168.134.110:/nfs/k8s/data /nfs/k8s/data - 测试,可以在任意一个节点添加修改文件,去其他检查是否同步修改了
2、原生方式创建Deployment并应用目录挂载到nfs
如下使用yaml的方式将镜像nginx中的目录/usr/share/nginx/html挂载到了nfs服务端的/nfs/data/nginx-pv目录,只要在挂载目录/nfs/data/nginx-pv里加文件,也会同步到了pod里/usr/share/nginx/html
kubectl apply -f nfs-demo.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
app: nginx-pv-demo
name: nginx-pv-demo
spec:
replicas: 2
selector:
matchLabels:
app: nginx-pv-demo
template:
metadata:
labels:
app: nginx-pv-demo
spec:
containers:
- image: nginx
name: nginx
volumeMounts:
- name: html
mountPath: /usr/share/nginx/html
volumes:
- name: html
nfs:
server: 192.168.134.110
path: /nfs/data/nginx-pv
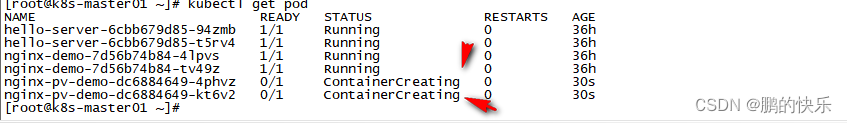
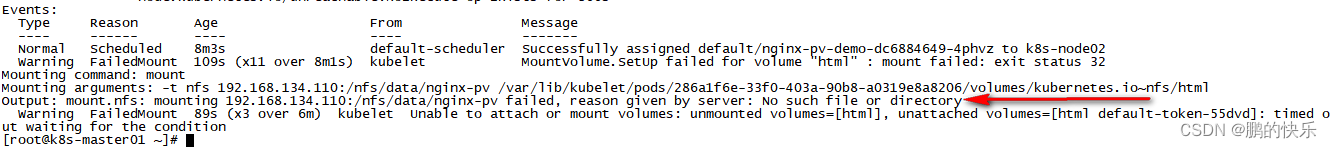
注意挂载的目录一定要先创建好否则查询当前应用时出现如下一直在创建中

进入这个pod详细信息,可以看到报错的详细问题 kubectl describe pod nginx-pv-demo-dc6884649-4phvz

这种方式缺点:1、需要提前创建好挂载的机器目录;2、当Pod删除,机器挂载的目录不会同时删除;3、无法指定目录的存储大小
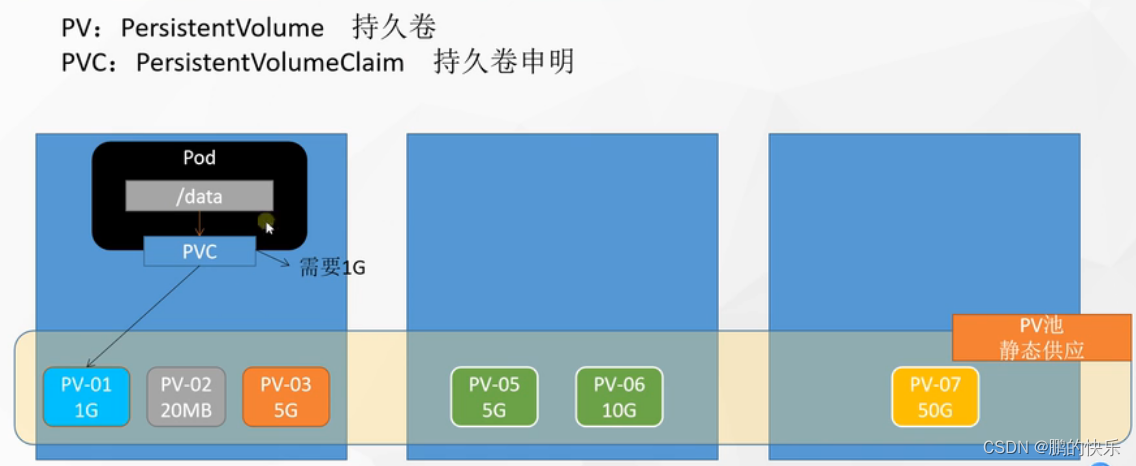
3、使用静态PV/PVC持久卷方式
PV持久卷,可以指定大小,当PVC删除,对应的PV也会删除

PV:持久卷(Persistent Volume),将应用需要持久化的数据保存到指定位置
PVC:持久卷申明(Persistent Volume Claim),申明需要使用的持久卷规格
2、存储挂载PV/PVC实战
1、在nfs目录中创建PV的静态目录
#nfs主节点
mkdir -p /nfs/k8s/pv/data/01
mkdir -p /nfs/k8s/pv/data/02
mkdir -p /nfs/k8s/pv/data/03
2、创建静态PV持久卷
执行命令 kubectl apply -f pvdemo.yaml
以下可以写在一个文件中 ,用—分割,会自动识别成三个文件,server为主节点的IP地址。storageClassName表示一个标志,在后面创建PVC时需要用到。
apiVersion: v1
kind: PersistentVolume
metadata:
name: pv01-10m
spec:
capacity:
storage: 10M
accessModes:
- ReadWriteMany
storageClassName: nfs
nfs:
path: /nfs/k8s/pv/data/01
server: 192.168.134.110
---
apiVersion: v1
kind: PersistentVolume
metadata:
name: pv02-1gi
spec:
capacity:
storage: 1Gi
accessModes:
- ReadWriteMany
storageClassName: nfs
nfs:
path: /nfs/k8s/pv/data/02
server: 192.168.134.110
---
apiVersion: v1
kind: PersistentVolume
metadata:
name: pv03-3gi
spec:
capacity:
storage: 3Gi
accessModes:
- ReadWriteMany
storageClassName: nfs
nfs:
path: /nfs/k8s/pv/data/03
server: 192.168.134.110
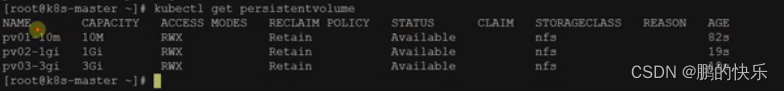
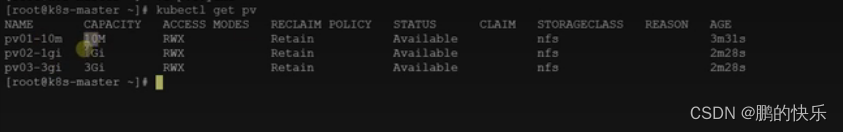
3、查询PV持久卷

简写

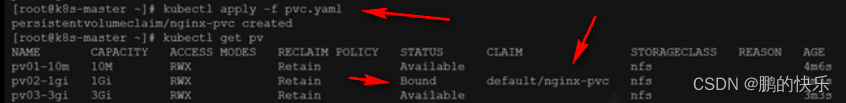
4、创建PVC
pvc.yaml如下:storageClassName: nfs 对应创建的PV
kind: PersistentVolumeClaim
apiVersion: v1
metadata:
name: nginx-pvc
spec:
accessModes:
- ReadWriteMany
resources:
requests:
storage: 200Mi
storageClassName: nfs
因为申请的storage: 200Mi 指定了大小,所以被分配了拥有1G容量的PV

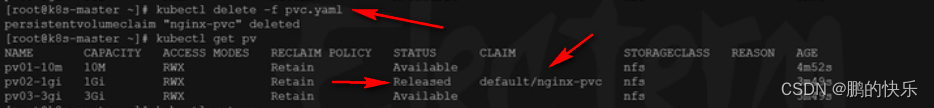
5、删除PVC
对应的PV也会被释放Released

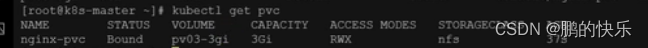
6、查询PVC

7、创建Deployment应用同时挂载PVC
执行 kubectl apply -f pvcdemo.yaml
将创建好的PVC nginx-pvc挂载到当前创建的应用中。
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
app: nginx-deploy-pvc
name: nginx-deploy-pvc
spec:
replicas: 2
selector:
matchLabels:
app: nginx-deploy-pvc
template:
metadata:
labels:
app: nginx-deploy-pvc
spec:
containers:
- image: nginx
name: nginx
volumeMounts:
- name: html
mountPath: /usr/share/nginx/html
volumes:
- name: html
persistentVolumeClaim:
claimName: nginx-pvc
8、测试
修改挂载的目录,即可查看文件有没有同步。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结