您现在的位置是:首页 >技术交流 >SpringBoot+Vue+Element-ui实现前后端分离网站首页技术交流
SpringBoot+Vue+Element-ui实现前后端分离
大家好!今天来给大家分享一下Springboot+Vue实现前后端分离!
一、Springboot
前后端分离很好理解,就是前端专门写前端,后端专门写后端,写完之后前端调一下后端的接口即可。
我们先从简单的做起,写一个查询,不应传参数的。首先我们要新建一个Springboot项目,配置好我们的pom.xml,注意我这里用的是mysql数据库,以及整合了mybatis。所以需要配置mysql以及mybatis。
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>完整的pom.xml如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.0.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>springboot_mybatis</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot_mybatis</name>
<description>springboot_mybatis</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
配置完之后我们就可以写代码了,首先我们要先分层,在这里我省略了service层,正常的话还学要一个service层,那么其他的不多说了,configuration包是为了解决跨域问题的,我们下面会用到。

建完之后再来配置一下数据库,在yaml文件里,配置好mysql数据的路径以及登录名跟密码,不然连接不上数据库。

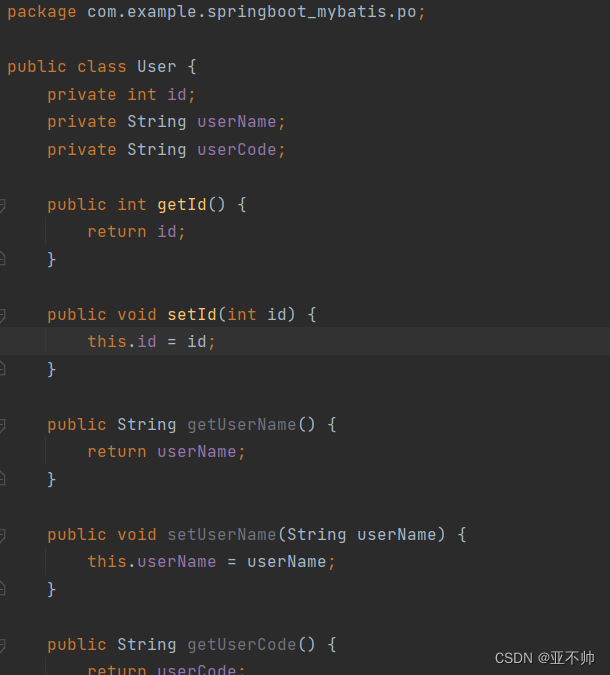
接下来我们先在po包建好实体类,属性名最好是跟数据库的列名一致。

有了po我们就可以写mapper层以及controller层,我们先来写mapper层吧。在这里我们建的是一个接口类,然后需要注解声明是mapper层,我在这里用的注解写的sql ,大家也可以用其他方式。
@Mapper
public interface UserMapper {
@Select("select * from smbms_user")
public List<User> list();
}有了mapper层就到了我们的controller层。我们首先要写controller的对外映射路径,在这里我们要注意的是前端如果发的是ajax或者axios请求的话需要写@RestController注解来声明controller,如果用@Controller注解的话需要在每一个方法上面多加一个@ResponseBody注解,这样就可以解决ajax或者axios请求。
@RequestMapping("/user")
@RestController
public class UserController {
@Autowired
private UserMapper mapper;
@RequestMapping("/list")
public List<User> test(Map map){
//System.out.println("连接成功!");
List<User> userList = mapper.list();
map.put("userList",userList);
/*model.addAttribute();
model.addAttribute("userList",userList);*/
return userList;
}
}Controller调mapper,之后再将查出来的数据存到Map或者Model中,再将数据返回到我们的前端页面即可。到了这里很多人都觉得后端写完了。然而不是,Springboot想要连接前端还需要解决一个跨域问题,不然请求是发送不到后端的。这里就用到了我们的configuration包,我们在里面写一个配置文件。
package com.example.springboot_mybatis.configuration;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter(){
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsFilter(source);
}
}我们用@Configuration声明这个类是一个配置文件,然后使用Bean注入,就解决掉了跨域问题,这样前端的请求就可以正常的发送到了我们的后端。
二、Vue+Element-ui
写前端还是老样子,先引入Vue,然后挂载点...这些就都不说了,这里我发的是axios请求。代码如下:
<script>
new Vue({
el: "#big",//挂载点
data: {
userList: [],//接收数据的数组
},
mounted:function(){
this.show()//页面加载时执行的方法
},
methods:{
show:function(){
axios.get("http://localhost:8080/user/list").then(resp=>{
this.userList = resp.data//接收数据
})
}
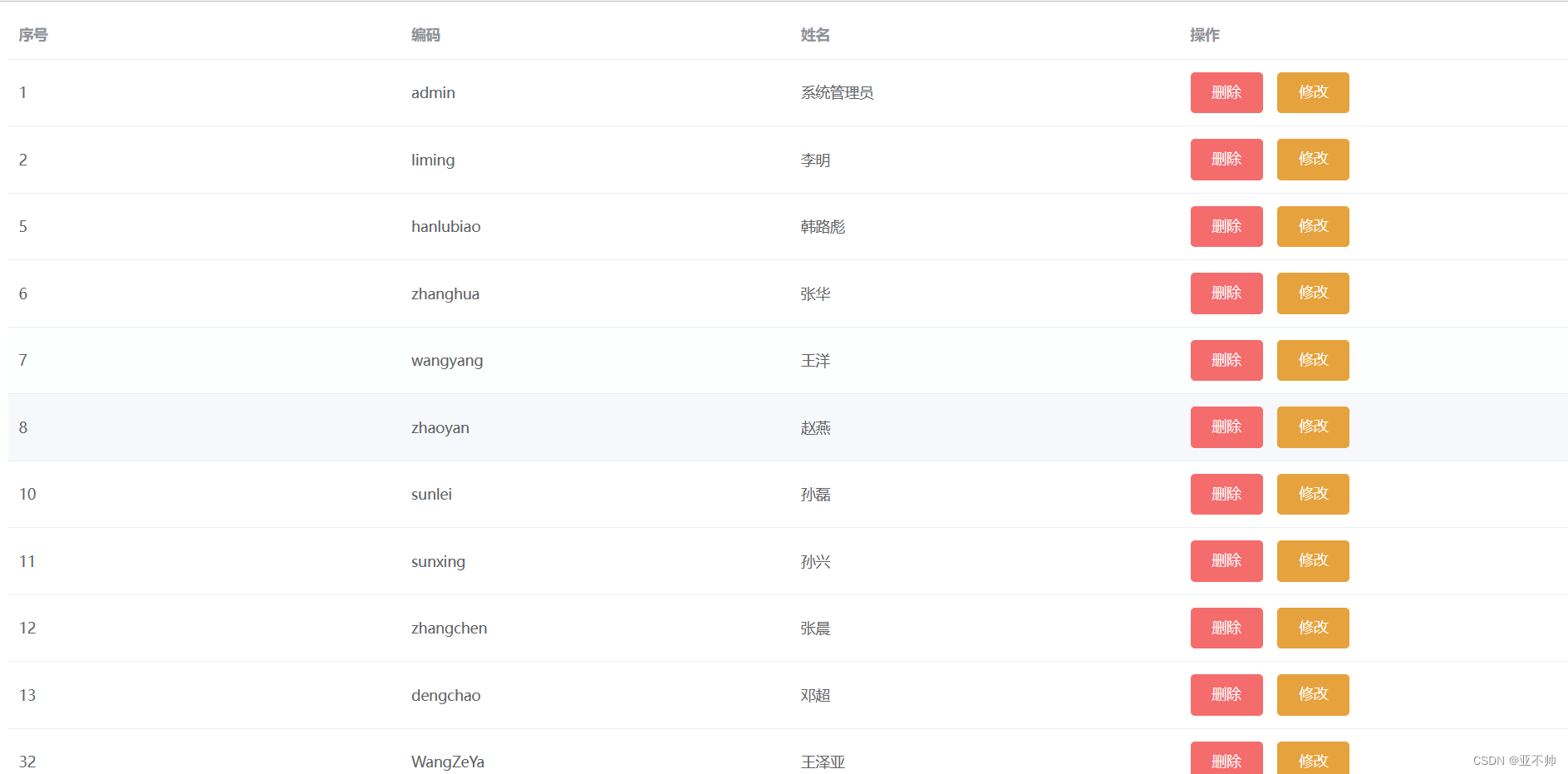
</script>调完接口接收到数据之后就该展示数据了,代码如下
<el-table :data="userList" >
<el-table-column prop="id" label="序号"></el-table-column>
<el-table-column prop="userCode" label="编码"></el-table-column>
<el-table-column prop="userName" label="姓名"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="danger" @click="del(scope.row.id)">删除</el-button>
<el-button type="warning" @click="updateinit(scope.row.id)">修改</el-button>
</template>
</el-table-column>
</el-table>然后我们同时启动Springboot和前端 。

数据展示成功 。
总结
这就是基本Springboot和Vue实现前后端分离,当然这只是最简单不传参数的。希望对大家有用,走过路过记得留个赞再走!谢谢观看!






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结