您现在的位置是:首页 >技术杂谈 >jekyll+GithubPage搭建一个免费的个人网站网站首页技术杂谈
jekyll+GithubPage搭建一个免费的个人网站
简介jekyll+GithubPage搭建一个免费的个人网站
Jekyll环境搭建
windows安装RUBY、gem、Jekyll
- 安装ruby
RUBY安装包下载地址:https://rubyinstaller.org/downloads/,一路默认选项next即可。
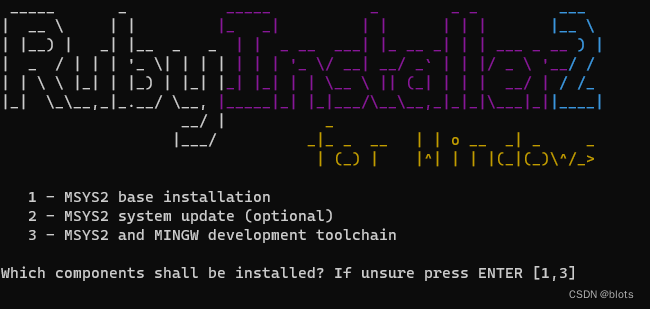
最后安装完成后,会让选择一下MSYS2的安装内容,做网页的话选1就行。

安装完成后,在终端输入ruby -v显示ruby版本,代表安装成功。 - 安装gem
gem是ruby的一个包管理器,类似与pip对python。
gem下载地址:https://rubygems.org/pages/download
下载到zip到本地后,解压,cd到解压目录,运行’ruby setup.rb,将gem安装到ruby目录中,就可以使用gem管理ruby的包了。 - 安装jekyll和bundler,bundler是管理ruby项目一系列gem的工具,就像ios 包管理工具的cocopods一样。bundler会根据gemfile文件定义的约束去管理这些gem。(具体啥作用我也没搞明白,装了再说)
gem install jekyll bundler
安装完成后,输入jekyll -v,检查是否成功安装。
用Jekyll搭建本地博客
- 选取想要的主题
Jekyll官网有很多主题,我们可以选用一个作为base,然后在上面进行个性化的修改。
Jekyll中国官网:https://www.jekyll.com.cn/
Jekyll主题网站:http://jekyllthemes.org/ ,https://jamstackthemes.dev/ssg/jekyll/ ,https://jekyllthemes.io/ - git clone一个主题,用终端进入该目录,输入下面命令,在本地开启一个jekyll的服务:
bundle exec jekyll serve
然后就可以进入网页了。
虽然也可以直接不搭建本地环境,直接在githubpage上操作看效果。但在本地调试更有效率。
用jekyll模板搭建githubpage
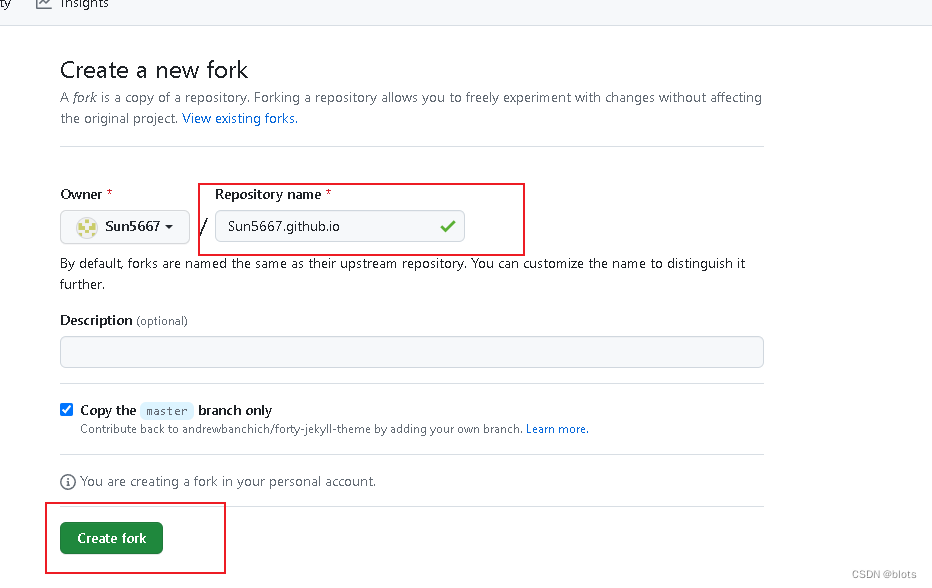
- 直接fork一个模板的github仓库,并更改仓库名字,名字规则为usrname.github.io

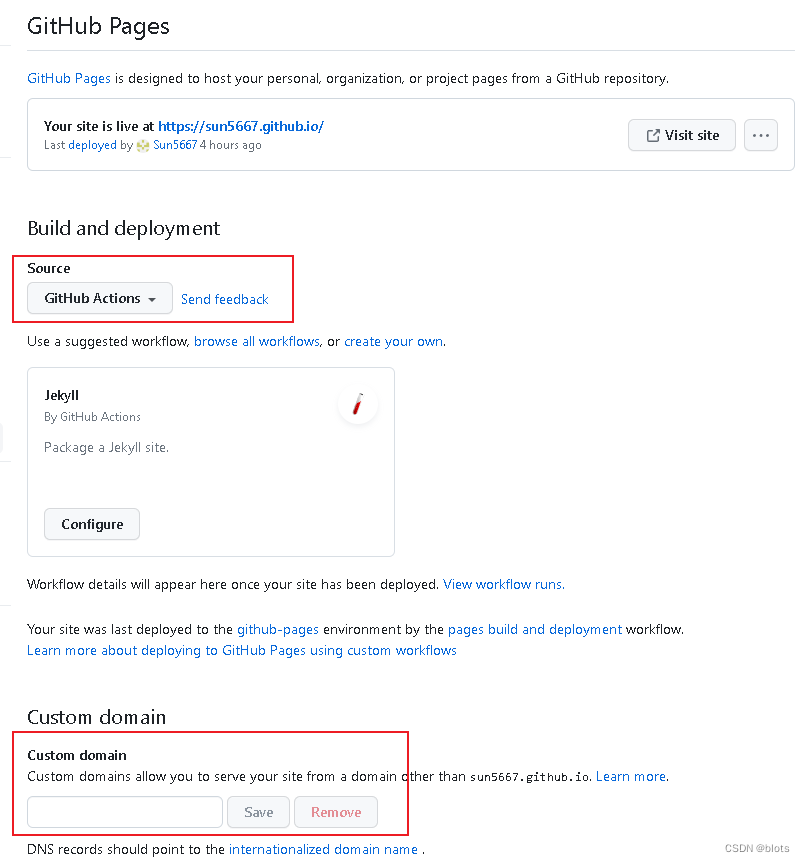
- github设置,Source的设置要看主题使用的jekyll的版本,比较新的用这个GitHub Actions,比较旧的用Deploy from a branch这个选项

- 到这里网页应该就显示出来了。但有可能一些样式没有加载出来。需要修改_config.yml的baseurl,设置为
/目录就可以,否则可能找不到样式。 - 如果修改了_config.yml,但网页没有生效,需要用github的服务重新build一下网页。
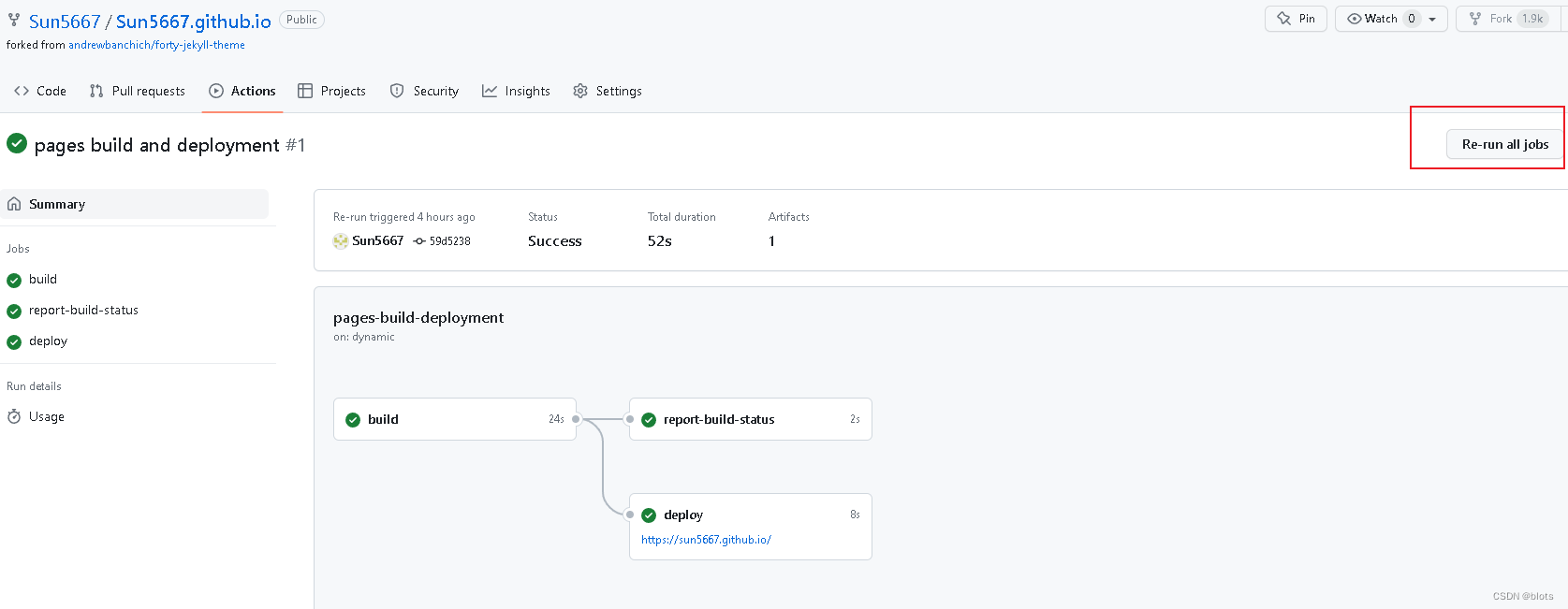
先在GitHubPage设置页面中找到这个deployed链接,由此进入网站编译的workflow

然后Re-run all jobs

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结