您现在的位置是:首页 >学无止境 >微搭低代码学习之数据展示网站首页学无止境
微搭低代码学习之数据展示
低代码平台是一个快速发展的领域,未来有着广阔的发展前景。以下是一些低代码平台未来的发展方向:
1.人工智能和机器学习
随着人工智能和机器学习技术的不断发展,低代码平台将能够更好地利用这些技术来提高应用程序的智能化和自动化水平。例如,低代码平台可以使用机器学习算法来自动识别和优化应用程序中的瓶颈和错误。
2.微服务和容器化
低代码平台将更多地关注微服务和容器化,以提高应用程序的可扩展性和弹性。这意味着低代码平台将更好地支持应用程序的模块化和分布式部署,使其更容易扩展和维护。
3.跨平台开发
低代码平台将支持更广泛的平台,例如移动应用程序和云应用程序。这意味着开发人员可以使用低代码平台轻松地开发跨平台应用程序,而无需编写复杂的代码。
4.适应性和个性化
未来的低代码平台将更加适应各种应用程序需求,并提供更多的个性化定制功能。例如,低代码平台可以根据用户的需求和偏好来自动调整应用程序的外观和行为。
总之,低代码平台将继续发展和创新,为开发人员提供更高效、更智能和更灵活的开发工具和平台。这将使开发人员能够更快地开发和部署应用程序,并提高应用程序的质量和性能。
——使用Notion AI提问“低代码平台未来的发展方向”
前言
本文是参加新星计划2023【微搭低代码搭建小程序】学习方向的学习笔记,感谢“低代码布道师”老师的知识分享。下面主要介绍使用微搭低代码平台进行数据展示的学习过程,供各位小伙伴参考。
一、需求背景
该专栏中有另一篇博客是微搭低代码学习之数据收集,其中有个实战案例主要介绍问卷调查小程序的设计。在问卷调查这个场景中,当用户填写完问卷后,我们需要对收集的所有数据进行展示分析。

二、添加测试数据
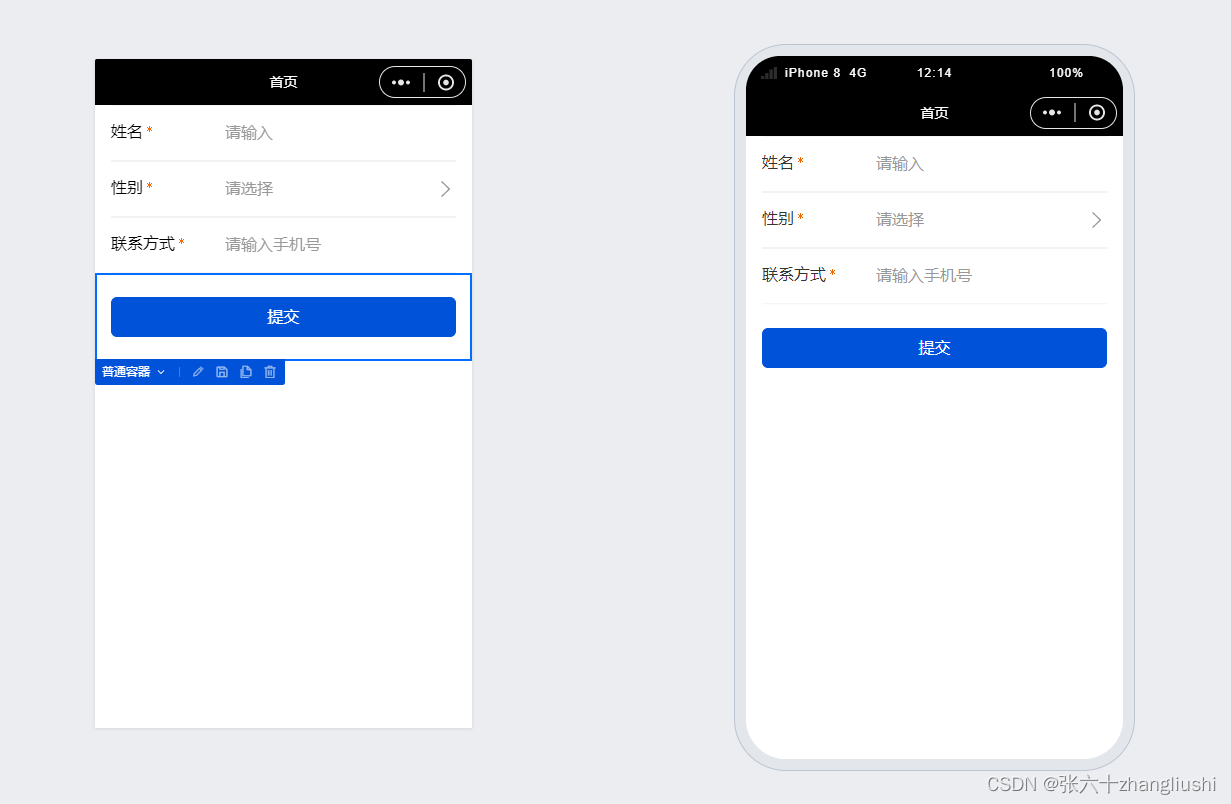
(一)提交数据
-
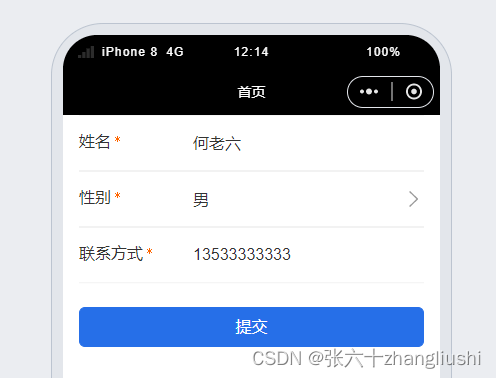
直接在编辑区预览处录入,新增李四、王五、何老六三条数据。

-
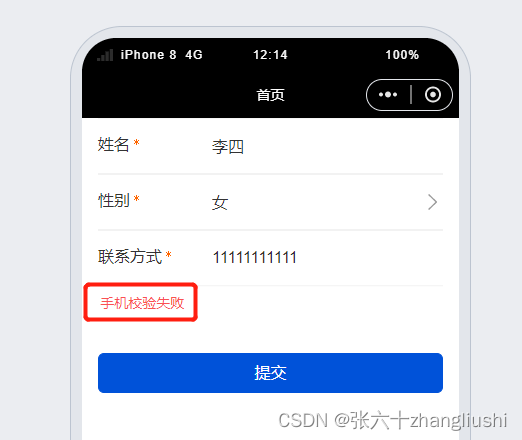
注意当手机号输入格式有误时,系统会自动提示错误。

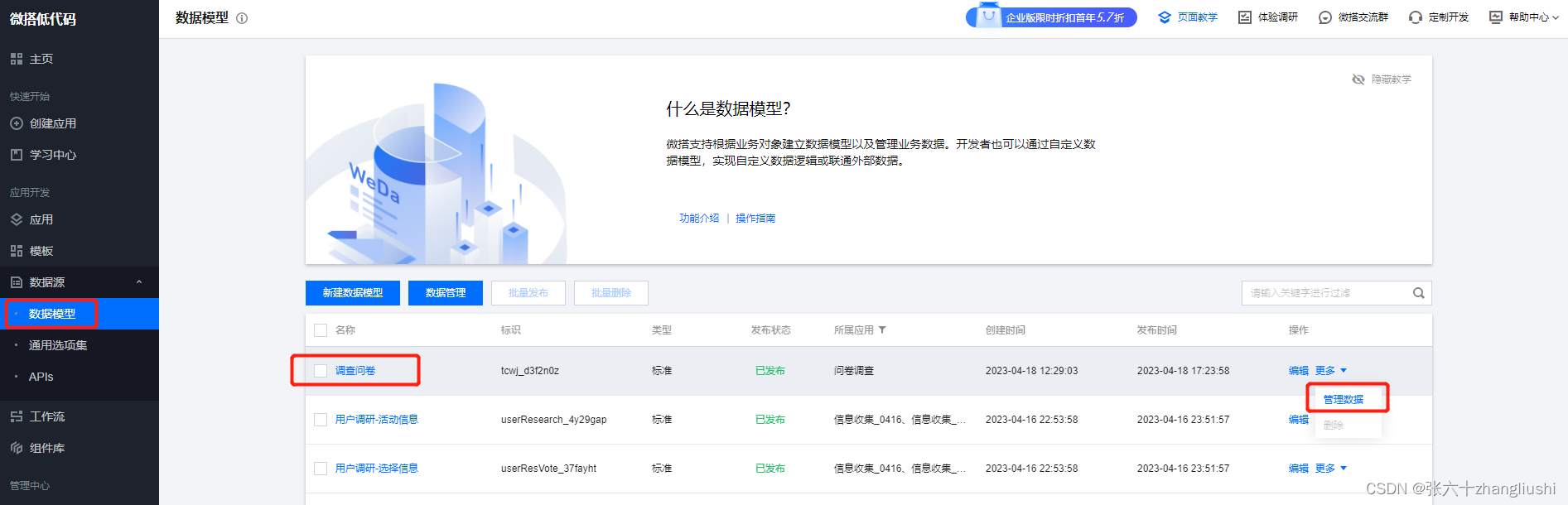
(二)数据检验
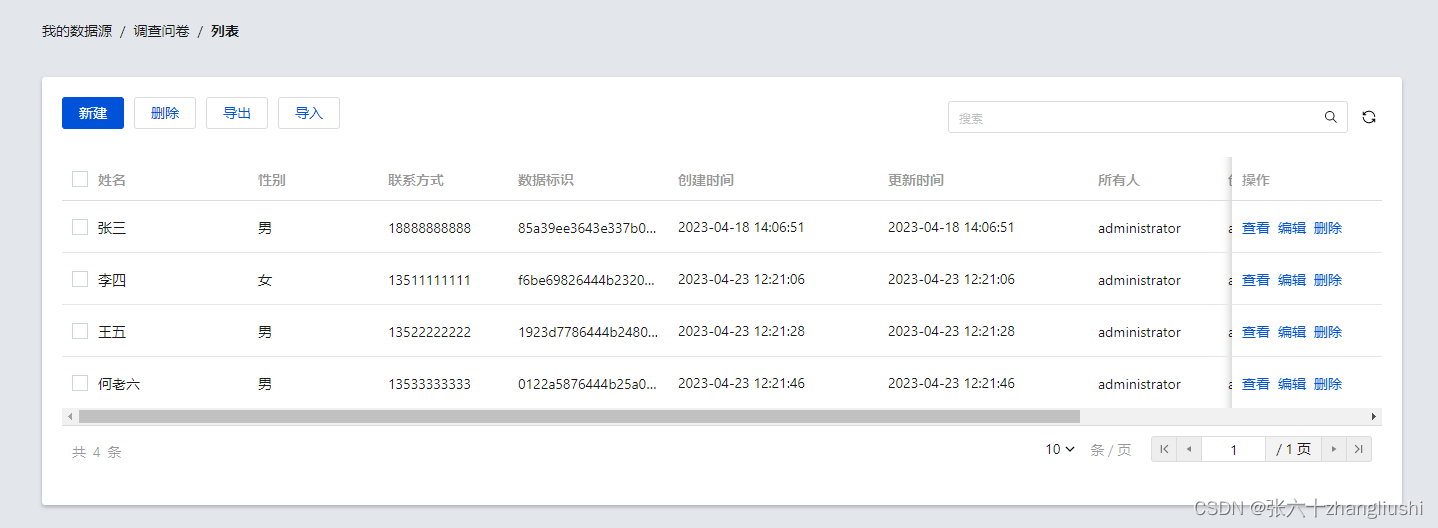
-
选择对应数据源,点击管理数据。

-
检验发现所有数据已插入成功,其中张三数据为问卷调查设计时已插入。

三、数据展示
(一)创建展示页面
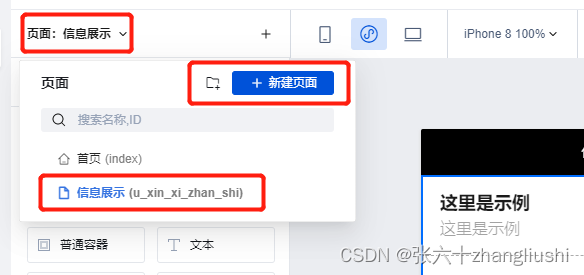
- 点击页面,选择创建页面。

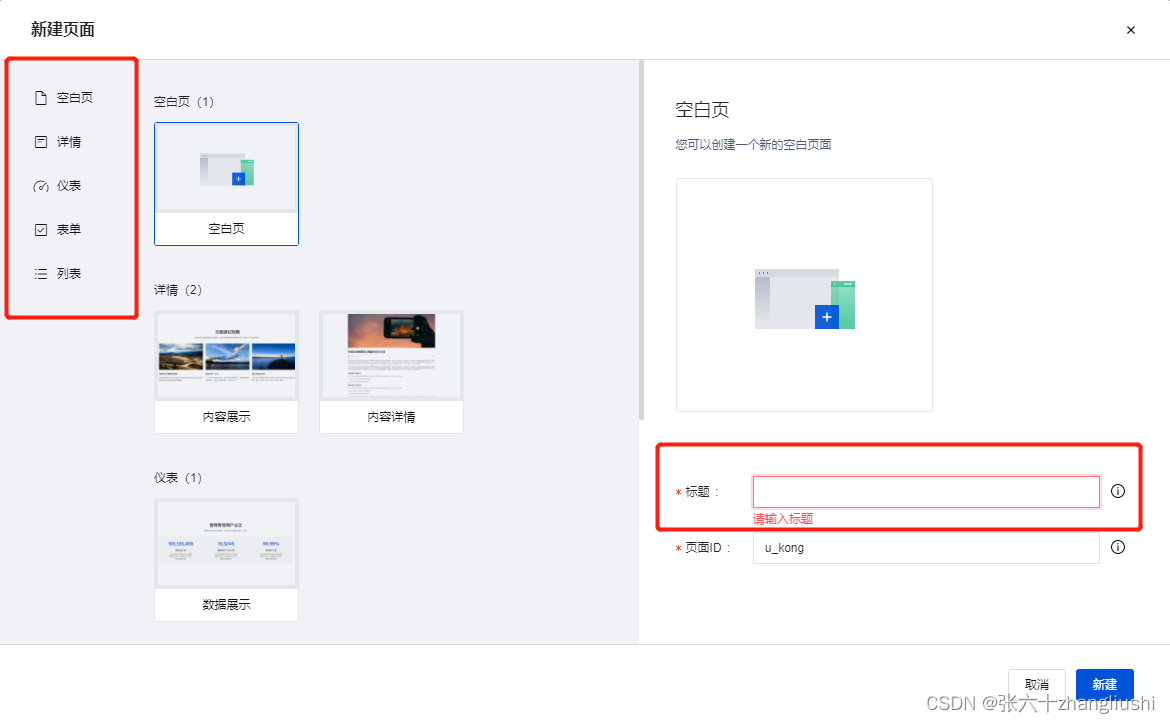
- 选择所需页面的样式,本文使用空白页,命名为“信息展示”。

(二)数据遍历展示
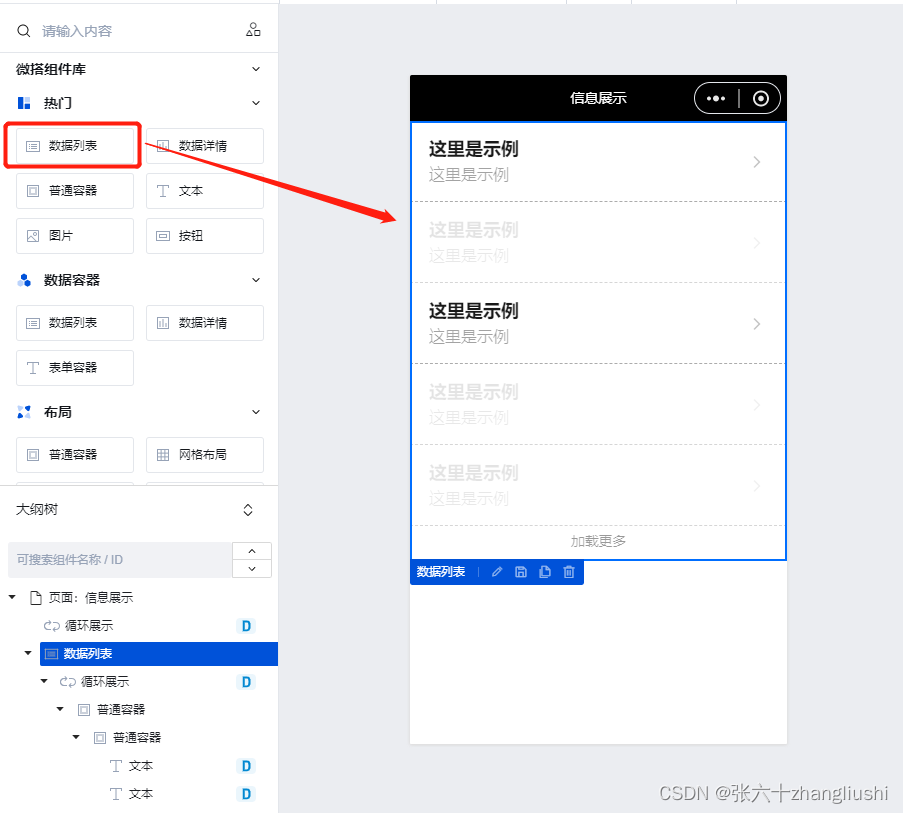
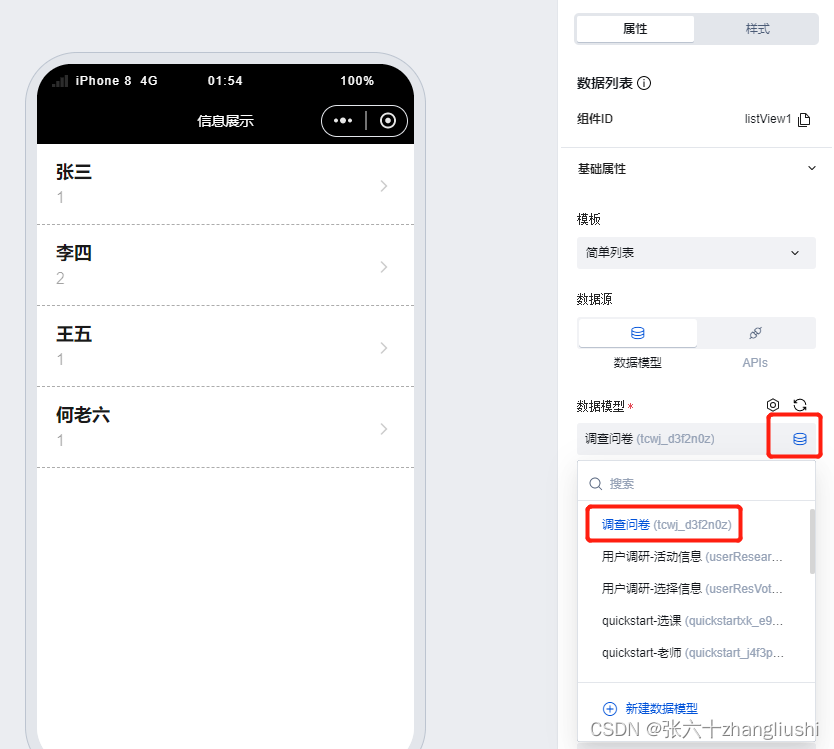
- 将数据列表组件拖至编辑区。

- 选择数据模型为我们刚才调查问卷的数据源,这是数据将自动展示出来。

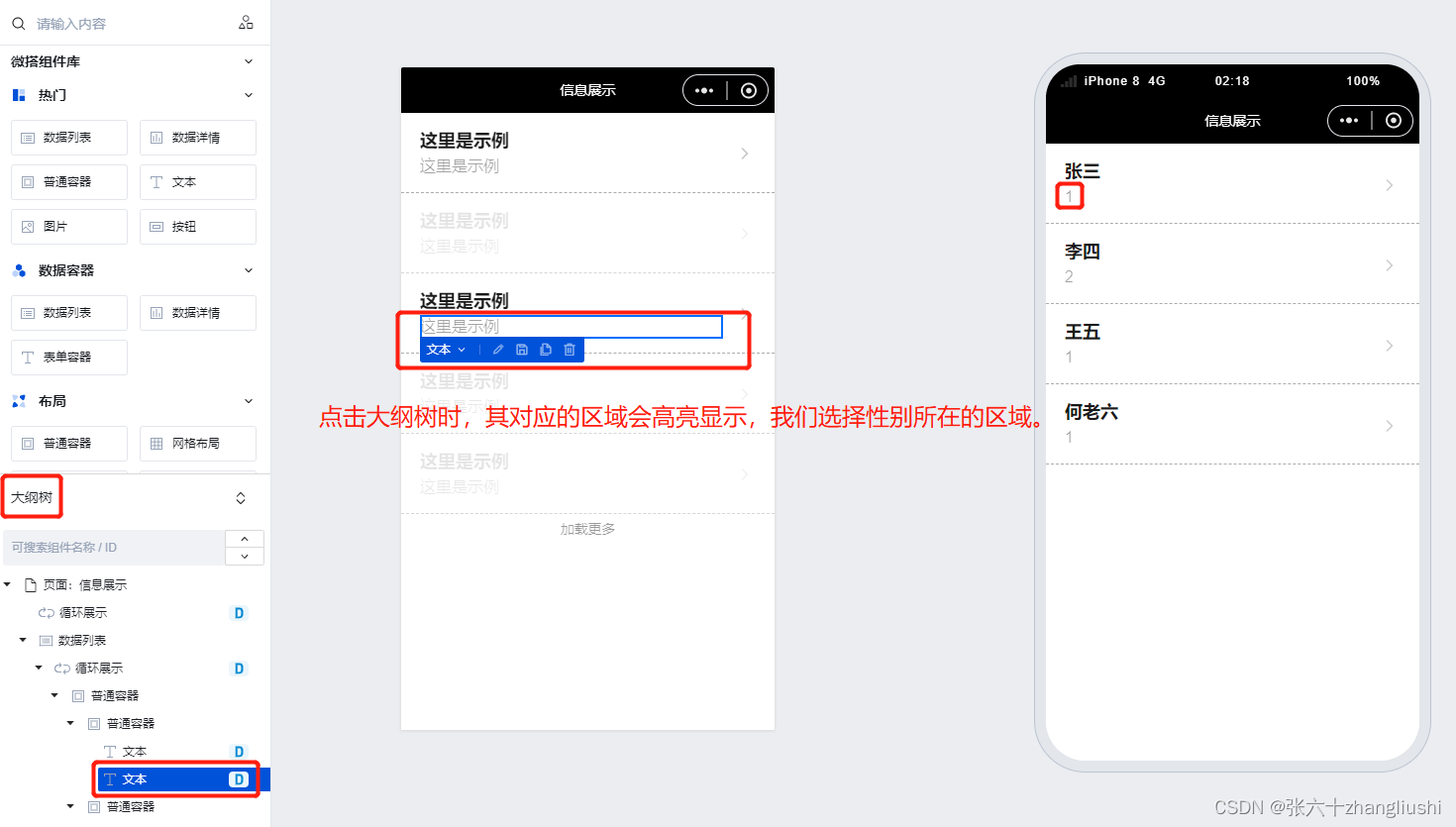
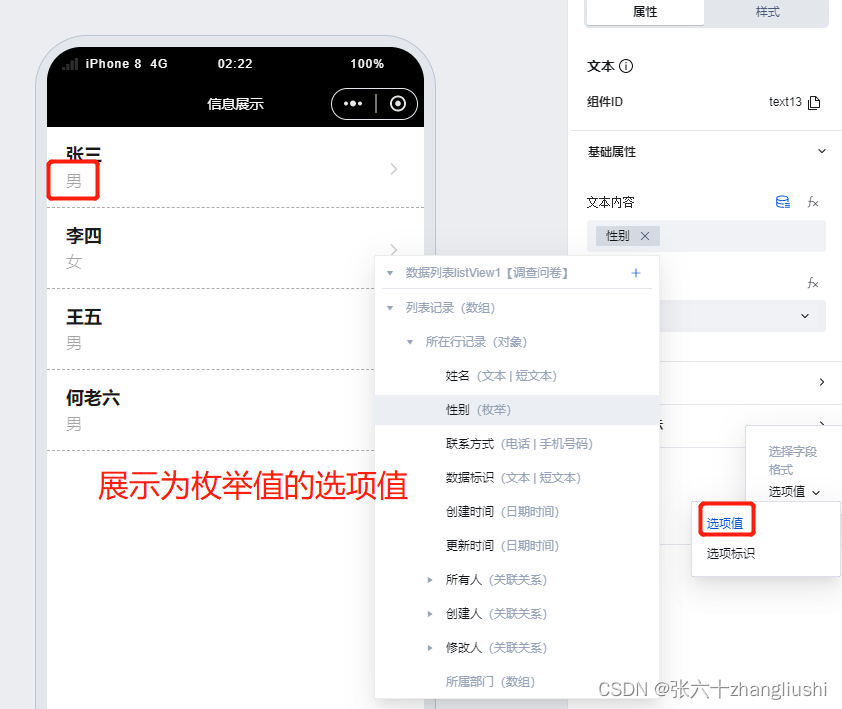
- 点击大纲树中枚举值所在的区域,调整枚举值展示内容。



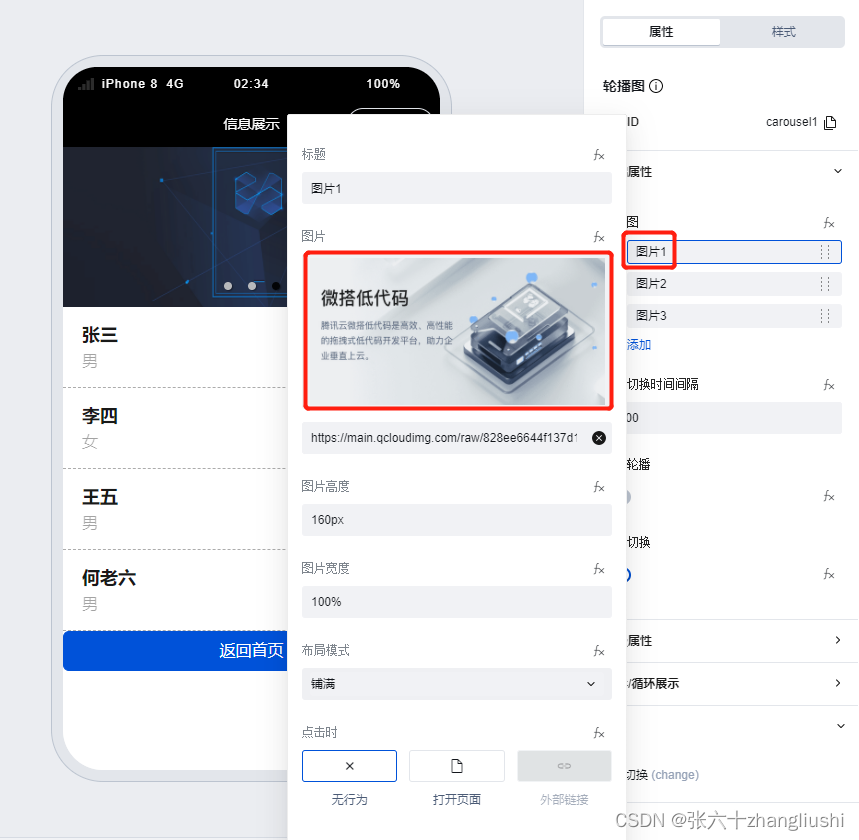
(三)轮播图展示
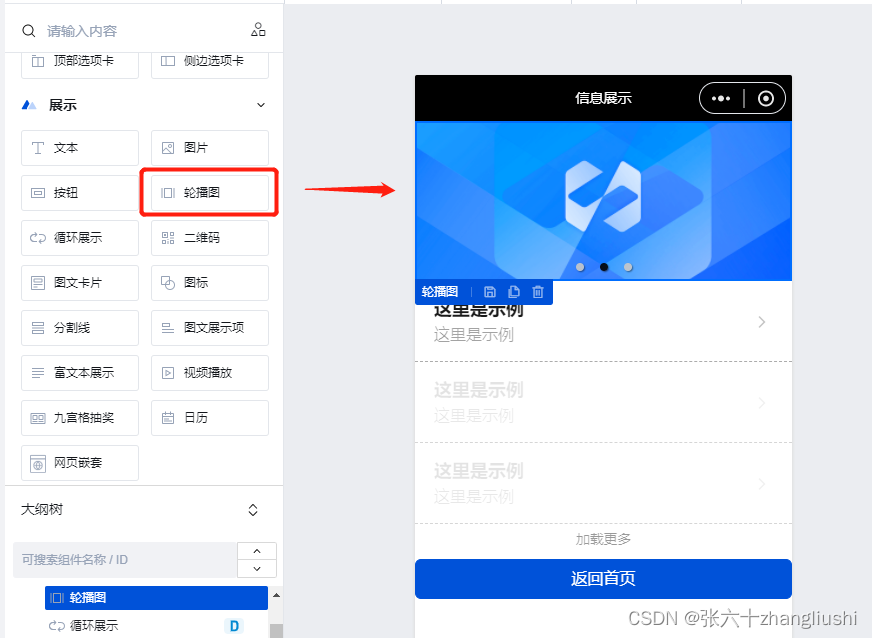
- 将轮播图组件拖至编辑区。

- 可以自定义选择轮播图图片及其自动切换时间间隔。

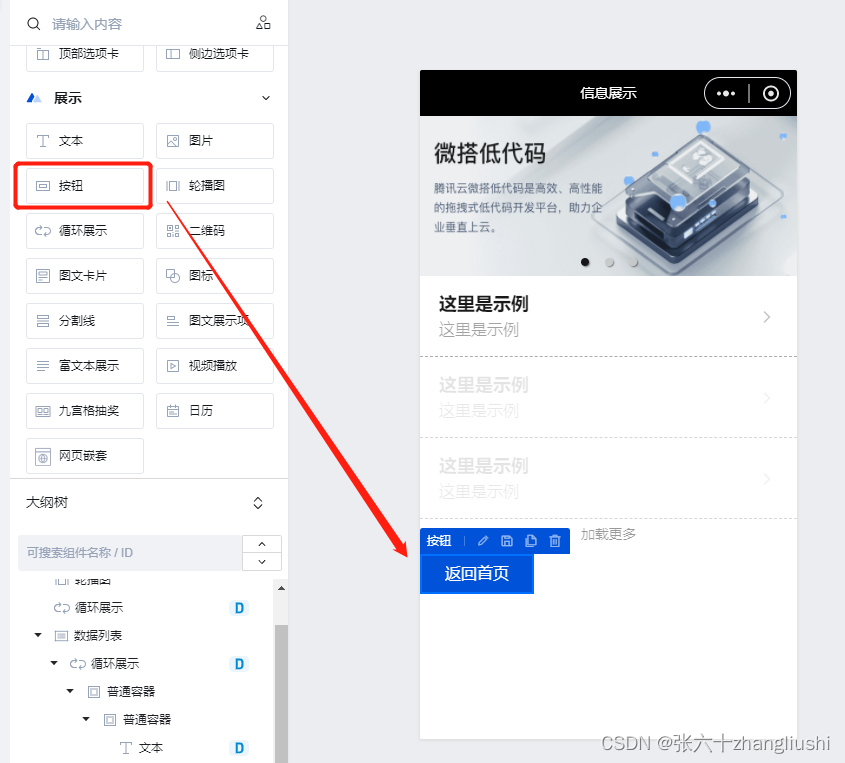
(四)页面跳转事件设置
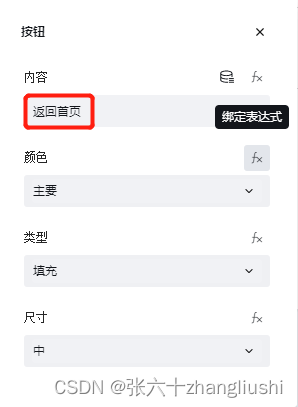
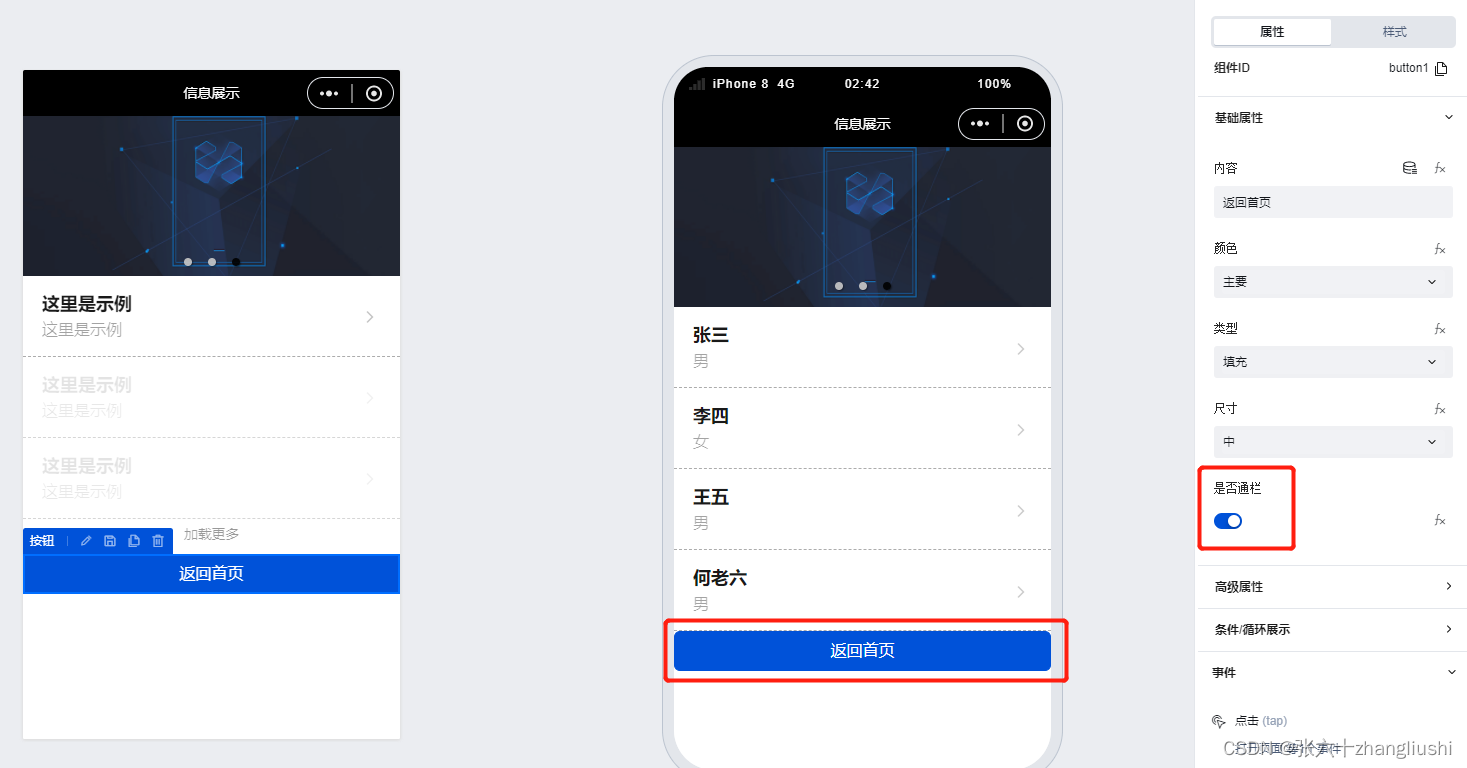
- 将按钮组件拖至编辑区。

- 编辑按钮显示内容

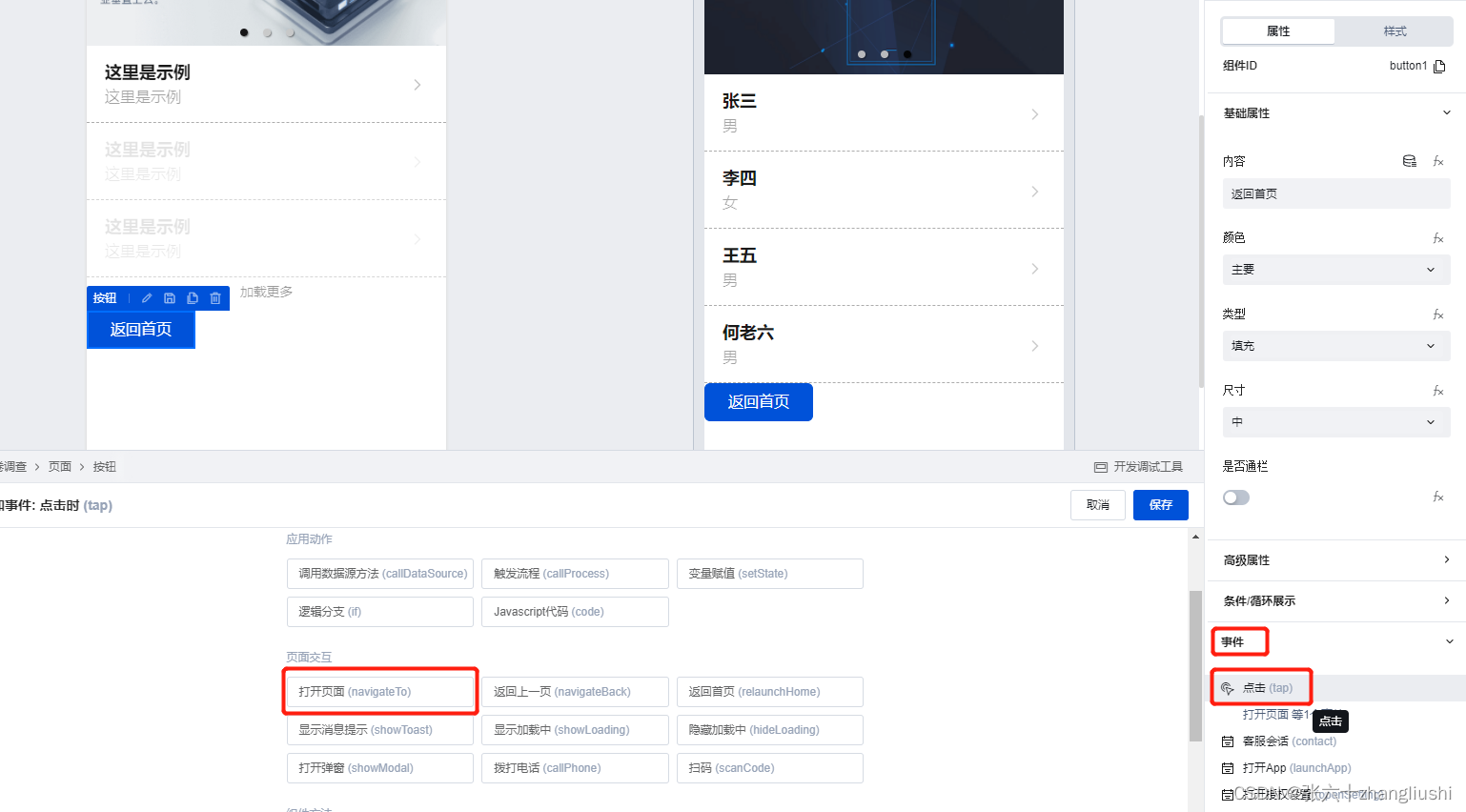
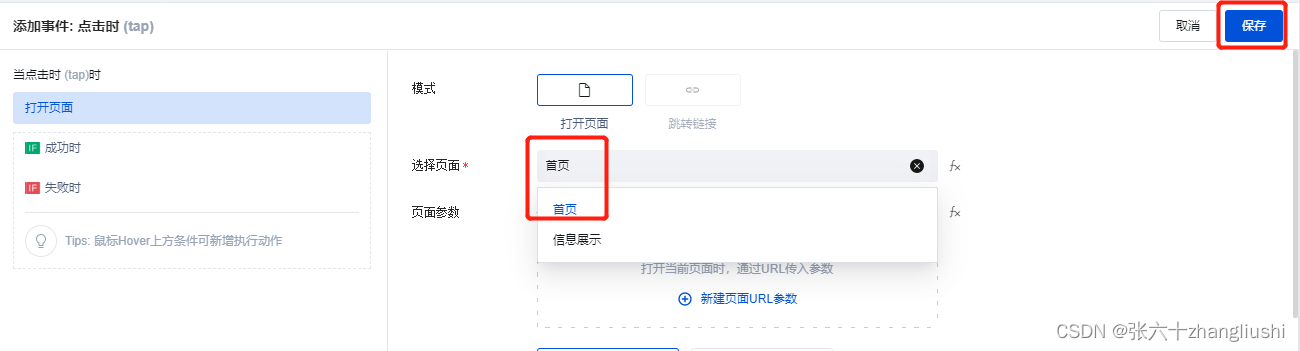
- 点击右侧事件,选择点击,在页面交互中选择打开页面。

- 选择页面未“首页”,点击保存即可。

- 将按钮设置为通栏,则按钮铺满其所在行。

总结
已试用微搭低代码平台完成了一个较完整的案例,体验最好的是其“所见即所得”的预览区,我们可以直接在现有页面上预览到前端页面的展示结果,甚至还能在预览区上直接测试,这是非常方便的。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结