您现在的位置是:首页 >学无止境 >Vue(axios)发送网络请求调取API并展示数据网站首页学无止境
Vue(axios)发送网络请求调取API并展示数据
简介Vue(axios)发送网络请求调取API并展示数据
大家好!今天发现一个很好用且免费的数据api,想在这给大家分享一下!
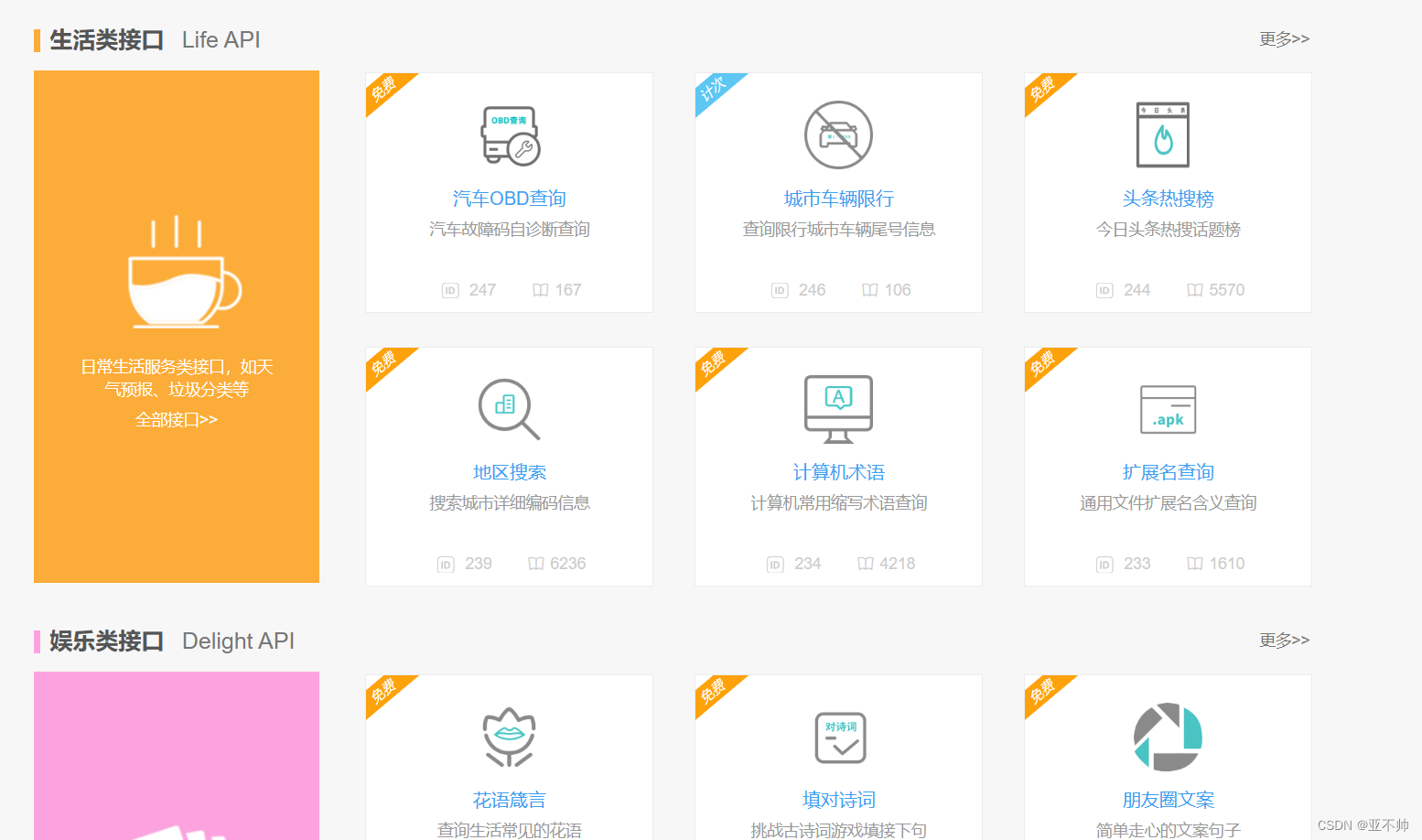
一、天行数据
这是一个很全面新闻信息的一个数据接口平台,有很多免费的接口供大家来调取。没有账号的免费注册一个即可调用。

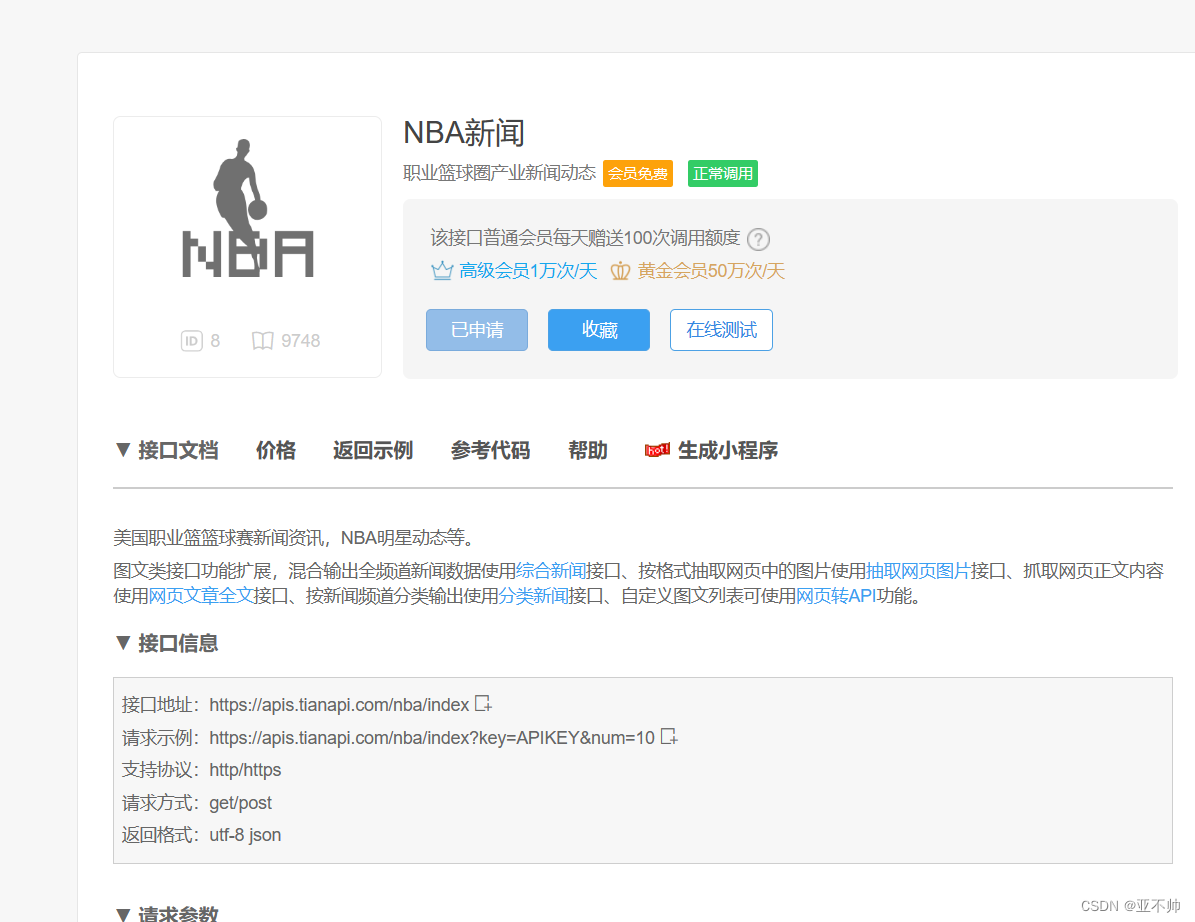
我们随便申请一个免费的接口,成功之后他会给我们一个接口的地址以及一个专属于你自己的apikey,每次调用的时候都需要把这个apikey传回来,不然是没法调取的。apikey可以在个人中心找的。

申请完接口之后我们就可以直接调用了,今天我向大家分享的是用Vue(axios)来发请求调用并实现数据的展示。
二、发送请求并展示数据
1.引入
首先我们要引入Vue以及axios,不然是没用的。
<head>
<meta charset="utf-8">
<title>NBA新闻</title>
<link rel="stylesheet" href="css/index1.css"/>
<script src="js/vue.js"></script>
<script src="js/index.js"></script>
<script src="js/axios.js"></script>
</head>2.发送请求
接下来到了发送请求了,首先我们要有挂载点,然后使用axios发送请求,在这里我发送的是get请
求,代码如下:
<script>
new Vue({
el:"#big",
data:{
NewsList:[],//存储数据的数组
},
mounted:function(){
this.show()//页面加载时执行的方法
},
methods:{
show:function(){
axios({
method:"get",//请求方式
url:"https://apis.tianapi.com/nba/index",//请求地址
params:{
key:"2883d8175524da819017415676fdf911"//apikey
}
}).then(resp=>{
this.NewsList = resp.data.result.newslist//接收数据
})
}
}
})
</script>到了这里我们就可以展示数据了。展示数据的代码如下:
<table>
<tr v-for="news in NewsList">
<td>{{news.ctime}}</td>
<td>{{news.title}}</td>
</tr>
</table>数据成功展示。
 如果大家觉得不好看可以加上样式,比如用Element-ui,在这里给大家分享一下代码(前提是要引入Elemetn-ui所需要的js和css文件并且在挂载点内才能实现效果,不然是不行的!!!!!)
如果大家觉得不好看可以加上样式,比如用Element-ui,在这里给大家分享一下代码(前提是要引入Elemetn-ui所需要的js和css文件并且在挂载点内才能实现效果,不然是不行的!!!!!)
<el-table :data="NewsList">
<el-table-column prop="ctime" label="时间"></el-table-column>
<el-table-column prop="title" label="标题"></el-table-column>
<el-table-column prop="description" label="内容"></el-table-column>
<el-table-column label="图片">
<template slot-scope="scope">
<img :src="scope.row.picUrl" style="width: 120px; height: 120px;"/>
</template>
</el-table-column>
<el-table-column label="地址">
<template slot-scope="scope">
<el-link :href="scope.row.url">{{scope.row.url}}</el-link>
<!-- <a href="scope.url">{{scope.row.url}}</a> -->
</template>
</el-table-column>
</el-table>加上样式变得稍微好看了一点。效果如下:

至此,整个接口调用以及数据展示就实现了!
总结
Vue(axios)调接口还是很简单的,只需要写对地址,传对参数即可!希望对大家能起到帮助!记得留个赞!(如有侵权请私信我)谢谢!
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结