您现在的位置是:首页 >技术交流 >【pinia】新一代更好用的状态管理器Pinia网站首页技术交流
【pinia】新一代更好用的状态管理器Pinia
目录
一,Pinia状态管理库

1.Pinia介绍
Pinia的设计主要是服务于Composite API(组合式API)的,相当于下一带的Vuex。
因为Vuex主要是为了vue2种的选项是API服务的所以,并不适用于Vue3。当Vue3伴随着组合式API来到时,Pinia的诞生也就成为了必然,一个全新的用于 Vue的状态管理库Pinia。
在Pinia种剔除了mutations,只剩了state,actions,getters,这就省去了很多麻烦

2.Pinia的核心特性
1.Vue2&Vue3都支持
两者的API都相同,只有初始化安装和SSR配置不同
2.都支持VueDevTools
跟踪actions,mutations的时间线
可以在使用容器的组件种观察到容器的本身
支持time-travel
Vue2中不能同时使用Pinia,Vuex
3.热模块更新
修改容器时不需要重新加载
在热更新的时候保持任何现有的状态
4.支持
支持Pinia插件的使用
更好的支持TS
支持服务端渲染
3.核心概念
| Pinia | Vuex |
|---|---|
| State | State |
| Getters | Getters |
| Actions | Actions |
| Mutations | Mutations |
组件,每个人都可以读取和写入。它有三个核心概念Store(如 Pinia) 是一个保存状态和业务逻辑的实体,它不绑定到您的组件树。换句话说,它承载全局 state。它有点像一个始终存在的
4.Pinia vs Vuex
Pinia 试图尽可能接近 Vuex 的理念。它旨在测试 Vuex 下一次选代的提案,并且取得了成功,因为我们目前有一个针对 Vuex 5 的开放式RFC,其API与Pinia 使用的API非常相似。请注意,Pini 的作者(Eduardo)是 Vueis 核心团队的一员,并积极参与 Router 和 Vuex等API 的设计。我个人对这个项目的意图是重新设计使用全局 Store 的体验,同时保持 Vue 平易近人的哲学,我让 Pania 的 API 与Vuex 一样接近,因为它不断向前发展,使人们可以轻松地迁移到 Vuex,甚至在未来融合这两个项目(在 Vuex 下)。
从上面我们可以得到凉哥信息,Pinia可能会于Vuex融合汇总,另一个信息是,Pinia可能会重新设计走自己的发展道路
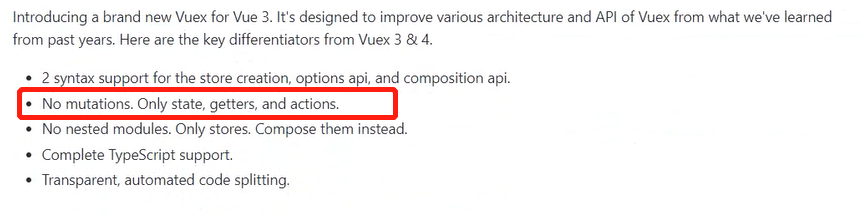
5.Pinia & Vuex的不同
1.没有 mutations。mutations 被认为是非常冗长的。最初带来了 devtools 集成,但这不再是问题 2.不再有模块的嵌套结构。您仍然可以通过在另一个 store 中导入和使用 store 来隐式嵌套 store,Pinia 通过设计提供扁平结构,同时仍然支持 store 之间的交叉组合方式。您甚至可以拥有 store 的循环依赖关系
3.更好typescript 支持。无需创建自定义的复杂包装器来支持 Typecript,所有内容都是类型化的,并且 API 的设计方式尽可能地利用 TS 类型推断。
4.不再需要注入、导入函数、调用它们,享受自动补全!
5.无需动态添加stores,默认情况下它们都是动态的,您甚至不会注意到。请注意,您仍然可以随时手动使用 store 来注册它,但因为它是自动的,所以您无需担心。
6.没有命名空间模块。鉴于 store 的扁平架构,"命名空间”store 是其定义方式所固有的,您可以说所有 stores 都是命名空间的。
6.Pinia名字

Pinia(发音/peenya/为英语)是最接近pina(西班牙语中的pineapple) 的词,它是一个有效的包名。渡萝实际上是一组独立的花朵,它们结合在一起形成多种水果。与 stores 类似,每家 store 都是独立诞生的,但最终都联系在一起。它也是一种原产于南美洲的美味热 带水果。
二,Pinia基本使用

1.安装Pinia
yarn add pinia
或者使用 npm
npm install pinia 
2.配置main.ts文件
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 引入pinia
import {createPinia} from 'pinia'
// 创建实例
const pinia = createPinia()
const app = createApp(App)
// 挂载到vue实例
app.use(pinia)
app.mount('#app')3.创建store/index.ts文件
import {defineStore} from 'pinia'
// 定义并到处容器
export const useMainStore = defineStore('main',{
state:()=>{
return {name:'山鱼',age:12,issex:false}
},
getters:{},
actions:{},
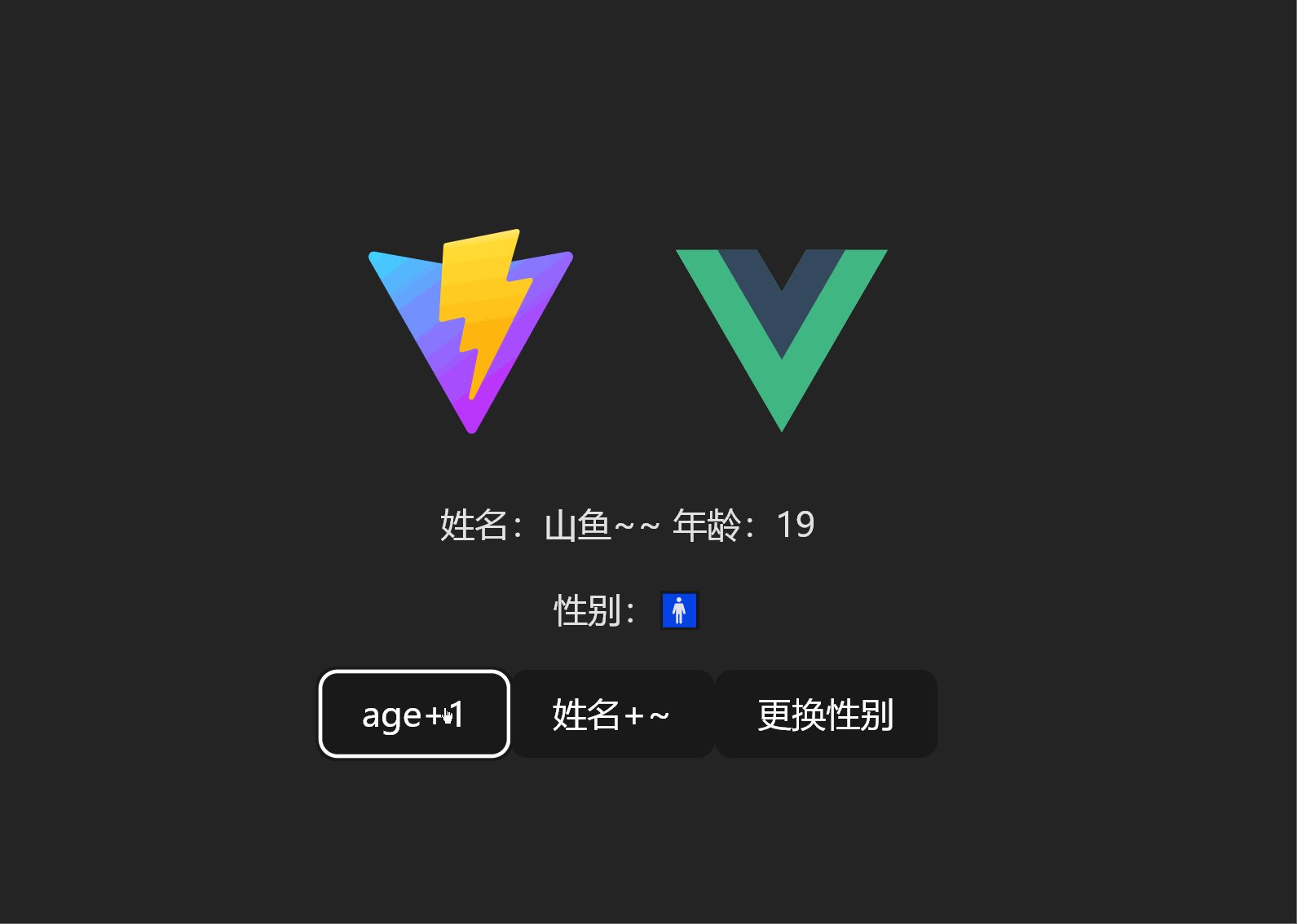
})4.使用数据
这里直接解构这个数据,其实他并不是响应式的,所以我们要使用到pinia中的一个api(storeToRefs),使用storeToRefs解构出来的数据就是响应式的了,也可以动态的展现在页面上了。
<template>
<div>
姓名:{{ name }}
年龄:{{ age }}
<p v-if="issex">性别:🚹</p>
<p v-else>性别:🚺</p>
<button @click="btnHandle1">age+1</button>
<button @click="btnHandle2" >姓名+~</button>
<button @click="btnHandle3">更换性别</button>
</div>
</template>
<script lang="ts" setup>
import { storeToRefs } from 'pinia';
import { useMainStore } from '../store/index'
const mainStore = useMainStore()
// 将数据解构()但是当前的数据并不是响应式的
// const { name, age, sex } = mainStore
// 我们使用storeToRefs这个API来解决响应式问题
const {name,age,issex} = storeToRefs(mainStore)
function btnHandle1(){
mainStore.age++
}
function btnHandle2(){
mainStore.name+='~'
}
function btnHandle3(){
if(mainStore.issex===true){
mainStore.issex = false
}else{
mainStore.issex = true
}
}
</script>
三,状态更新和Actions
export const useMainStore = defineStore('main',{
state:()=>{
return {name:'山鱼',age:12,issex:false,list:[1,2,3,4]}
},
// 类似于计算属性,具有缓存功能
getters:{
// add10(state){
// console.log('add10被调用了');
// return state.age+100
// }
// 如果要在getters里面使用this,则需要手动推出返回值的类型
add10():number{
console.log('add10被调用了');
return this.age+100
}
},
// 类似于methods,主打业务逻辑,修改state状态
actions:{
chanegstate(num:number){
this.name = '王多鱼',
// this.age = 22
this.age += num
}
},
})组件中使用getters中的add10,使用了三次,但是他只调用了一次,当数据修改的时候,再次使用add10且具有数据缓存功能
<p>{{ mainStore1.add10 }}</p>
<p>{{ mainStore1.add10 }}</p>
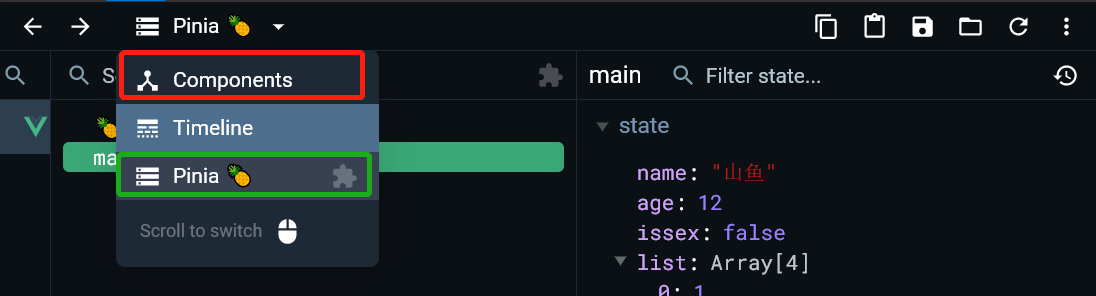
<p>{{ mainStore1.add10 }}</p>四,Pinia和VueDevtools

查看pinia管理的数据
也可以直接在组件中查看,调试工具直接将pinia管理的数据映射到了组件上了







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结