您现在的位置是:首页 >技术教程 >Unity --- UGUI --- Rect Transform(矩形变换) --- 锚点及其相关应用网站首页技术教程
Unity --- UGUI --- Rect Transform(矩形变换) --- 锚点及其相关应用


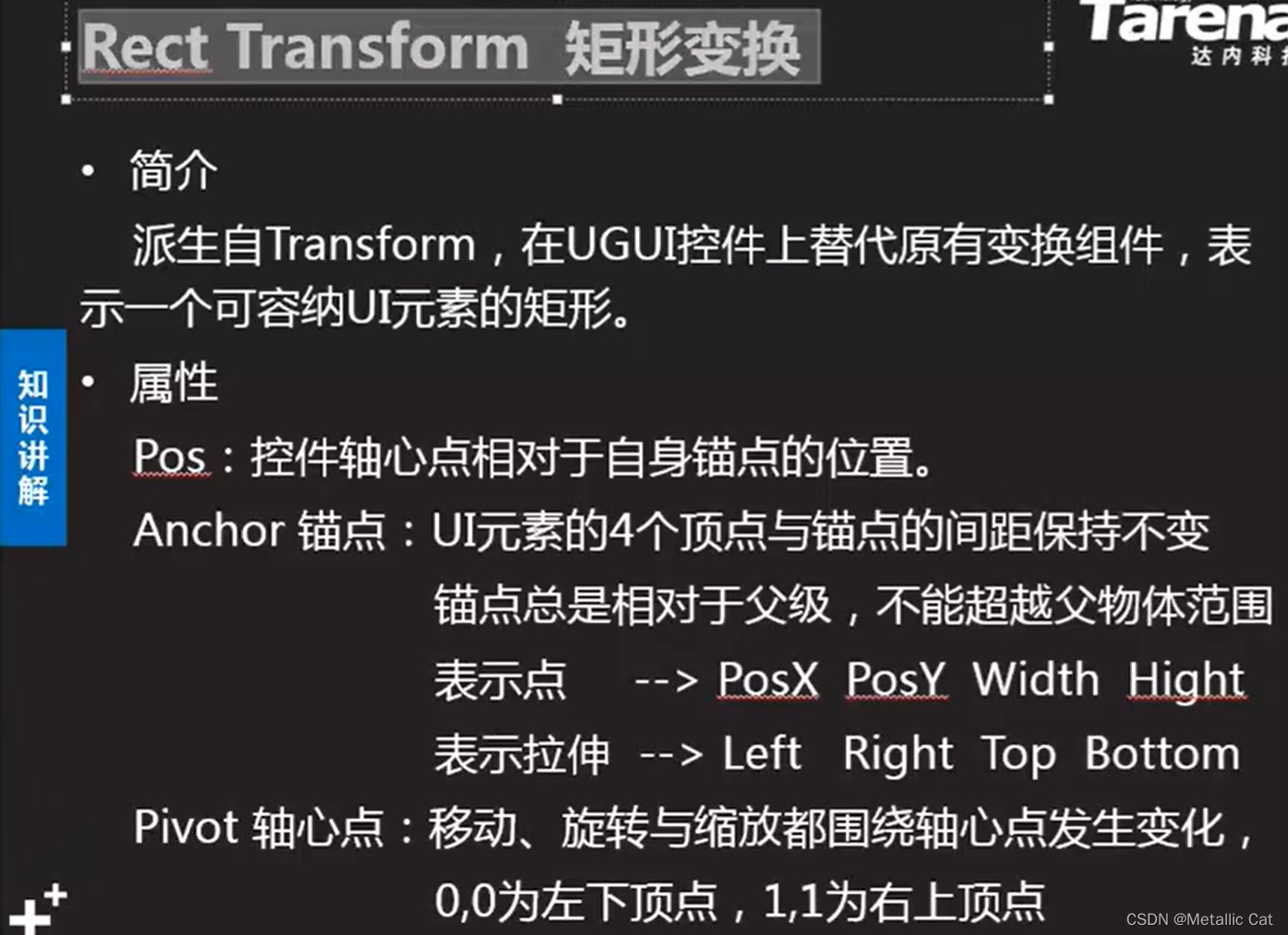
1.所有的UI物体都没有Transform组件,取而代之的是Transform组件的派生 --- Rect Transform(矩形变换)
2.Rect Transform和Transform一样都有旋转和缩放,它两之间的区别是:
Rect Transform多了:a.Pibot轴心点;b.Anchors 锚点;c.宽度,高度和略加改变后的x,y,z
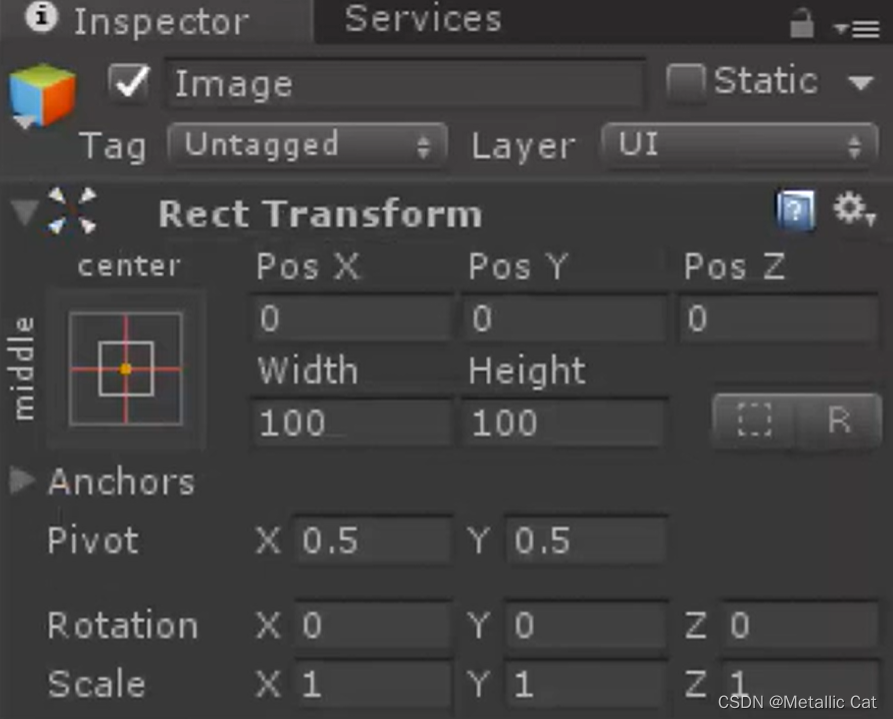
3.Pos x ,Pos y , Pos z 这三个值所表示的是UI物体的轴心点相对于锚点的坐标
1.将上面这个Center改为Pivot就可以移动UI物体的轴心点了
2.UI物体的轴心点就是上图中的那个蓝色空心圆圈,这个点的坐标就是UI的具体位置,且UI物体的旋转是绕着轴心点旋转的,同时UI物体的长宽也是相对于轴心点扩大的
比如说长由100变为200,且轴心点在UI物体中心的话,则UI物体左右长度各增加50(宽同理,轴心点在其它位置同理)
3.轴心点的坐标由Rect Transform组件中的Pivot属性来表示 ---

a.轴心点的坐标是通过比例来显示的
b.当一个UI物体的轴心点的坐标为(0,0)的时候,轴心点位于UI物体的左下角,为(1,1)的时候就是右上角(PS:轴心点坐标的两个值X,Y的取值范围可以大于1,也可以小于0)

1.接下来开始介绍Image组件
Image UI 物体 --- 显示图片的UI物体 --- 其有一个关键的组件 --- Image组件 ---
Image UI 物体显示的是什么图片取决于Image组件中的 Source Image属性 --- 我们给这个属性传什么图片,UI物体就显示什么图片
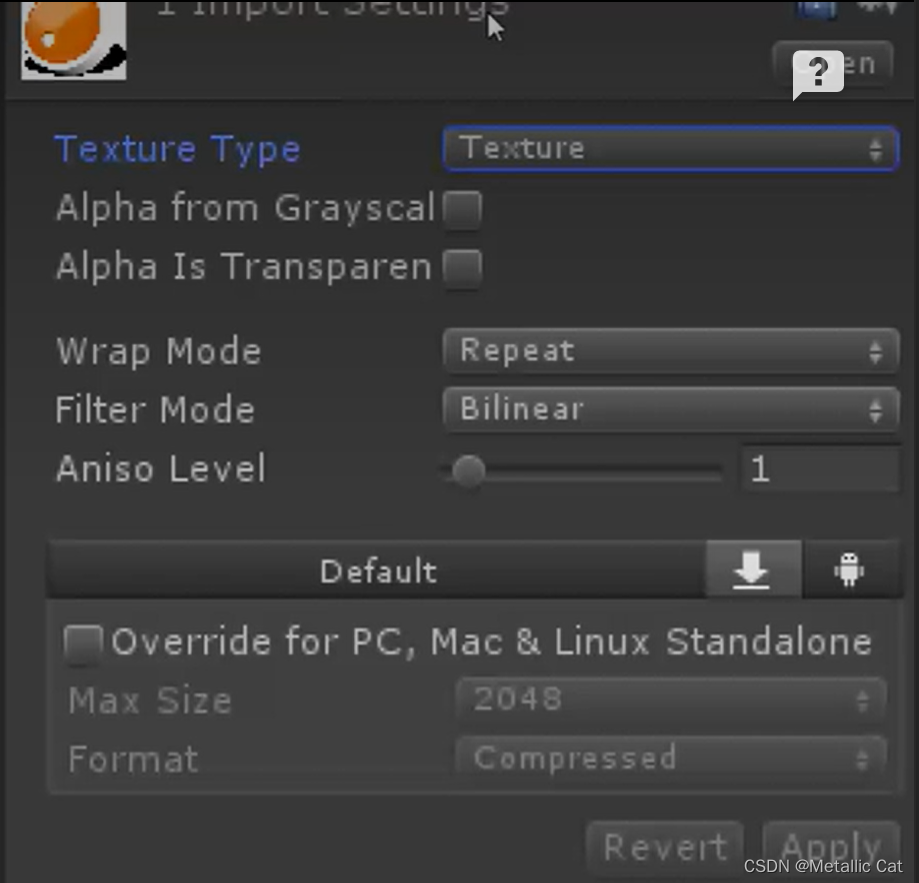
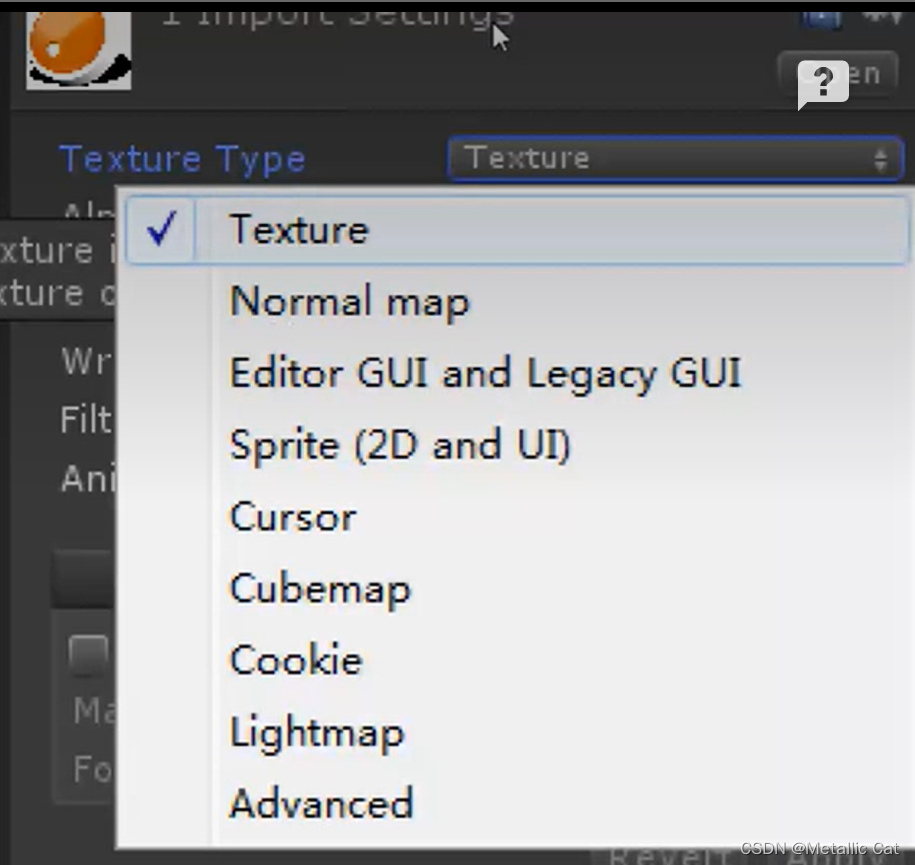
2.在Unity中图片的默认类型是 Texture(纹理) --- 而UI需要的图片类型是 Spirit(精灵)
1.上图是一张图片的Inspector面板,在这个面板中我们可以通过修改 Testure Type来修改图片的类型

目前我们要将其改为:Spirit精灵类型(PS:选完之后记得点右下角的Apply应用)
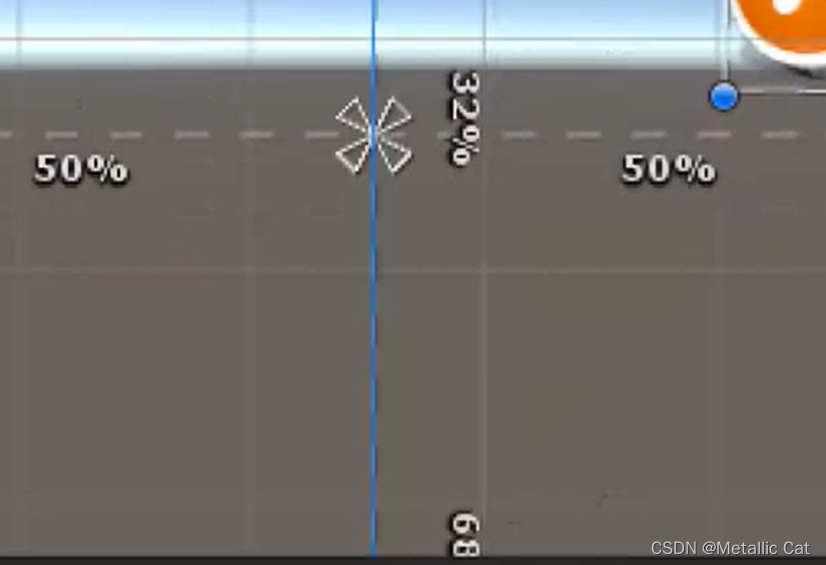
1.创建一个UI物体后,这个UI物体会带着上图这四个小三角 --- 这四个小三角就是UI物体的锚点(Anchors)
2.一个UI物体的四个角与其锚点对应的四个角之间的相对位置不发生改变(除非我们手动调) --- 也就是说如果我们改变锚点的位置,为了保证相对位置不发生改变,UI图像的位置也要跟着变
3.锚点与屏幕的相对位置不发生改变(除非我们调)--- 例如锚点本来在屏幕的右上角,当屏幕扩大后,锚点要保持相对位置不变,会移动到变化后的屏幕的右上角
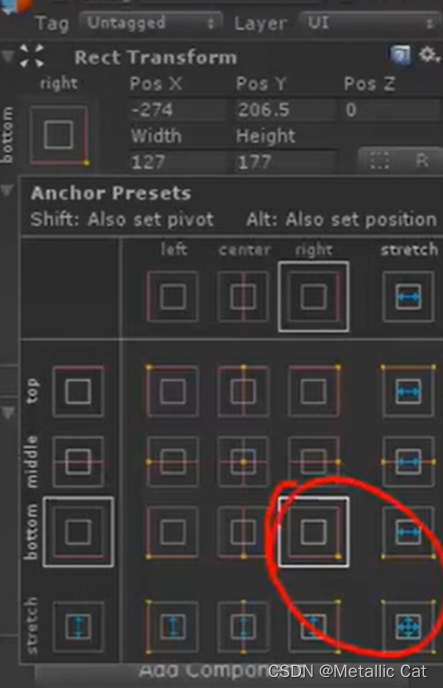
1.常用的锚点位置就是上图圈起来的九个地方
2.锚点的四个小三角形是能够分开的哦,每个小三角形都对应着UI物体四边中的一个角(PS:每个角与屏幕的相对位置要保持不变)
3.如果不将锚点的小三角形分开的话 --- 我们能够实现的是位置自适应;如果将锚点分开的话,我们能够实现的就是大小自适应

1.锚点,轴心点和UI物体的位置的设置方法有两种:
一种是我们在场景中手动调
另一种就是直接设置Unity给我们提供的现成的模板即可 --- 模板的位置在UI物体的Inspector面板处的Rect Transform组件的左上角那个框框
选中这个框后就会出现下面那些模板供我们进行选择 --- 如果要设置锚点,直接点就好,如果想在设置锚点的同时设置轴心点的话需要按住shift再进行点击 ;如果是想同时设置UI物体的位置的话,需要按住alt再进行点击选择

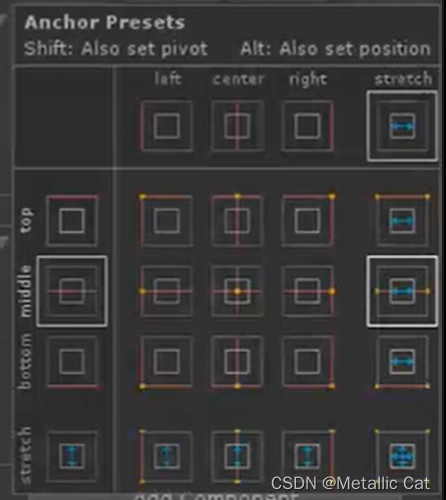
1.除了有橙色部分的,选择锚点位置的预设项外,还有拉伸(Stretch)锚点的预设项
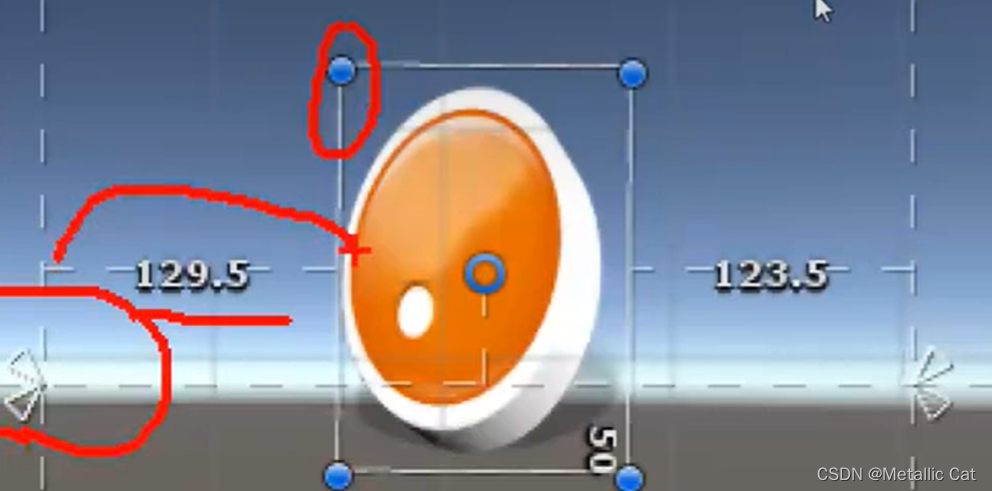
1.UI物体的Pos X,Pos Y,Pos Z对应的就是UI物体的轴心点相对于锚点的距离(锚点未分离的情况)
2.如果是锚点发生分离的情况 --- 则还需要分为三种状态讨论:
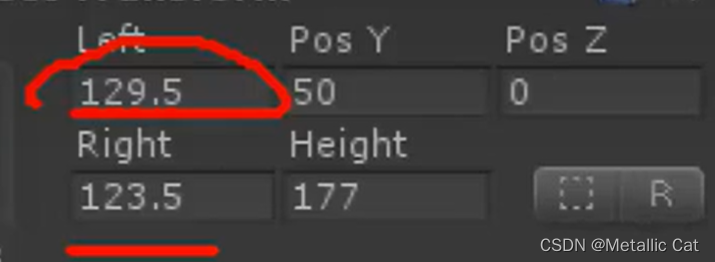
a.锚点左右分离 --- 此时Pos X 失去意义,被Left和Right取代 --- Left的数值是UI物体的左边框与左半锚点的距离,Right就是UI物体右边框与右半锚点的距离


b.锚点上下分离 --- 与左右分离同理 --- Pos Y失去意义,被Top上和bottom下取代,分别对应的是上边框与上半锚点的距离,下边框与下半锚点的距离
c.锚点上下左右分离 --- 这种情况就是上面两种情况的集合 --- Pos X , Pos Y被Right Left Top Bottom替代了
(PS:上面所说的距离实质上就是UI物体边框/轴心点(视情况而定,看有没有分开)与锚点之间的像素差)






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结