您现在的位置是:首页 >技术教程 >单页面与路由网站首页技术教程
单页面与路由
目录
(一)什么是SPA应用?
- 单页web应用(single page web application )
- 整个应用只有一个完整的页面
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新
- 数据需要通过ajax请求
(二)路由
(1)什么是路由?
一个路由就是一组映射关系(key-value)
key为路径,value可能是function或component
(2)路由的分类
1、后端路由
理解:value是function ,用于处理客户端提交的请求
工作过程:服务器收到一个请求时,根据请求路径找到匹配的函数处理请求,返回响应数据
2、前端路由
理解:value是component,用于展示页面内容
工作过程:当浏览器的路径改变时,对应的组件就会显示
(3)路由的安装和使用
1、路由的安装
npm install vue-router@3
2、路由的使用步骤
- 创建路由组件
- 配置路由映射,组件和路径映射关系
- 使用路由:通过<router-link>和<router-view>
3、注意点
1.路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
2.通过切换,"隐藏"了的路由组件,默认是被销毁掉的。需要的时候再去挂载。
3.每个组件都有自己的$route属性,里面存储着自己的路由信息。
4.整个应用只有一个router,可以通过组件的$router属性获取到。
(三)、路由的使用
(1)基本路由(单级路由)
点击左边的导航栏,右边呈现对应的内容,但页面不进行刷新,也不会重新开页面,页面路径会发生变化,页面的样式是通过引入bootstrap.css实现的
1、App.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:'App',
}
</script>
2、Abount.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About',
}
</script>3、Home.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About',
}
</script>4、main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(VueRouter)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
router:router
})5、index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
6、浏览器展示


(2)路由的嵌套(多级路由)
在基本路由的基础上,在Home路由组件中嵌套News和Message路由组件,注意多级路由router-link中的路径要写完整路径(Home路由组件中)。
1、News.vue
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
}
</script>
2、Message.vue
<template>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
</template>
<script>
export default {
}
</script>
3、index.js添加子路由的配置
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'
import News from '../components/News'
import Message from '../components/Message'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
// 配置路由,一级路由,路由里面若嵌套路由则为2级,配置好用再用
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[
// 子路由路径不用加/
{
path:'news',
component:News,
},
{
path:'message',
component:Message,
}
],
}
]
})
4、在Home组件中用router-link使用路由
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<!-- 所用到的组件在父组件中用<router-link></router-link>进行配置 -->
<router-link class="list-group-item active" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item " active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name:'Home'
}
</script>其他地方均不变
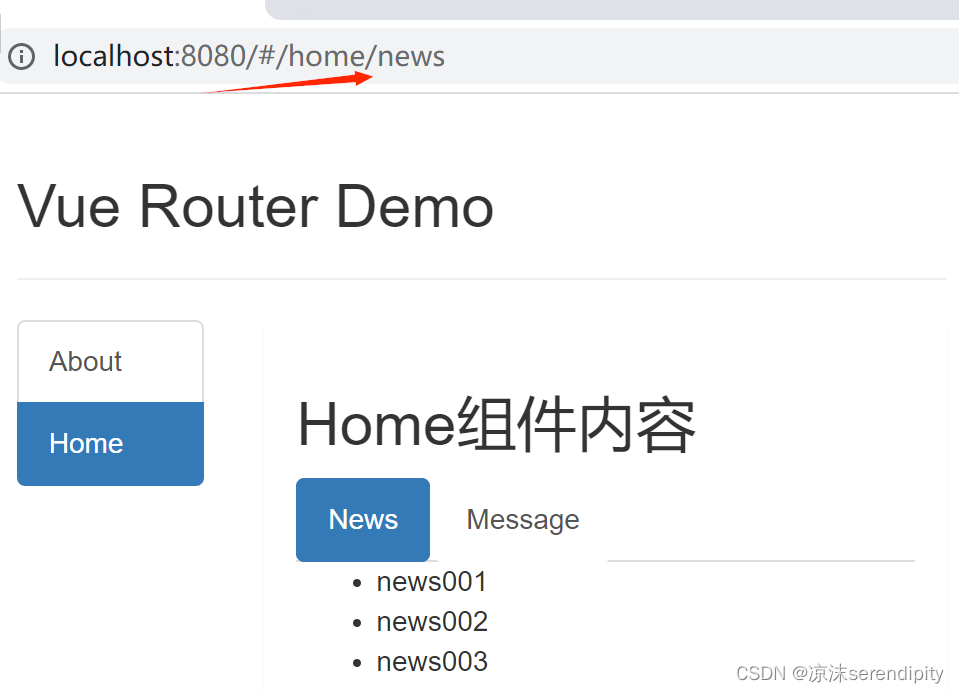
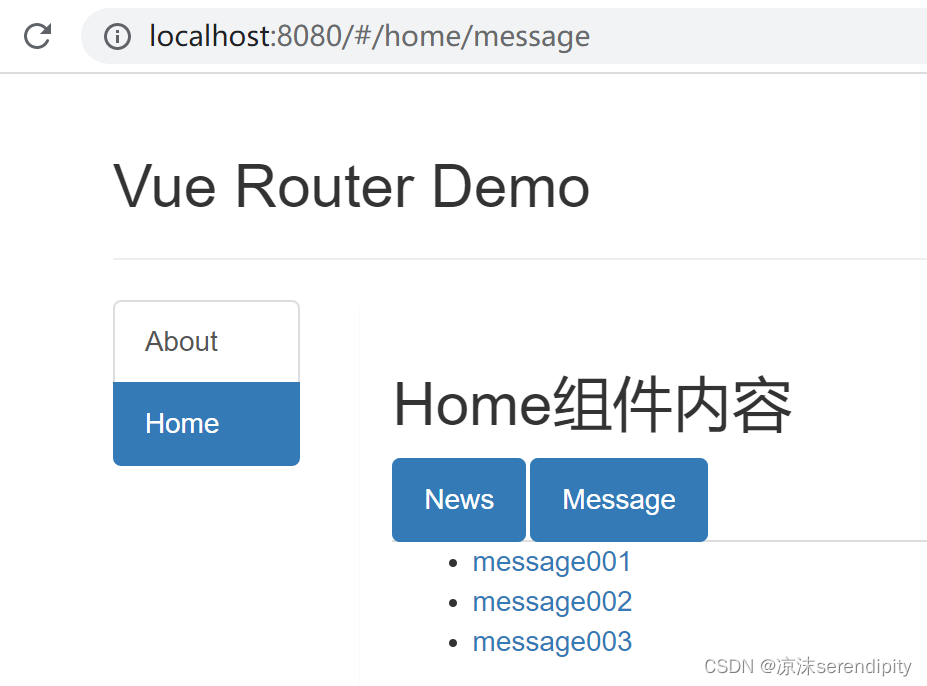
5、效果图


(四)路由传参
(1)query参数
1、传参(父组件中)
写法一:字符串写法
<router-link :to="`/home/message/detail?id=${message.id}&title=${message.title}`">{{message.title}}</router-link>
写法二:对象写法
<router-link :to="{
path:'/home/message/detail',
query:{
id:message.id,
title:message.title
}
}">
{{message.title}}
</router-link>
2、被用到的组件接收参数
<li>消息编号:{{$route.query.id}}</li>
<li>消息标题:{{$route.query.title}}</li>
(2)params参数
1、配置路由,声明接收params参数(router下的index.js)
children:[
{
name:'xiangqing',
path:'detail/:id/:title',
component:Detail,
}
]
2、传递参数
方法一:字符串写法
<router-link :to="`/home/message/detail/${message.id}/${message.title}`">{{message.title}}</router-link>
方法二:对象写法
<router-link :to="{
name:'xiangqing',
params:{
id:message.id,
title:message.title
}
}">
{{message.title}}
</router-link>
3、接收参数
<li>消息编号:{{$route.params.id}}</li>
<li>消息标题:{{$route.params.title}}</li>
(五)、路由的props配置
作用:为了让组件更好的收到参数
props的配置有三种写法,对象,布尔值,函数,最后一种方法最常用
children:[
{
name:'xiangqing',
path:'detail/:id/:title',
component:Detail,
// 第一种写法:props的对象写法,该对象中所有的key-value的组合最终通过props传给所写的组件
// props:{a:1,b:'hello'}
// 第二种写法:props的布尔值写法,若值为true,则把路由收到的所有params参数通过props传递给所写的组件
// props:true
// props的第三种写法,值为函数,该函数返回的对象中所有的key-value的组合最终通过props传给所写的组件
props($route){
return {
id:$route.query.id,
title:$route.query.title
}
}
}
]
(六)路由的跳转
(1)<router-link>中的push和replace属性
1、作用:控制路由跳转时操作浏览器历史记录模式
2、浏览器的历史记录写入模式有两种方式:分别为push和replace,push是追加历史记录,replace是替换当前记录,路由跳转的时候默认为push
3、如何开启replace模式,在<router-link>中加入属性replace
<router-link replace :to="`/home/message/detail/${message.id}/${message.title}`">{{message.title}}</router-link>
(2)编程式路由导航
作用:不借助<router-link>实现路由跳转,让路由跳转更加灵活
具体编码
//$router的两个API
this.$router.push({
name:'xiangqing',
params:{
id:message.id,
title:message.title
}
})
this.$router.replace({
name:'xiangqing',
params:{
id:message.id,
title:message.title
}
})
//后退
this.$router.back()
//前进
this.$router.forward()
//可前进可后退,参数为前进或后退几步
this.$router.go(2)
(七)缓存路由组件
(1)作用
让不展示的路由保持挂载,不被销毁。
(2)具体编码
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
注意:要明白展示的路由组件展示在哪个路由里面,将<keep-live>包裹在展示路由的外侧,注意include表示要挂载哪个组件,里面写的为组件名。如果想挂载多个 组件,则用:include='['组件名1','组件名2']',数组的形式
(八)两个新的声明周期钩子
(1)作用
路由组件所独有的两个钩子,用于捕获路由组件的激活状态
(2)具体名字
1、activated路由组件被激活时触发
2、deactivated路由组件失活时触发






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结