您现在的位置是:首页 >其他 >庄懂的TA笔记(十三)<特效-混合模式:四种主要透明通道用法 AC,AB,AD,自定义混合>网站首页其他
庄懂的TA笔记(十三)<特效-混合模式:四种主要透明通道用法 AC,AB,AD,自定义混合>
庄懂的TA笔记(十三)<特效-混合模式:四种主要透明通道用法 AC,AB,AD,自定义混合>
效果展示:

正文:
一、特效类大纲:


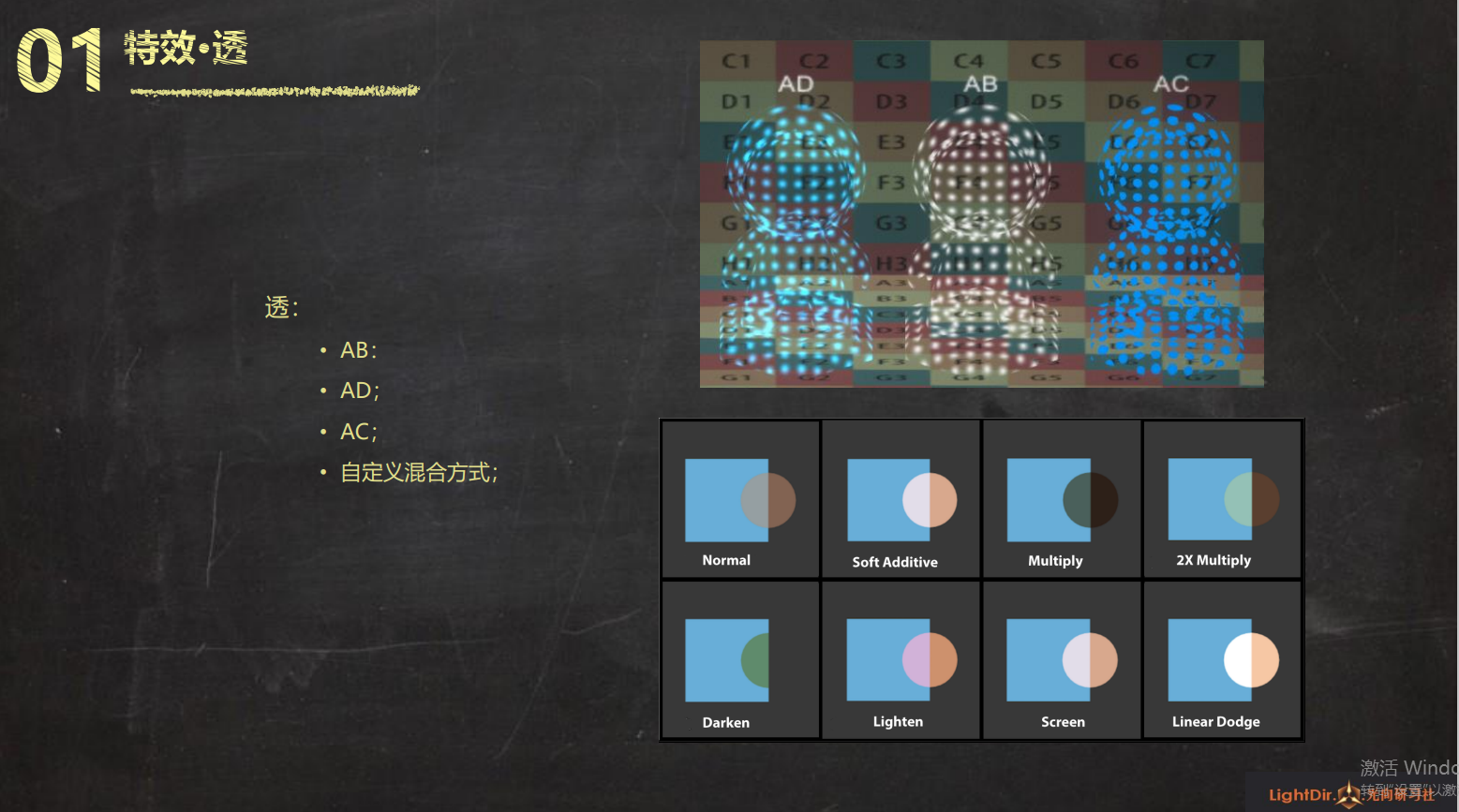
1、特效 · 透

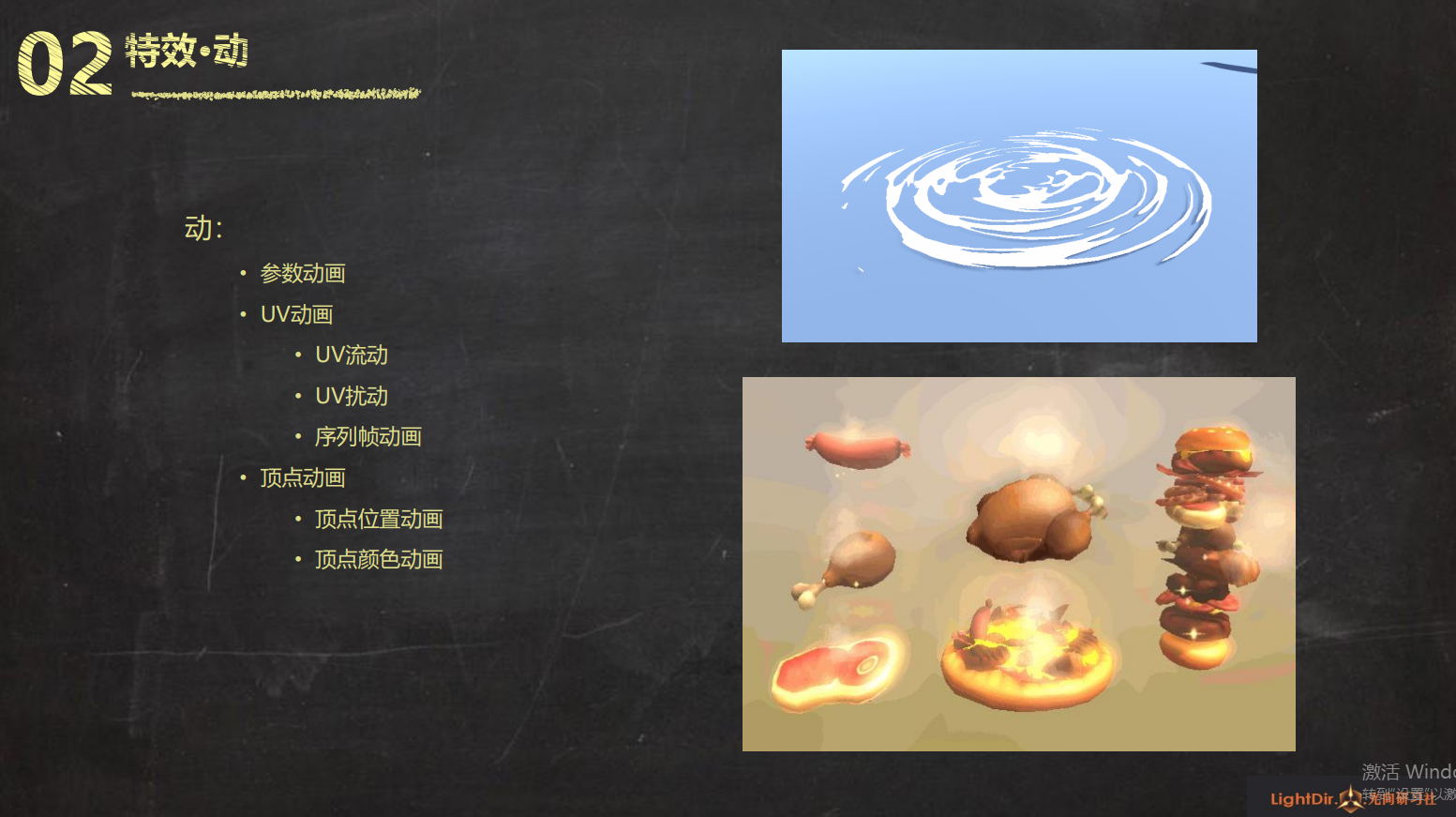
2、特效 · 动

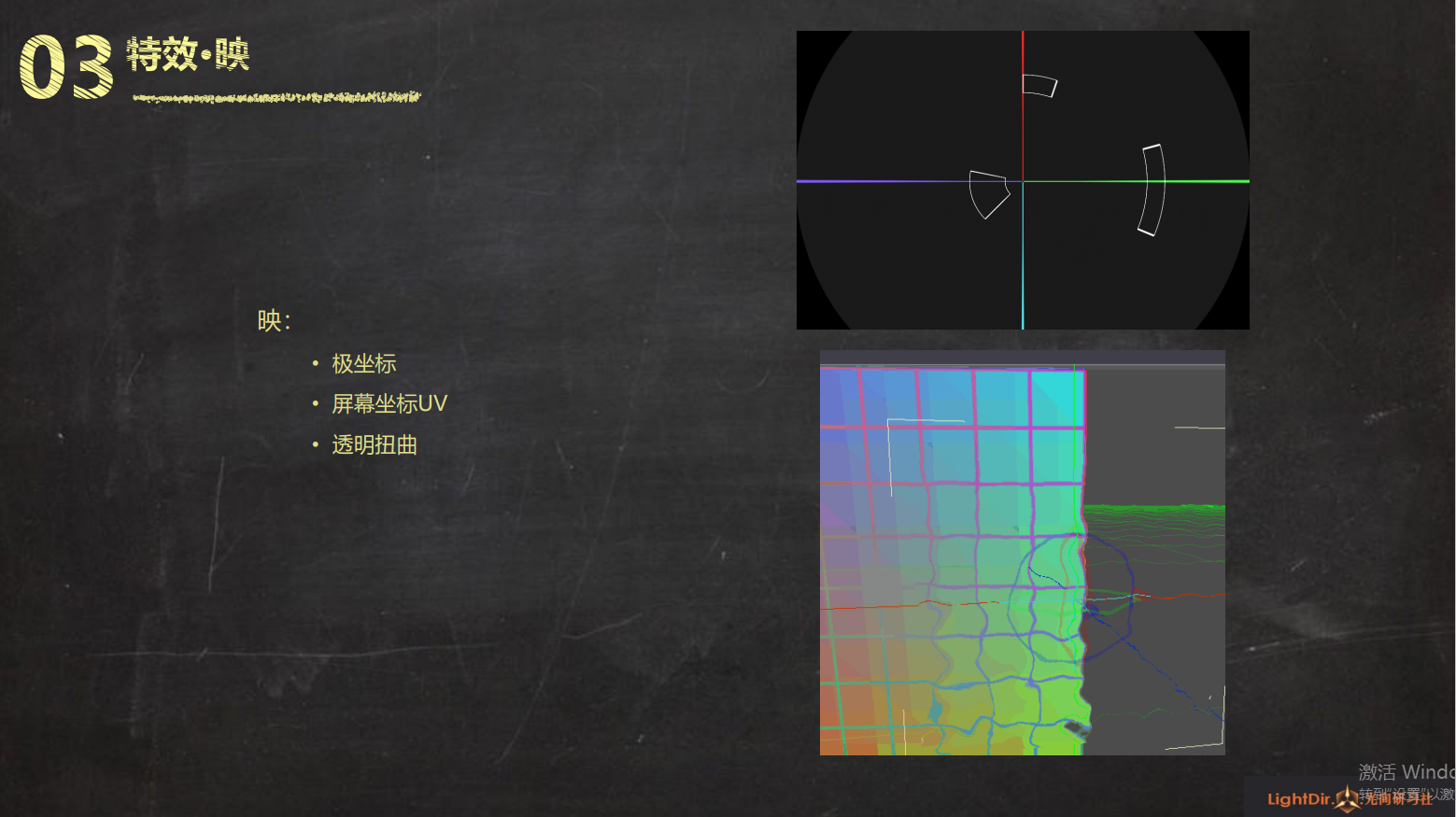
3、特效 · 映

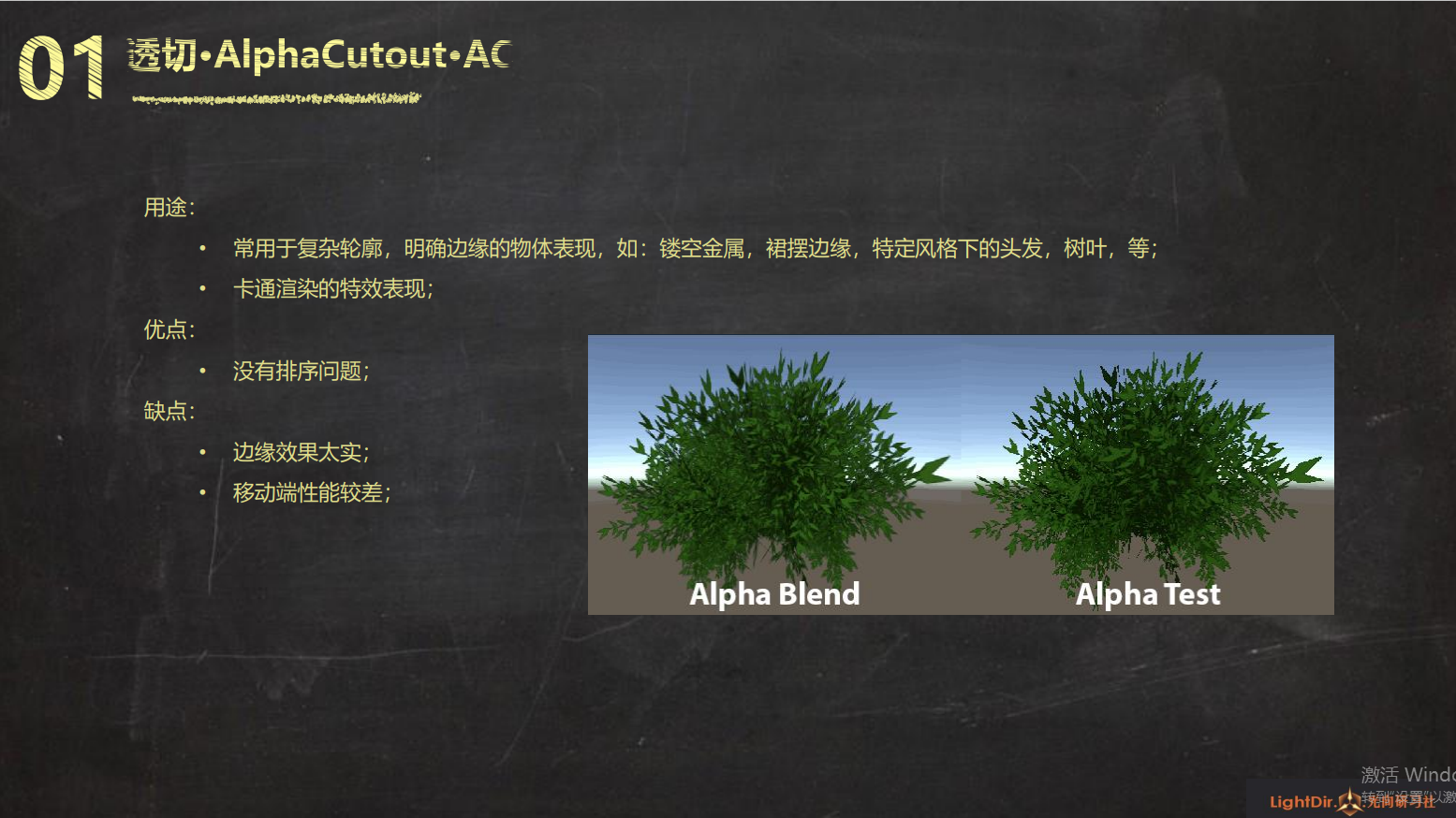
二、特效:AC:透切 alpha cut。

1、透切 · AlphaCutout · AC

2、代码 · AC :

1、关于AC在shader中的使用:关键代码>> Clip(alpha - _Cutoff)
_MainTex ("RGBA:RGB:色彩图,A:透贴",2d)="gray"{}
_Cutoff("透贴",range(0,1))=0.5
clip(var_mainTex.a - _Cutoff);
则,透贴完成。这个在12课的 dota2 shader的实践中 用到了这个知识。
2、关于修改SubshaderTags的含义:
subshader 下会有2 个Tags ,一个叫 Subshader Tags , 一个叫 Pass Tags。
其中这两个 Tags 下,会 兼容 不同的声明 内容。
Subshader 可以 在 脚本中出现多个,并为不同 Subshader Tags 修改不同RenderType(渲染类型)。
此节内容 只介绍 Subshader Tags 下的内容:
1、RenderType: 记住对应默认 TransparentCutout.
透明,或,不透明,这里设为透明,是因为 特效片,本就多为透明的。
2、ForceNoShadowCasting : 关闭投影 True.
因为在特效中,一般不用,或很少用阴影,而且还会增加消耗。
3、ignoreProjectoro: 不响应 投射器,关闭为True.
关闭project 的响应,(这里没过多解释,先 庄懂,后续接触到会有感性认识)
3、特效需要开启 Tilng offset
uniform sampler2D _MainTex; uniform float4 _MainTex_ST;
代码段:
Shader "Unlit/Sc013_AC02"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Cutout("透贴",Range(0,1))=0.5
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass {
Name "FORWARD"
Tags {
"LightMode"="ForwardBase"
}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_instancing
#include "UnityCG.cginc"
#pragma multi_compile_fwdbase_fullshadows
#pragma target 3.0
UNITY_INSTANCING_BUFFER_START( Props )
// UNITY_DEFINE_INSTANCED_PROP( float4, _Color)
UNITY_INSTANCING_BUFFER_END( Props )
uniform sampler2D _MainTex;uniform float4 _MainTex_ST;
uniform float _Cutout;
//输入结构
struct VertexInput
{
float4 vertex : POSITION;
float2 uv0 : TEXCOORD0;
};
//顶点输出结构
struct VertexOutput
{
float4 pos : SV_POSITION;
float2 uv0 : TEXCOORD0;
};
//输出结构>>>顶点shader>>>输出结构
VertexOutput vert (VertexInput v)
{
VertexOutput o = (VertexOutput)0;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv0 = TRANSFORM_TEX (v.uv0,_MainTex);
return o ;
}
//色彩输出结构
float4 frag(VertexOutput i) : COLOR
{
float4 var_mainTex = tex2D(_MainTex,i.uv0);
clip(var_mainTex.a - _Cutout);
return float4(var_mainTex);//输出最终颜色
}
ENDCG
}
}
}三、特效:AB:透混 alpha blend:

1、混透 · AlphaBlend · AB:

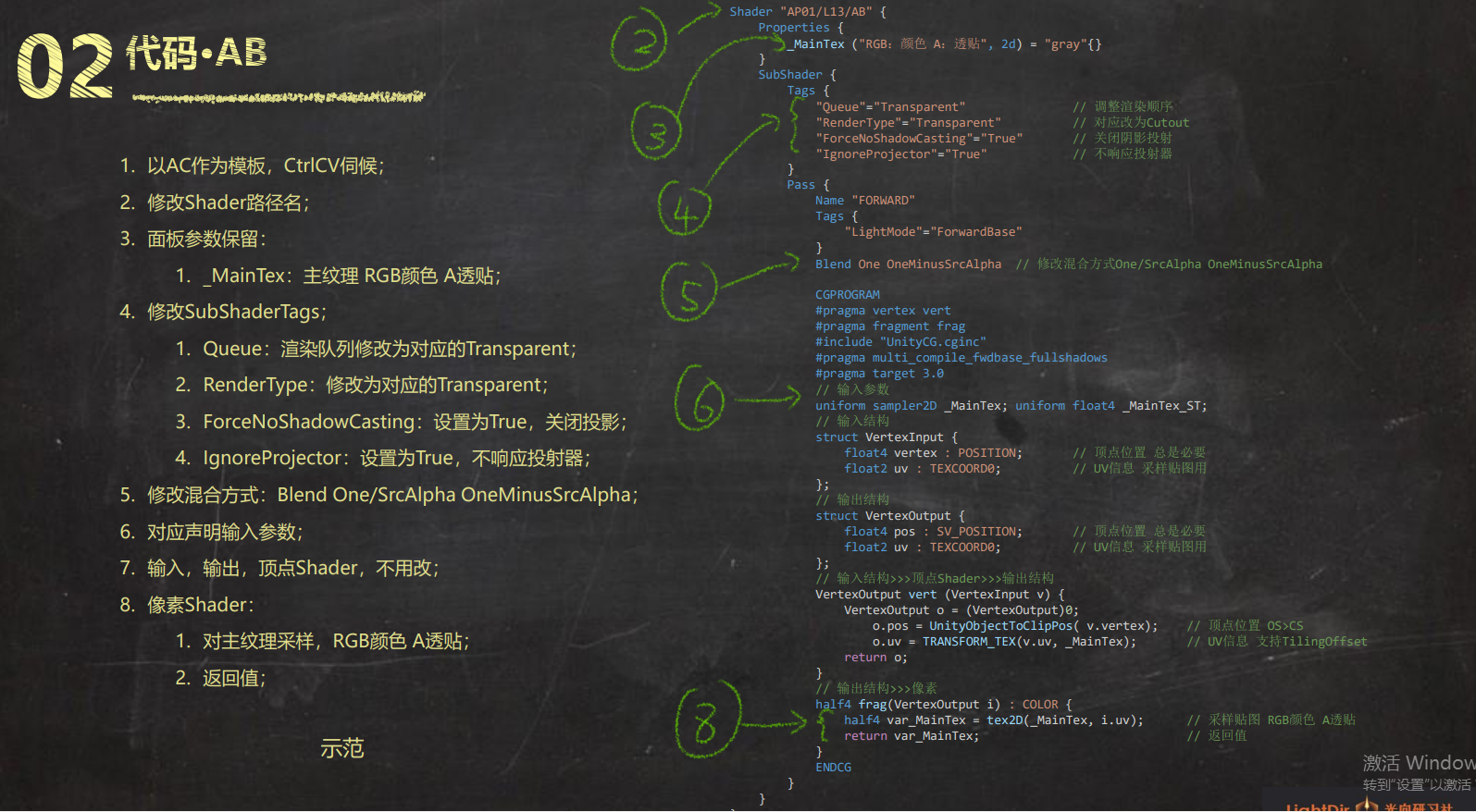
2、代码 · AB :

Subshader Tags 下 :
1、RenderType: 记住对应默认 TransparentCutout.
2、ForceNoShadowCasting : 关闭投影 True.
3、ignoreProjectoro: 不响应 投射器,关闭为True.
4、新增 Queue: 渲染队列 修改为对应的 TransparentCutout
1、控制渲染顺序,控制何时被渲染。
2、渲染不透明物体,从前往后做一个渲染, 渲染透明物体时,从后往前渲染。
3、因为,在渲染透明物体前,需要先知道,被透物体身后的内容是什么,才能渲染到不透明的物体。
如何进行 前后顺序的控制呢 ?就 需用到,渲染队列。
4、Queue: = "Transparent"
Pass Tags混合方式:
1、Blend One / srcAlpha OneMinusSrcAlpha;
src 代表 源 Alpha 透明通道 , oneMinus 1- , srcAlpha 源 透明通道。
翻译过来 就是: 1 - 源透贴 .
(这里没过多解释,先 庄懂,后续接触到会有感性认识).
混合方法1:Blend One OneMinusSrcAlpha // 修改混合方式One/SrcAlpha OneMinusSrcAlpha
混合方法2:Blend SrcAlpha OneMinusSrcAlpha // 修改混合方式One/SrcAlpha OneMinusSrcAlphaBlend One OneMinusScrAlpha ==传统写法。
Blend SrcAlpha OneMinusSrcAlpha == 预乘写法。
代码段:
Shader "Unlit/Sc013_AB02"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Cutout("透贴",Range(0,1))=0.5
}
SubShader
{
Tags {
"Queue"="Transparent"
"RenderType"="Transparent"
}
LOD 100
Pass {
Name "FORWARD"
Tags {
"LightMode"="ForwardBase"
}
Blend One OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_instancing
#include "UnityCG.cginc"
#pragma multi_compile_fwdbase_fullshadows
#pragma target 3.0
UNITY_INSTANCING_BUFFER_START( Props )
// UNITY_DEFINE_INSTANCED_PROP( float4, _Color)
UNITY_INSTANCING_BUFFER_END( Props )
uniform sampler2D _MainTex;uniform float4 _MainTex_ST;
uniform float _Cutout;
//输入结构
struct VertexInput
{
float4 vertex : POSITION;
float2 uv0 : TEXCOORD0;
};
//顶点输出结构
struct VertexOutput
{
float4 pos : SV_POSITION;
float2 uv0 : TEXCOORD0;
};
//输出结构>>>顶点shader>>>输出结构
VertexOutput vert (VertexInput v)
{
VertexOutput o = (VertexOutput)0;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv0 = TRANSFORM_TEX (v.uv0,_MainTex);
return o ;
}
//色彩输出结构
float4 frag(VertexOutput i) : COLOR
{
float4 var_mainTex = tex2D(_MainTex,i.uv0);
float opacity = var_mainTex.a * _Cutout;
float3 finalRGB = var_mainTex * opacity;
return float4(finalRGB,opacity);//输出最终颜色
}
ENDCG
}
}
}四、特效:AD:透叠 alpha add

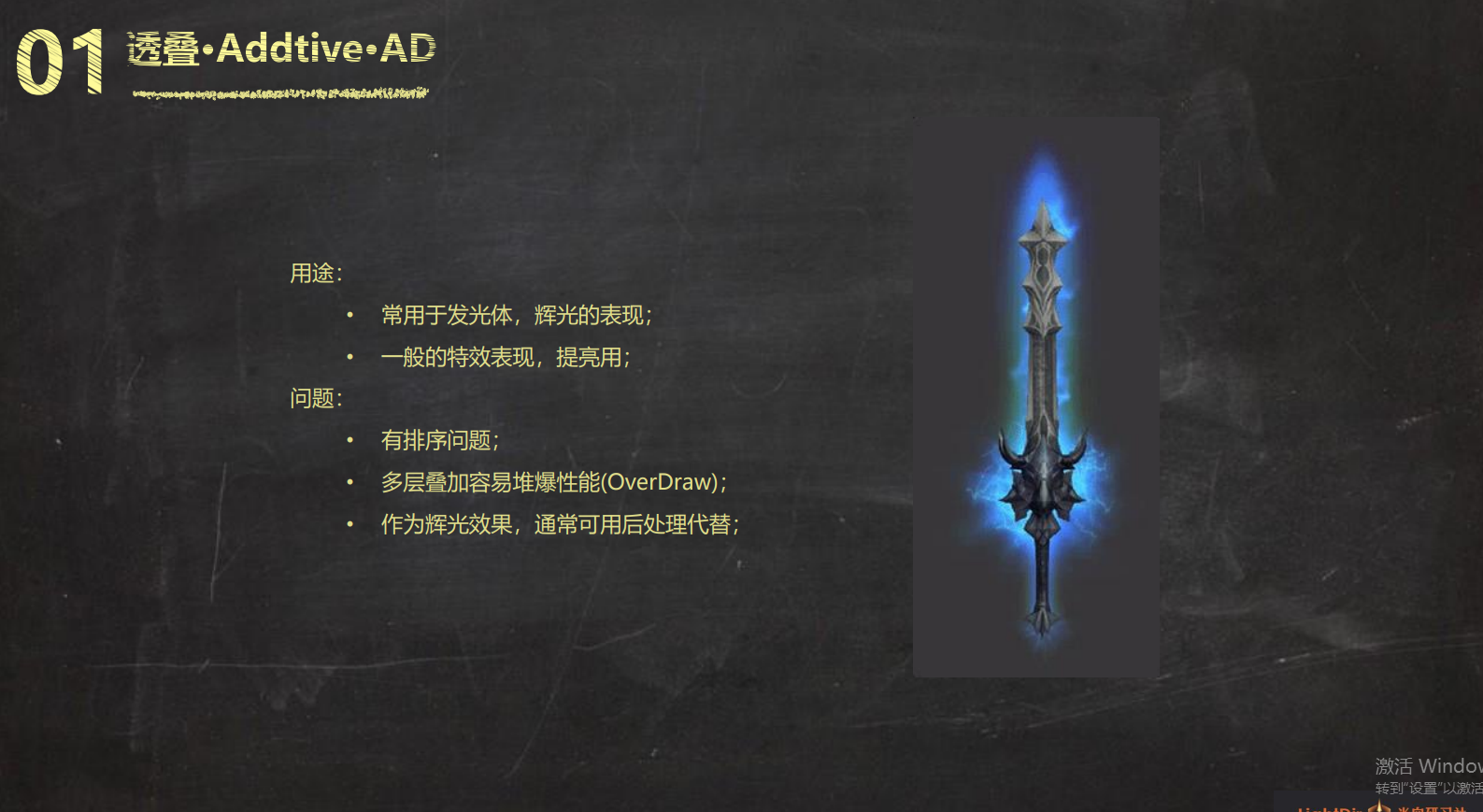
1、透叠 · Addtive · AD :

2、代码 · AD :

AB 与 AD 没有 太大区别, 唯一区别在 Pass Tags 下,Blend One One.
代码段:
Shader "Unlit/Sc013_AD02"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Cutout("透贴",Range(0,1))=0.5
}
SubShader
{
Tags {
"Queue"="Transparent"
"RenderType"="Transparent"
}
LOD 100
Pass {
Name "FORWARD"
Tags {
"LightMode"="ForwardBase"
}
Blend One One
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_instancing
#include "UnityCG.cginc"
#pragma multi_compile_fwdbase_fullshadows
#pragma target 3.0
UNITY_INSTANCING_BUFFER_START( Props )
// UNITY_DEFINE_INSTANCED_PROP( float4, _Color)
UNITY_INSTANCING_BUFFER_END( Props )
uniform sampler2D _MainTex;uniform float4 _MainTex_ST;
uniform float _Cutout;
//输入结构
struct VertexInput
{
float4 vertex : POSITION;
float2 uv0 : TEXCOORD0;
};
//顶点输出结构
struct VertexOutput
{
float4 pos : SV_POSITION;
float2 uv0 : TEXCOORD0;
};
//输出结构>>>顶点shader>>>输出结构
VertexOutput vert (VertexInput v)
{
VertexOutput o = (VertexOutput)0;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv0 = TRANSFORM_TEX (v.uv0,_MainTex);
return o ;
}
//色彩输出结构
float4 frag(VertexOutput i) : COLOR
{
float4 var_mainTex = tex2D(_MainTex,i.uv0);
float opacity = var_mainTex.a * _Cutout;
float3 finalRGB = var_mainTex * opacity;
return float4(finalRGB,opacity);//输出最终颜色
}
ENDCG
}
}
}五、特效:工具 · 混合模式:

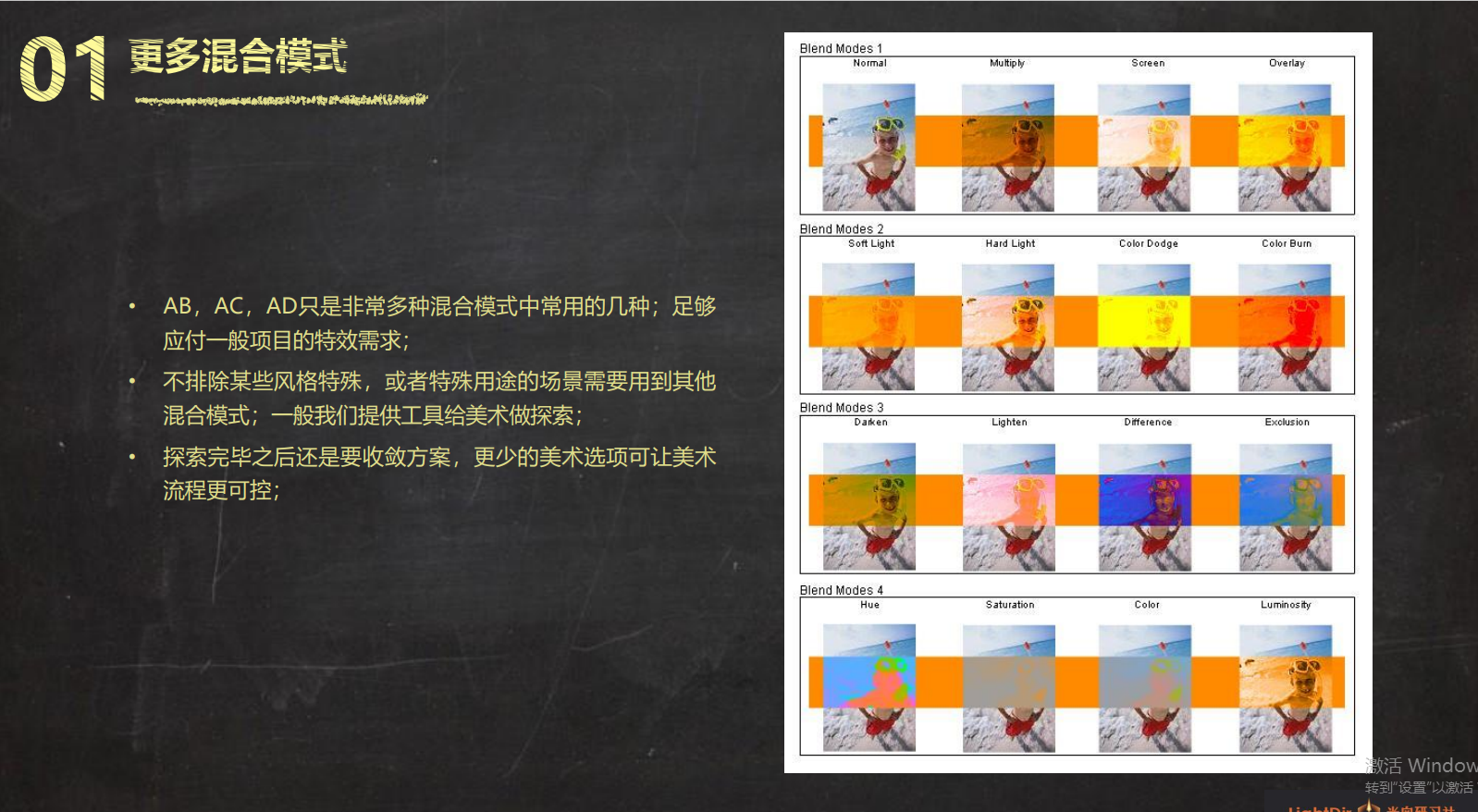
1、更多混透模式:

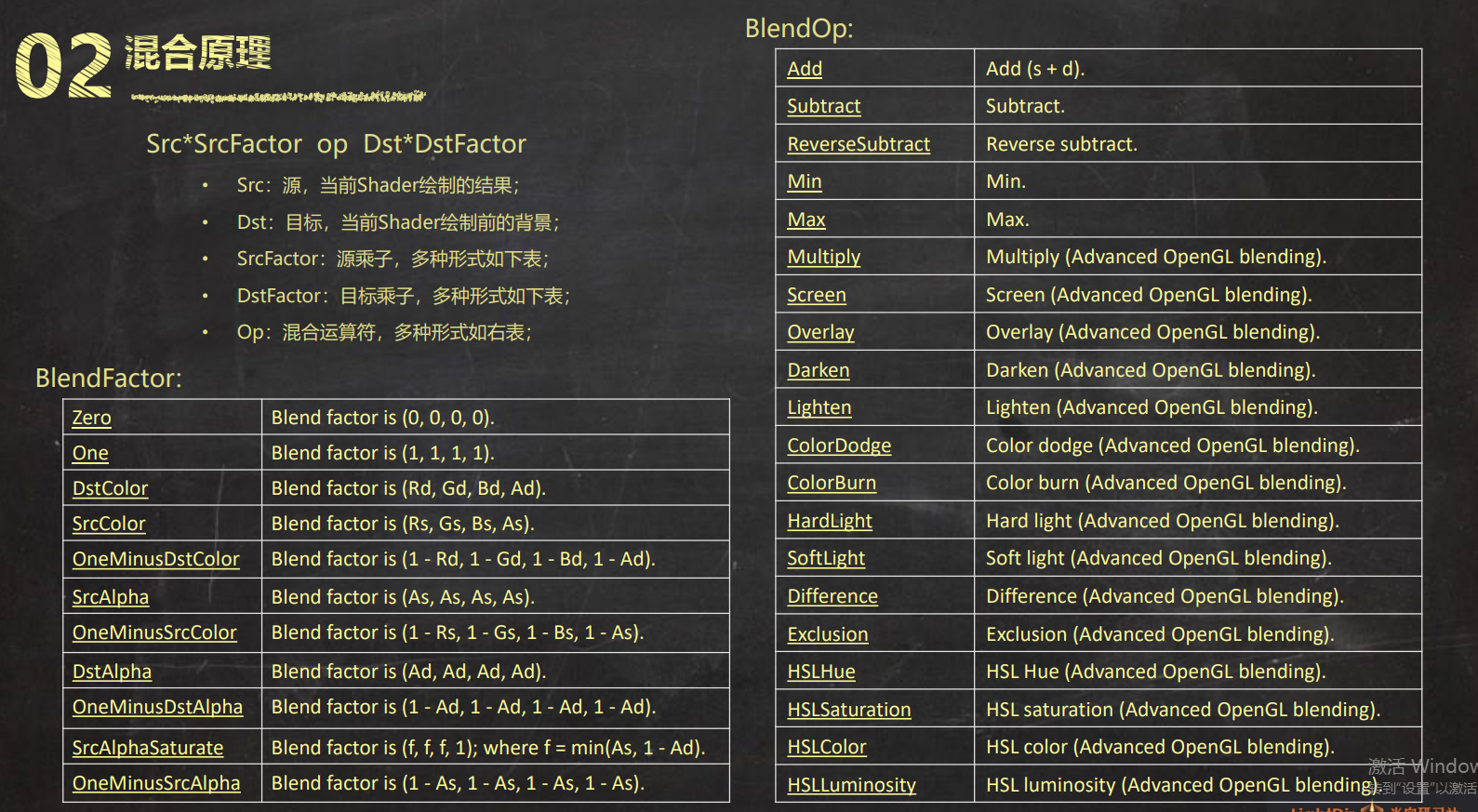
2、混合原理:

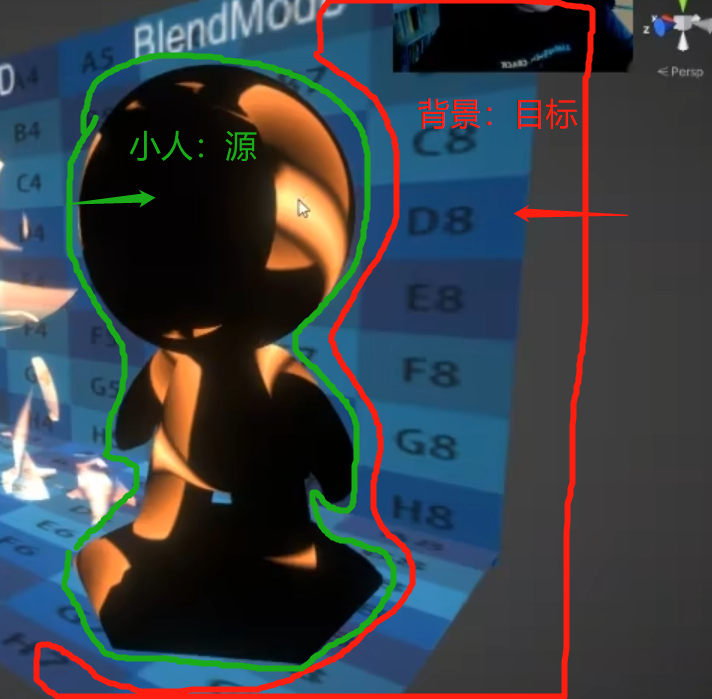
这里 解释,Src 和 Dst 的关系,以 PS 图层为例。

Src : 源 上图层代号为 Src. 或 对象主体 为 源 。
Dst : 目标 下图层,被叠层,代号为 Dst. 或 身后背景 为 目标 。
SrcFactor : 源乘子,多种形式如 上图列表。
DstFactor : 目标乘子,多种形式如 上图列表。
Op: 混合运算符,加减乘除 多种形式如 上图列表。
例:Src * SrcFactor op Dst * DstFactor.
源 * 源乘子 加减乘除 目标 * 目标乘子。
3、美术自定义混合面板:

1、两种 操作 面板:
不封装,全暴漏。 前期 套餐 供选择。
封装,有限选择。 后期确定固定 选择。
4、不封装,全暴漏 代码实现:(这节课只介绍这个,封装后续介绍)

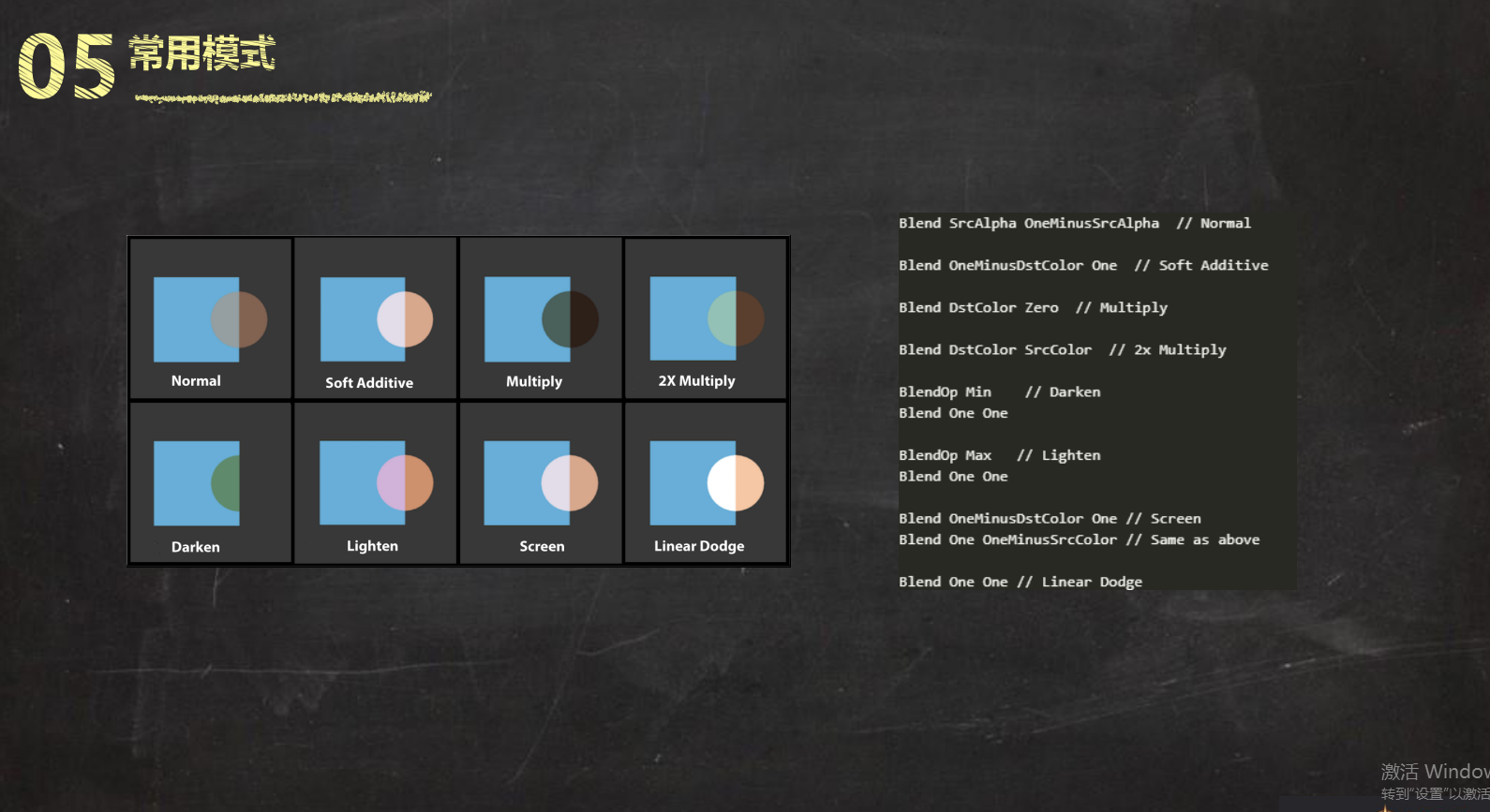
5、常用模式:

代码段:
Shader "Unlit/Sc013_Blend02"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Cutout("透贴",Range(0,1))=0.5
[Enum(UnityEngine.Rendering.BlendMode)]
_BlendSrc("混合源乘子",int)=0
[Enum(UnityEngine.Rendering.BlendMode)]
_BlendDst("混合目标乘子",int)=0
[Enum(UnityEngine.Rendering.BlendOp)]
_BlendOp("混合运算符",int)=0
}
SubShader
{
Tags {
"Queue"="Transparent"
"RenderType"="Transparent"
}
LOD 100
Pass {
Name "FORWARD"
Tags {
"LightMode"="ForwardBase"
}
BlendOp [_BlendOp]
Blend [_BlendSrc] [_BlendDst]
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_instancing
#include "UnityCG.cginc"
#pragma multi_compile_fwdbase_fullshadows
#pragma target 3.0
UNITY_INSTANCING_BUFFER_START( Props )
// UNITY_DEFINE_INSTANCED_PROP( float4, _Color)
UNITY_INSTANCING_BUFFER_END( Props )
uniform sampler2D _MainTex;uniform float4 _MainTex_ST;
uniform float _Cutout;
//输入结构
struct VertexInput
{
float4 vertex : POSITION;
float2 uv0 : TEXCOORD0;
};
//顶点输出结构
struct VertexOutput
{
float4 pos : SV_POSITION;
float2 uv0 : TEXCOORD0;
};
//输出结构>>>顶点shader>>>输出结构
VertexOutput vert (VertexInput v)
{
VertexOutput o = (VertexOutput)0;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv0 = TRANSFORM_TEX (v.uv0,_MainTex);
return o ;
}
//色彩输出结构
float4 frag(VertexOutput i) : COLOR
{
float4 var_mainTex = tex2D(_MainTex,i.uv0);
float opacity = var_mainTex.a * _Cutout;
float3 finalRGB = var_mainTex * opacity;
return float4(finalRGB,opacity);//输出最终颜色
//return opacity;
}
ENDCG
}
}
}六、任务委托:

1、作业:







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结