您现在的位置是:首页 >其他 >echarts中横坐标显示为time,使用手册网站首页其他
echarts中横坐标显示为time,使用手册
简介echarts中横坐标显示为time,使用手册
需求:
-
后端传递(两段数据,不同时间间隔)的24h实时数据,前端需要根据24小时时间展示,要求:x轴为0-24h,每个两小时一个刻度
-
误区:
- 刚开始通过二维数据的形式秒点(data:[[x, y],[x, y]]), 因为是两组数据的横纵坐标不一样,所有没法固定x轴;
- 采用组1和组2的x轴数据合并,设置间隔展示, 不同组x轴没有的数据就置null;
- 最后数据是展示出来了,但是x轴数据不符合设计的要求,,(陷入困局)
-
解决办法:
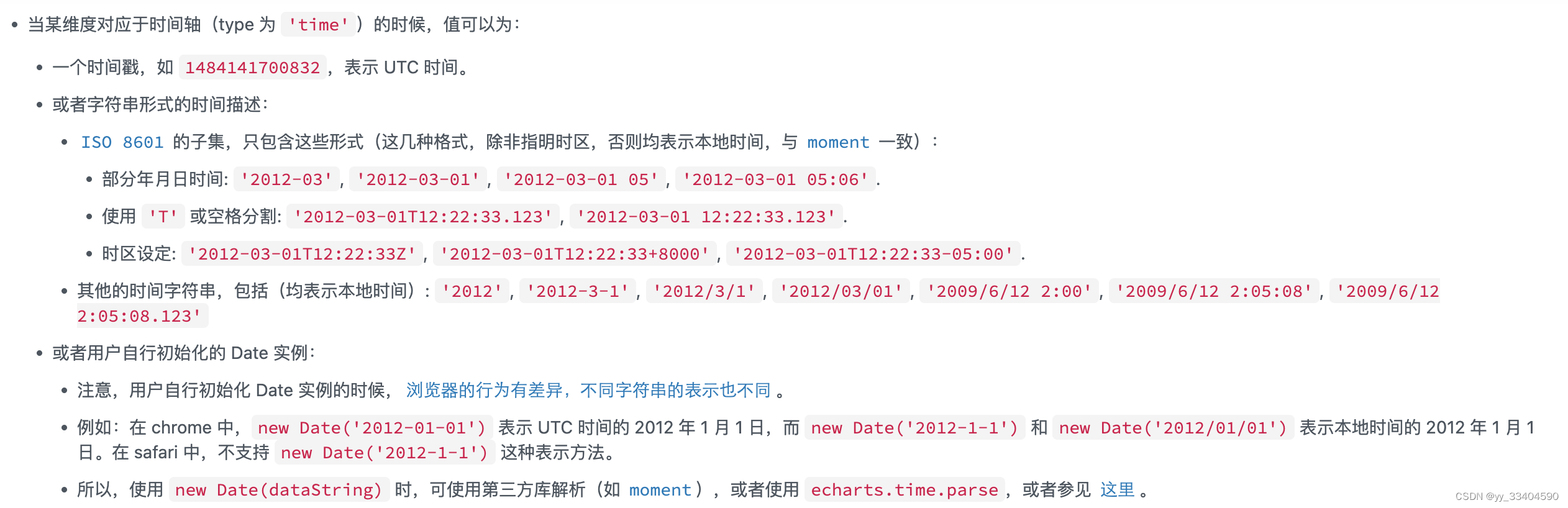
echarts中x轴type为时间轴, (看官网的时候有点印象,没用过。。。。在同事的帮忙下get到了)

- series.data中x轴的选取 (本文使用的是字符串形式的,比较方便) (使用了moment.js)
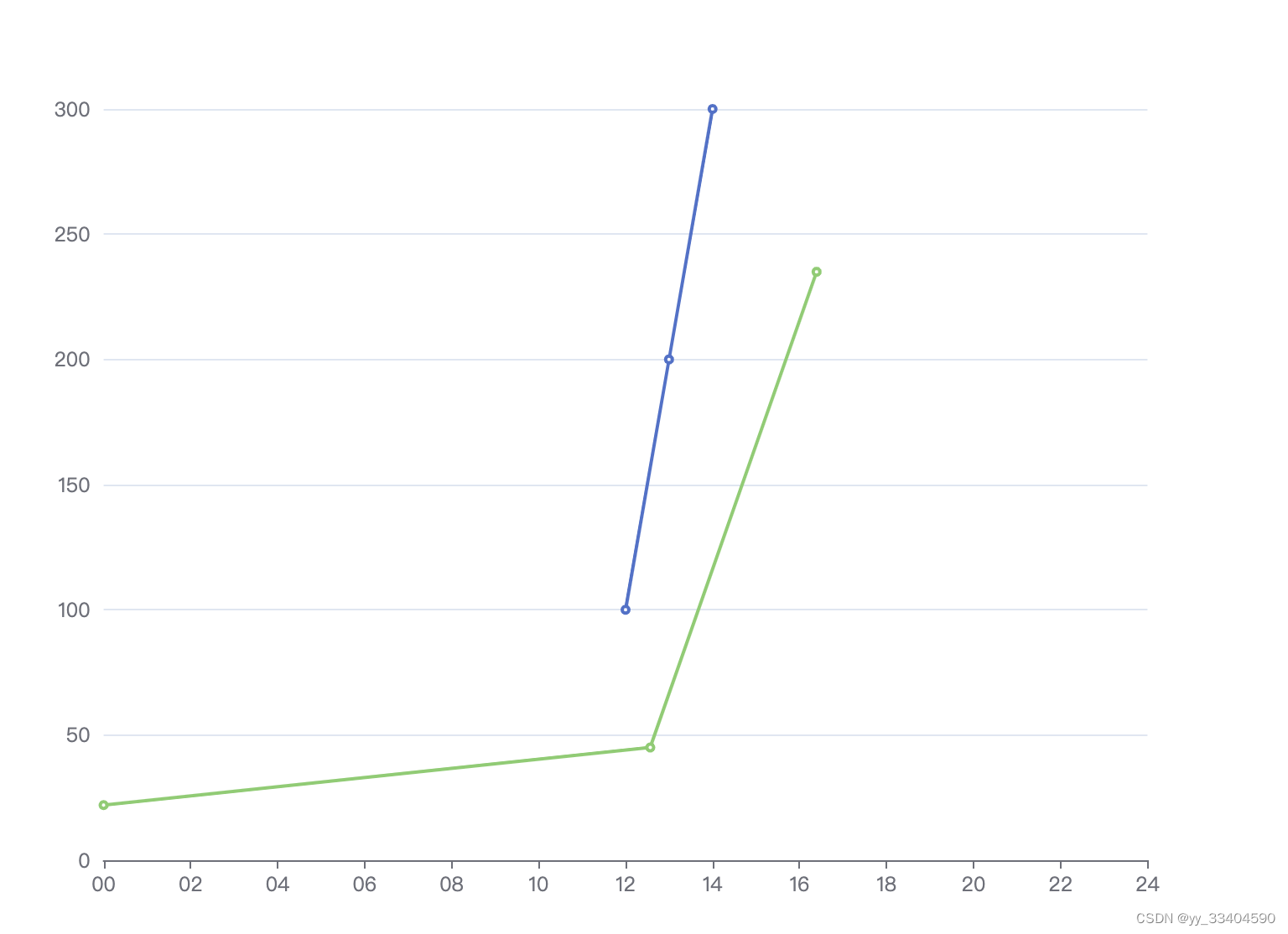
- xAxis中设置24h的格式设置,最后一个值貌似默认为00:00, 可以axisLabel中修改, 最大最小值的设置,interval设置;
- 上述知道我们要的格式了,接下来处理后端给的数据为我们想要的即可。
代码如下
initChart() {
// 后端传递的数据格式1
const num1 = [
{
value: "100",
time: "12.00.00",
},
{
value: "200",
time: "13.00.00",
},
{
value: "300",
time: "14.00.00",
},
];
// 后端传递的数据格式2
const num2 = {
"0.0": 22,
12.34: 45,
"16.23.34": 235,
};
// 格式1处理
let aa = num1.reduce((acc, item, index) => {
let time =
this.$moment().format("YYYY-MM-DD") +
" " +
item.time.split(".").join(":");
acc.push([time, item.value]);
return acc;
}, []);
// 格式2处理
let bb = Object.entries(num2).map((item) => {
item[0] =
this.$moment().format("YYYY-MM-DD") +
` ` +
item[0].split(".").join(":");
return item;
});
this.myChart = this.$echarts.init(this.$refs.chart); // echarts容器实例化
let min = `${this.$moment().format("YYYY-MM-DD")} 00:00:00`;
let max = `${this.$moment().add(1, "day").format("YYYY-MM-DD")} 00:00:00`;
let initOption = {
xAxis: {
type: "time",
min,
max,
splitNumber: 10,
axisLabel: {
// 坐标轴显示最大最小值
show: true,
showMaxLabel: true,
showMinLabel: true,
formatter: (val, index) => {
if (index == 13) {
return "24";
} else {
return "{HH}";
}
},
},
},
yAxis: {
type: "value",
},
series: [
{
type: "line",
data: aa
},
{
type: "line",
data: bb
},
],
};
this.myChart.setOption(initOption);
},
},
};

以上仅供参考!
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结