您现在的位置是:首页 >学无止境 >VUE中使用element-china-area-data网站首页学无止境
VUE中使用element-china-area-data
简介VUE中使用element-china-area-data
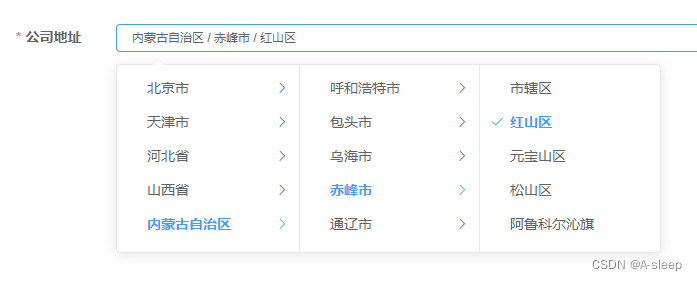
使用element-china-area-data的中国省市区级联数据编写城市选择器。以下为解决效果图:

(1)安装
npm install element-china-area-data -S
(2)引入
import { regionData, CodeToText, TextToCode } from ‘element-china-area-data’
其中:
①regionData是省市区三级联动数据(不带“全部”选项)
②CodeToText是个大对象,属性是区域码,属性值是汉字。
③textToCode是个大对象,属性是汉字,属性值是区域码。
(3)将城市代码转为文字
相关用法:
①CodeToText[‘110000’]输出北京市。
②TextToCode[‘北京市’].code输出110000;
TextToCode[‘北京市’] [‘市辖区’].code输出110100,
TextToCode[‘北京市’] [‘市辖区’] [‘朝阳区’].code输出110105。
数据示例:codeStr=‘110000,110100,110101’, codeArray=[110000,110100,110101]
<el-form-item label="公司地址" prop="province">
<el-cascader
v-model="citySearch"
:options="provinceOptions"
:props="provinceProps"
:style="{ width: '100%' }"
placeholder="请选择公司地址"
@change="cityChange"
clearable
></el-cascader>
</el-form-item>
data() {
return{
cityOptions: regionData,//同城搜索的级联选择器的选择范围为已导入的中国省市区地域数据
citySearch:[],//用来保存同城搜索的级联选择器的已选择数据
}
}
created() {
//回显数据
queryCompanyInfo().then(res => {
try {
let arr = [];
arr.push(TextToCode[this.formData.province].code);
arr.push(TextToCode[this.formData.province][this.formData.city].code);
arr.push(
TextToCode[this.formData.province][this.formData.city][this.formData.county].code
);
this.citySearch = arr;
} catch (error) {}
});
...
methods:{
hcityChange(val) {
log(val)// ['120000', '120100', '120102', __ob__: Observer]
this.formData.province = CodeToText[val[0]];
this.formData.city = CodeToText[val[1]];
this.formData.county = CodeToText[val[2]];
},
},
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权