您现在的位置是:首页 >技术教程 >原型设计工具即时设计、Axure、Figma、Sketch,哪个更好用?网站首页技术教程
原型设计工具即时设计、Axure、Figma、Sketch,哪个更好用?
在线网页原型图设计软件的使用与桌面端相比具备优势,因为在线网页原型图设计软件的使用全程不需要安装,而且在线网页原型图设计软件也没有任何地点上的限制,更主要的是在线网页原型图设计软件在操作系统上也没有限制,不论是现在使用的 Linux、Solaris、Mac,还是 Windows,你都可以无压力的使用在线网页原型图设计软件。
1、即时设计
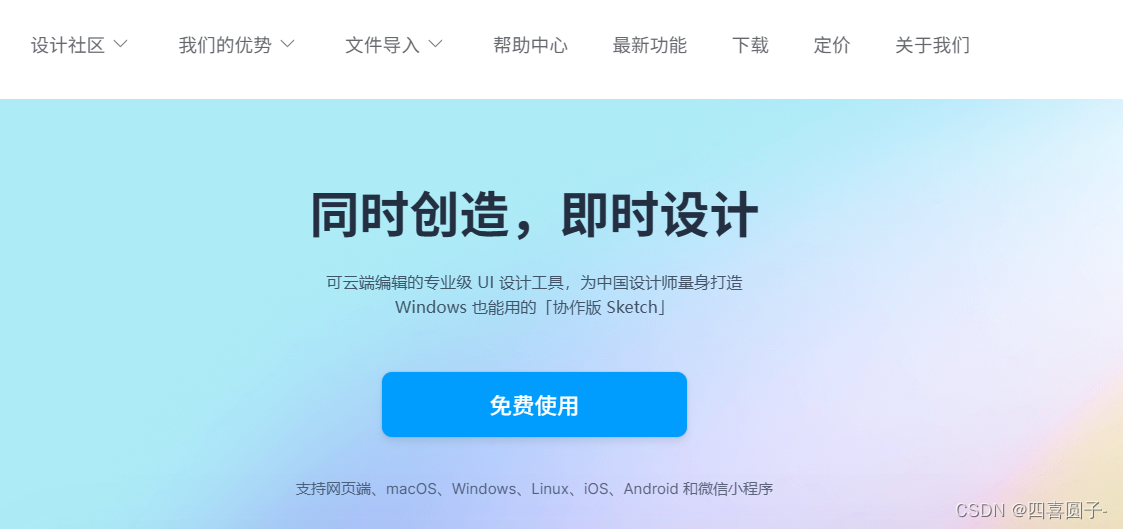
即时设计是一款非常实用的在线网页原型图设计协同工具,为国内的设计师提供了巨大的帮助。作为最受欢迎的在线工具之一,其核心特色在于在线协同工作,能够让整个团队同时编辑一份文件,并随时随地访问。团队共享组件库,让成员可以自由上传下载及使用组件,而组件修改后,应用的实例组件也会自动更新,无需手动修改。此外,即时设计还支持矢量网格功能,让用户可以自由创建开口或闭口路径,通过修改贝塞尔曲线轻松调整曲线的弯曲程度,从而实现灵活的绘制。
即时设计——支持高保真原型![]() https://js.design/?source=csdn&plan=yzcsdn
https://js.design/?source=csdn&plan=yzcsdn

设计稿的参数将自动生成标注,元素的尺寸、位置、间距等信息会逐一呈现至代码中,可直接复用。同时,即时设计支持自定义导图,研发人员可以自行导出多倍率图。借助即时设计强大的在线 UI 设计功能,设计师可以轻松完成各种网页设计项目需求。
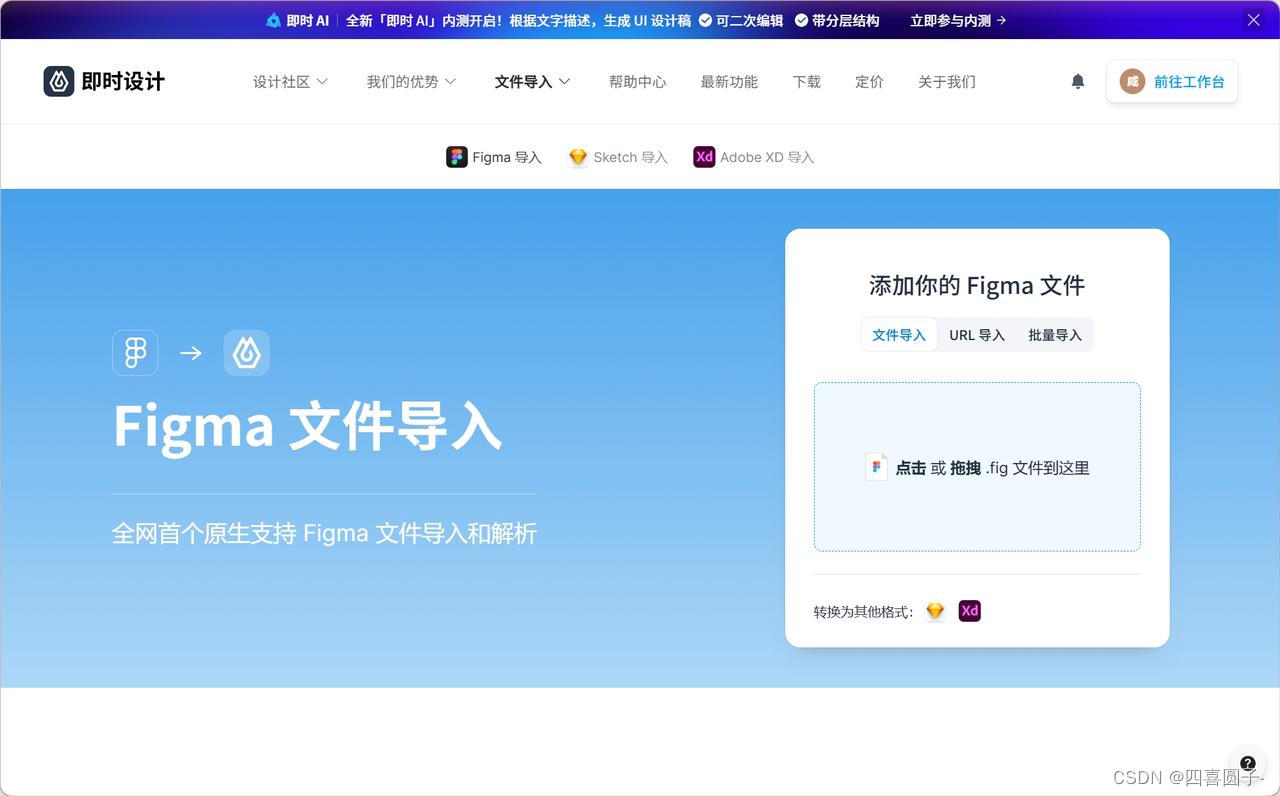
另外,即时设计还支持导入 Figma、XD、Sketch、Axure 文件,兼容以上三款工具的所有设计文件,是团队协作、沟通、审核必备的一款使用工具。注册即时设计账号后,用户可以享受无限文件数量、无协作者人数限制、无限云存储空间等会员权益。快来尝试一下吧!
即时设计支持导入 Figma、XD、Sketch、Axure 文件![]() https://js.design/import?source=csdn&plan=yzcsdn
https://js.design/import?source=csdn&plan=yzcsdn

2、Figma
Figma 是一款功能强大的网页原型设计软件,可以满足网页原型设计的各种需求。由于其良好的在线协作功能,可以让团队内的每个人都能更快地交付更好的产品,同时也可以用于可用性测试,让设计师们对目前存在的问题有清晰的认识。但是,Figma 暂时没有中文版本,中文设计资源也不多。
3、Axure
Axure RP 也是一款功能强大的网页原型设计和开发人员工具,可以帮助你实现各种需求。但是,不少设计师在体验过程中反馈,Axure RP 的在线协作效率低,上传速度贼慢,非常影响产出。
4、Sketch
Sketch 同样也是一款超好用的网页原型图设计软件,拥有更好的 OpenType 功能支持和深色模式,同时升级了元素捕捉与对齐功能。但是,Sketch 仅支持 macOS 系统,没有 Windows 版本,且需要将本地设计稿上传到 Sketch Cloud 上,存在传输慢、沟通难、生产效率低等问题。

作为一名设计师,在线网页原型设计软件可能是你职业生涯中最重要的工具。如果没有一个好的网页原型设计软件,就很难达到预期的效果,而且会受到很多限制。然而,许多在线网页原型设计软件存在语言和许可费问题。因此,建议中国设计师选择在线网页原型设计工具 Instant Design。它不仅解决了语言问题,而且与国外工具相比,成本更低。更重要的是,它具有强大的功能,使在线协作工作更有效率。点击免费注册,今天就可以开始使用即时设计吧!
免费注册使用即时设计![]() https://js.design/login?type=wechatLogin&source=csdn&plan=yzcsdn
https://js.design/login?type=wechatLogin&source=csdn&plan=yzcsdn






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结